「お問い合わせフォームって本当に必要?」
ブログを始めたばかりの頃は、誰も見ていないだろうし、お問い合わせフォームなんて後回しでいいか…そう思っていませんか?
ブログを運営するならお問い合わせフォームは必須です。

この記事では、なぜブログにお問い合わせフォームが必要なのか、その理由を詳しく解説するよ。



初心者でも簡単に作成できるプラグインを使用した手順や、自動返信メールの設定やスパム対策など、カスタマイズ方法についても紹介します。
お問い合わせフォームを活用して、ブログをさらに充実させましょう。
- お問い合わせフォームがブログに必要な理由
- Contact Form 7を使った簡単な設置方法
- 自動返信メールとサンクスページの設定方法
- reCAPTCHAによるスパム対策の導入方法
お問い合わせフォームとは


お問い合わせフォームは、ブログを見てくれた人が、運営者に直接メッセージを送るためのツールです。



お問い合わせフォームがあると、読者が気軽に質問や感想を伝えやすくなりますよ。
コメント欄やSNSでは誰でも見れる公開の場でのやり取りとなりますが、お問い合わせフォームはプライベートな空間で、安心して連絡できる窓口になるんです。
例えば、「もっと詳しく知りたい」と思った読者がいるときや、広告を載せたい企業があるときに、お問い合わせフォームがあればすぐに連絡を取れます。



お問い合わせフォームは、ブログと読者をつなぐ重要な架け橋だよ。
なぜブログにお問い合わせフォームが必要なの?


「でも、コメント欄でやり取りできるし、わざわざお問い合わせフォームを設置する必要ってあるの?」
そう感じる方もいるかもしれません。
お問い合わせフォームを設置するメリットはたくさんあります!
万一の連絡窓口としての役割
お問い合わせフォームは、緊急時や重要な連絡のための窓口として機能します。



サイトに何らかの問題が発生した際、訪問者がすぐに運営者に連絡できる窓口があることで、迅速な対応が可能だよ。
例えば、記事に間違いがあったり、著作権に配慮していない画像を使ってしまったりする可能性はゼロではありません。
万一のトラブルに備えた連絡窓口として、お問い合わせフォームの設置は非常に重要です。
広告サービス審査の通過に必要
多くのアフィリエイト広告サービスは、信頼性のあるサイトであることを確認するためにお問い合わせフォームの設置を推奨しています。



お問合せフォームは、訪問者と運営者のコミュニケーションを保証するため、サイトの信頼性を高める要素の一つとして認識されるよ。
例えば、Googleアドセンスなどの広告ネットワークでは、審査の際に連絡手段があるかを確認されます。
お問い合わせフォームがあることで、審査がスムーズに進みやすくなります。
ブログの収益化を考えているなら、お問い合わせフォームは必須です。
ビジネスチャンスが広がる
お問い合わせフォームは、新たなビジネスチャンスを生み出す可能性があります。
フォームを通じて企業や個人からの問い合わせが増え、コラボレーションやスポンサーシップの機会が訪れやすくなります。



あなたのブログの内容に興味を持った企業が広告契約を申し込んできたり、他サイトとの相互リンクの話がくることもありますよ。
お問い合わせフォームは単なる連絡ツールではなく、ビジネス拡大の機会を提供するものなんです。
ブログの信頼感・安心感を向上させる
お問い合わせフォームが設置されているだけで、「このブログはしっかり運営されているんだな」 「何かあっても安心だな」という印象を読者に与えることができます。



読者が必要な時に直接コンタクトが取れる手段があることで、サイトに対する信頼性が高まり、安心して利用してもらうことができるよ。
例えば、商品のレビューを行うブログであれば、疑問点を直接運営者に尋ねることができ、その答えが迅速に返って来れば、訪問者は安心して購入に進むことができます。
ブログをより信頼される存在にするために、お問い合わせフォームは必須アイテムです。



読者との信頼関係を築くために、ぜひ活用しましょう。
お問い合わせフォームの作成方法


プラグインを使用する方法
WordPressでお問い合わせフォームを作成するなら、プラグインを利用するのが最も簡単な方法です。



プラグインを使えば、コードの知識がなくても、簡単な操作だけでお問い合わせフォームを作成できるよ。
また、プラグインには多くの便利な機能があり、フォームのカスタマイズやスパム対策も簡単です。
WordPressで人気のあるプラグインContact Form 7やContact Form by WPFormsは初心者でも簡単にお問い合わせフォームを作成できます。



プラグインを使えば、専門的な知識がなくても簡単にお問い合わせフォームを作成できるので初心者に最もおすすめの方法ですよ。
HTML & CSSで自作
プラグインなしで、よりカスタマイズしたお問い合わせフォームを作りたいなら、HTMLとCSSで自作する方法があります。
この方法はカスタマイズの自由度が高く、サイトのデザインに合わせたフォームを作成できますが、技術的な知識が必要です。



初心者にとっては難しいのでここでは詳しくは触れないよ。
外部サービスを利用する方法
外部サービスを利用してお問い合わせフォームを作成する方法もあります。



外部サービスを使うと、セキュリティや機能性が保証されたフォームを短時間で作成できるよ。
例えば、Googleフォームでは、Googleアカウントさえあれば、数分でフォームを作成し、URLをサイトに埋め込むだけで運用を始められます。
外部サービスを利用することで、手軽に高機能なフォームを作成し、運営に集中することができます。
Contact Form 7を設置する手順


お問い合わせフォームの作成方法を3つ紹介しましたが、初心者におすすめのプラグインを使った作成方法について詳しく解説していきます。
おすすめのプラグイン「Contact Form 7」とは
Contact Form 7は、WordPressで最も人気があるお問い合わせフォーム作成プラグインです。
このプラグインの魅力は、シンプルな使い勝手と自由なカスタマイズ性です。



初心者でも簡単に使えるのに、しっかり必要な機能は押さえているよ。
例えば、氏名やメールアドレス、問い合わせ内容など、基本的な項目をすぐに作成できる上、独自の項目を追加することもできます。



Contact Form 7を使えば、あなたのサイトに素敵なお問い合わせフォームが簡単に設置できますよ。
プラグインのインストールと有効化
Contact Form 7を使用するには、まずプラグインをインストールし、有効化する必要があります。
以下の手順に従ってインストールしてください。


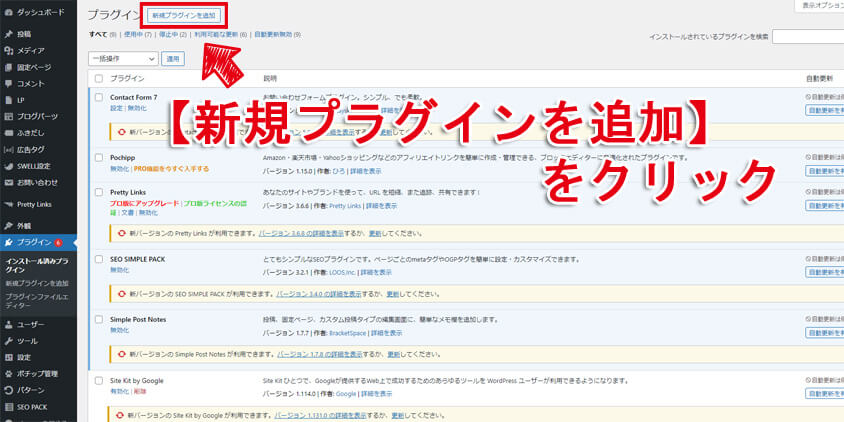
WordPressの管理画面で、左メニューの【プラグイン】をクリックします。


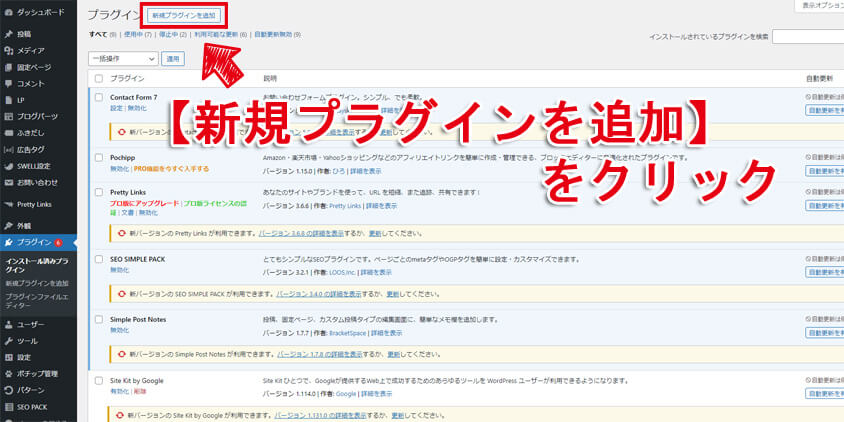
プラグイン画面で左上の【新規プラグインを追加】をクリックします。
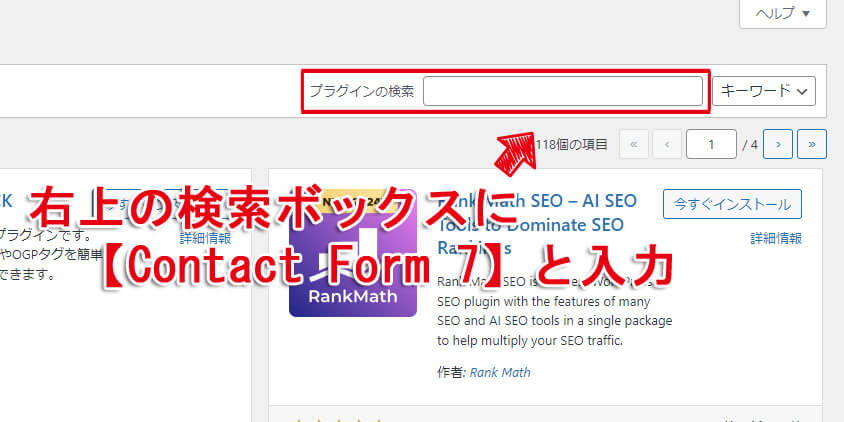
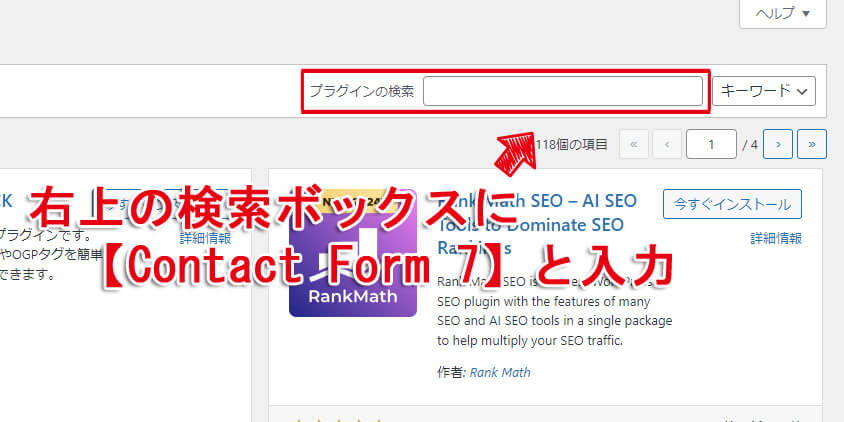
プラグインの検索


右上の検索ボックスに【Contact Form 7】と入力し、検索結果から対象のプラグインを見つけます。


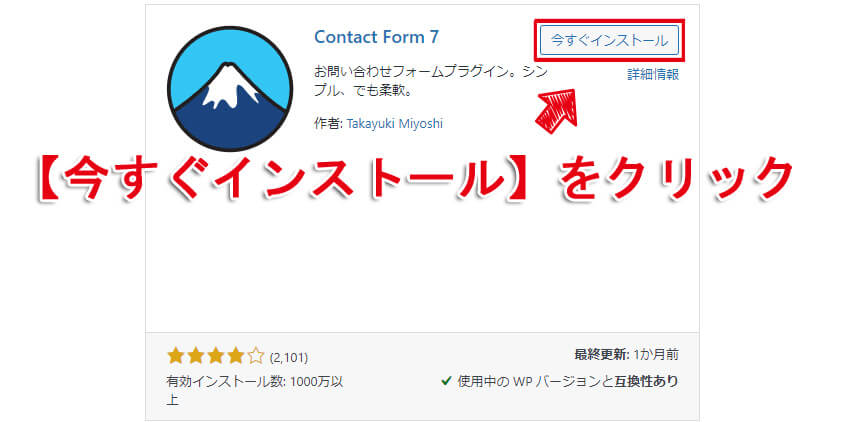
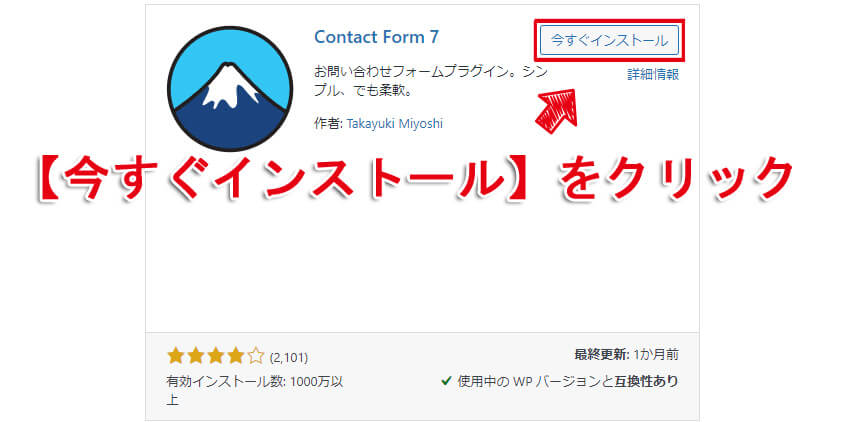
検索結果に表示されたContact Form 7右上の【今すぐインストール】をクリックします。


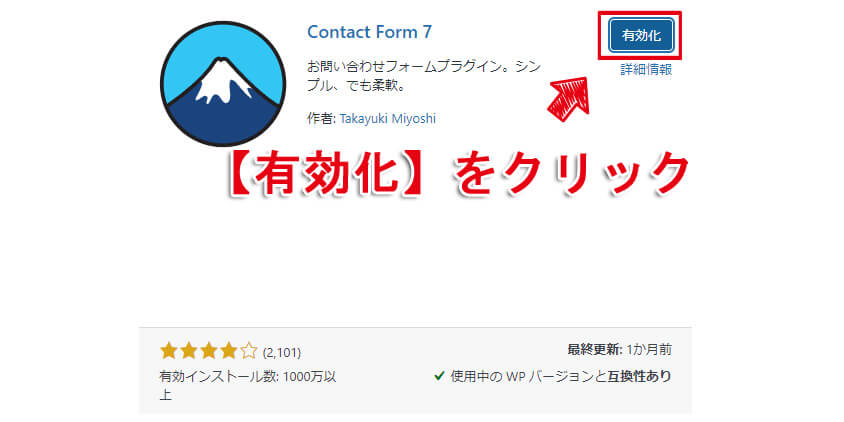
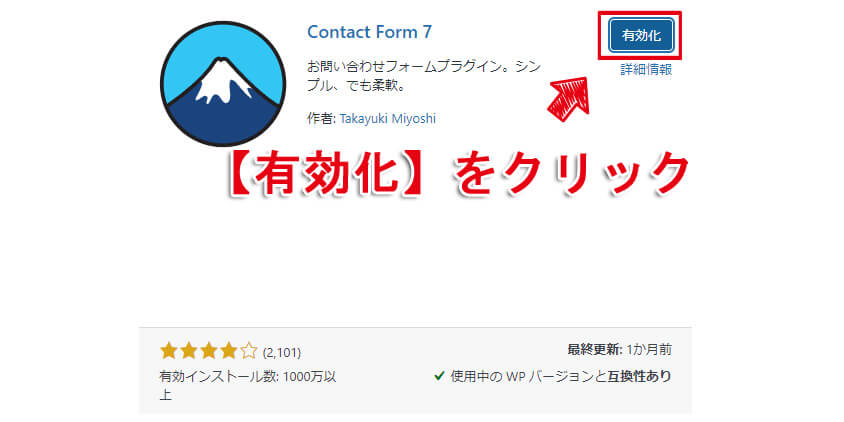
インストールが完了したら、【今すぐインストール】ボタンが【有効化】に変わるのでクリックして、プラグインを有効化します。



インストール後は、【今すぐインストール】のボタンが【有効化】に変わるため、忘れずにクリックしましょう。
これで、Contact Form 7が使えるようになります。
Contact Form 7の設定方法
プラグインを有効化したら、次にContact Form 7の設定を行います。


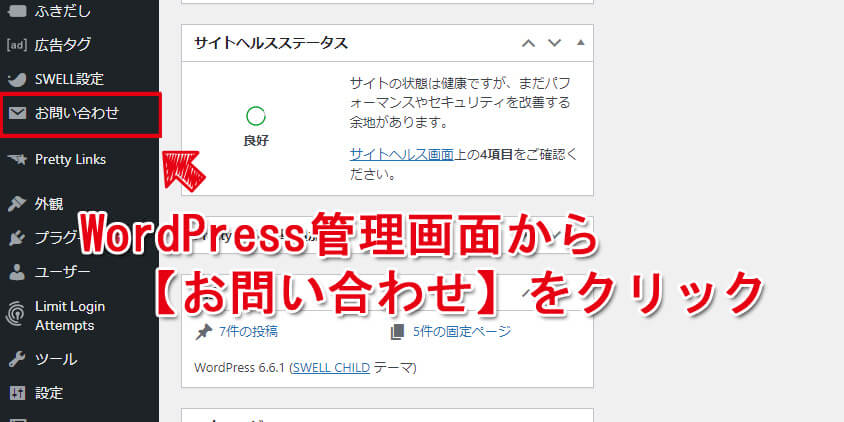
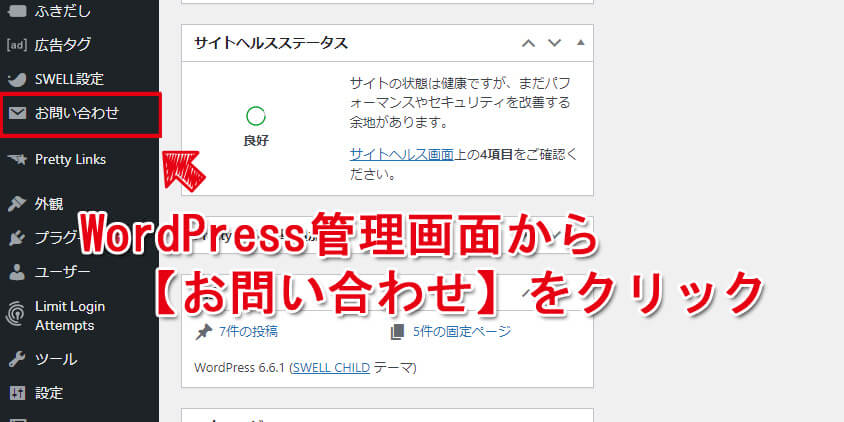
WordPressの管理画面に【お問い合わせ】という項目が追加されているのでクリックします。
初期設定でも十分使えるのですが、設定を少し変更することでより良いフォームを作成できます。


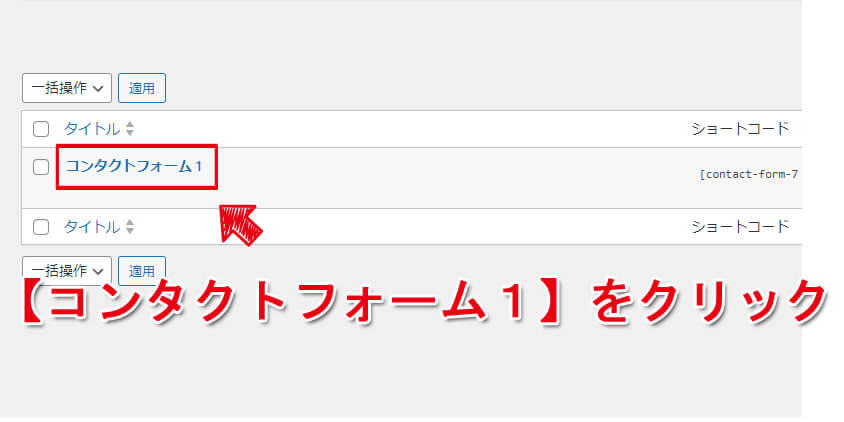
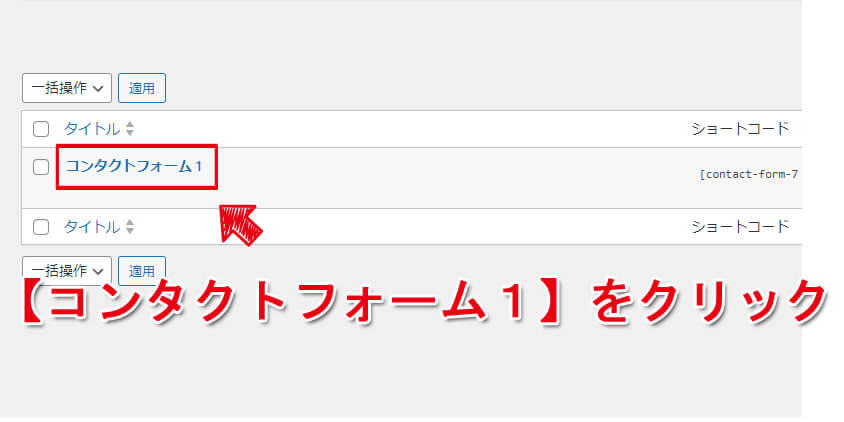
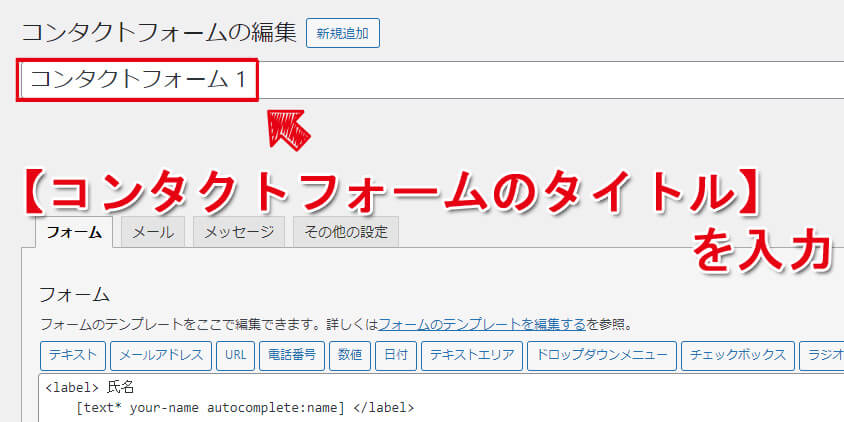
デフォルトで【コンタクトフォーム1】というフォームがあるので、クリックして編集画面を開きます。


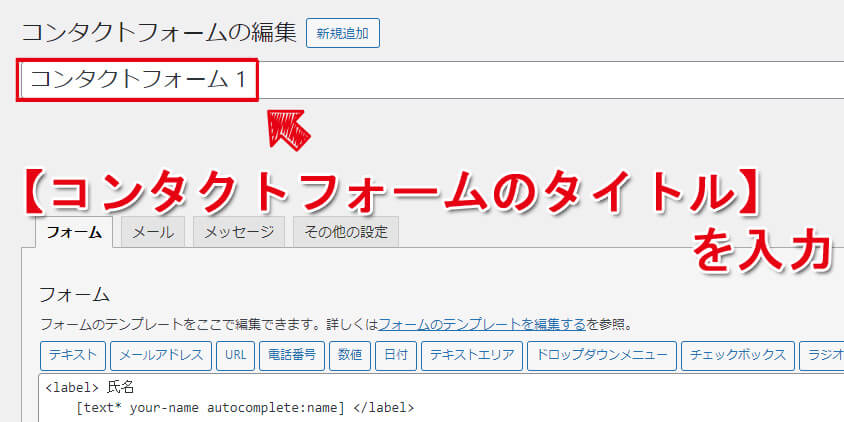
タイトルは外部公開されませんので、任意のものでOKです。
自分が管理しやすい名前を付けましょう。


ここでは仮に【お問い合わせフォーム】と付けます。


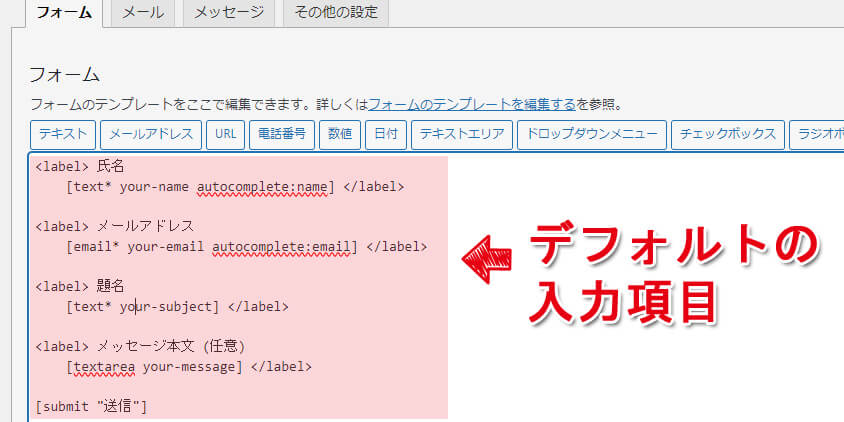
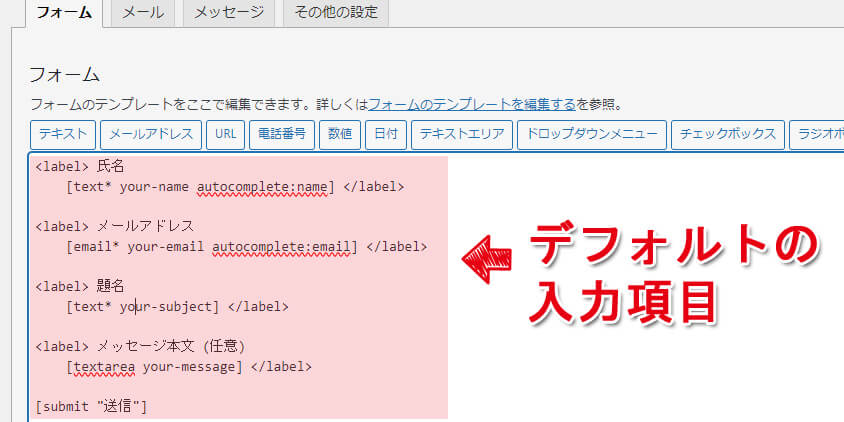
デフォルトで用意されている入力項目は【氏名】【メールアドレス】【題名】【メッセージ本文】の4つです。
カスタマイズすることも可能です。


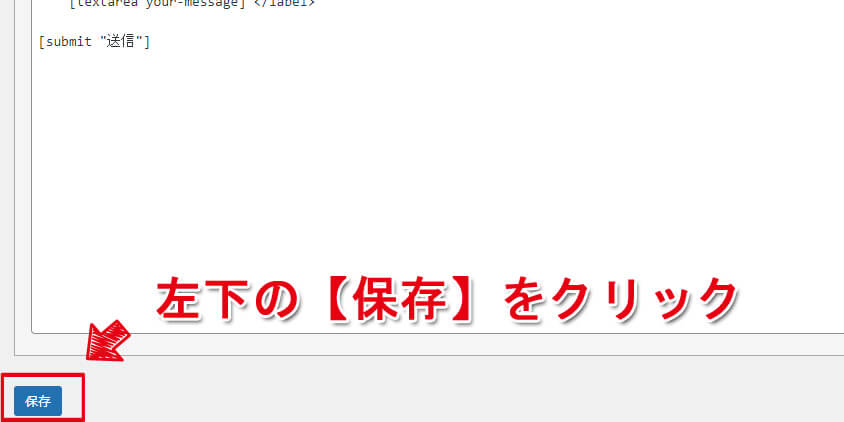
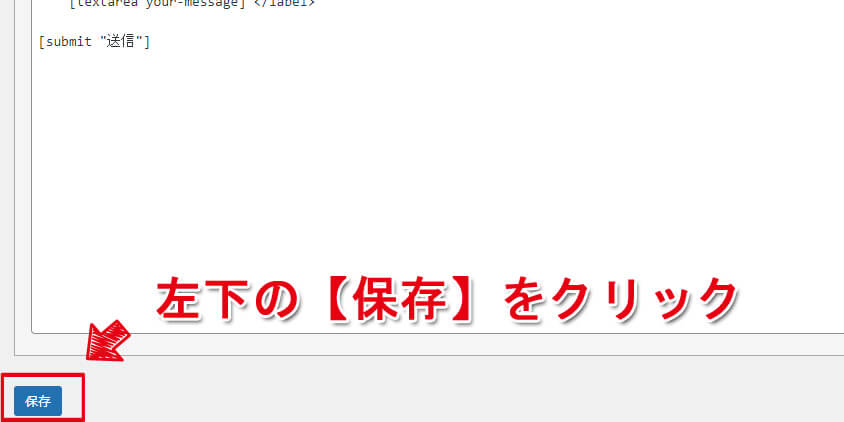
最後に左下の【保存】を忘れずにクリックしてください。
これでお問い合わせフォームの基礎ができあがります。
必要最低限の項目数にする
お問い合わせフォームは、必要最低限の項目数に絞ることが重要です。



訪問者にとって、項目数の多さは負担になります。必要な情報だけに絞りましょう。




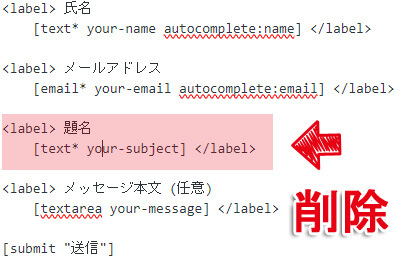
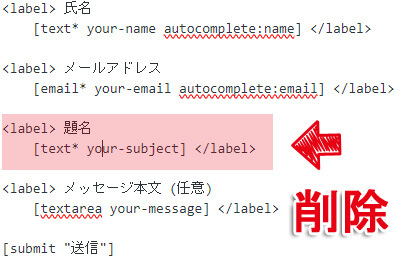
左の画像はデフォルトの入力項目です。【題名】は必要ないので削除しましょう。
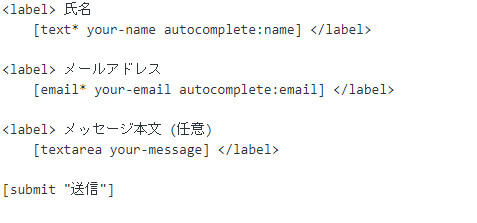
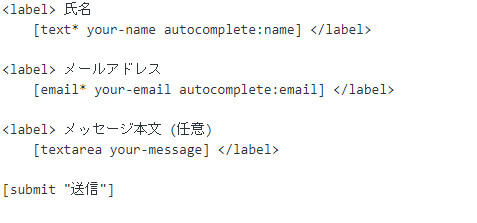
右の画像のように「氏名」「メールアドレス」「メッセージ」だけのシンプルなフォームにすることで、訪問者は気軽に問い合わせができるようになります。



シンプルで使いやすいフォームこそ、利用されるフォームです。これを心がけてくださいね。
固定ページにお問い合わせフォームを設置する方法
設定が完了したら、フォームを固定ページに設置します。



お問い合わせページとして独立したページを作成するのが一般的だよ。
固定ページに設置することで、訪問者がどのページからでも簡単にフォームにアクセスできるようになります。
以下の手順で設置します。


まずはお問い合わせフォームを設置するための固定ページを作成します。
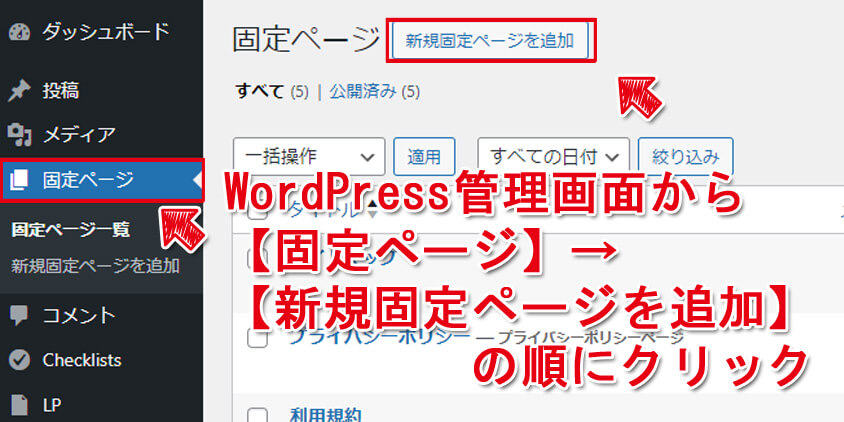
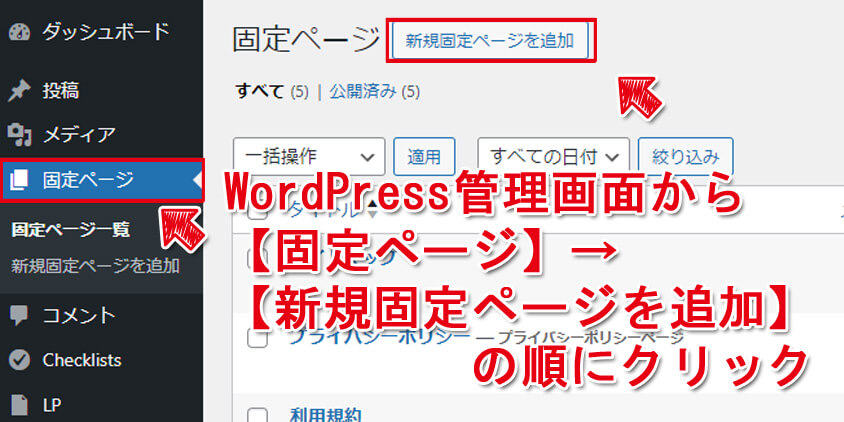
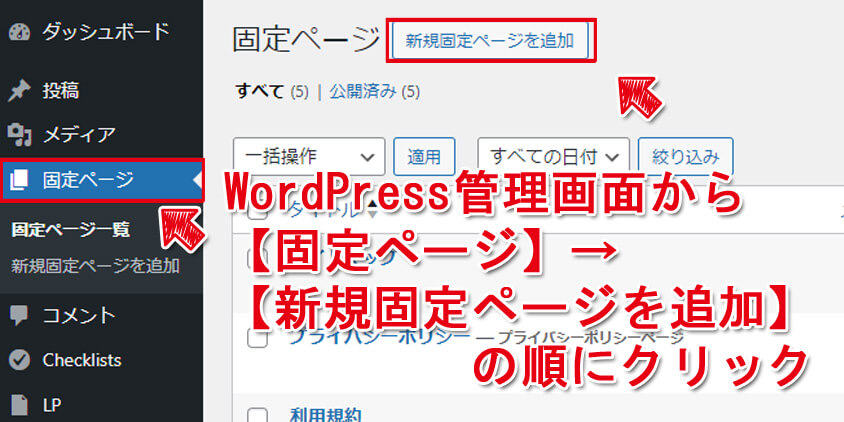
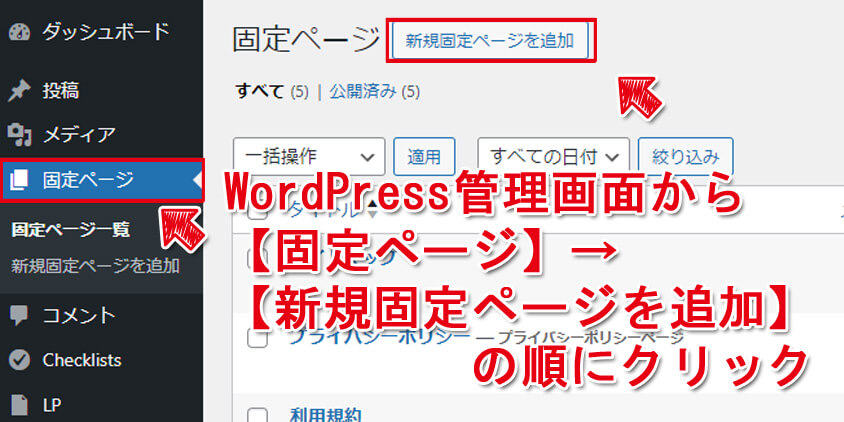
WordPressの管理画面で、左メニューの【固定ページ】→【新規固定ページを追加】の順にクリックします。


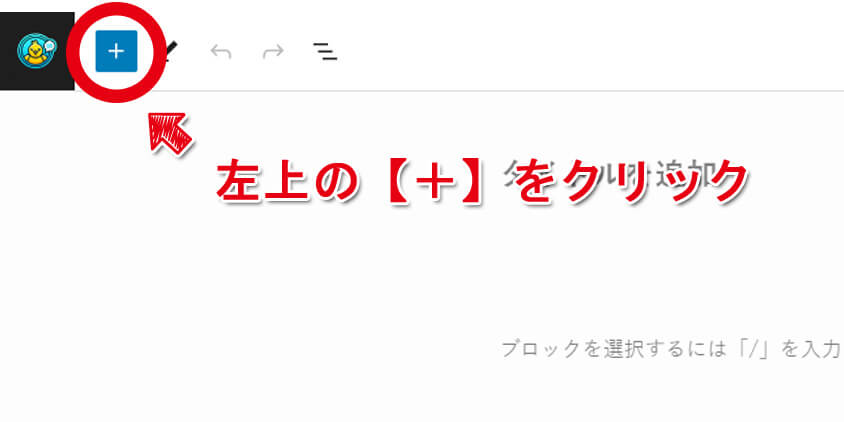
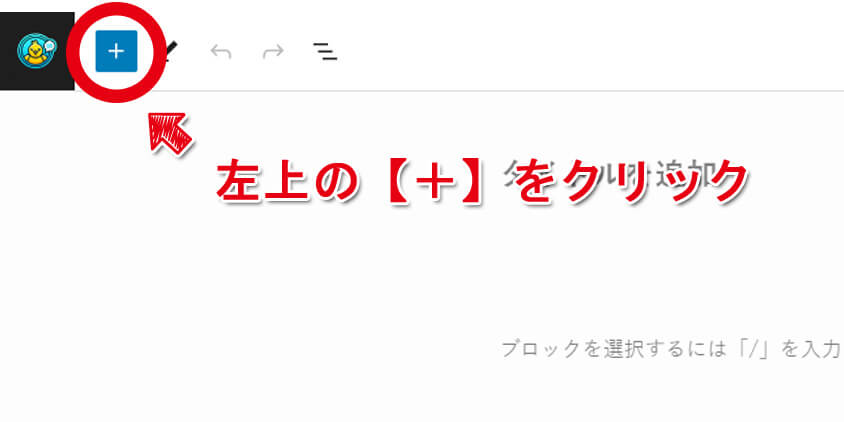
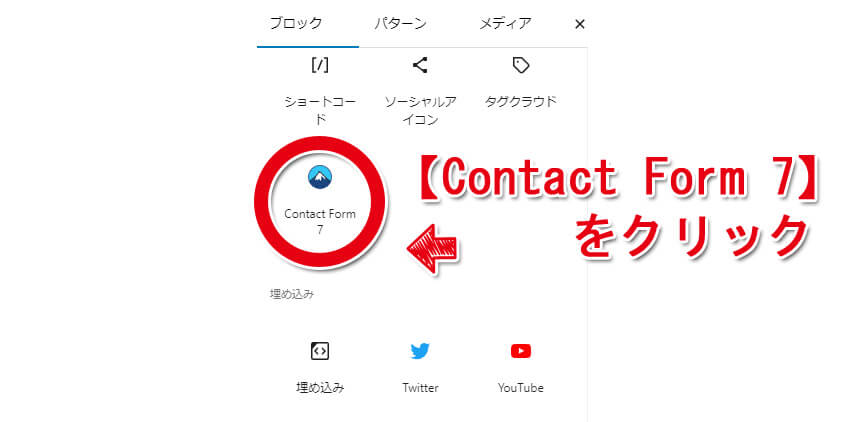
左上の【+】をクリックします。


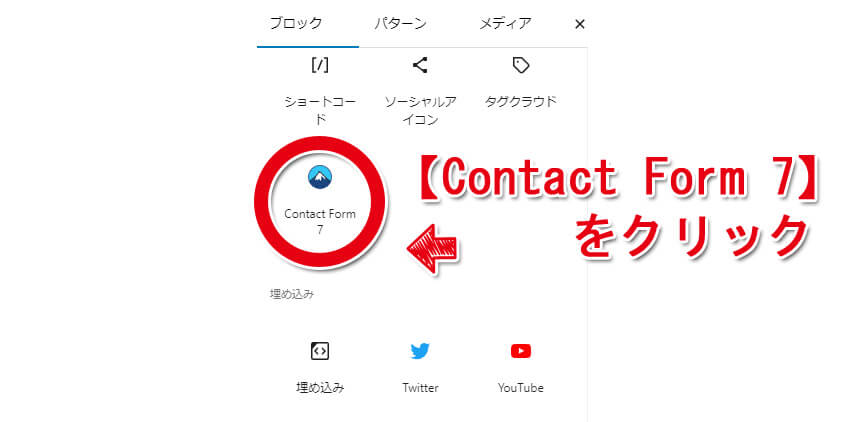
【Contact Form 7】をクリックします。


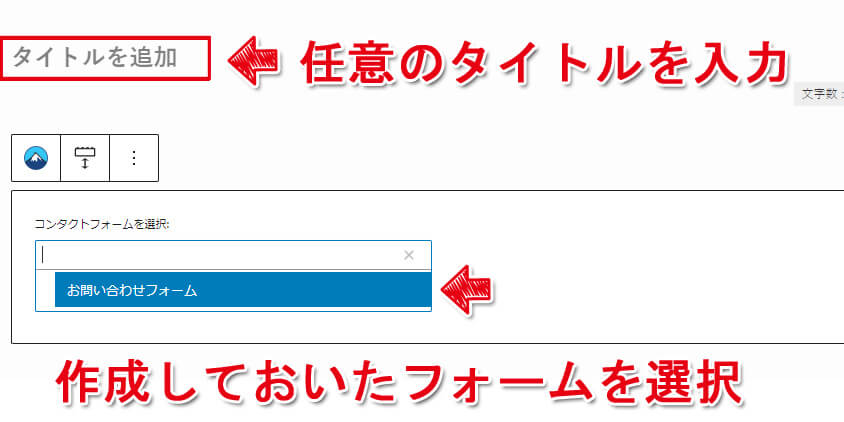
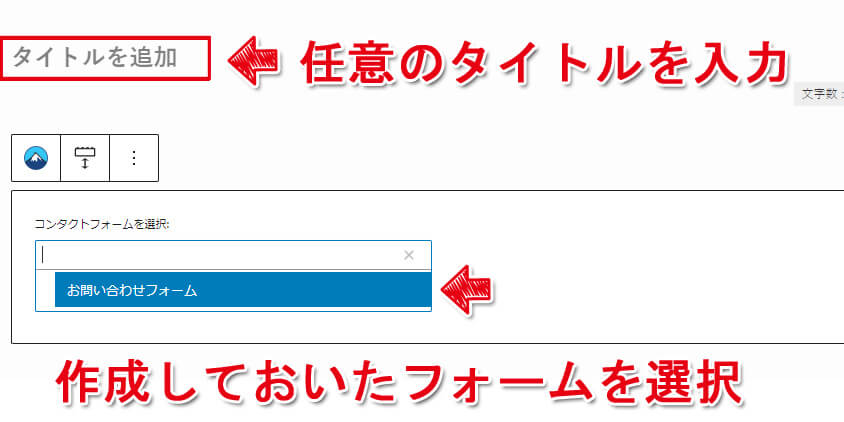
タイトルは【お問い合わせ】などフォームの内容がわかりやすいものにしましょう。
コンタクトフォームの選択では先程作成した【お問い合わせフォーム】を選択します。



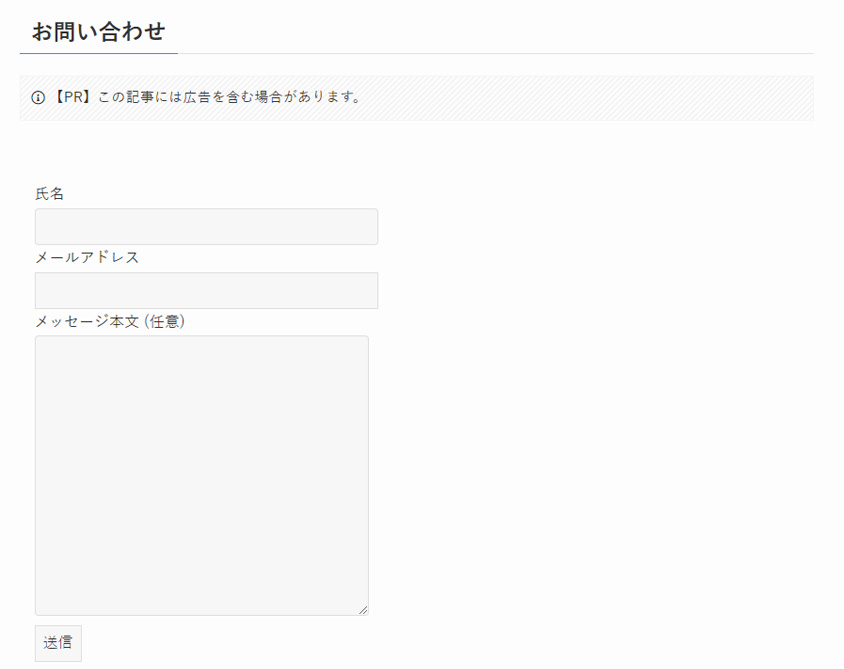
これで固定ページへのフォーム設置は完了だよ。
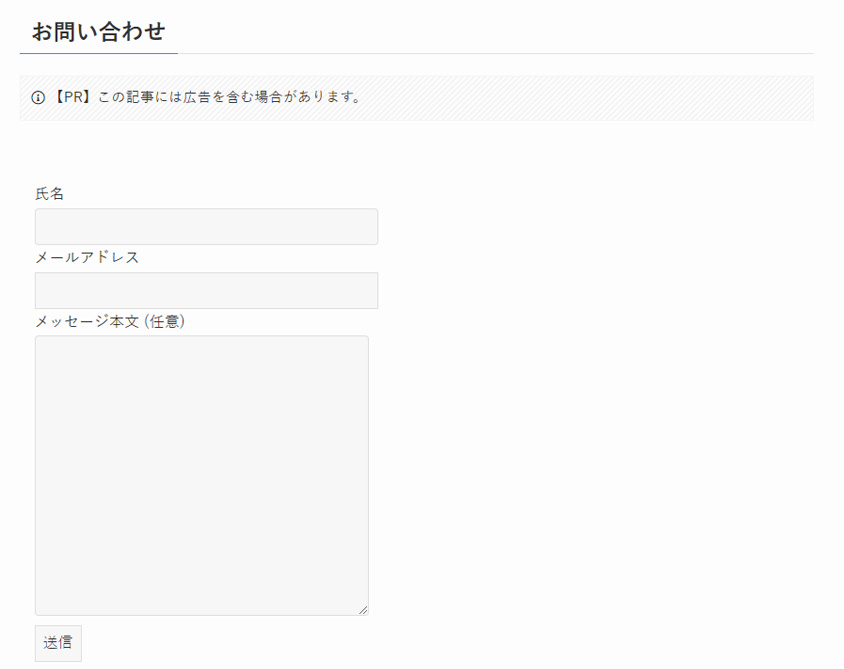
こんなページができます。


お問い合わせページへのリンクを作成
お問い合わせフォームを設置したら、次にそのページへのリンクを作成しましょう。
せっかく素敵なフォームを作っても、見つけてもらえなければ意味がありません。ユーザーが迷わずにアクセスできるようにすることが大切です。



メインメニューやフッターに【お問い合わせ】というリンクを追加するのが一般的だよ。
ここではフッターにお問い合わせページへのリンクを設置する方法を解説します。


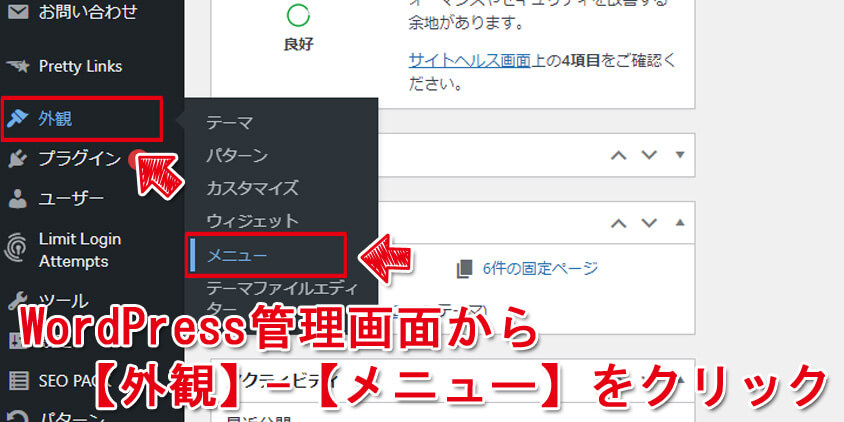
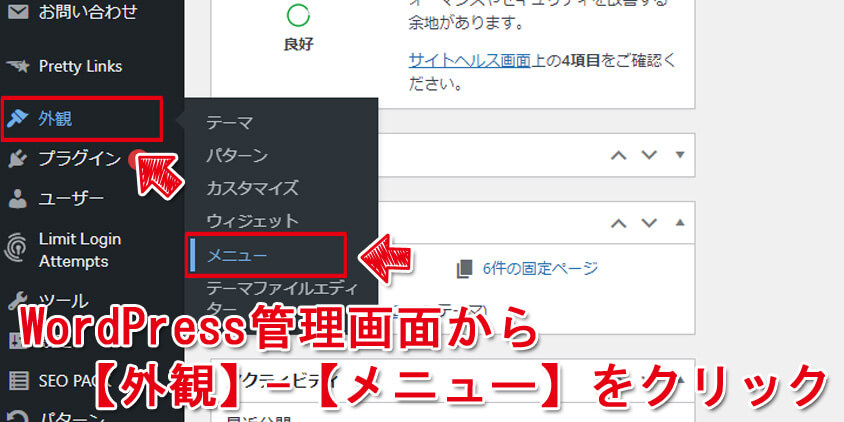
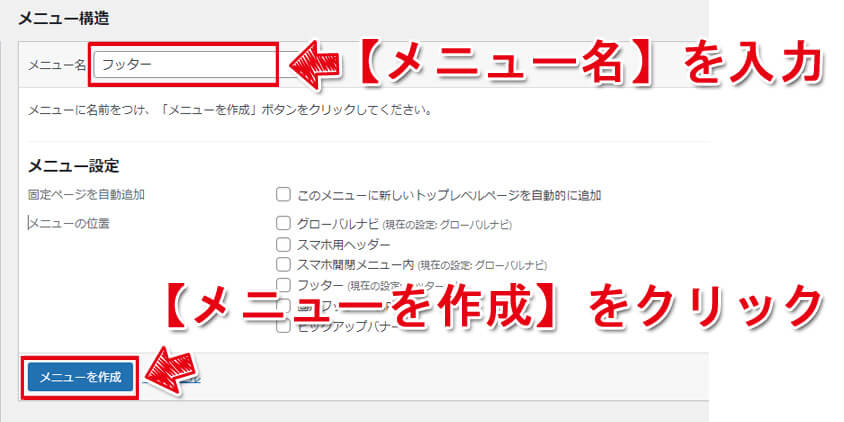
WordPressの管理画面で、左メニューの【外観】→【メニュー】の順にクリックします。


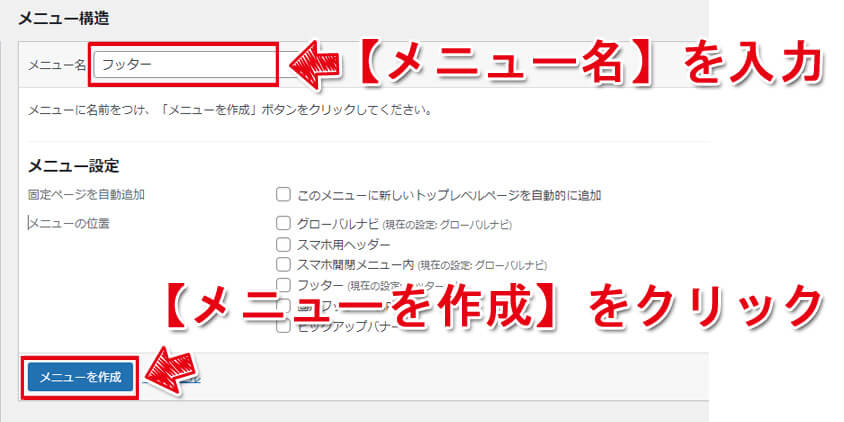
任意の【メニュー名】を入力し、【メニューを作成】をクリックします。
今回は【フッター】という名前で作成しました。


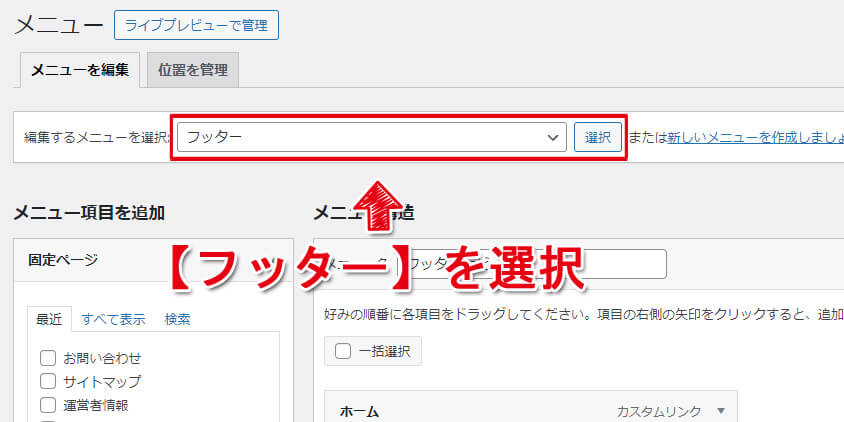
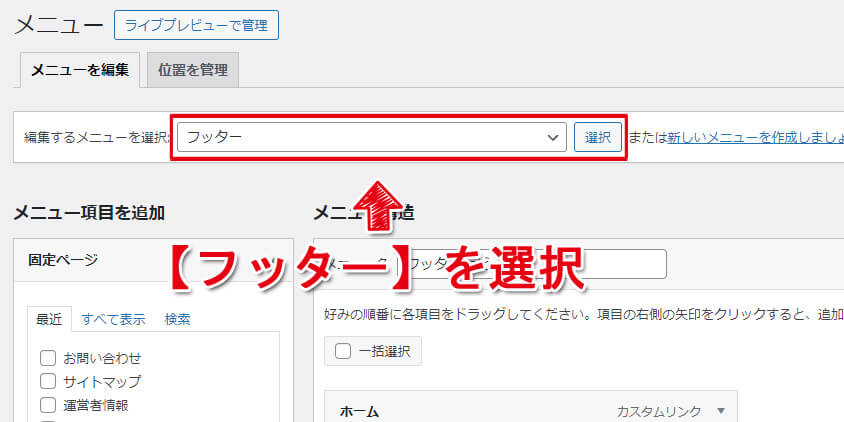
プルダウンから先程作成した【フッター】を選び、【選択】をクリックします。


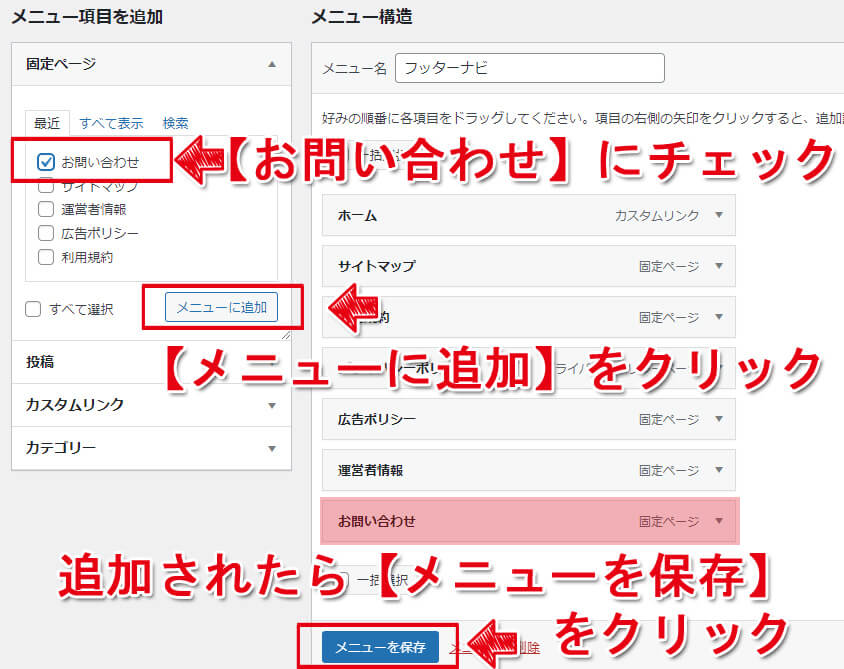
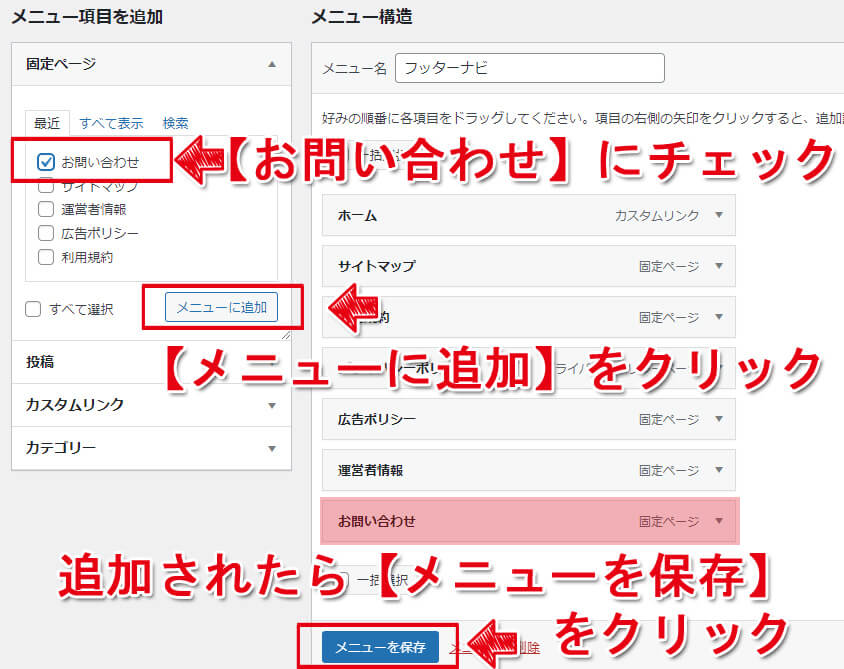
【お問い合わせ】のチェックボックスにチェックを入れます。
【メニューに追加】をクリックすると右側にお問い合わせが追加されるので、【メニューを保存】をクリックします。


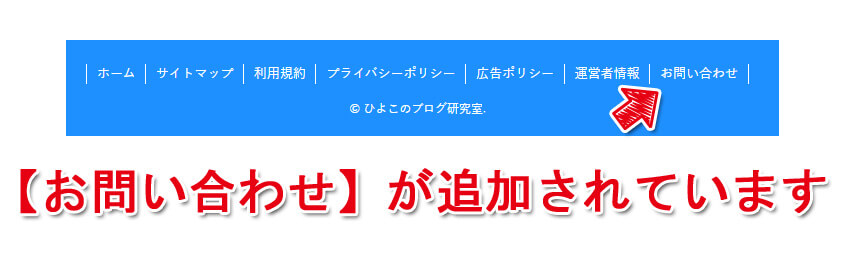
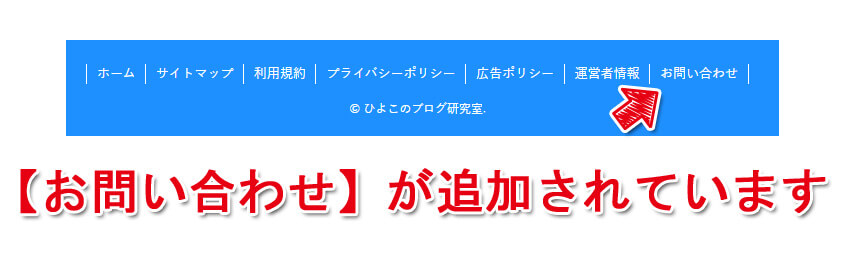
実際にページの下を見るとフッター部分に【お問い合わせ】が追加されています。
これでお問い合わせページへのリンクが完成です。



お問い合わせページへのリンクを分かりやすく作成することで、訪問者がスムーズにお問い合わせページにたどり着けるようになります。
テスト送信する
リンクを設置したら、お問い合わせフォームが正常に動作するかを確認するために、必ずテスト送信を行いましょう。
テスト送信をすることで、フォームが正常に動作しているか、送信されたメッセージが正しく受信できるかを確認できます。



テスト送信を怠ると、実際の問い合わせがうまく届かず、機会を逃してしまうことがあるから注意してね。
Contact Form 7で作成したフォームに、名前、メールアドレス、メッセージを入力して送信ボタンを押します。
送信後に「メッセージが送信されました」という確認メッセージが表示されることを確認し、指定したメールアドレスにテストメールが届いているかをチェックしましょう。



もしメールが届かない場合は、設定やメールアドレスを確認してみてくださいね。
ちゃんとメールが届いていれば大丈夫です。事前にしっかり確認することで、トラブルを未然に防ぎましょう。
お問い合わせフォームのカスタマイズ


お問い合わせフォームの基本設定が終わったところで、さらに一歩進んでカスタマイズしていきましょう。
カスタマイズすることで、もっと使いやすく、運営者にとっても便利な機能を追加することができます。
ここではContact Form 7をさらにパワーアップさせるために、「自動返信メールの設定」「サンクスページの作成」「スパム対策方法(reCAPTCHAの導入)」の3つのカスタマイズを実践していきます。
自動返信メールの設定
お問い合わせフォームからメッセージを送信した後に、「本当に届いているのかな?」と不安に感じてしまうことはありませんか? そんな不安を解消するのが、自動返信メールです。



自動返信メールを設定すると、訪問者は自分の問い合わせが正常に送信されたことを確認できるから安心だね。


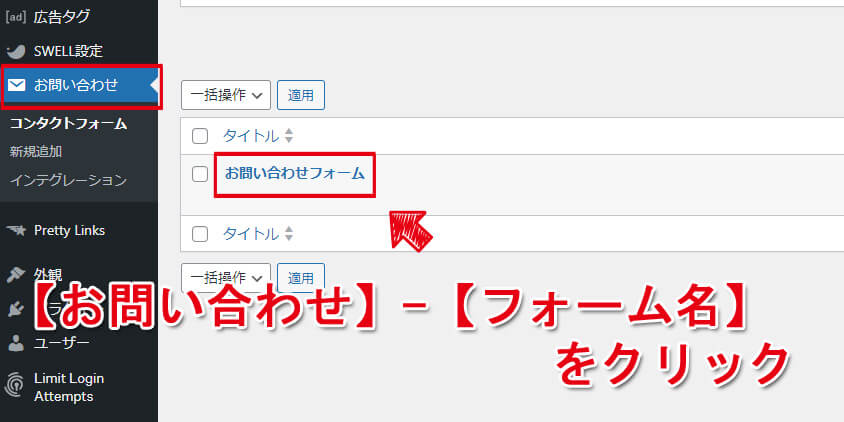
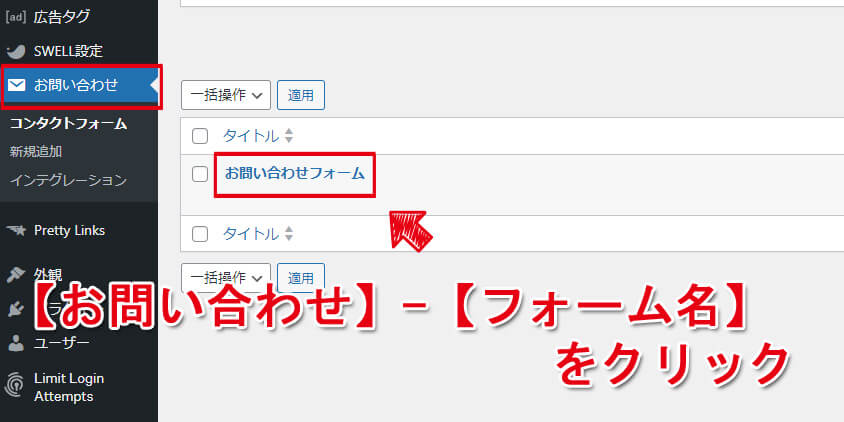
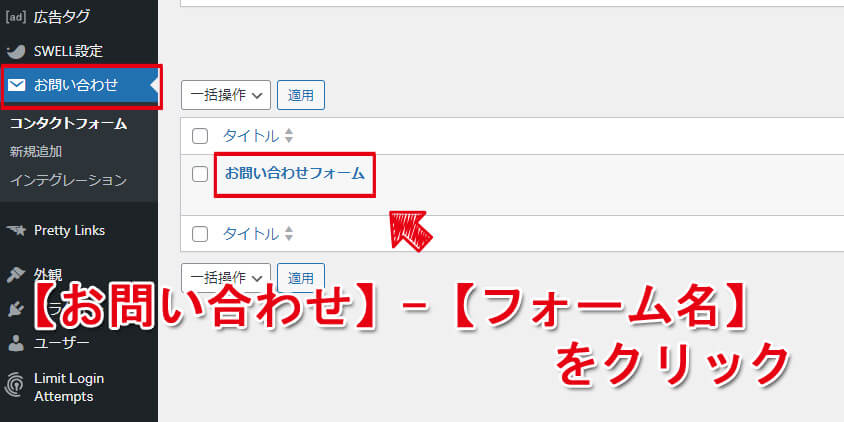
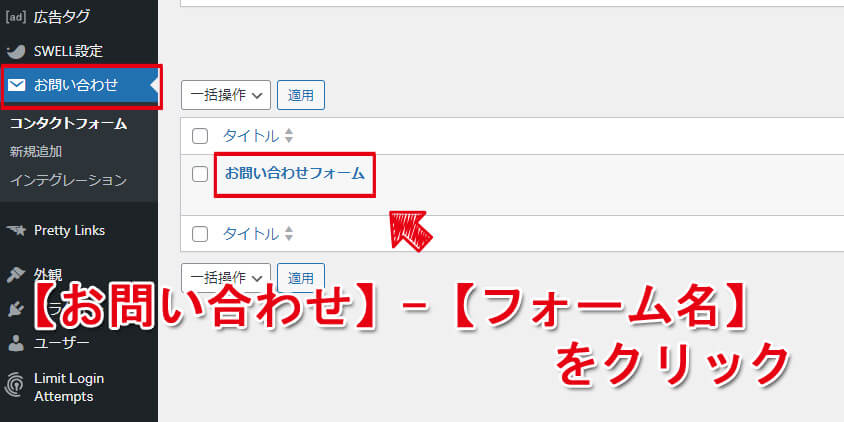
WordPressの管理画面から【お問い合わせ】をクリックします。
自動返信メールを設定したいフォーム名をクリックします。


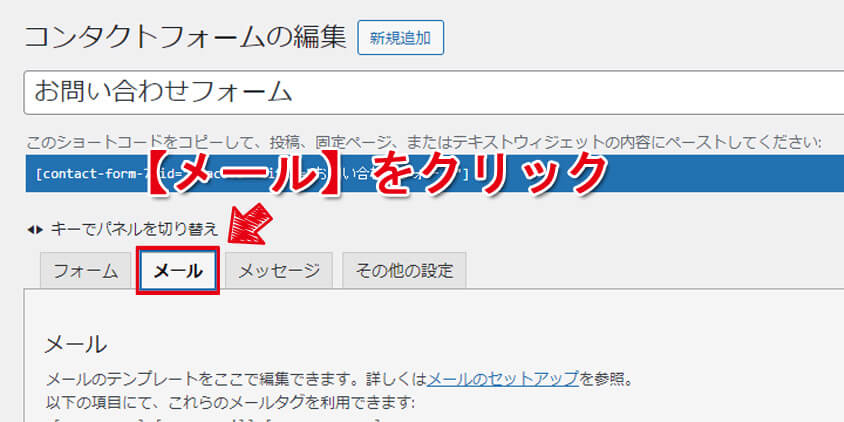
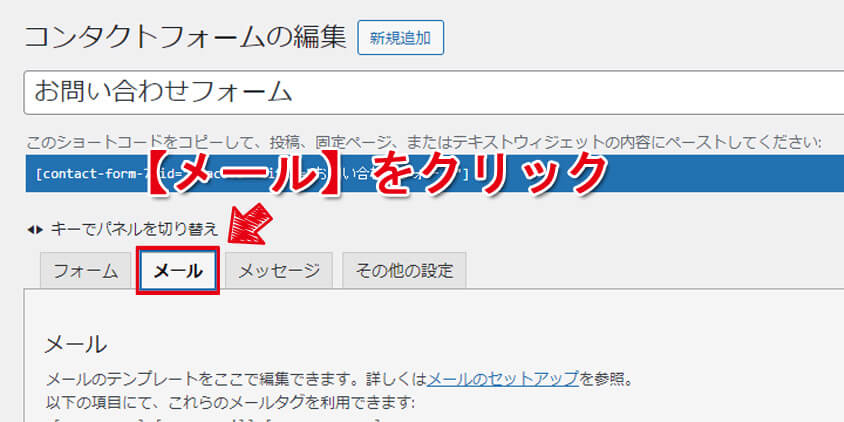
【メール】というタブがありますのでクリックします。


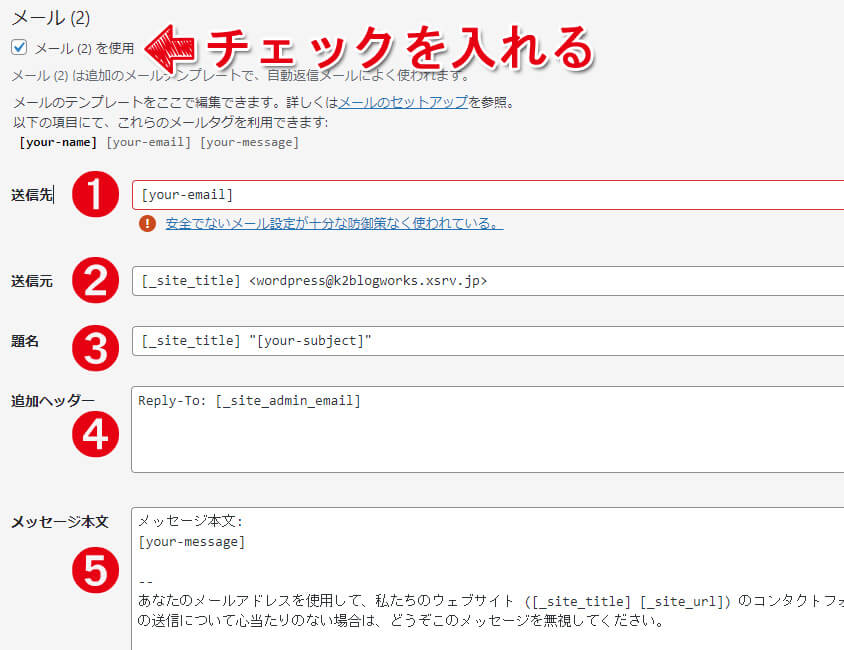
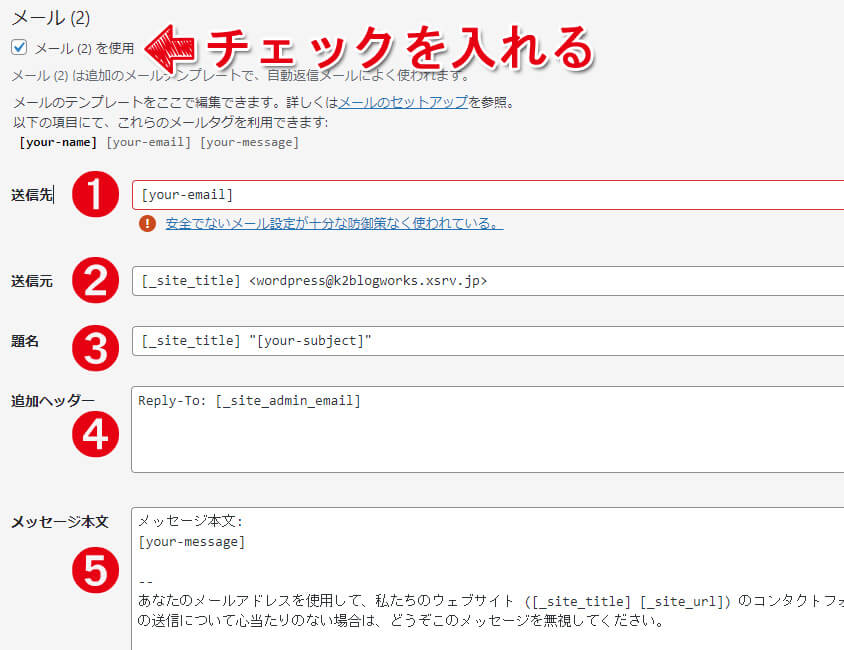
メール(2)を使用にチェックを入れます。
下の説明を参考に設定してください。
- ➊送信先:デフォルトのままでOK。自動返信メールの送信先。[your-email] はユーザーがフォームに入力したメールアドレスです。
- ➋送信元:自動返信メールの送信元。デフォルトでは<wordpress@ドメイン名>になっています。お問い合わせフォームで使用するメールアドレスを<>の中に入力してください。
- ➌題名:自動返信メールのタイトルです。 [_site_title] はサイト名が入ります。デフォルトで入っている”[your-subject] ”は必要ないので削除、代わりに[_site_title] の後に「: お問い合わせいただきありがとうございます」などと入力しておきましょう。
- ➍追加ヘッダー:自動返信メールの返信先です。デフォルトではWordPress管理者のメールアドレス(_site_admin_email)」になっていますので削除します。削除すると➋で設定した送信元にユーザーが返信できるようになります。
- ➎メッセージ本文:自動返信メールの本文です。デフォルトのままでもOKですが、あなたのブログに合わせて変更してください。


設定が終わったら、忘れずに保存をクリックしましょう。
これで、ユーザーに安心感を与える自動返信メールが完了です。
次はサンクスページを作成しましょう。
サンクスページの作成
サンクスページとは、お問い合わせフォームを送信した後、自動的に表示されるページのことです。単なる完了メッセージよりも、より丁寧な印象を与えられます。



サンクスページを設定することで、訪問者に「送信が完了しました」という確認を視覚的に伝えられるよ。
サンクスページでさらに訪問者にアクションを促すことも可能です。
例えば、他のページへのリンクを表示することで、サイト内の回遊率を高めることができます。


サンクスページ用の固定ページを作成します。
WordPressの管理画面で、左メニューの【固定ページ】→【新規固定ページを追加】の順にクリックします。


文章はあなたのサイトにあったものを作成してください。
今回作ったのはこんな感じです。


WordPressの管理画面から【お問い合わせ】をクリックします。
サンクスページを設定したいフォーム名をクリックします。


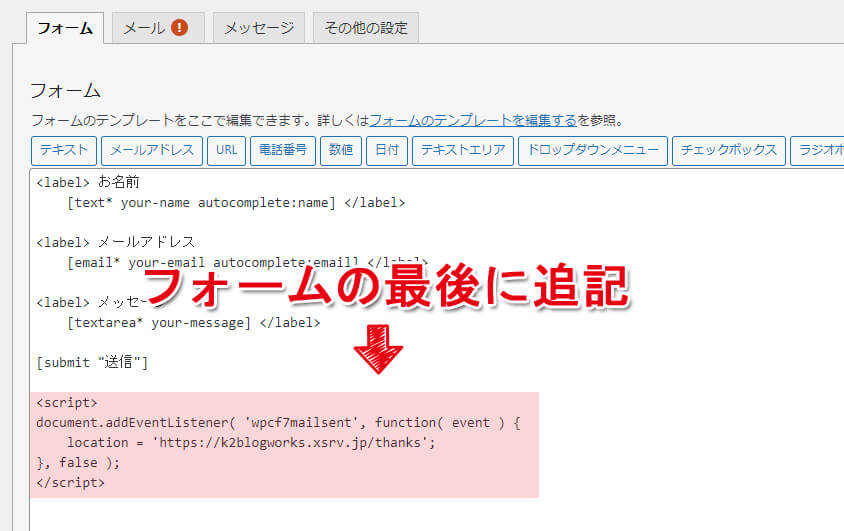
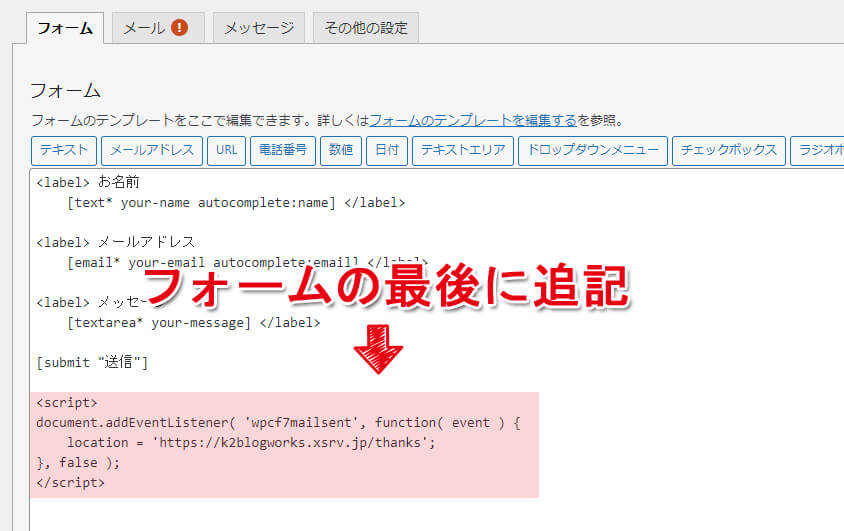
【フォーム】の画面で以下のコードを一番最後に追記します。
リダイレクトページのURL部分は先程作成したサンクスページ用の固定ページのURLに置き換えます。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'リダイレクトページのURL';
}, false );
</script>追記が完了したら【保存】をクリックして完了です。
テスト送信をして、サンクスページに移動するか確認しましょう。



サンクスページを作成することで、訪問者に感謝の気持ちを伝えることができます。
スパム対策方法(reCAPTCHAの導入)
スパム対策として、GoogleのreCAPTCHAを導入することをおすすめします。
reCAPTCHAは、人間とロボットを判別する仕組みです。reCAPTCHAを導入することで、自動プログラムからのスパム送信を防ぐことができます。
お問い合わせフォームには、スパムボットによる迷惑な送信が発生することがあります。
reCAPTCHAを導入することで、こうしたスパムを効果的にブロックし、運営者にとっての負担を軽減することができます。



reCAPTCHAを使うためにはGoogleアカウントが必要だからまだ持っていない人は準備しておこう。


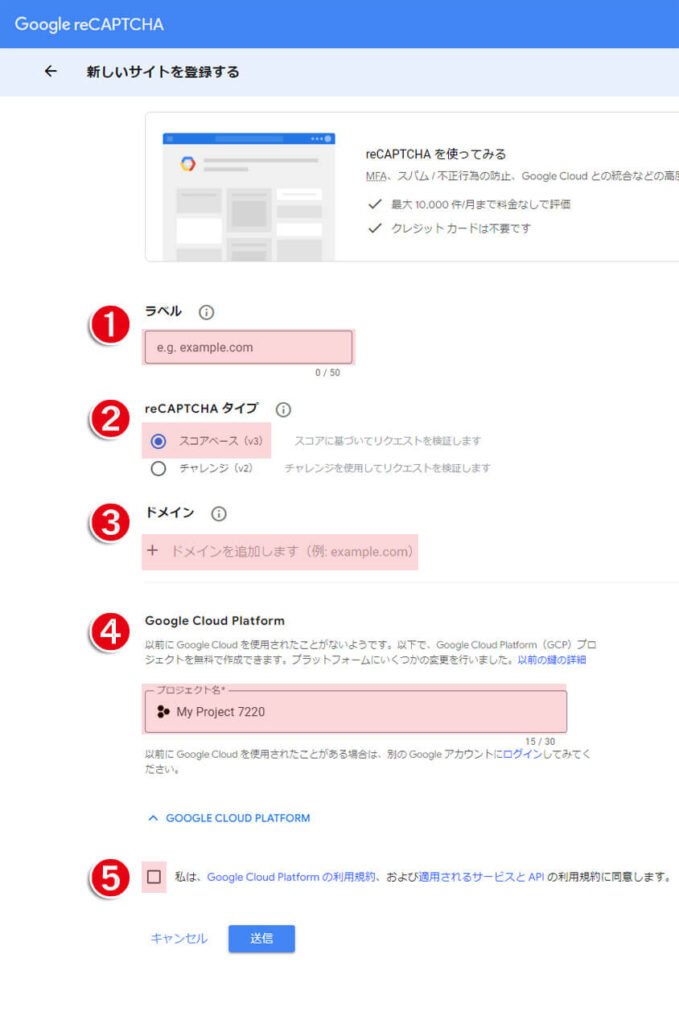
- ➊ラベル:どのサイトか識別できるような名前を入力します。迷ったらドメイン名にしておけば間違いないです。
- ➋reCAPTCHA タイプ:スコアベース(v3)の方を選択してください。
- ➌ドメイン:ドメインを入力します。https://は不要、URLではないので注意。(例:sample.com)
- ➍Google Cloud Platform:デフォルトのままでOK。以前に Google Cloud を使用したことがある場合はそのプロジェクト名が入っています。
- ➎利用規約:利用規約を確認してチェックを入れます。
入力が完了したら【送信】をクリックします。


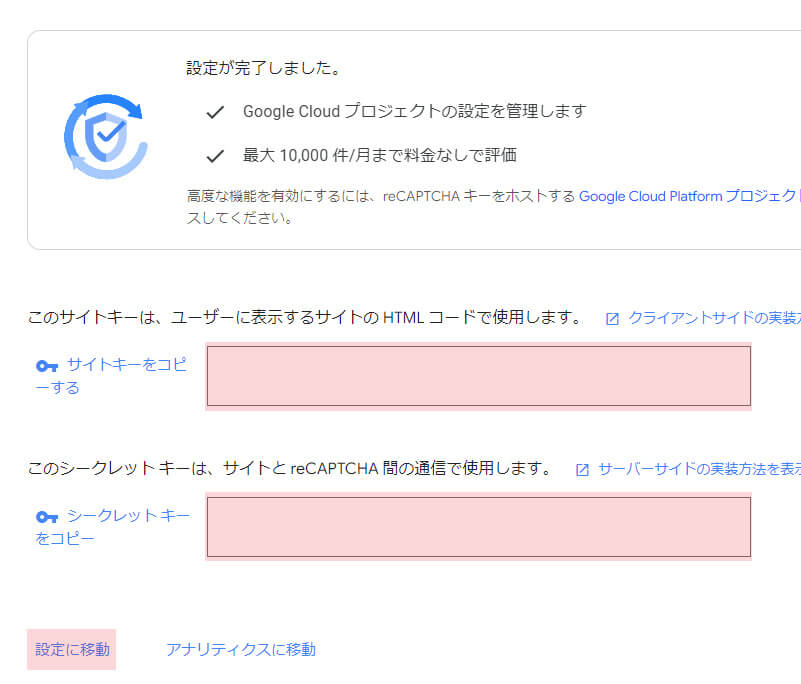
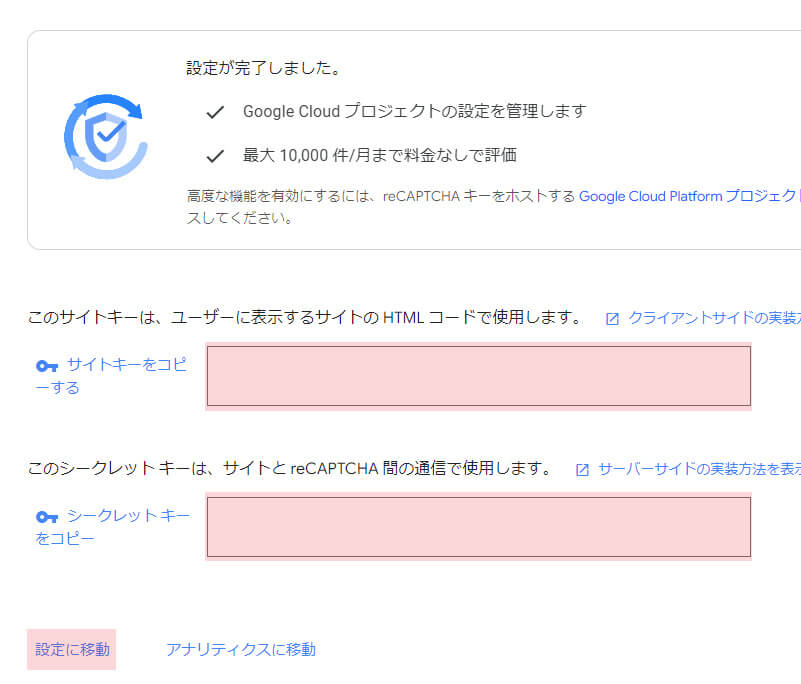
サイトキーとシークレットキーが発行されますのでコピーしてメモ帳に貼り付けておきます。(後からでも確認可能です。)
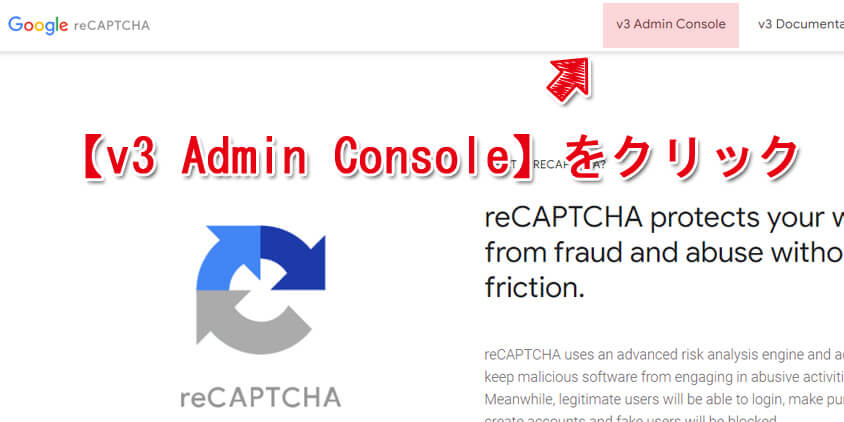
【設定に移動】をクリックします。


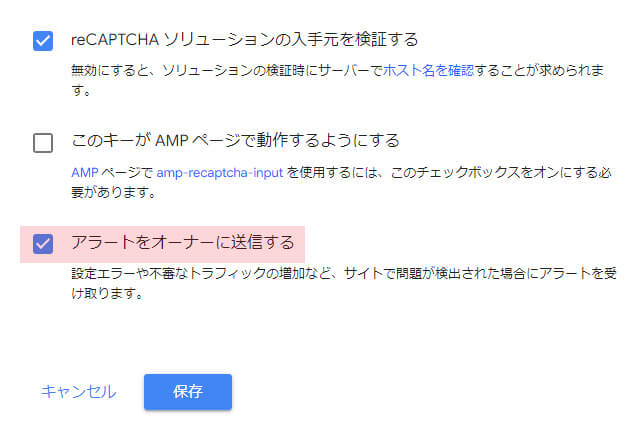
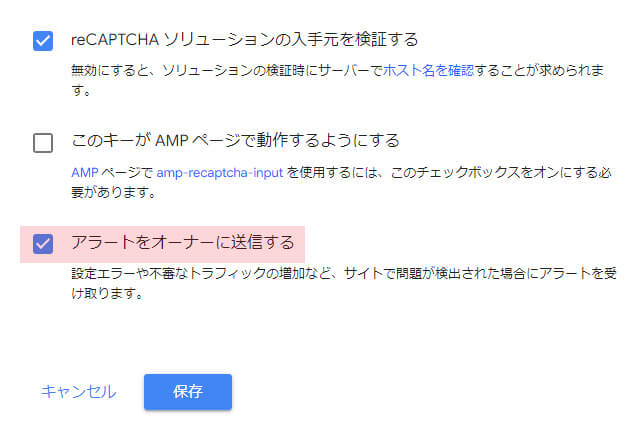
【アラートをオーナーに送信する】にチェックを入れておくと、問題が検出されたときにアラートを受け取ることができます。お好みに応じて設定してください。
終わったら【保存】をクリックします。


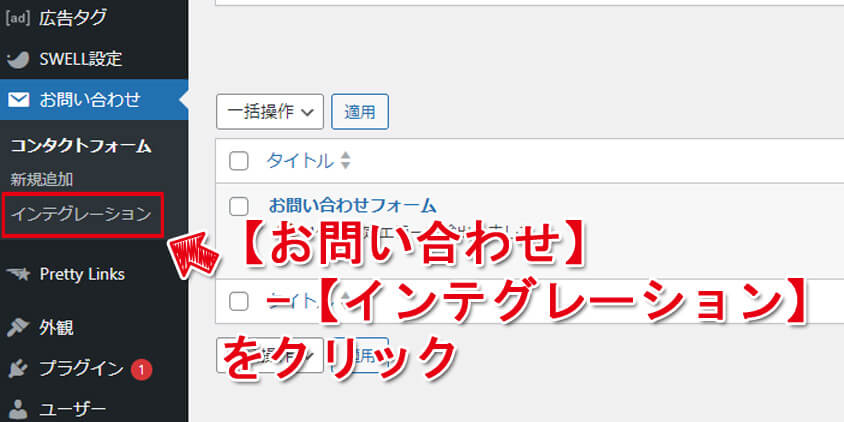
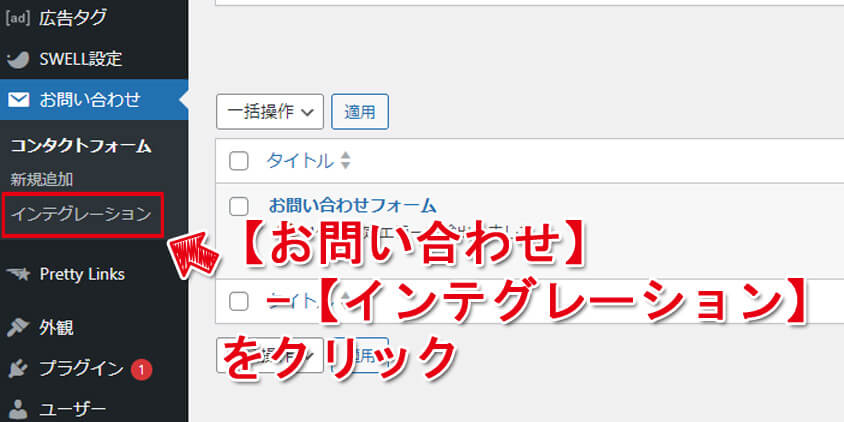
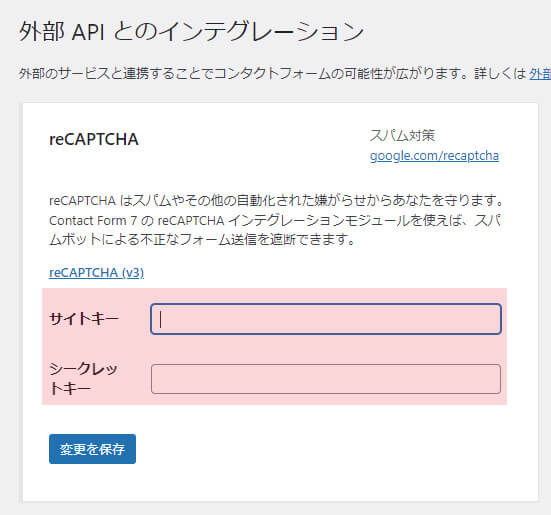
WordPressの管理画面で、左メニューの【お問い合わせ】→【インテグレーション】の順にクリックします。


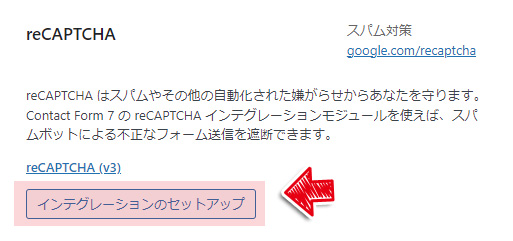
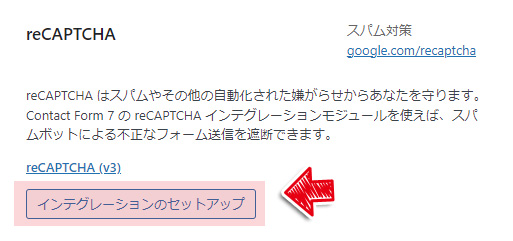
reCAPTCHAの【インテグレーションのセットアップ】をクリックします。


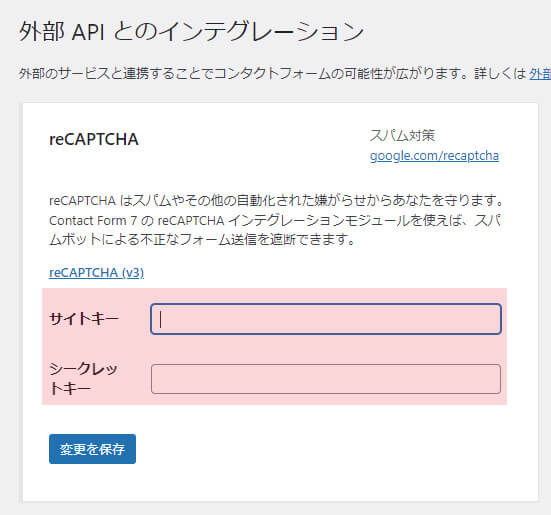
【サイトキー】と【シークレットキー】を入力し、【変更を保存】をクリックします。


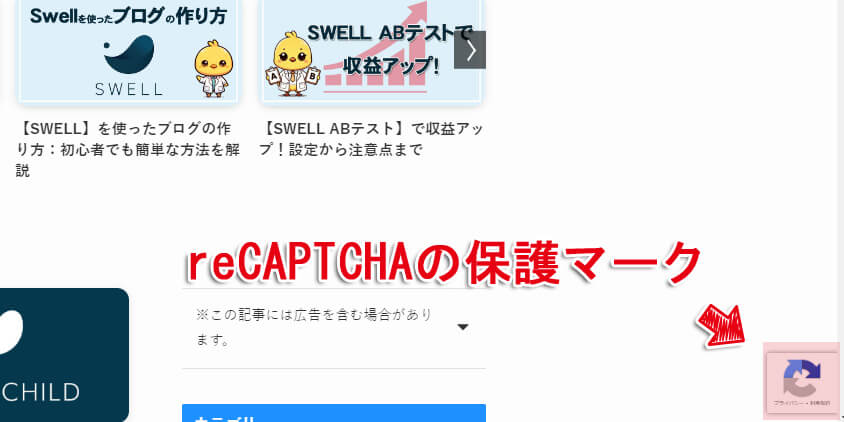
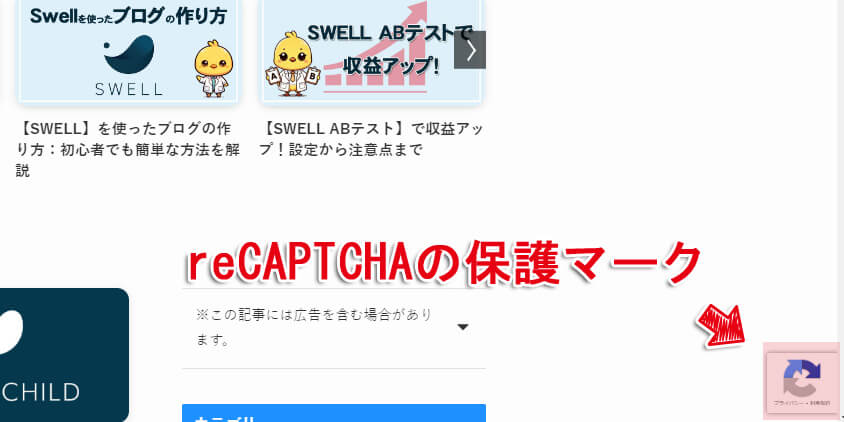
サイトにアクセスして右下にreCAPTCHAの保護マークが表示されればOKです。
reCAPTCHAを導入することで、スパムが激減し、本当に必要な問い合わせだけを受け取れるようになります。
メールが届かないときの対処法


お問い合わせフォームからメールが届かない場合、いくつかの原因が考えられます。
メールが届かない場合、原因はさまざまです。サーバーの設定ミスやスパムフィルターに引っかかること、他のプラグインの影響などが考えられます。



原因を正確に特定し対処することで、問題を解消することができるよ。
Contact Form 7でメールが届かない場合、以下のような原因が考えられますので確認してみましょう。
- メールアドレスの確認: お問い合わせフォームに入力したメールアドレスに誤りがないか、もう一度確認しましょう。
- 迷惑メールフォルダの確認: 迷惑メールフォルダに振り分けられていないか確認してみましょう。
- プラグインの無効化: Contact Form 7以外のプラグインを一時的に無効化し、問題が解決するか試してみましょう。
メールが届かない場合、基本的なチェックと設定の見直しで解決できることがほとんどです。



焦らずに一つずつ確認して、問題を解決してくださいね。
まとめ 【ブログのお問い合わせフォーム】が必要な4つの理由と作成方法
いかかでしたか?
ブログで収益化を考えている人はお問い合わせフォームは必須です。



プラグインを使えば初心者でも比較的簡単に設置できますので是非チャレンジしてみてください。
最後にこの記事のまとめです。
- お問い合わせフォームはブログと読者をつなぐ重要な架け橋である
- 万が一、サイトに問題が発生した場合の連絡窓口として機能する
- アフィリエイト広告サービスの審査通過において、重要な要素となる場合がある
- 企業からの広告掲載依頼など、ビジネスチャンスに繋がる可能性もある
- ブログ運営者に対する信頼感や安心感を向上させる効果がある
- プラグインを使用することで、簡単にフォームを作成できる
- Contact Form 7は初心者におすすめのプラグインである
- 自動返信メールを設定することで、読者に安心感を与える
- サンクスページを設定することで訪問者に感謝を伝える
- reCAPTCHAを導入することでスパム対策が可能
- 必要最低限の入力項目に絞ることで、読者の離脱を防ぐ
- お問い合わせフォームを設置したページへのリンクは、見つけやすい場所に設置する
- ブログの信頼性向上と収益化を目指すなら、お問い合わせフォームの設置は必須である
よくある質問
- ブログ開設したばかりで、まだアクセスも少ないのですが、お問い合わせフォームは必要ですか?
-
アクセス数が少なくても、お問い合わせフォームを設置することには大きなメリットがあります。ブログの信頼性向上、ビジネスチャンスの創出、そして万が一のトラブル対応など、早い段階からの設置はおすすめです。
- お問い合わせフォームを簡単に作成する方法はありますか?
-
プラグインを使えば簡単に作成できます。特に「Contact Form 7」は初心者でも扱いやすく、シンプルなフォームを手早く作成できます。
- お問い合わせフォームにスパムが来るのを防ぐ方法はありますか?
-
GoogleのreCAPTCHAを導入することで、自動プログラムによるスパムを効果的に防ぐことができます。
- お問い合わせフォームに自動返信メールを設定できますか?
-
はい、Contact Form 7では自動返信メールの設定が可能です。これにより、訪問者が問い合わせ内容の受信確認をすぐにでき、安心感を与えられます。
- お問い合わせフォームにはどんな項目を入れるべきですか?
-
基本的には氏名、メールアドレス、メッセージ本文で十分です。必要最低限の項目に絞ることで、訪問者の負担を減らせます。