・「WordPressの見出しデザインを変更したいけど、方法がわからない」
・「デフォルトの見出しでは、ブログの個性が出せない」
・「見出しデザインの変更は難しそうで手をつけられない」
WordPressで素敵なサイトを作りたいのに、見出しデザインでつまずいてしまうのはもどかしいですよね。
「コードを触るのは怖い」「デザインセンスに自信がない」そんな気持ち、よくわかります。
でも、安心してください!WordPressの見出しデザインは、実は思ったより簡単に変更できるんです。
この記事では、初心者の方でも理解できるように、ステップバイステップで見出しデザインの変更方法を解説します。

実際の画面キャプチャや、コピー&ペーストで使えるコードも用意しているので、記事を読みながら実践できるよ。
この記事を読み終える頃には、自分のブログの見出しを簡単にカスタマイズできるスキルが身につきます。
おしゃれでプロフェッショナルな見出しデザインで、読者を引きつけるブログが完成しますよ!
- 見出しの役割と重要性
- 見出しの正しい使い方
- SEO効果
- 見出しデザインの変更方法
- 見出しデザインの例
WordPressにおける見出しの基本


WordPressでブログを書く際、見出しの使い方はとても重要です。



見出しの階層を守り、キーワードを含めることで、読者にとってわかりやすく、検索エンジンにも評価されやすい記事を作成できるよ。
読者の関心を引く見出しを作成し、一貫性のあるスタイルを維持しながら、長すぎない見出しを心がけることが大切です。
見出しが持つ役割
見出しは、主に以下の3つの役割があります。
- 記事の内容を伝える
読者は、見出しを見て記事の内容を把握します。「この記事は、自分が求めている情報なのか」「読んで役に立つのか」を見出しから判断しているのです。 - 記事を読みやすくする
長文は、読むのが大変だと感じてしまうことがあります。見出しを入れることで、文章に区切りが生まれ、読みやすくなります。 - SEO(検索エンジン最適化)効果を高める
SEOとは、Googleなどの検索エンジンで自分の記事を上位表示させるための工夫のことです。見出しを効果的に使うことで、検索エンジンに対しても記事の内容を正しく伝えることができ、検索結果に表示されやすくなります。
見出しの正しい使い方
WordPressで記事を書くとき、見出しを正しく使うことはとても大切です。



見出しをうまく使うと、読者が記事を読みやすくなり、検索エンジン(グーグルなどのサイトで情報を探すためのシステム)にも評価されやすくなるよ。
見出しを適切に使用することで、以下のメリットがあります。
- 読みやすさの向上
見出しを適切に入れることで、文章が段落ごとに区切られ、読者がスムーズに内容を理解できます。
特に長い文章では、見出しが目印となり、どこにどんな情報があるかを簡単に見つけることができます。 - SEO(検索エンジン最適化)効果
正しい見出しを使うことで、Googleなどの検索エンジンが「この記事は何について書かれているのか」を理解しやすくなり、検索結果に表示されやすくなります。
見出しを正しく使うことで、文章がもっと読みやすくなります。
見出しの階層を守る
見出しの階層を守ることで、記事全体の構造がわかりやすくなります。
階層とは、見出しの順番やレベルのことで「H1」から「H6」まであります。
「H1」が一番大切で大きく、次に「H2」、「H3」と続きます。この順番を守ることが大切です。



「H1」はブログのタイトル用に使うので、記事の中では「H2」から使い始めるよ。
たとえば、朝ごはんのレシピについてのブログ記事だったら、以下のように見出しを使うことができます。
- 見出し1(H1): 「おいしい朝ごはんのレシピ」
- 見出し2(H2): 「簡単なトーストの作り方」
- 見出し3(H3): 「必要な材料」
- 見出し3(H3): 「作り方のステップ」
このように見出しをつけると、読み手がどんな内容が書いてあるのかすぐにわかりますし、必要な部分だけを簡単に見つけることができます。
階層を守ることで、記事が整理されて読みやすくなります。


小さな見出しは、大きな見出しの下に置くようにしましょう。
キーワードを見出しに含める
キーワードを見出しに入れると、検索エンジンで見つけてもらいやすくなります。
キーワードとは、読者がインターネットで検索するときに使う言葉です。
たとえば、「美味しいクッキーの作り方」という記事を書くとき、「クッキー」や「作り方」がキーワードです。



キーワードを見出しに入れると、検索エンジンが「この記事はクッキーの作り方について書いてあるんだな」と理解してくれて、その記事を見つけやすくなります。
キーワードを意識して見出しを作ると、多くの人に記事を読んでもらえる可能性が高まります。
読者の関心を引く見出しを作成する
見出しは、読者が記事を読みたくなるように工夫することが大事です。
読者が関心を持つ見出しを作成するためには、記事の内容を要約した言葉を使用し、読者が興味を持つような表現を使用することが大切です。
たとえば、「見出しでブログがもっと読まれる!」などといった、読者が興味を持つような見出しにします。



「誰でもできる!3ステップで始める朝活」のように数字を使うのも効果的だよ。
魅力的な見出しは、読者の興味を引きつけます。
一貫性のあるスタイルを維持する
記事全体で同じスタイルを保つことで、読みやすさが向上します。



見出しのフォントサイズや色を統一することで、記事の見た目が整って見やすくなるよ。
一貫性があると、記事全体がまとまりよく感じられます。
長すぎない見出しを心がける
見出しは短く、わかりやすく書くことが大切です。
長すぎる見出しは読み手にも検索エンジンにも理解されにくくなります。
- 悪い例:「WordPressでブログを始めるために必要なステップとその方法を詳しく説明」
- 良い例:「WordPressでブログを始める方法」



短くて要点を押さえた見出しは、情報を簡潔に伝えることができ、ユーザー体験も向上します。
短くて明確な見出しは、読者に優しいです。
WordPressで見出しを作成する際には、階層を守り、キーワードを含め、読者の関心を引く表現を使用し、一貫性のあるスタイルを維持し、長すぎない見出しを作成することが大切です。



今回紹介したポイントを参考に、分かりやすく魅力的な見出しを作ってみてくださいね。
見出しとSEOの関係
見出しはSEO(検索エンジン最適化)においてとても大切です。
正しい見出しを使うことで、検索エンジンがページの内容を理解しやすくなり、検索結果で上位に表示される可能性が高まります。



Googleなどの検索エンジンは、見出しタグ(H1, H2, H3など)を使ってページの構造を把握し、どの部分が重要かを判断しているよ。
適切な見出しを使うことで、検索エンジンがページの内容を理解しやすくなり、検索結果で上位に表示される可能性が高まります。
見出しタグの正しい選択
見出しには「H1」から「H6」までのタグがありますが、これらを正しく使うことでページ構造が明確になり、SEO効果も向上します。



通常、記事のタイトルは「H1」を使い、各セクションのタイトルには「H2」、その中の小さな項目には「H3」を使うよ。
例えば、「健康的な食事」というH1タグの下に、「朝食」「昼食」「夕食」というH2タグを使うと良いでしょう。
見出しタグを正しく使うことで、ページ構造が明確になり、SEO効果も向上します。
見出しの構造と検索エンジンのクロール効率
適切な見出し構造は検索エンジンによるクロール効率(ウェブページ全体を読み取る効率)を向上させます。



見出しの構造がしっかりしていると、検索エンジンのクローラー(インターネット上の情報を収集するプログラム)が記事の内容をスムーズに理解し、適切に評価することができます。
例えば、「健康的な食事」というH1タグから始まり、その下に「朝食」「昼食」「夕食」というH2タグ、そのさらに下には具体的なレシピとしてH3タグを使うと良いでしょう。
適切な見出し構造は検索エンジンによるクロール効率を向上させ、新しいコンテンツが素早くインデックスされます。
見出しデザインを変更する方法


ブログの見出しデザインを変更するには、主に2つの方法があります。
テーマの標準機能を利用する方法、追加CSSを使用する方法です。
見出しデザインを変更することは、ブログの見た目を良くするだけでなく、読者が記事を読みやすくするためにも重要です。
テーマの標準機能を利用
テーマの標準機能を使うと、簡単に見出しデザインを変更できます。



多くのWordPressテーマには、簡単に見出しデザインをカスタマイズできる機能があるよ。
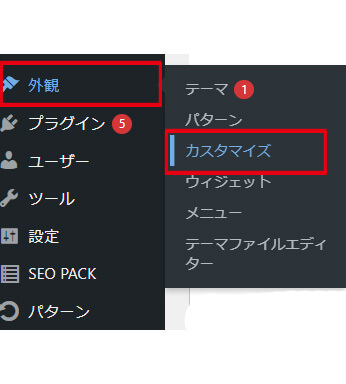
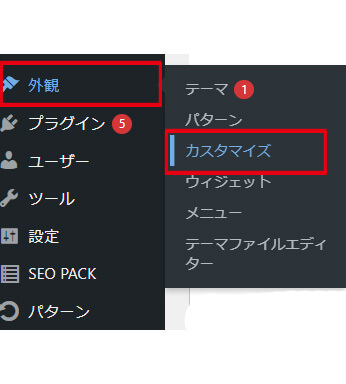
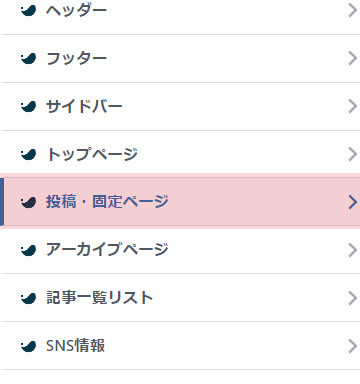
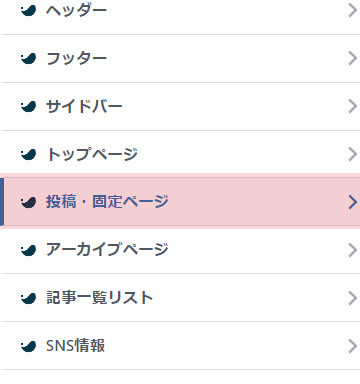
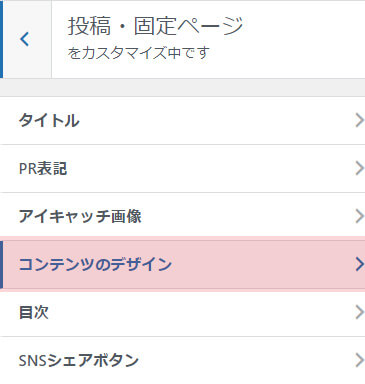
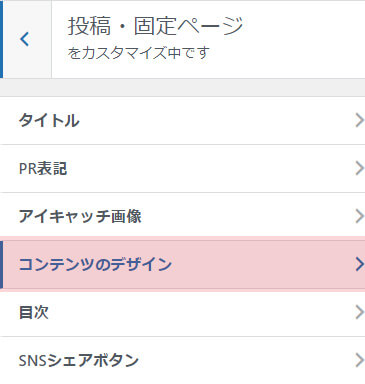
例えばSWELLというテーマでは、WordPress左メニューの「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」から変更できます。
SWELLについてもっと詳しく知りたい人は以下の記事で詳しく紹介しています。
【SWELL】を使ったブログの作り方


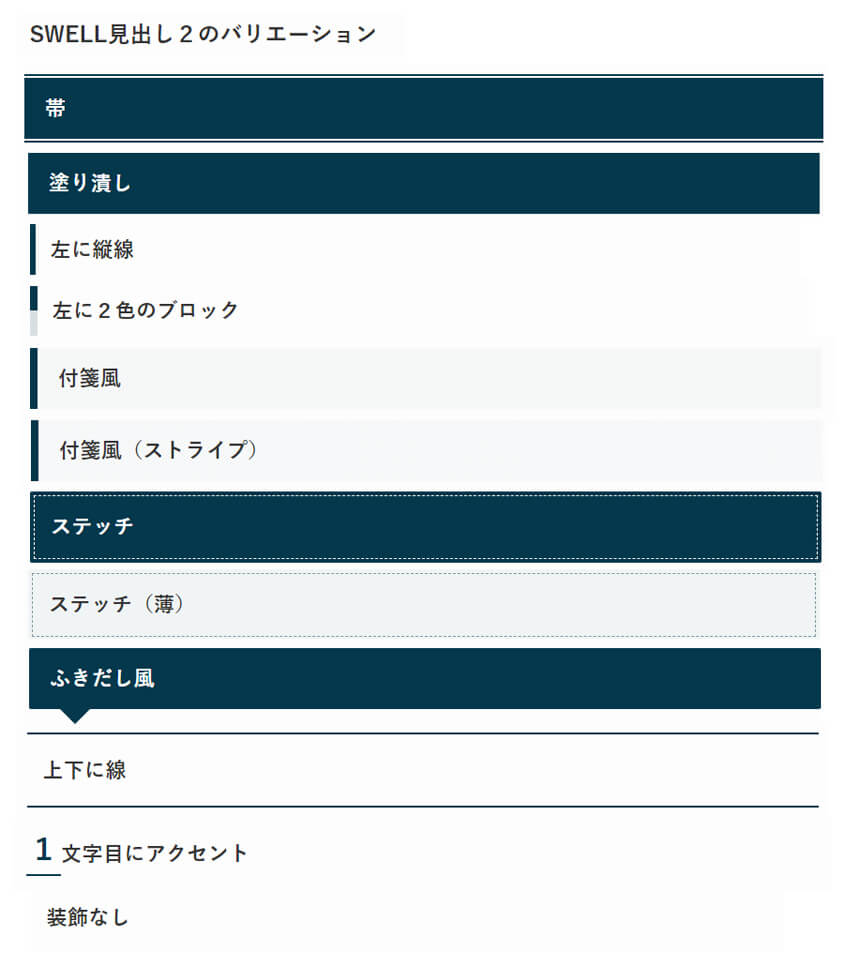
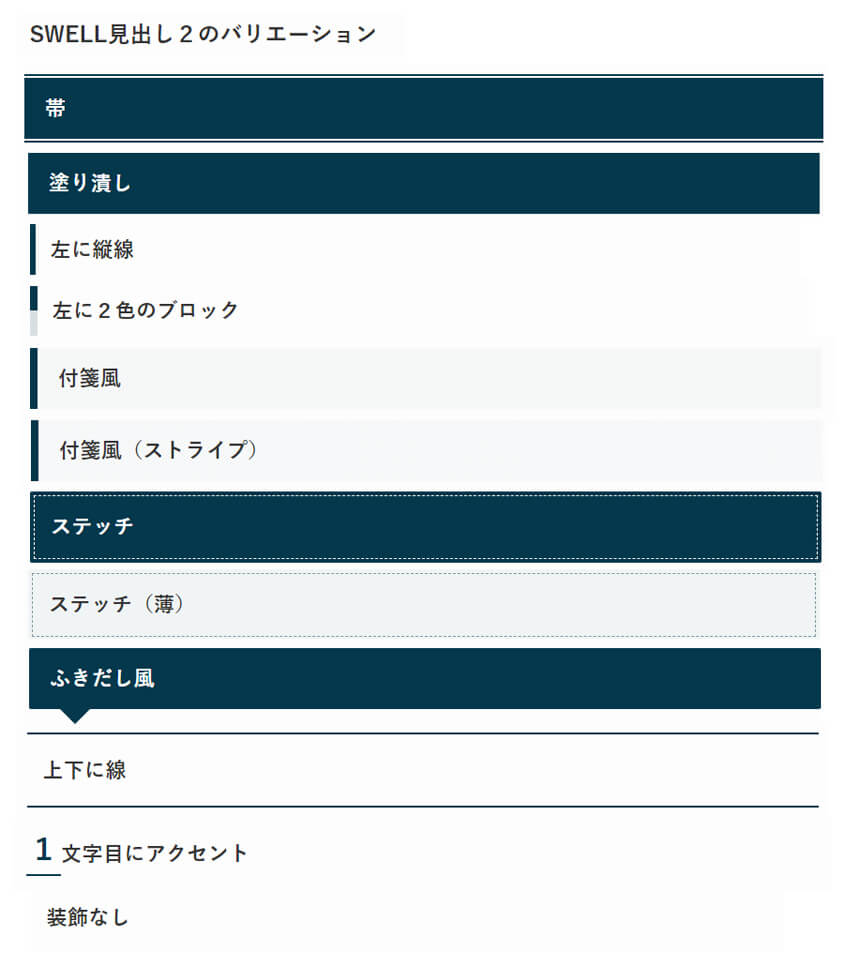
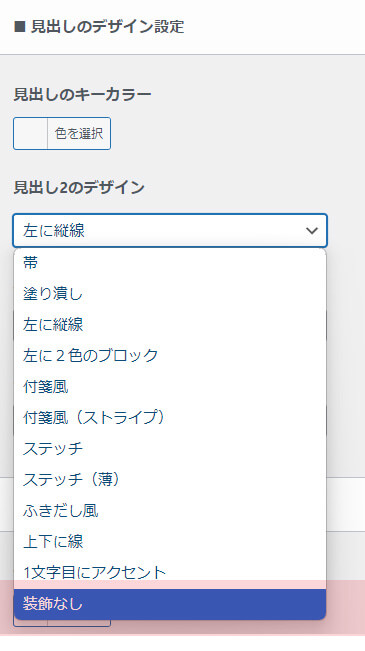
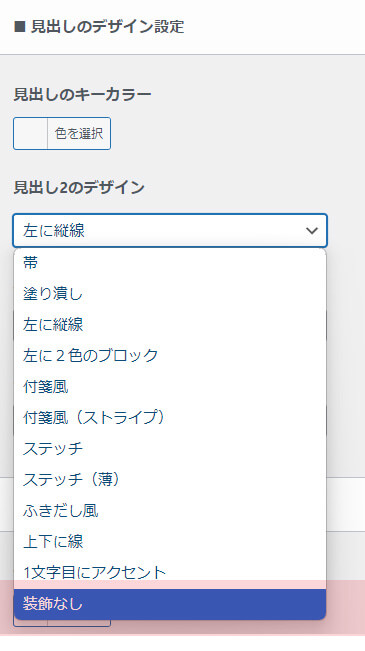
SWELLの見出し2には下のようなバリエーションがあり、簡単に変更できます。


テーマの標準機能を使えば、簡単に見出しデザインを変更できるので、初心者におすすめです。
追加CSSを使用
追加CSSを使うと、より細かく見出しデザインをカスタマイズできます。
CSS(カスケーディングスタイルシート)は、ウェブページの見た目を制御するための言語です。これを使うことで、テーマの標準機能ではできない細かいデザイン変更が可能になります。



SWELLの場合、以下のようなCSSコードを追加すると、H2見出しの色やフォントサイズを変更できるよ。
.post_content h2 {
color: blue; /* 見出し2の文字色を青に変更 */
font-size: 20px; /* 見出し2のフォントサイズを20pxに変更 */
}追加CSSを使うと、自分好みのデザインに細かく調整できるので、デザインにこだわりたい人におすすめです。



初心者にはテーマの標準機能を使うのが簡単ですが、もっと細かくカスタマイズしたい場合は追加CSSを使いましょう。
それぞれの方法を試して、自分に合ったやり方でブログをもっと素敵にデザインしてください。
コピペで使える見出しデザイン例


ブログの記事をもっと見やすく、そしておしゃれにするためには、見出しのデザインを工夫することが大切です。
初心者でもすぐに使えるよう、コピペで簡単に使える見出しデザインを紹介します。
SWELLで見出しデザインを適用する手順
SWELLの場合、見出しデザインの適用は以下の手順で行います。
SWELLの見出しデザインを装飾なしに変更する
カスタマイズした見出しデザインと、SWELLの見出しデザインが競合する場合があります。
あらかじめSWELLの見出しデザインを以下の手順で【装飾なし】に変更しておきます。


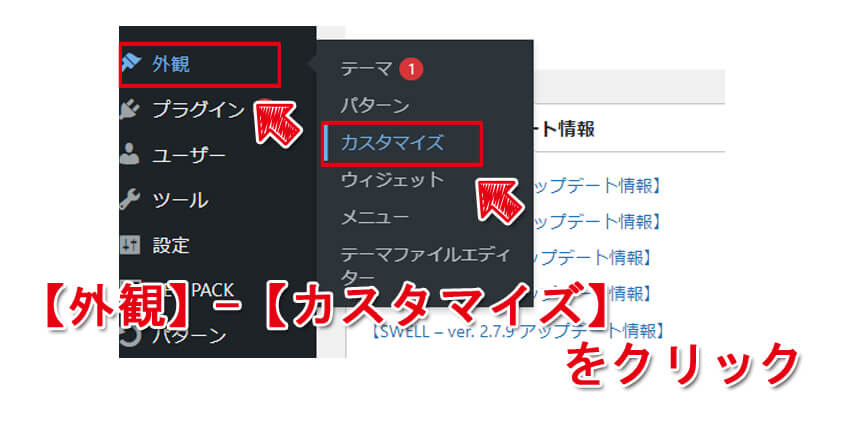
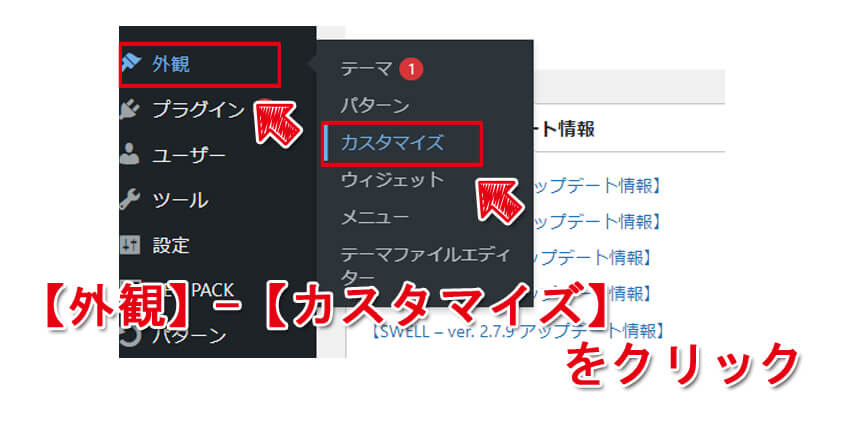
WordPressの管理画面で【外観】→【カスタマイズ】の順に進みます。




【投稿・固定ページ】→【コンテンツのデザイン】の順に進みます。


見出しのデザイン設定で、カスタマイズする見出し(見出し2、見出し3など)を【装飾なし】に設定。
追加CSSにコードを貼り付け




WordPressの管理画面で【外観】→【カスタマイズ】→【追加CSS】の順に進みます。
以下に紹介する見出しデザインのコードをコピーします。


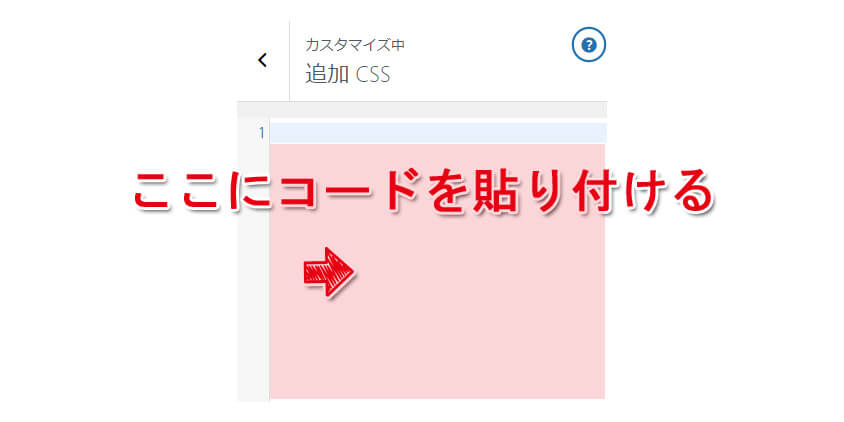
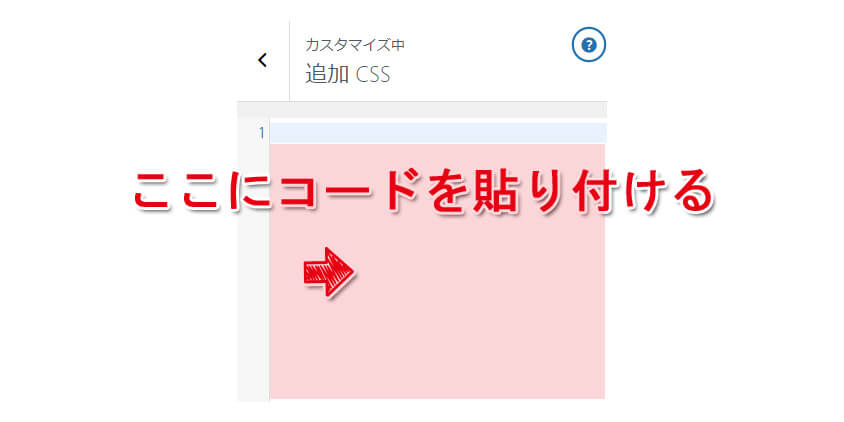
コピーしたコードを【追加CSS】のテキストエリアに貼り付けます。
変更を保存して、ブログを確認しましょう。見出しデザインが適用されていることを確認してください。
- デザインを適用するときは、他のCSSコードとの競合が起きないよう注意が必要です。競合があると、見出しが正しく表示されない場合があります。
- プレビューで見出しデザインが思い通りに表示されない場合、他のプラグインやテーマの設定が影響していることもありますので、その場合は一つずつ確認しましょう。
見出しデザイン例
気に入ったデザインがあったらコードを追加CSSにコピペして使ってください。
シンプルな見出し
シンプルなデザインは、どんなテーマにも合わせやすく、見出しを強調するのに最適です。


コードを表示
.post_content h2{
padding: 20px;/*上下左右の余白*/
color: #333333;/*文字色*/
border-left: solid 5px #21b8d7;/*左線*/
}



SWELLの場合、post_content h2で見出し2の設定をするよ。



h3やh4を変更したいときは数字の部分を変えてくださいね。


コードを表示
.post_content h2{
padding: 20px;/上下左右の余白/
color: #333333;/文字色/
border-bottom: solid 5px #21b8d7;/* 下線 */
}


コードを表示
.post_content h2 {
position: relative;
padding: 20px;/文字回りの余白(上下左右)/
}
.post_content h2:after {
bottom: 0;
background: repeating-linear-gradient(-45deg, transparent 0 2px, #21b8d7 2px 4px);/ストライプの傾き・色・太さ/
content: ”;
left: 0;
height: 10px;/ストライプの高さ/
position: absolute;
width: 100%;
}
背景・枠付きの見出し
見出しに背景や枠を付けると、記事全体が引き締まった印象になります。


コードを表示
.post_content h2 {
position: relative;
padding: 20px;/文字回りの余白(上下左右)/
background: #21b8d7;/背景色/
color: #FFF;/文字色/
}


コードを表示
.post_content h2 {
position: relative;
padding: 20px;/文字回りの余白(上下左右)/
background: #21b8d7;/背景色/
border-left: solid 5px #04384c;/左線/
color: #FFF;/文字色/
}


コードを表示
.post_content h2 {
position: relative;
padding: 20px;/文字回りの余白(上下左右)/
background: #21b8d7;/背景色/
color: #FFF;/文字色/
box-shadow: 5px 8px 0 #006eb0;/影(左右距離 上下距離 ぼかしサイズ 色/
}
アイコンを使用した見出し
アイコンを見出しに追加すると、視覚的にわかりやすくなります。以下のコードを使って、見出しにアイコンを追加しましょう。


WordPressの管理画面で【SWELL設定】→【Font Awesome】→の順に進みます。
【CSSで読み込む】にチェックを入れる


コードを表示
.post_content h2 {
position: relative;
display: block;
padding: 4px 35px;/文字回りの余白(上下左右)/
color: #333;/文字色/
}
.post_content h2:before {
font-weight: 900;/マーク部の太さ/
font-size: 30px;/マーク部のサイズ/
color: #21b8d7;/マーク部の色/
left: 0;
top: 0;
font-family: “Font Awesome 5 Free”;
content: “\f00c”;
position: absolute;
}


コードを表示
.post_content h2 {
position: relative;
display: block;
padding: 4px 35px;/文字回りの余白(上下左右)/
color: #333;/文字色/
}
.post_content h2:before {
font-weight: 900;/マーク部の太さ/
font-size: 30px;/マーク部のサイズ/
color: #21b8d7;/マーク部の色/
left: 0;
top: 0;
font-family: “Font Awesome 5 Free”;
content: “\f138”;
position: absolute;
}
見出しデザインを工夫することで、ブログの記事がより魅力的になり、読者にとっても読みやすくなります。
紹介したシンプルなデザイン、背景付きのデザイン、アイコンを使ったデザインを使って、自分のブログに合った見出しを作成してみましょう。



どれもコピペで使えるので、初心者でもすぐに使えるよ。
まとめ:【初心者向け】WordPress見出しデザイン変更でアクセスUP
この記事では、WordPressの見出しデザインを初心者でも簡単にカスタマイズできる方法を紹介しました。
見出しを適切に活用することで、SEO効果を高め、読みやすいブログを作ることができます。



テーマの機能やCSSを使って、自分のブログに合ったデザインを取り入れ、より魅力的なブログを作りましょう。
最後にこの記事のまとめです。
- 見出しデザインを変更することでブログに個性が出せる
- 見出しデザインの変更は初心者でも簡単にできる
- テーマの標準機能を使って簡単にデザイン変更が可能
- CSSを使えばさらに細かいカスタマイズができる
- 見出しはSEOにおいて重要な要素である
- 見出しの階層(H1〜H6)を正しく使うことが大切
- 階層を守ることで記事が整理され読みやすくなる
- キーワードを見出しに含めるとSEO効果が高まる
- 魅力的な見出しは読者の関心を引く
- 長すぎない見出しが読みやすさとSEOに有効
- 見出しの一貫性を保つと記事全体がまとまる
- アイコンや背景付きの見出しでデザインに工夫を加えられる
- コピペで使える見出しデザイン例も活用できる
よくある質問
- WordPressの見出しデザインを簡単に変更する方法はありますか?
-
はい、テーマの標準機能を使うと簡単に見出しデザインを変更できます。SWELLなどのテーマでは直感的に操作可能です。
- SEOに効果的な見出しデザインのポイントは何ですか?
-
階層(H1〜H6)を正しく使い、見出しにキーワードを含めることで、SEO効果が高まり検索エンジンに評価されやすくなります。
- 見出しの階層はどのように使い分ければいいですか?
-
「H1」はページタイトルに使い、記事本文では「H2」から始めて、内容に応じて「H3」「H4」などを使い分けると良いです。
- CSSを使って、もっと自由にカスタマイズしたいのですが、初心者でもできますか?
-
はい、可能です。この記事で紹介しているCSSコード例を参考に、コピペしながら調整していくことで、比較的簡単にオリジナルの見出しデザインを作成できます。
- 見出しデザインを変更する際、気をつけるべきポイントは何ですか?
-
読みやすさを優先し、フォントサイズや色のコントラストに注意しましょう。また、デザインの一貫性を保つことが大切です。
