「WordPressでおしゃれな表を作りたい」と感じている方は多いのではないでしょうか。
ブログのデザインをもっと洗練されたものにするためには、表の作り方にも工夫が必要です。
ブログに表を使うメリットは、
- 情報が見やすい: たくさんの情報を整理して見やすく表示できます。
- 比較しやすい: 複数のものを比べて、違いが分かりやすくなります。
- 分かりやすい:文章だけでは分かりにくい情報も、視覚的に分かりやすくなります。
この記事では、WordPressで簡単におしゃれな表を作成する方法を、テーマ「SWELL」の機能や、プラグインを使った方法、さらにはコピペで使える便利なデザインまで詳しく紹介します。
また、レスポンシブ対応でスマホでも見やすい表を作成するコツもお伝えするので、ぜひ最後までご覧ください。
- WordPressでおしゃれな表を作成する具体的な方法
- SWELLテーマやプラグインを使った表のカスタマイズ方法
- レスポンシブ対応の表を作成するコツ
- コピペで使えるおしゃれな表のデザイン例
WordPressで表を作成する方法

WordPressでおしゃれな表を作成するには、主に4つの方法があります。
- テーブルブロックを使う方法
- エクセルからのコピペ
- プラグインを使う方法
- HTML/CSSで表を作成する方法
それぞれの方法にはとメリットとデメリットがありますので目的やスキルに応じて使い分けることが大切です。
方法1:テーブルブロックを使う
テーブルブロックは、WordPressの標準機能で簡単に表を作成できる方法です。
あらかじめ行と列の数を設定しておくだけで、自動的に表が生成されます。
表のデザインは限られていますが、シンプルな表を作るには十分です。
メリット
- 簡単に作成できる
デメリット
- デザインの自由度は低め
テーブルブロックの使い方

記事投稿画面左上の【+ボタン】(新しいブロックを追加するボタン)を押します。

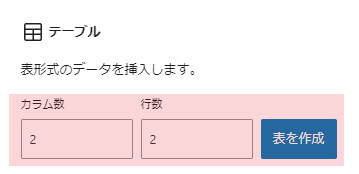
左側のブロックから【テーブル】を選択します。

カラム数と行数を入力して【表を作成】をクリックすると表が挿入されます。


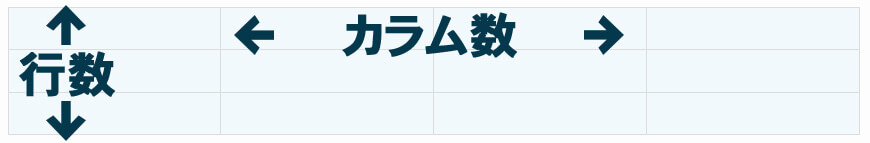
カラムは横方向の並び、行は縦方向の並びのことだよ。
方法2:Googleスプレッドシートからコピペする
Googleスプレッドシートやエクセルで作成した表をそのままWordPressに貼り付ける方法です。
既存の表がある場合、効率よく利用できますが、表計算ソフトでのデザイン(文字の色や大きさなど)は反映できないので注意が必要です。
メリット
- エクセルやGoogleスプレッドシートで作成した表をそのまま使える
デメリット
- 表計算ソフトでのデザイン(文字の色や背景色など)が反映されない
Googleスプレッドシートからコピペする方法


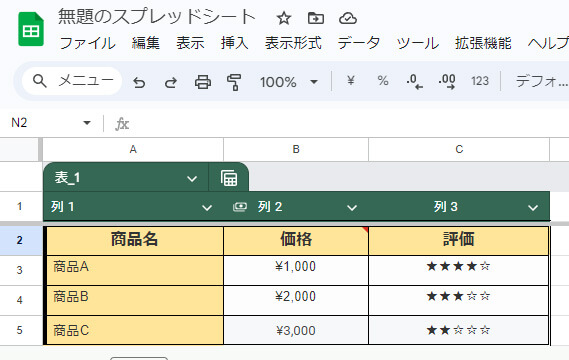
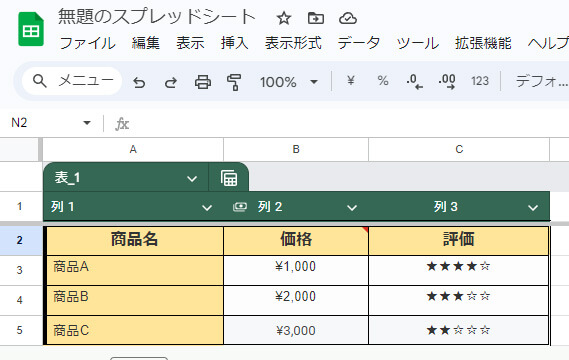
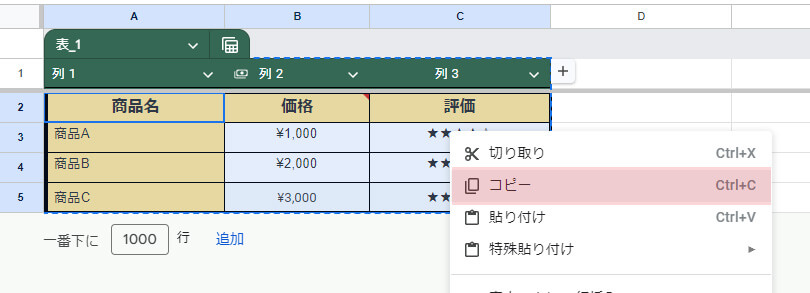
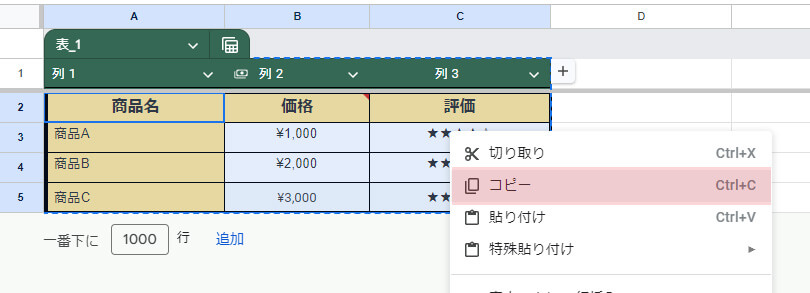
Googleスプレッドシートで表を作ります。


表を選んでコピーします。(Ctrl+C)
| 商品名 | 価格 | 評価 |
| 商品A | ¥1,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥3,000 | ★★☆☆☆ |
WordPressの投稿画面に貼り付けます。(Ctrl+V)



文字の色や背景色などのデザインは反映されないからコピー後にカスタマイズする必要があるよ。
方法3:プラグインを使う
プラグインを使うと、より高度なカスタマイズや機能を追加できます。
代表的なプラグインにはTablePressがあり、並べ替えやフィルタ検索機能を簡単に追加できます。
メリット
- 簡単に作成できる
- 高度なカスタマイズが可能
デメリット
- サイトの読み込み速度が遅くなる可能性がある



プラグインは便利だけど使いすぎると重くなるので、本当に必要なものだけ厳選して使ってくださいね。
方法4:HTML/CSSで表を作成する
HTMLとCSSを使って、自由にデザインした表を作成する方法です。
この方法を使うと完全にカスタマイズされた表を作成することができます。
メリット
- 細かいカスタマイズが可能
デメリット
- コーディングの知識が必要



少し難易度が高いけど、自由にデザインを調整できるため、特にこだわりたい場合には最適だよ。
WordPressでおしゃれな表を作成するには、自分のスキルレベルや目的に応じて適切な方法を選ぶことが重要です。
初心者はテーブルブロックから始め、高度なデザインが必要になったらHTML/CSSに挑戦してみましょう。
デザインのカスタマイズ方法


WordPressでおしゃれな表を作るには、テーブルブロックを使って基本的な表を作り、その後デザインをカスタマイズしていきます。
次の5つの方法を組み合わせることで、とてもきれいな表が作れます。
- スタイルの変更
- 文字色・サイズの変更
- 背景色の変更
- セル幅の固定
- ヘッダーとフッターの設定
例えば、背景色を使うことで重要な部分を強調したり、セル幅を調整することで情報が詰まりすぎないようにすることができます。
ここではSWELLというテーマを使用して変更の方法を解説していきます。
スタイルの変更
表の枠線の色や太さを変えることで、表全体の雰囲気をガラリと変えられます。
例えば、シンプルで落ち着いた雰囲気にしたい場合は、細い線と薄い色を使いましょう。 一方、ポップな雰囲気にしたい場合は、太い線と明るい色を使うと良いです。



SWELLではあらかじめ4つのスタイルが用意されているよ。
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
スタイルの変更方法


- 変更したいテーブルを選択します。
- 右側のサイドバーで【スタイル】(白黒の円の方)をクリックします。
- 【デフォルト】【ストライプ】【シンプル】【二重線】のか中から好みのスタイルを選びます。
文字色・サイズの変更
表の文字の色やサイズを変えることで、読者に伝えたい情報を強調できます。
例えば、商品の価格や特徴など、特に知ってほしい情報を太字で大きく表示したり、別の色で表示したりすると効果的です。
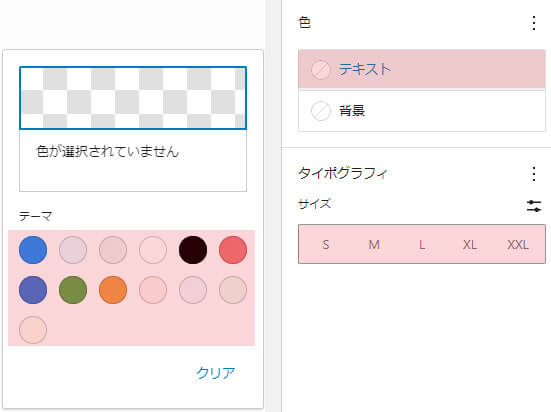
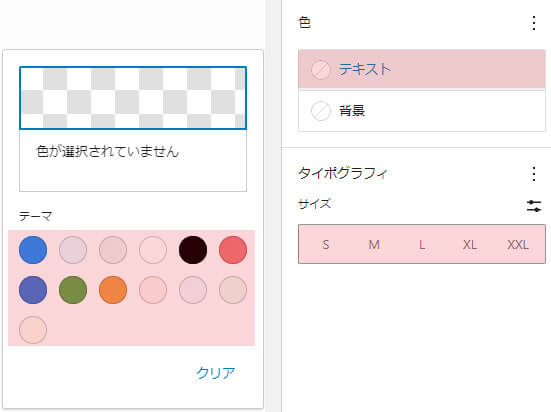
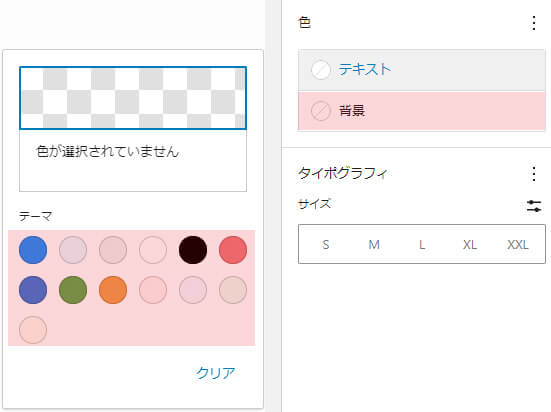
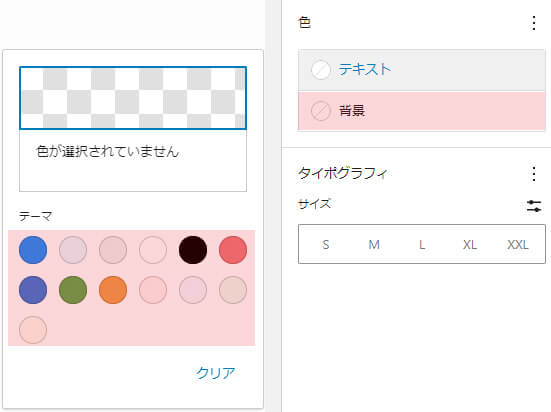
文字色の変更方法(一括)
この方法ではテーブル内のすべての文字色やサイズが変更されます。


- 変更したいテーブルを選択します。
- 右側のサイドバーで【スタイル】(白黒の円の方)-【テキスト】の順にクリックします。
- お好みの色を選択します。
- サイズを選択すると文字の大きを変更できます。
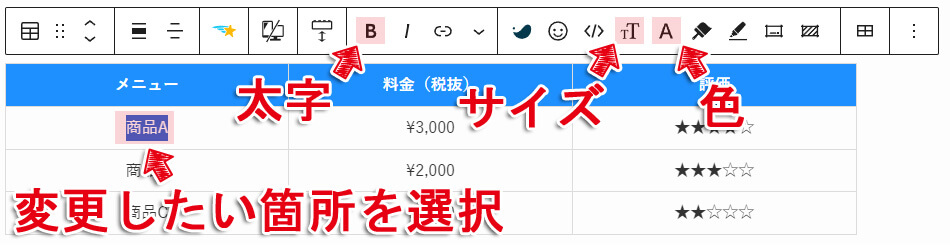
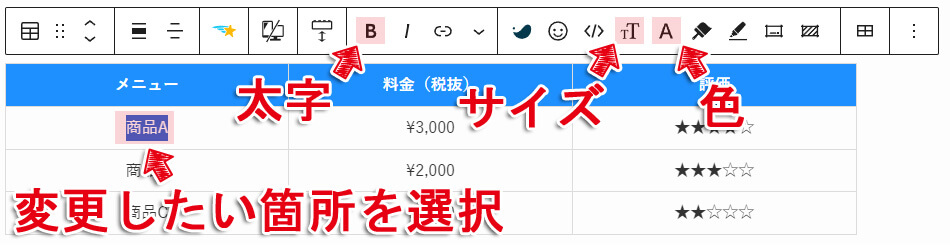
文字色の変更方法(個別)
この方法では個別の文字色やサイズを変更できます。


- 変更したい箇所を選択します。
- 上部バーで太さ、サイズ、色を変更します。
背景色の変更
表の行や列に異なる背景色をつけることで、情報を整理し、見やすくするできます。
たとえば、奇数行と偶数行の色を交互に変える「ストライプ」は、行ごとの区切りがはっきりし、読みやすくなります。
背景色の変更方法(一括)
この方法ではテーブル内のすべての背景色が変更されます。


- 変更したいテーブルを選択します。
- 右側のサイドバーで【スタイル】(白黒の円の方)-【背景】の順にクリックします。
- お好みの色を選択します。
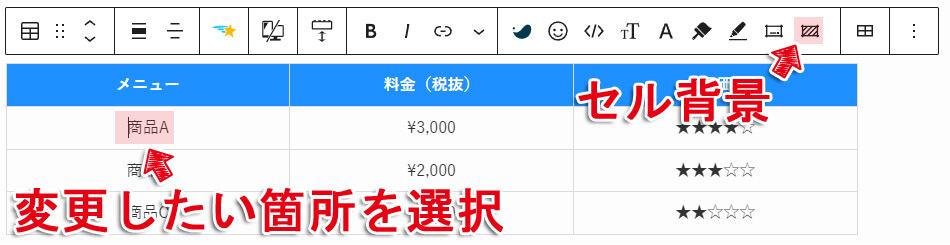
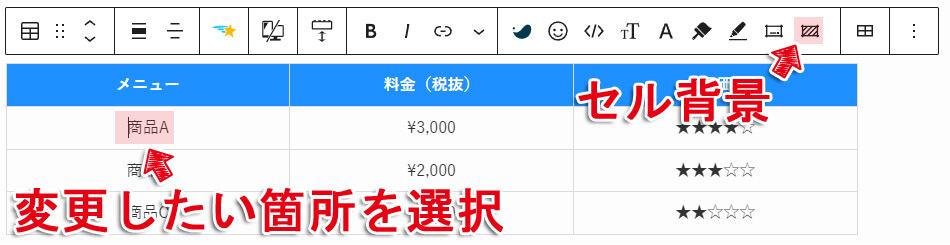
背景色の変更方法(個別)
この方法では個別のセルの背景色を変更することができます。






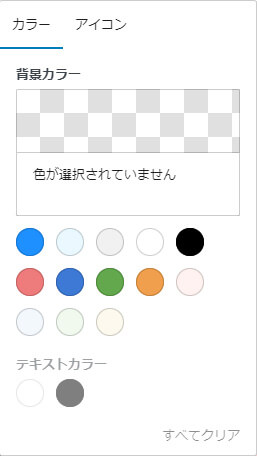
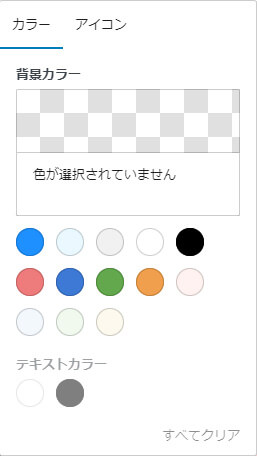
- 変更したい箇所を選択します。
- 上部バーでセル背景をクリックします。
- 色を選択します。
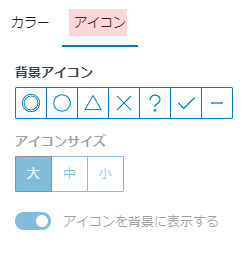
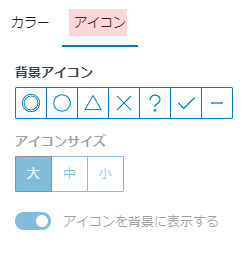
SWELLではカラー以外にも〇や✖などのアイコンを背景にできます。
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | |
| 商品B | ¥2,000 | |
| 商品C | ¥1,000 |



比較表などで使うと便利だよ。
背景色を変更することで、視覚的なメリハリをつけられます。
セル幅の固定
表の幅が自動で調整されてしまうと見づらいです。
セル(表の一つ一つの枠)の幅を固定しておくと、表全体が均等に整ったデザインになります。
価格表や日付など、一貫したフォーマットで表示したい場合に有効です。
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★ |
| 商品B | ¥2,000 | ★★☆ |
| 商品C | ¥1,000 | ★☆☆ |
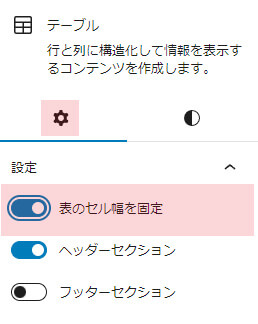
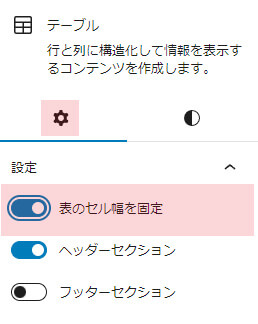
セル幅の固定方法


- 変更したいテーブルを選択します。
- 右側のサイドバーで【表のセル幅を固定】をONにします。
ヘッダーとフッターの設定
表の最初の行をヘッダー、最後の行をフッターとして設定すると、見出しや合計金額などの重要な情報がわかりやすくなります。
ヘッダーは表のタイトル、フッターは表のまとめの部分として使うことが多いです。



ヘッダーとフッターを上手く使うと、読者が必要な情報を見つけやすくなります。
| 商品A | ¥3,000 | ★★★ |
| 商品B | ¥2,000 | ★★☆ |
| 商品C | ¥1,000 | ★☆☆ |
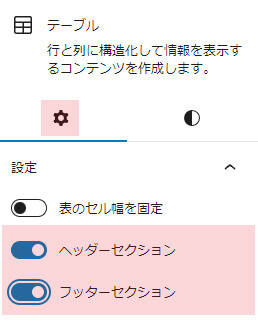
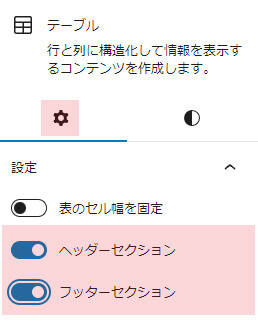
ヘッダーとフッターの設定方法


- 変更したいテーブルを選択します。
- 右側のサイドバーで【ヘッダーセクション】【フッターセクション】をONにします。
SWELLデフォルトのテーブル
SWELLではデフォルトで5種類の表が用意されています。



ブログで使う機会が多い表が最初から用意されているよ。
自分の好みに色などを変更することも可能です。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
WordPressでおしゃれな表を作成する方法はたくさんあります。
スタイル、文字、背景色、セル幅、ヘッダー・フッターなど、いろいろな部分を変えることで、あなただけのおしゃれな表が作れます。
少しずつ試してみて、自分好みの表を作ってみてください。
コピペで使えるおしゃれな表のデザイン例


コピペで使えるおしゃれな表のデザイン例です。ご自由にお使いください。
以下の手順に従って設定してください。
※このCSSは、「SWELL」というテーマで動作確認をしています。他のテーマでは確認をしておりませんのでご了承ください。
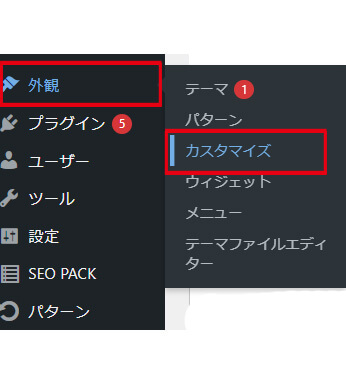
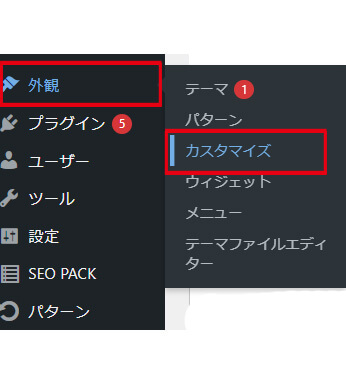
コピペの方法


WordPressの管理画面で【外観】→【カスタマイズ】の順に進みます。


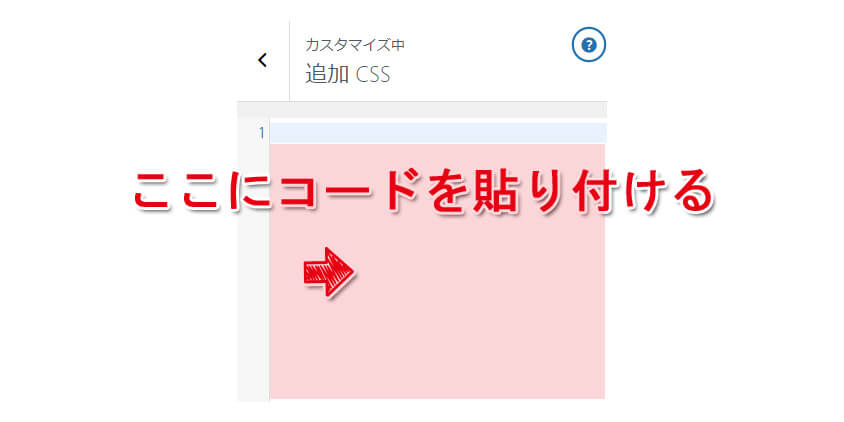
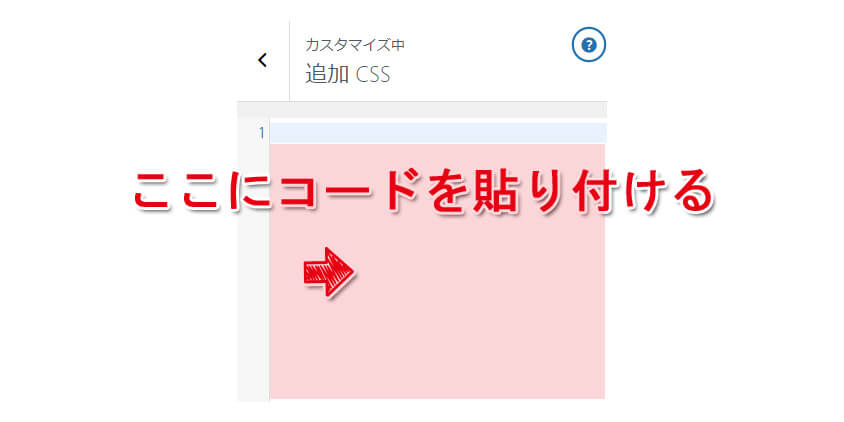
【追加CSS】をクリックします。


使用したいデザイン例からコピーしたCSSを貼り付けます。


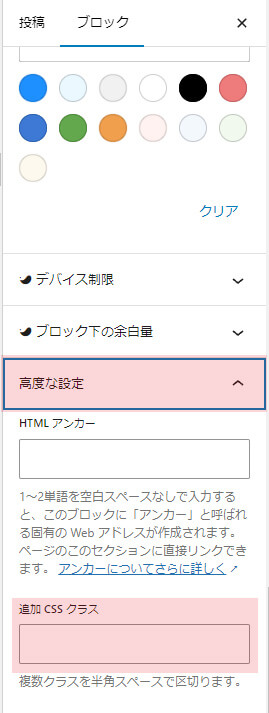
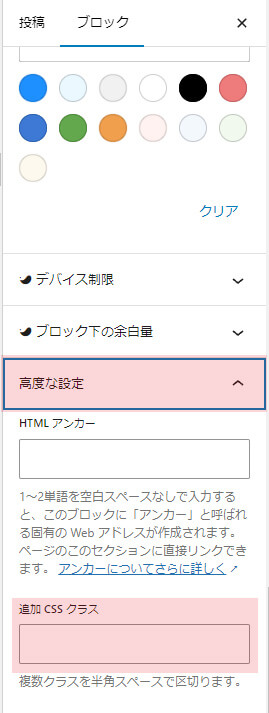
記事投稿ページでカスタマイズしたい表を選択して、右側の【高度な設定】をクリック、【追加CSSクラス】にデザイン例からコピーした追加CSSクラスを貼り付けます。



CSSと追加CSSクラスを間違わないように注意してね。


右上の【下書き保存】で保存したらページを表示してデザインが反映されているか確認します。
ブルー系のテーブル
枠線と背景色を使ったデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-blue01figure.table-blue01>table {
border-collapse:collapse;
border:2px solid #0094c8;
}/*テーブル線の色*/
figure.table-blue01>table th{
background-color: #0094c8;
border:1px solid #ffffff;
}/*ヘッダー背景色、線の色*/
figure.table-blue01>table td{
background-color: #c1e4e9;
border:1px solid #0094c8;
}/*背景色、線の色*/ストライプのデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-blue02figure.table-blue02>table {
border-collapse:collapse;
border:2px solid #0094c8;
}/*テーブル線の色*/
figure.table-blue02>table th{
background-color: #0094c8;
border:1px solid #ffffff;
}/*ヘッダー背景色、線の色*/
figure.table-blue02>table tr:nth-child(odd){
background-color: #f5f5f5;
}/*奇数行の背景色*/横線のみデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-blue03figure.table-blue03>table{
border-collapse:collapse;
}
figure.table-blue03>table th{
background-color: #0094c8;
padding: 10px;
border: none;
}/*ヘッダー背景色*/
figure.table-blue03>table td{
padding: 10px;
border-bottom: solid 1px #ccc;
border-left: none;
border-right: none;
}/*線の色*/ピンク系のテーブル
枠線と背景色を使ったデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-pink01figure.table-pink01>table {
border-collapse:collapse;
border:2px solid #f2a0a1;}
figure.table-pink01>table th{
background-color: #f2a0a1;
border:1px solid #ffffff;
}/*ヘッダー背景色*/
figure.table-pink01>table td{
background-color: #fff9fc;
border:1px solid #f2a0a1;
}/*背景色*/ストライプのデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-pink02figure.table-pink02>table {
border-collapse:collapse;
border:2px solid #f2a0a1;
}/*テーブル線の色*/
figure.table-pink02>table th{
background-color: #f2a0a1;
border:1px solid #ffffff;
}/*ヘッダー背景色、線の色*/
figure.table-pink02>table tr:nth-child(odd){
background-color: #f5f5f5;
}/*奇数行の背景色*/横線のみデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-pink03figure.table-pink03>table{
border-collapse: collapse;
}
figure.table-pink03>table th{
background-color: #f2a0a1;
padding: 10px;
border: none;
}/*ヘッダー背景色*/
figure.table-pink03>table td{
padding: 10px;
border-bottom: solid 1px #ccc;
border-left: none;
border-right: none;
}/*線の色*/ベージュ系のテーブル
枠線と背景色を使ったデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-beige01figure.table-beige01>table {
border-collapse:collapse;
border:2px solid #ead7a4;
}/*テーブル線の色*/
figure.table-beige01>table th{
background-color: #ead7a4;
border:1px solid #ffffff;
}/*ヘッダー背景色、線の色*/
figure.table-beige01>table td{
background-color: #fffcf9;
border:1px solid #ead7a4;
}/*背景色、線の色*/ストライプのデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-beige02figure.table-beige02>table {
border-collapse:collapse;
border:2px solid #ead7a4;
}/*テーブル線の色*/
figure.table-beige02>table th{
background-color: #ead7a4;
border:1px solid #ffffff;
}/*ヘッダー背景色、線の色*/
figure.table-beige02>table tr:nth-child(odd){
background-color: #f5f5f5;
}/*奇数行の背景色*/横線のみデザイン
| メニュー | 料金(税抜) | 評価 |
|---|---|---|
| 商品A | ¥3,000 | ★★★★☆ |
| 商品B | ¥2,000 | ★★★☆☆ |
| 商品C | ¥1,000 | ★★☆☆☆ |
コードを表示
table-beige03figure.table-beige03>table{
border-collapse: collapse;
}
figure.table-beige03>table th{
padding: 10px;
background-color: #ead7a4;
border: none;
}/*ヘッダー背景色*/
figure.table-beige03>table td{
padding: 10px;
border-bottom: solid 1px #ccc;
border-left: none;
border-right: none;
}/*線の色*/おすすめのテーブル作成プラグイン


プラグインを使うと、WordPressの標準機能だけではできない高度なデザインや機能を追加できます。
特にTablePressというプラグインは、シンプルで使いやすく人気です。
TablePressとは?


TablePressは、WordPressで表を作成するための無料プラグインです。
表作成のプラグインの中で最も人気があり、高い評価を得ています。
初心者でも直感的な操作で表を作成できます。
- 簡単に表を作成できる
表の行や列を自由に追加・削除でき、文字や数値、リンクなども簡単に挿入できます。 - デザインのカスタマイズが可能
CSSを使ってデザインをカスタマイズすることもできますが、基本的な操作だけでも十分おしゃれな表を作ることができます。 - データのインポート・エクスポートが可能
ExcelやCSV形式(データをコンマ区切りで保存する形式)のファイルをインポート(外部から取り込むこと)できるため、すでに手元にあるデータを簡単に表に変換できます。
プラグインを使うメリットとデメリット
プラグインを使うとでおしゃれな表を簡単に作成できますが、デメリットもあるのでよく理解した上で使用しましょう。
メリット
- 簡単にカスタマイズ可能: 専門的な知識がなくても、色やサイズなどのデザインを簡単に変更できます。
- 機能が豊富: 表のソート(並べ替え)機能や、検索機能を追加することができます。
- 初心者向け: 操作が簡単なので、初心者でもすぐに使えます。
デメリット
- プラグイン依存: プラグインが使えなくなった場合、表のデザインや機能が失われる可能性があります。
- 表示速度への影響: プラグインを多く使いすぎると、ウェブサイトの表示速度が遅くなることがあります。
レスポンシブデザインに対応したテーブルの作成方法


スマホでサイトを閲覧する人が増えているため、表を作る際はレスポンシブデザインへの対応は必須です。
SWELLやプラグインを使えば、簡単にレスポンシブ対応の表を作ることができます。
レスポンシブデザインとは?
レスポンシブデザインとは、スマートフォンやタブレット、パソコンなど、様々な大きさの画面で見やすく表示される仕組みのことです。



画面の大きさに合わせて、表の見た目が自動的に調整されるので、どんな端末でも読みやすくなるよ。
例えば、パソコンでは横長の表が見やすいですが、スマートフォンだと縦長の表の方が見やすいです。レスポンシブデザインを使うと、そういった調整を自動的にしてくれるのです。
レスポンシブ対応した表を作成したい場合、以下の方法があります。
- SWELLの機能を使う
- プラグインを使う
- CSS、メディアクエリを使う
SWELLならレスポンシブ対応も簡単
SWELLにはレスポンシブ対応の表を作成できる機能があります。
下のような横に長い表の場合、普通に作成すると途中で切れてしまいますが、SWELLならスクロール表示が簡単にできます。
| 商品A | 商品B | 商品C | 商品D | 商品E | |
|---|---|---|---|---|---|
| 価格 | ¥1,000 | ¥2,000 | ¥3,000 | ¥4,000 | ¥5,000 |
| 在庫 | 〇 | 〇 | 〇 | △ | ✖ |
| 評価 | ★★★★☆ | ★★★☆☆ | ★★☆☆☆ | ★☆☆☆☆ | ★☆☆☆☆ |
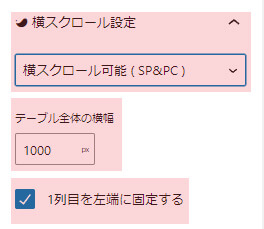
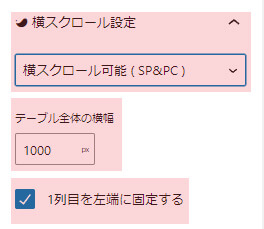
横スクロールの設定方法


- 変更したいテーブルを選択。
- 右側のサイドバーで【横スクロール設定】を選択。
- 下記項目を設定。
- 横スクロール設定
なし、スマホのみ、パソコンのみ、スマホとパソコンから選択 - テーブル全体の幅
任意の幅に設定 - 1列目を左端に固定する
チェックを入れると1列目は固定されて、2列目以降がスクロールします。



SWELLを使うと、誰でも簡単にレスポンシブな表が作れるので、初心者におすすめです。
プラグインでレスポンシブ対応する方法
WordPressには、表をレスポンシブ対応させるプラグインがたくさんあります。
「TablePress」などのプラグインを使うと、難しいコードを書かなくても、簡単に表をレスポンシブ対応させることができます。
CSSで・メディアクエリでレスポンシブ対応する方法
メディアクエリ(画面の大きさを判断する仕組み)というCSSの機能を使うと、スマホやタブレットなど、それぞれの画面サイズに合わせて、表のデザインを調整できます。
例えば以下のコードは、画面の幅が480ピクセル以下になったとき、表の各セルを縦に並べて表示します。
@media screen and (max-width: 480px) {
td, th {
display: block;
}
}


CSSは少し難しいので、中・上級者向けだよ。
WordPressでレスポンシブデザインに対応した表を作るには、SWELLなどテーマの機能、CSSやメディアクエリ、またはプラグインを活用する方法があります。
特に、SWELLの機能を使えば初心者でも簡単にレスポンシブな対応した表を作成できます。
WordPressでおしゃれな表を作る方法|初心者向け完全ガイド まとめ
記事のポイントのまとめです。
- 表を使うことで情報を整理し、見やすくできる
- 商品や価格などの比較が視覚的にわかりやすくなる
- テーブルブロックを使えばWordPressで簡単に表を作成できる
- エクセルやGoogleスプレッドシートから表をコピペする方法がある
- プラグインTablePressを使うと高度なカスタマイズが可能
- HTML/CSSを使えば自由にデザインした表を作成できる
- SWELLテーマには表のデザインを簡単に変更する機能がある
- 文字色やサイズを変えることで表の情報を強調できる
- 背景色を変えて、表全体に視覚的メリハリをつけることができる
- 表のセル幅を固定することで均等に整ったデザインになる
- ヘッダーとフッターを設定して、重要な情報を強調できる
- レスポンシブ対応した表をSWELLやプラグインで簡単に作成できる
- テーブルを横スクロールさせる機能でスマホでも見やすくできる

