- SWELLデモサイトの種類と特徴
- デモサイトの選び方と導入方法
- カスタマイズの手順とポイント
SWELLのデモサイトは、初心者でも短時間でプロ並みのサイトを作れる便利なツールです。
サイトを運営するには、デザインと使いやすさがとても大事で、SWELLデモサイトはそのどちらも兼ね備えています。
この記事では、SWELLのデモサイトを使って効率よくサイトを作る方法をわかりやすく説明します。

デモサイトを使うことで、スムーズにサイト運営を始めることができますよ。
デモサイトはたくさんのデザインがあり、カスタマイズもしやすいので、初心者でも簡単に使えます。
SWELLデモサイトとは?


SWELLデモサイトとは、WordPressのテーマ「SWELL」を使用する際に、簡単にウェブサイトを構築できるサンプルデザインのことです。デモサイトを利用することで、短時間で美しいサイトを作成できます。
初心者でも簡単に扱えるテンプレートが用意されており、プラグインやカスタマイズの知識がなくても、すぐにプロフェッショナルなサイトを作成できます。



SWELLデモサイトは、初心者でも簡単に美しいサイトを作るための強力なツールだよ。
- 初心者でも使いやすい
- プロフェッショナルなデザインを簡単に導入
- カスタマイズが容易
デモサイトを導入することで、時間をかけずにプロフェッショナルなウェブサイトを完成させることができます。デザインの選び方やカスタマイズも簡単で、どんなウェブサイトにも対応できる柔軟性が魅力です。
デモサイトの種類


SWELLのデモサイトには、いくつかの異なる種類があり、それぞれ特徴があります。各デモサイトは、さまざまな業種や目的に合わせて設計されています。
自分の目的やニーズに合ったデザインを選ぶことで、より効果的にサイト運営を行えます。



SWELLのデモサイトは、目的別に最適化されてるので自分のサイトに合うものを選んでくださいね。
- ビジネス向け
- 個人ブログ向け
- ポートフォリオ向け
ビジネス向けのデモサイトでは、企業の信頼感やプロフェッショナリズムを表現するデザインが多く、ポートフォリオ向けでは、クリエイターが自分の作品を効果的にアピールできる構成になっています。
デモサイトの種類
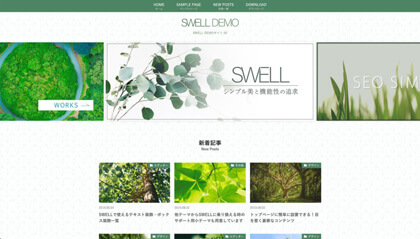
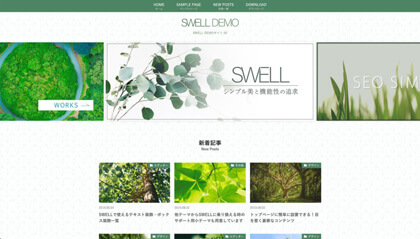
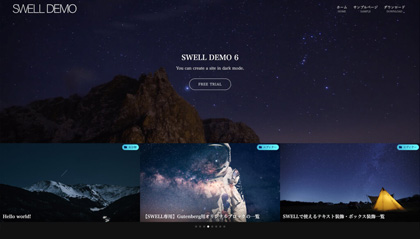
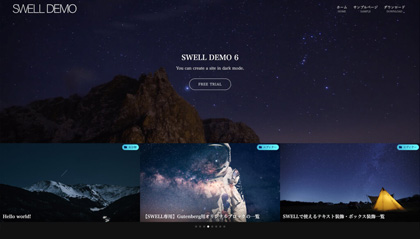
SWELLには6種類のデモサイトがあり、それぞれ異なるデザインと特徴をもっています。


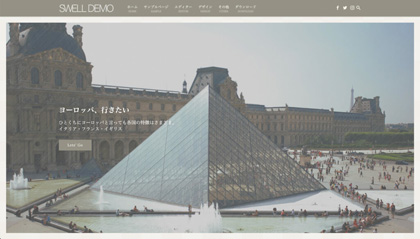
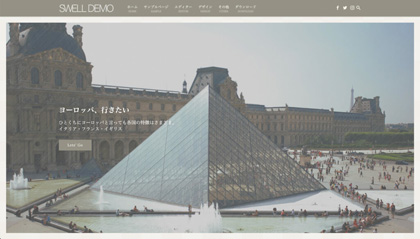
SWELL DEMO 01


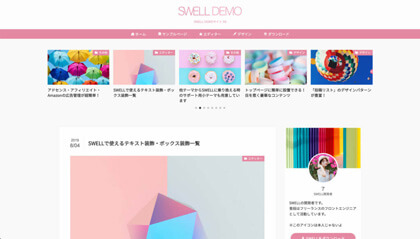
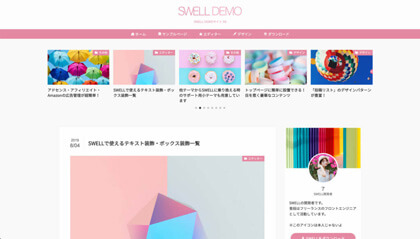
SWELL DEMO 02


SWELL DEMO 03


SWELL DEMO 04


SWELL DEMO 05


SWELL DEMO 06
デモサイトを使えば、ウェブサイトの目的に最適なデザインを簡単に設定できます。
- ビジネス向けデザイン
- ポートフォリオ向けデザイン
- ブログ向けデザイン
- ECサイト向けデザイン
たとえば、ブログ向けのデザインでは、投稿やコンテンツが読みやすいレイアウトに調整されています。
ビジネス向けでは、企業の信頼性を強調する要素が取り入れられています。
おすすめデザインの選び方
デモサイトの選び方のポイントは、目的とターゲットユーザーに合わせて選ぶことです。
ビジネス用途であれば信頼感を与えるデザインを、個人ブログであれば親しみやすいデザインを選びます。



目的を明確にすることで、必要な機能やデザイン要素がはっきりし、サイトを効率的に作成できるよ。
- 目的を明確にする
- ターゲットユーザーを意識する
- デザインの使い勝手を確認する
たとえば、ビジネス向けのデザインを選ぶ際には、顧客からの信頼を得られるような落ち着いたデザインを選ぶことが重要です。
また、ブログ向けデザインでは、読みやすさや更新のしやすさが重要なポイントになります。
デモサイトの導入方法


SWELLデモサイトを導入する際の基本的な流れは以下の通りです。



デモサイトの導入は簡単で、ステップごとに進めるだけです。
- 事前準備をする
- デモサイトデータのダウンロード
- ダウンロードしたzipファイルを解凍する
- プラグインのインストール
- デモサイトデータのインポート
具体的な導入手順をステップごとに解説していきます。
事前準備
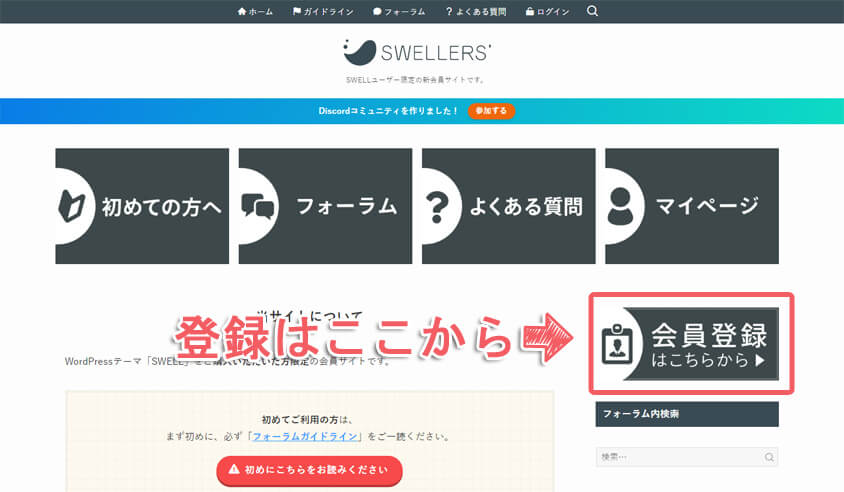
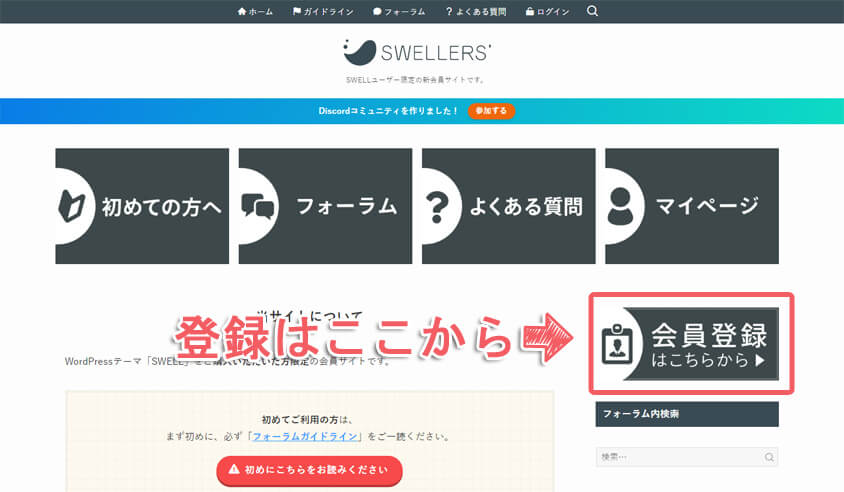
SWELLデモサイトを導入するには、SWELLERS’というユーザー専用のコミュニティへの登録が必要です。
SWELLを購入したけどまだSWELLERS’に登録していない人は先に登録しておいてください。


また、サイトのバックアップを事前にとっておくと、万が一何か問題が発生した際でも、元の状態に戻せるので安心です。
バックアップは「UpdraftPlus」というプラグインがおすすめです。
- SWELLERS’に登録
- バックアップを取る
事前準備をしっかり行うことで、デモサイトの導入をスムーズに進められます。
デモサイトデータのダウンロード
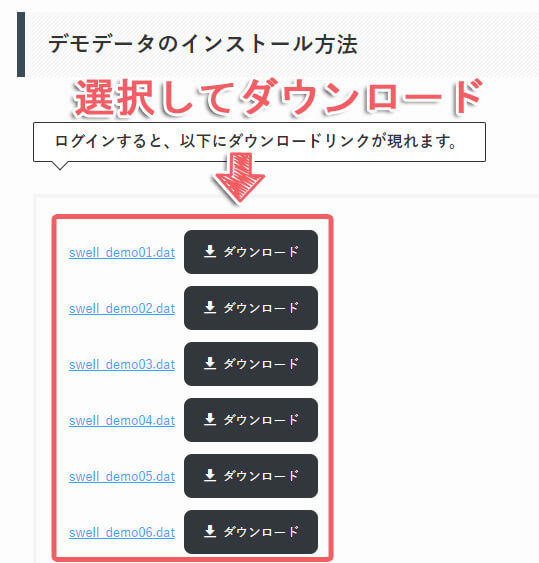
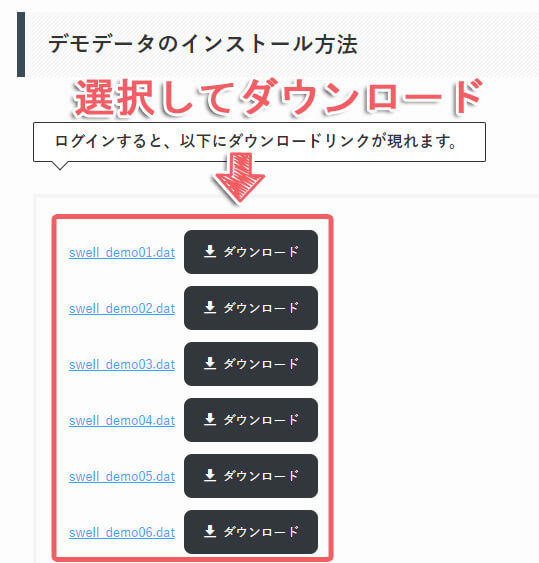
SWELLERS’からデモサイトデータをダウンロードすることができます。


SWELLERS’にログインし、デモサイトデータのダウンロードページにアクセスしてください。
デモサイトデータを選択しダウンロードします。
ダウンロードしたzipファイルを解凍する
ダウンロードしたデモサイトデータのZIPファイルを使用するには解凍する必要があります。
解凍したファイルには、サイトのデザインやコンテンツが含まれており、これをインポートすることでデモサイトが反映されます。


ZIPファイルは通常、ダブルクリックするだけで解凍できますが、うまくいかない場合は解凍ソフトを使ってください。



Windowsの場合は「7-Zip」や「CubeICE」、Macの場合は「Keka」や「The Unarchiver」などが人気です。


解凍したフォルダの中に「swell_demo〇〇.dat」というファイルがありますのでこれをプラグインを使ってインポートします。
プラグインのインストール
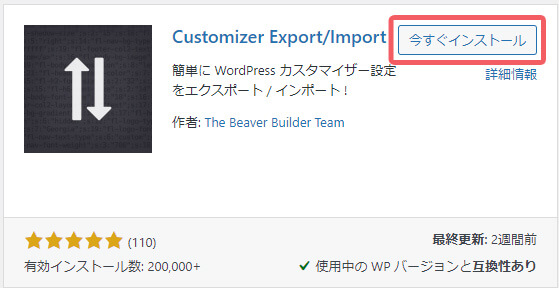
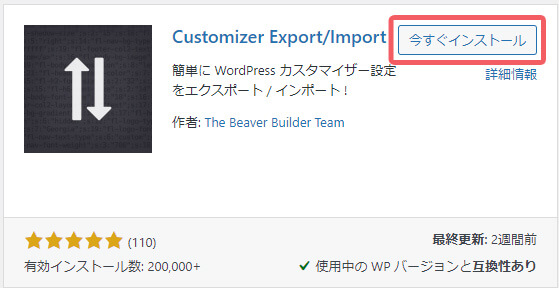
SWELLデモサイトをインポートするためには、「Customizer Export/Import」というプラグインが必要です。
Customizer Export/Importはテーマのカスタマイズ設定をエクスポート(書き出し)またはインポート(読み込み)することができるWordPressプラグインです。



このプラグインをインストールすることで、簡単にデモサイトを取り込むことができるよ。


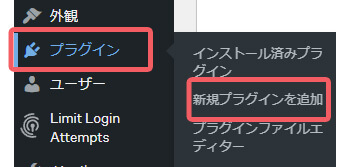
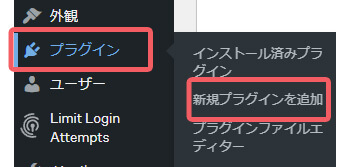
WordPressの管理画面左の「プラグイン」→「新規プラグインを追加」をクリックします。


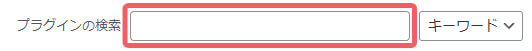
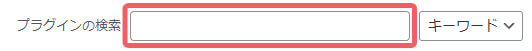
右上の検索窓に「Customizer Export/Import」と入力。


右上の「今すぐインストール」をクリック、インストール完了後「有効化」をクリック。
これでプラグインのインストールは完了です。
デモサイトデータのインポート
インストールした「Customizer Export/Import」を使ってデモサイトのデータをWordPressにインポートします。
インポートが完了すると、デモサイトと同じデザインが反映されます。


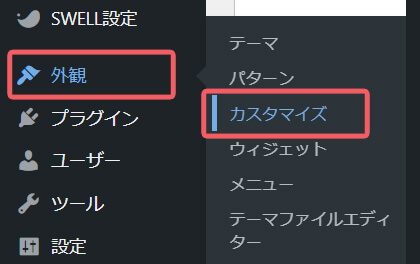
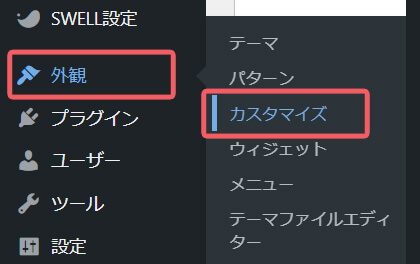
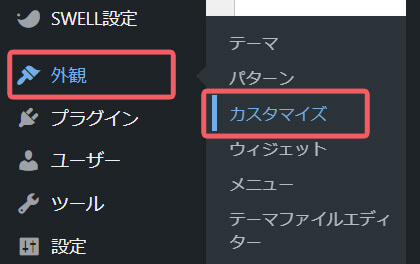
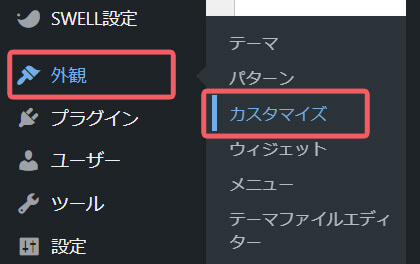
WordPress管理画面→「外観」→「カスタマイズ」を選択。


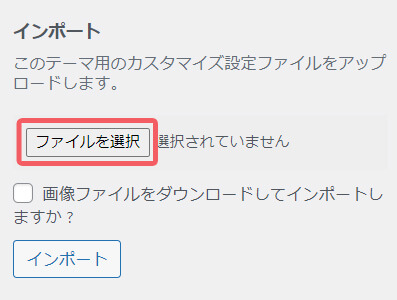
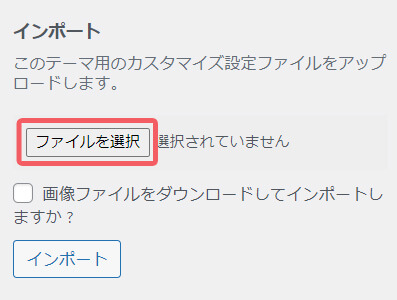
左側一番下の「エクスポート/インポート」をクリック。


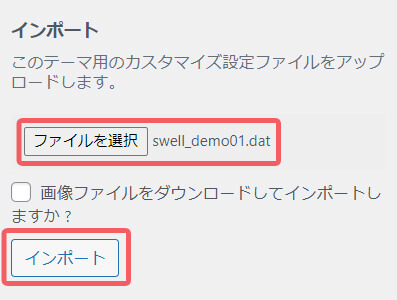
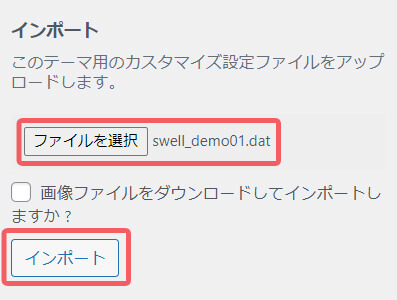
「ファイルを選択」をクリックし、先程解凍したフォルダの中の「swell_demo〇〇.dat」というファイルを選択。


ファイルを選択したら「インポート」をクリック。
インポート後の確認
デモサイトのインポートが完了したら、実際にサイトを表示して正しく反映されているか確認しましょう。
PCだけでなく、スマートフォンなどのモバイルデバイスでも同様に表示が崩れていないか確認しましょう。
- メニューとウィジェットの配置を確認
- フォントや色の統一性を確認
- モバイル表示が崩れていないか確認



デモサイトのインポートが正常に行われ、正しく表示されているか確認しよう。必要に応じてデザインの微調整もしよう。
インポート時の注意点
- 既存のコンテンツが上書きされる可能性
- メディアファイルやプラグインの影響を確認
- インポート前にバックアップを取る
デモサイトをインポートする際には、いくつかの注意点があります。
まず、既存のコンテンツがデモサイトによって上書きされる可能性があるため、必ずバックアップを取っておくことをお勧めします。



大量のメディアファイルやプラグインの設定が影響を受けることもあるため、デモサイトのインポート前にそれらの影響を確認しておくことが重要です。
たとえば、写真や動画などのメディアファイルが多いサイトでは、デモサイトのインポート後にメディアライブラリが整理されることもあります。こうした場合には、手動での調整が必要になる場合もあります。
デモサイトのメリット・デメリット


SWELLデモサイトには、導入が簡単で時間を節約できるというメリットがありますが、一方でいくつかのデメリットも存在します。
メリットとデメリットを比較しながら、デモサイトが自分にとって最適かどうかを見極めましょう。



デモサイトは効率的ですが、いくつかのデメリットもあります。
メリット
- 簡単さと効率性
- デザインの即時変更
- カスタマイズの容易さ
デモサイトを使うことで、短期間でサイトの立ち上げが非可能です。



デザインの変更も簡単に行えるため、手間をかけずに美しいサイトを作成することができます。
デメリット
- デザインがかぶる可能性
- 競合との差別化が難しい
デザインが他のサイトと重複しやすく、個性が出しにくいというデメリットがあります。



人気のデモサイトデザインを使うと、他のサイトと同じデザインになることがあるよ。
デモサイト導入後にやること


- SNSリンクのカスタマイズ
- コピーライトのテキスト変更
SWELLデモサイトは簡単にデザインを変更できて便利ですが、導入後にいくつか変更が必要です。
ここでは、SNSリンクとコピーライトの変更方法について説明します。



この2つは忘れずに変更しておこう!
SNSリンク


デフォルトのフッターには、上の画像のようににSNSへのリンクがあります。



特に「X」に関してはSWELL開発者の了さんのXへのリンクになっているから、自分のものに変更が必要だよ。
SNSリンクのカスタマイズは、テーマの設定画面から簡単に行えます。
Facebook、X(Twitter)、Instagramなど、主要なSNSアカウントへのリンクを追加することで、訪問者との接点を増やすことができます。
リンク先を設定するだけで、自動的にアイコンが表示され、各SNSへ直接アクセス可能になります。


WordPress管理画面→「外観」→「カスタマイズ」を選択。


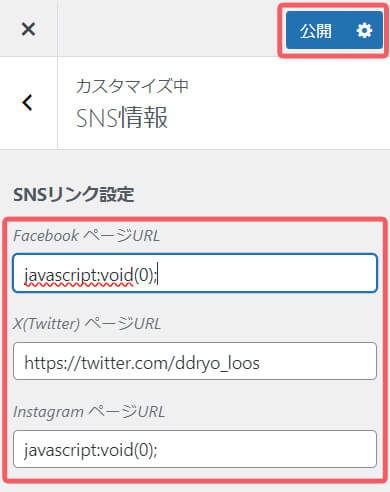
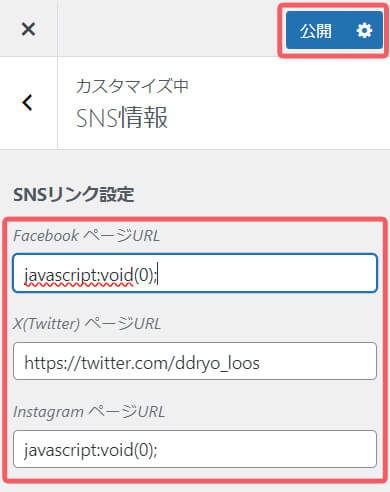
「SNS情報」を選択。


デフォルトでは上記のようになっていますので、各SNSのアカウントのURLを入力してください。
必要ない場合は各スペースを空欄にすると表示されなくなります。
入力が完了したら右上の「完了」をクリックすると設定が保存されます。
- テーマの設定画面を開く
- SNSリンク設定を選択
- 各SNSのURLを入力
- アイコン表示を確認
SNSリンクをサイトのヘッダーやフッターに配置することで、どのページからでもアクセスしやすくなります。
こうしたカスタマイズにより、ユーザーエクスペリエンスが向上します。
コピーライトのテキスト


デモサイトでは「© SWELL DEMO 01.」のような形式になっていますので、自分の社名やサイト名に変更が必要です。
コピーライトテキストの変更は、SWELLの設定画面から行います。


WordPress管理画面→「外観」→「カスタマイズ」を選択。


「フッター」を選択。


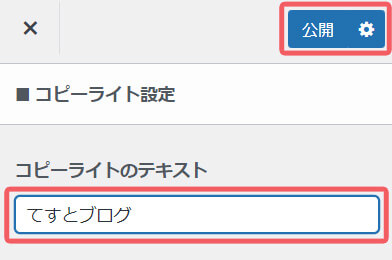
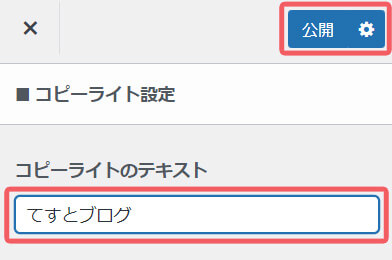
「コピーライトのテキスト」に社名、サイト名等を入力します。



入力が完了したら右上の「公開」をクリックすると設定が保存されるよ。
このテキストは、サイトのフッターに表示され、すべてのページに反映されます。




【初心者でも安心!】SWELLデモサイトの導入と活用ガイド まとめ
SWELLのデモサイトを使えば、初心者でも簡単にプロっぽいウェブサイトを短時間で作ることができます。



たくさんのデザインがあって、カスタマイズもしやすいので、自分の目的に合ったサイトを効率よく作れるよ。
SWELLのデモサイトを活用して、楽しく魅力的なウェブサイトを作りましょう。
最後にこの記事のまとめです。
- SWELLデモサイトは初心者向けに作られている
- 初心者でもプロのようなウェブサイトを短時間で作成可能
- 6種類のデザインが用意されている
- カスタマイズが簡単で初心者でも扱いやすい
- デザインと使いやすさを両立している
- サイトの目的に応じたデザインを選べる
よくある質問
- SWELLデモサイトとは何ですか?
-
SWELLデモサイトは、初心者でも簡単にプロ品質のウェブサイトを作れるサンプルデザインのことです。
- SWELLデモサイトを利用するメリットは何ですか?
-
短時間でプロ並みのウェブサイトを作成できる点がメリットです。
- SWELLデモサイトの種類にはどんなものがありますか?
-
ビジネス向け、ブログ向け、ポートフォリオ向けなど、6種類のデザインが用意されています。
- 初心者でもSWELLデモサイトを使えますか?
-
はい、初心者でも簡単に使えるように設計されています。
- SWELLデモサイトの導入方法は?
-
SWELLERS’からダウンロードして、WordPressにインポートすることで導入できます。
- SWELLデモサイトを使うと、他のサイトと同じデザインになりませんか?
-
カスタマイズすることで、他のサイトと差別化したデザインにすることができます。
