あなたのブログ、表示速度で損をしていませんか?
Googleの調査によると、ページの読み込みに3秒以上かかると、訪問者の53%が離脱すると言われています。

せっかくの良質なコンテンツも、表示が遅いだけで読まれなくなるのはもったいないです。
WordPressテーマ「SWELL」は、デフォルトでも高速ですが、さらに最適化することで読み込み速度を大幅に向上できます。
この記事では、SWELLを使った具体的な高速化の方法を解説します。
サイトの表示速度を改善し、読者の満足度とSEO評価を同時にアップさせましょう!
SWELLを高速化する理由とメリット


ページの表示速度を高速化することで、サイトの利便性が大幅に向上します。
特にSEOやユーザー体験の向上に直結し、収益にも影響を与える重要な要素です。



SWELLはもともと高速なテーマですが、設定次第でさらに速度を上げることができます。
- SEO対策としての重要性
- ユーザー体験の向上
- カスタマイズによるさらなる高速化
サイトの表示速度はGoogleの検索順位にも影響し、遅いサイトは評価が下がる可能性があります。
また、ユーザーが快適にページを閲覧できるようになると、離脱率の低下やコンバージョン率の向上にもつながります。
SWELLの設定だけでできる高速化【最優先で実施】


SWELLには、テーマ標準の設定だけでサイトを高速化できる機能が備わっています。
この設定を適切に行うことで、サイトの表示速度を向上させることが可能です。



まずは、SWELLの基本設定を見直し、サイトの速度を最大限引き出しましょう!
- キャッシュ設定を有効にする
- ファイル読み込みの設定
- 遅延読み込みを活用する
- ページ遷移高速化の設定
キャッシュ機能の設定
キャッシュとは、一度読み込んだデータを保存し、次回の表示を速くする仕組みです。
SWELLはキャッシュ機能が標準搭載されており、簡単な設定だけでサイトの表示速度を改善できます。
- キャッシュを有効化するとページ表示が速くなる
- サーバーの負荷を軽減できる
- 一度設定すれば自動で適用される
例えば、キャッシュがない場合、訪問者がページを開くたびにデータをサーバーから読み込むため、表示に時間がかかります。



キャッシュを有効にすると、一度読み込んだデータを保持して再利用するため、ページの表示速度が大幅に向上します。
SWELLのキャッシュ設定は、管理画面から簡単に有効化できます。
サイトの表示速度を向上させるために、まずはキャッシュ機能を有効にしましょう!


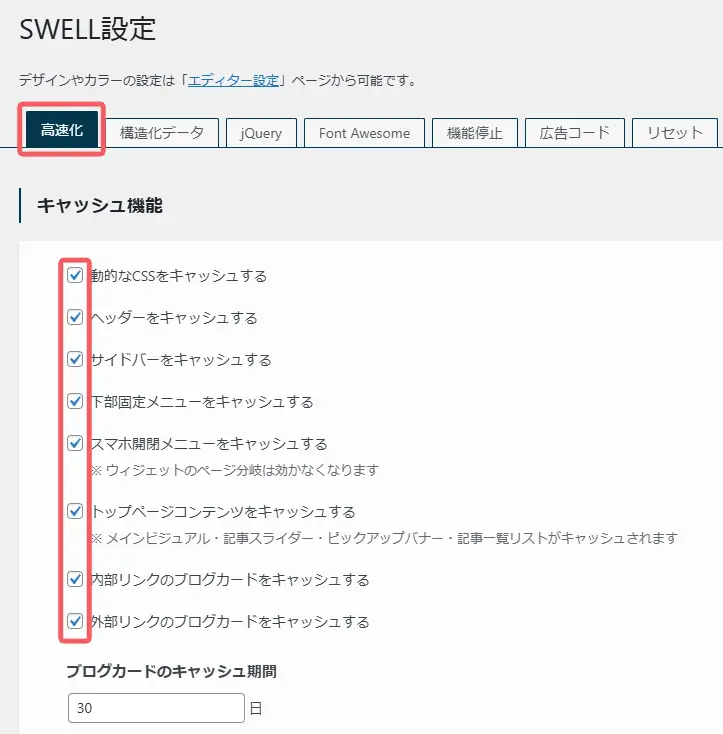
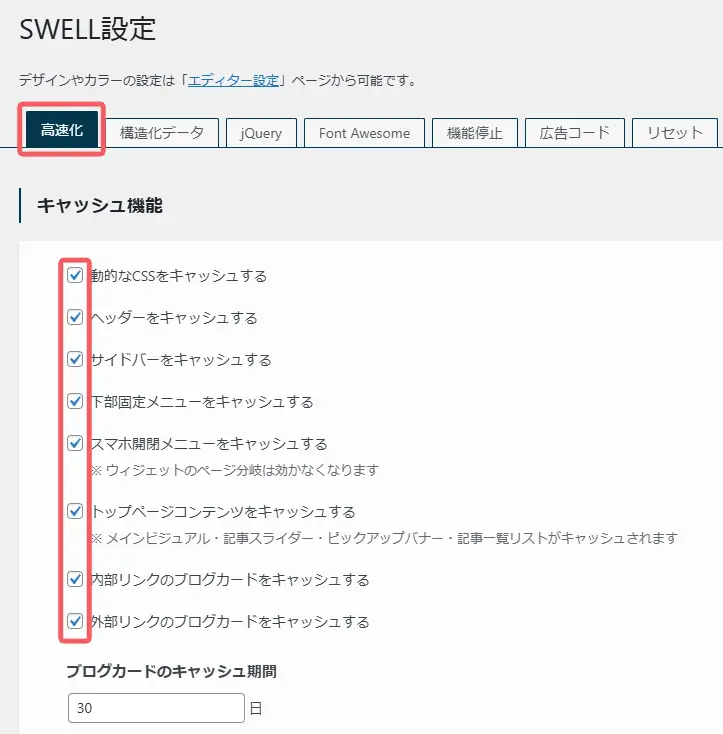
WordPressの管理画面にログインし、「SWELL設定」をクリックします。


「高速化」タブの中に「キャッシュ設定」という項目があります。
全てにチェックを入れてください。
「ブログカードのキャッシュ期間」はデフォルトで30日になっていますがそのままで大丈夫です。
最後に「変更を保存」をクリックします。
ファイル読み込みの設定
- インラインCSSを活用して表示を高速化
- 不要なCSS・JavaScriptを読み込まない
不要なCSSやJavaScriptをすべて読み込んでしまうと、ページの表示が遅くなります。



SWELLでは外部ファイルの読み込みを減らし、さらに必要最低限のコードのみを使用することでページの表示速度を向上させることができます。
以下の手順で設定します。


WordPressの管理画面にログインし、「SWELL設定」をクリックします。


「高速化」タブの中に「ファイルの読み込み」という項目があります。
「SWELLのCSSをインラインで読み込む」
「コンテンツに合わせて必要なCSSだけを読み込む」
の2つにチェックを入れてください。
最後に「変更を保存」をクリックします。
遅延読み込み機能の設定
遅延読み込み機能とは、画面に表示されるタイミングで画像を読み込む仕組みのことです。
通常、ページを開くとすべての画像が一度に読み込まれます。
遅延読み込み機能を有効化すると、必要な画像だけがロードされるため、ページの読み込みが速くなります。
- ページの読み込み速度を向上させる
- 不要なデータ転送を減らす
- モバイル端末での表示速度も改善
例えば、長い記事ページに大量の画像がある場合、すべての画像を最初に読み込むと時間がかかってしまいます。
遅延読み込み機能を使えば、ユーザーがスクロールして画像が表示されるタイミングで読み込むため、最初の表示速度が大幅に向上します。



SWELLでは、この機能を管理画面で簡単に設定できます。
以下の手順で設定します。


WordPressの管理画面にログインし、「SWELL設定」をクリックします。


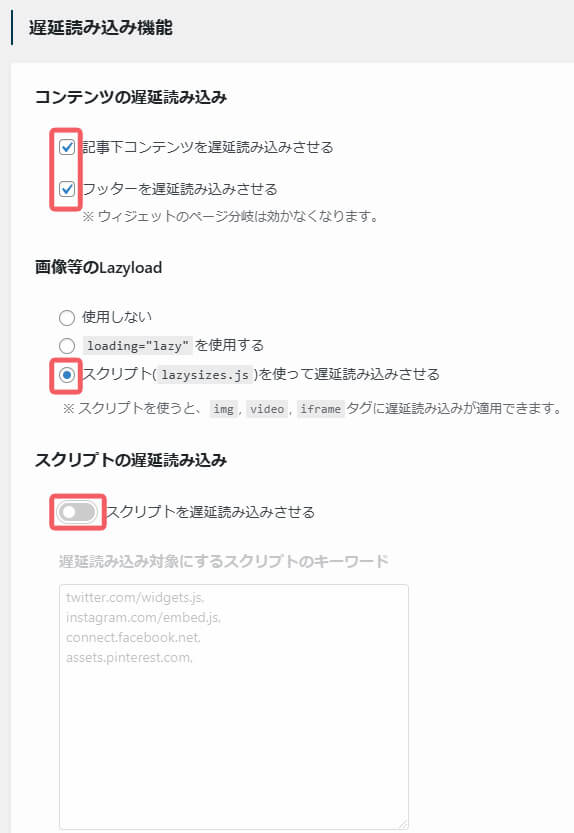
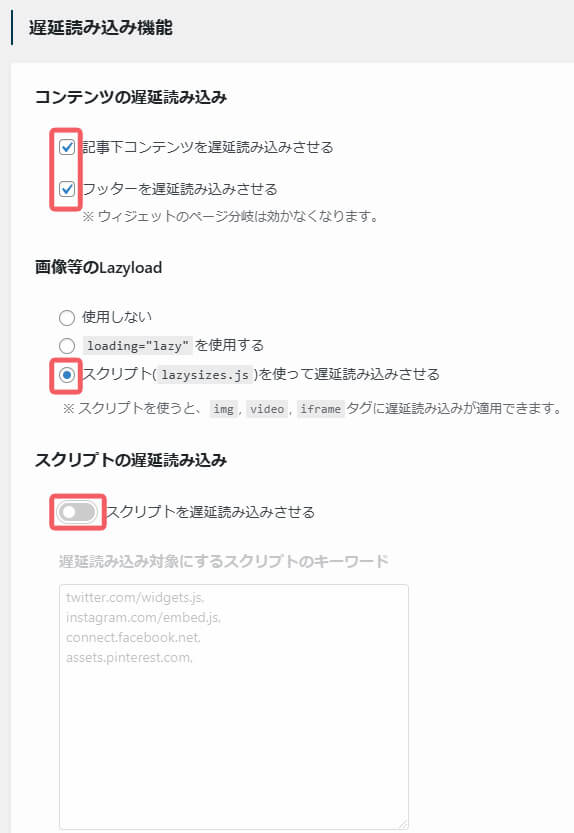
「ファイルの読み込み」の下に「遅延読み込み機能」という項目がありますので下記のように設定します。
- コンテンツの遅延読み込み
全てにチェックを入れてください。 - 画像等のLazyload
「スクリプト(lazysizes.js)を使って遅延読み込みさせる」を選択します。 - スクリプトの遅延読み込み
OFFのままで大丈夫です。
SNS(Xやインスタなど)をページ内に埋め込む場合には必要に応じてONにしてください。
最後に「変更を保存」をクリックします。



SNSを埋め込むと重くなるのでおすすめしません。
ページ遷移高速化の設定
- 次のページの読み込みを高速化
- ユーザーの操作に応じて事前にデータを取得
- 体感速度を向上させる
ページ遷移高速化とは、次にアクセスする可能性の高いページやリソースを事前に読み込んでおく機能です。
例えば、ユーザーがトップページを閲覧しているときに、次にアクセスする可能性が高い記事ページを事前に読み込んでおくことで、ページ遷移時の待ち時間が短縮されます。



特に、内部リンクが多いサイトでは、この機能を有効にすると大きな効果が期待できます。
以下の手順で設定します。


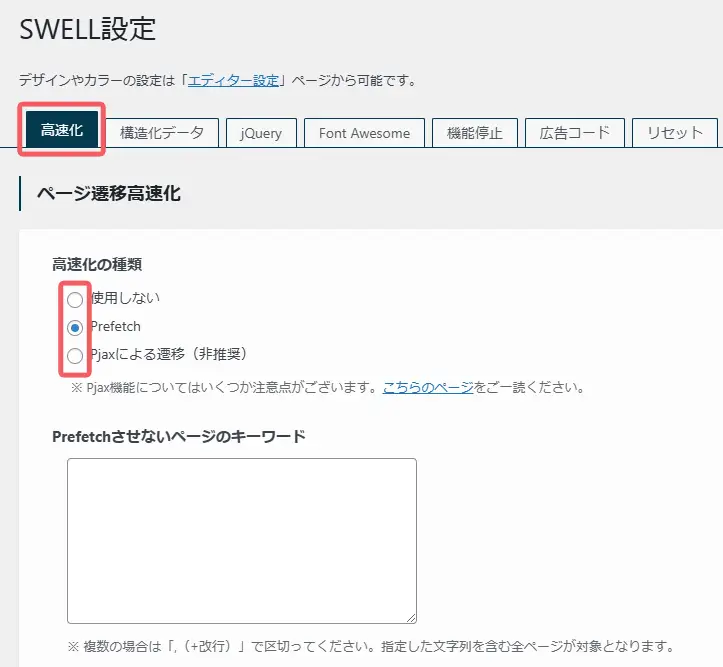
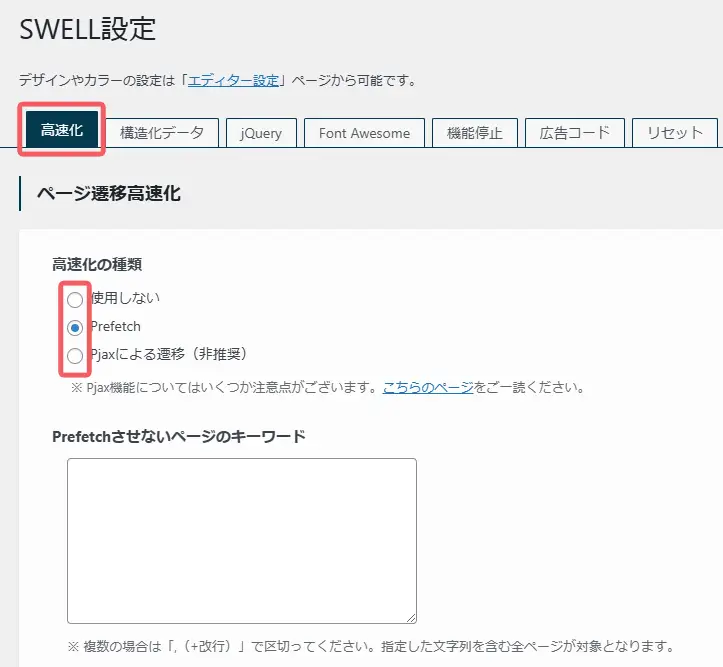
WordPressの管理画面にログインし、「SWELL設定」をクリックします。


高速化の種類で「Prefetch」を選択します。
最後に「変更を保存」をクリックします。
プラグインと表示速度の関係


ページの表示速度を上げるためにプラグインを活用するのはおすすめしません。
理由は以下の2つです。
- 重くなる
- 不具合を起こしやすくなる
プラグインは便利でいろいろ入れたくなりますが、10個以内くらいを目安にしましょう。
キャッシュ系プラグイン
SWELLにはキャッシュ機能が標準搭載されいますので、キャッシュ系のプラグインは必要ありません。
機能が重複して不具合を起こすこともあるので入れないようにしましょう。



SWELLのキャッシュ機能で十分速いです。
画像圧縮プラグイン
画像が重いと、サイトの読み込み速度が遅くなります。
「EWWW Image Optimizer」という画像圧縮プラグインがありますが、不具合が発生する可能性があるのでSWELL公式では非推奨となっています。
画像を圧縮したい場合、あらかじめ圧縮したものをアップロードするのがおすすめです。



「TinyPNG」というサイトを使うと簡単に圧縮できます。
不要なプラグインを削除
前述したようにプラグインの入れすぎは、サイトの表示速度を遅くする原因になります。
不要なプラグインはページの読み込みが遅くなるだけでなく、セキュリティのリスクも高まります。
- 使っていないプラグインは削除
- 重いプラグインを見直す
- 代替できる機能はSWELL標準機能で対応
例えば、SEO系や高速化系のプラグインは、SWELLに標準搭載されている機能と重複している場合があります。
また、不要なプラグインが増えると、動作も遅くなるため、定期的に見直すことが重要です。
サイトを軽く保つために、必要なプラグインだけを厳選しましょう!



不要なプラグインを削除すると、サイトの動作が軽くなり、表示速度も向上します!
おすすめのプラグインについては以下の記事をご覧ください。


画像・フォントの最適化【簡単にできる速度UP対策】
画像やフォントの最適化は、サイトの高速化に大きく貢献します。
特に、画像のサイズやフォーマット、フォントの種類を見直すことで、ページの読み込み時間を短縮できます。
- 画像を適正サイズに圧縮・WebP化
- Google Fontsを使用しない設定
画像の適正サイズとフォーマット変更(WebP対応)
画像のファイルサイズが大きいと、ページの読み込み速度が遅くなります。
JPEG・PNGからWebP形式に変換することで、サイトの表示速度を向上させることができます。
WebPとは?
WebP(ウェッピー)は、Googleが開発した画像ファイル形式で、Webサイトの表示速度の向上を目的としています。JPEGやPNGと比べて圧縮効率が高く、画質を維持しながらファイルサイズを小さくできるのが特徴です。
- 推奨画像サイズ:844px以内
- WebPフォーマットを使用すると軽量化
- TinyPNGで簡単に変換可能
JPEG画像は高画質ですが、ファイルサイズが大きくなりがちです。
WebPはJPEGと比べて約30%軽量であり、画質をほとんど劣化させずに圧縮できます。



SWELLではWebPが使えるので、うまく活用して読み込み速度をアップしましょう!
フォントの設定
フォントの読み込みも、サイト速度に影響を与える要因の一つです。
特に、Google Fontsを使用すると表示速度が遅くなることがあります。
SWELLでは以下の4つのフォントが選べます。
- 游ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)
「Noto Sans JP」と「明朝体(Noto Serif JP)」の2つはGoogle Fontsなので避けた方が賢明です。
初期設定では「游ゴシック」になっています。



フォントは「游ゴシック」か「ヒラギノゴシック>メイリオ」のどちらかにしましょう。
PHP・サーバーの見直し
サイトの表示速度をさらに向上させるために、PHPのバージョンやサーバーの選定を見直すことが重要です。
特に、PHPの最新バージョンを使用することで、処理速度が向上し、サイトのパフォーマンスが改善されます。
- PHPの最新バージョンを使用する
- 高速なレンタルサーバーを選ぶ
PHPバージョンの更新
PHPはWordPressの動作に重要なプログラムであり、最新バージョンを使用することで、速度とセキュリティが向上します。
- 最新のPHPバージョンは処理速度が向上
- 古いバージョンは脆弱性のリスクが高い
- サーバー管理画面から簡単に変更可能
例えば、PHP 7.4 から PHP 8.0 にアップデートすると、処理速度が大幅に向上します。
エックスサーバーやConoHa WINGでは、管理画面から簡単にPHPのバージョンを変更できるので、定期的に最新バージョンにアップデートしましょう。



PHPのバージョンを最新にするだけで、WordPressの動作が速くなります!
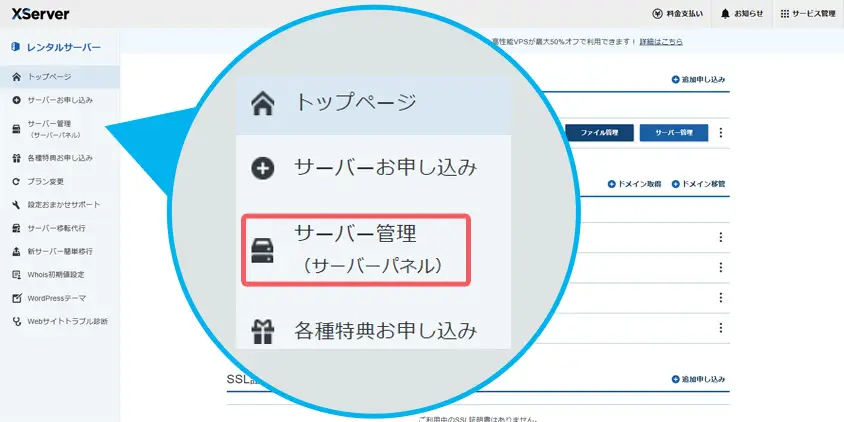
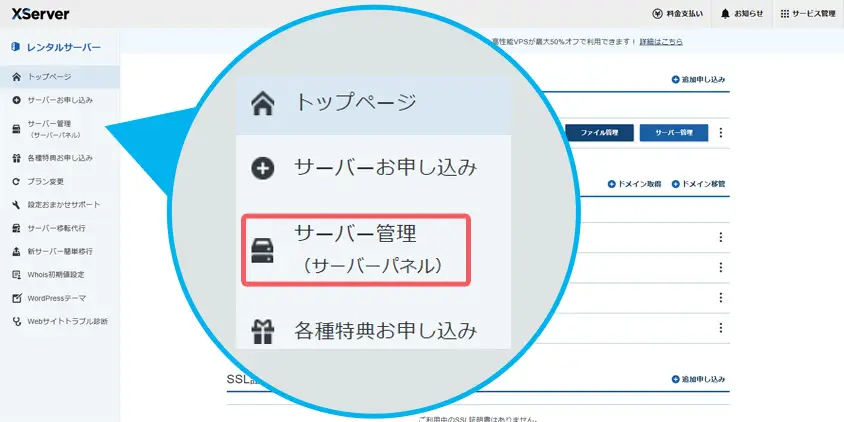
エックスサーバーの場合、以下の手順で行います。


エックスサーバーの管理画面にログインし、「サーバー管理」をクリックします。


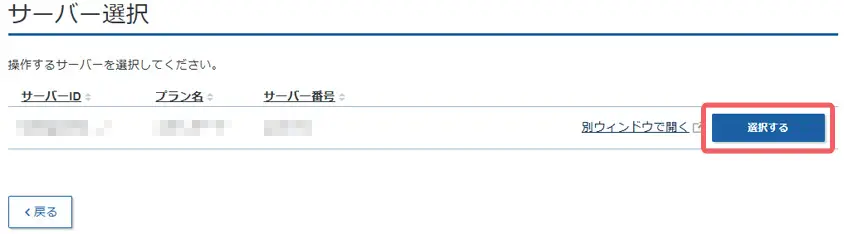
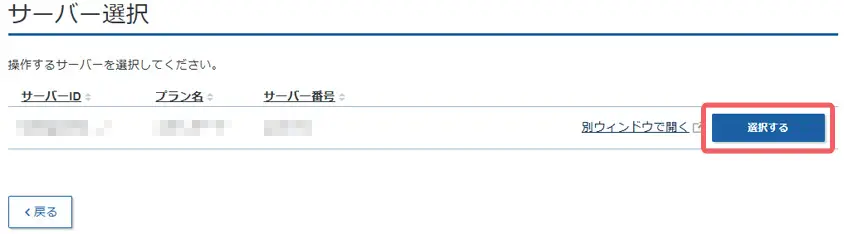
操作するサーバーの右側にある「選択する」をクリックします。


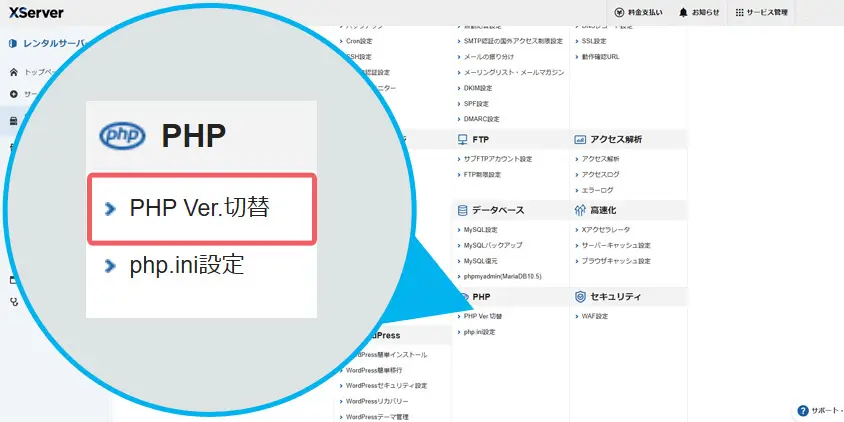
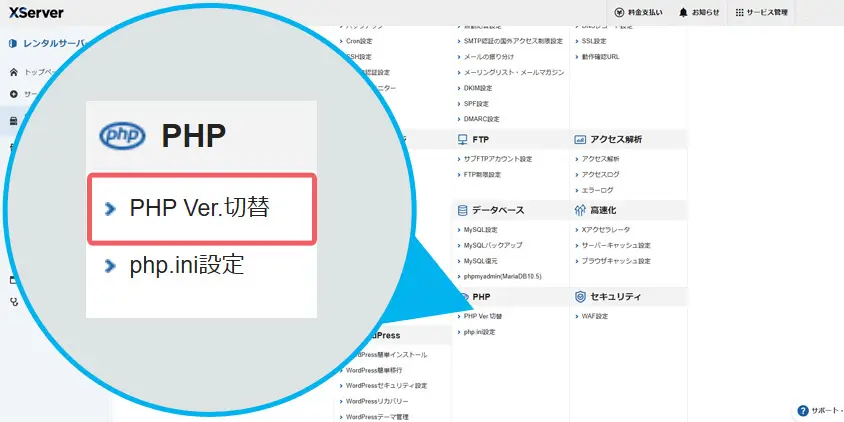
PHPの項目にある「PHPver.切替」をクリックします。


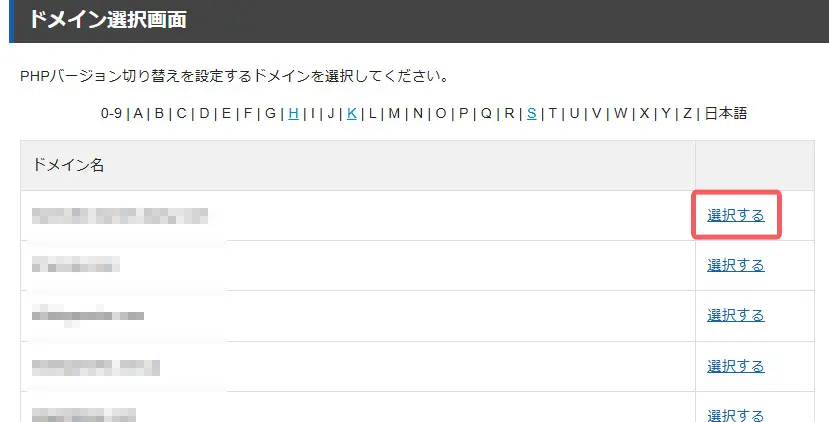
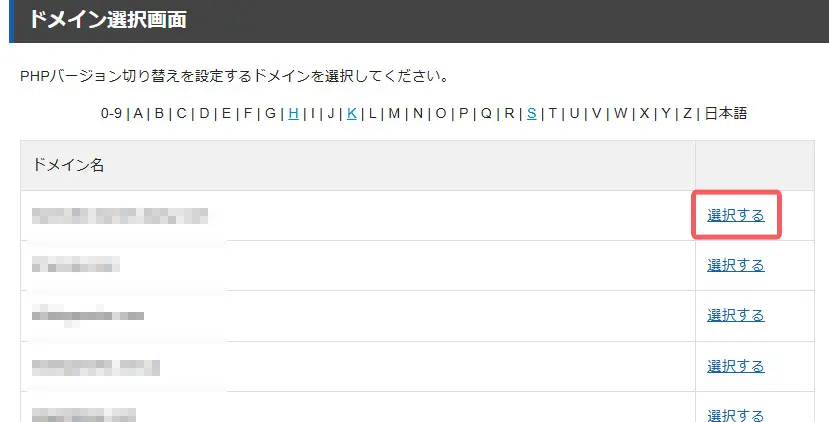
切替設定するドメイン右の「選択する」をクリックします。




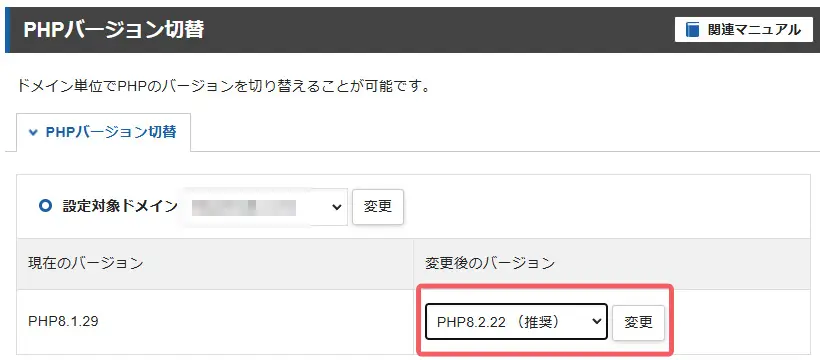
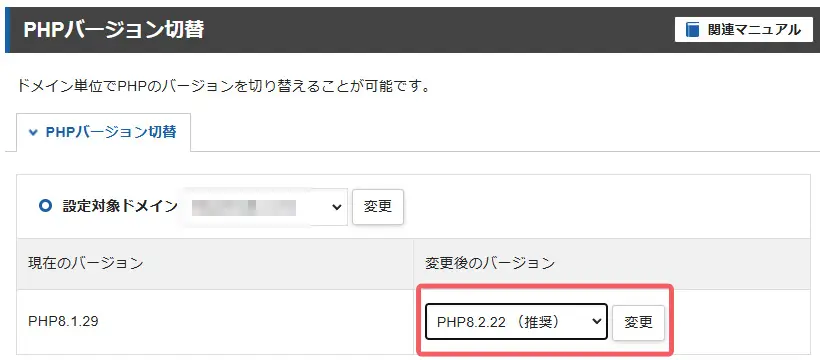
左に現在のバージョンが表示されます。
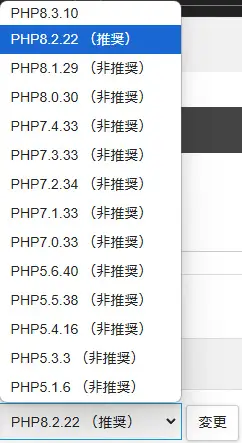
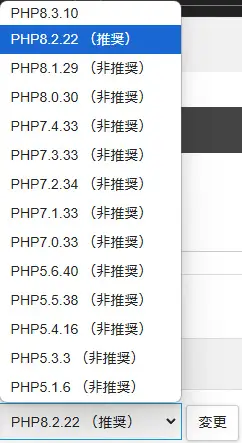
右側のプルダウンから「推奨」となっているバージョンを選択し、「変更」をクリックします。



現在のバージョンが推奨と同じ場合は変更の必要はありません。
レンタルサーバーを高速なものに変更
サイトの表示速度は、利用しているレンタルサーバーの性能にも大きく左右されます。
- エックスサーバー(高性能で安定)
- ConoHa WING(表示速度が速い)
例えば、エックスサーバーは高速SSDを採用しており、WordPressサイトの表示速度が大幅に向上します。
また、ConoHa WINGは国内最速クラスのレンタルサーバーで、SWELLとの相性も抜群です。



サーバーを見直すだけで、サイトの表示速度が劇的に改善されることがあります!
表示速度を測定して最適化する方法


高速化の効果を確認するためには、定期的にサイトの表示速度を測定することが重要です。
表示速度を測ることで、どの部分を改善すればいいのかが明確になります。
- PageSpeed Insightsでスコアを確認
- GTmetrixを使った詳細分析
- SNS埋め込みが速度低下の原因になる
例えば、GoogleのPageSpeed Insightsを使用すると、サイトの速度スコアを簡単にチェックできます。
また、GTmetrixを活用すると、画像の最適化やキャッシュの有無など、細かい改善ポイントを確認できます。



表示速度を定期的に測定し、継続的に改善していきましょう!
SWELLのアップデート情報と高速化の関係


SWELLは定期的にアップデートが行われています。
新しいバージョンでは高速化に関する改善が追加されることがあります。
最新バージョンに更新することで、セキュリティ対策はもちろん、より軽量で高速なサイト運営が可能になります。
- 最新バージョンでの高速化機能の追加
- 不要なコードの削減や軽量化
- バグ修正による動作の安定化
アップデートはWordPressの管理画面から簡単に行えるため、定期的に更新を確認しましょう。



SWELLの最新バージョンを使用すると、より高速で安定したサイト運営が可能になります!
SWELLのアップデートは以下の手順で行います。


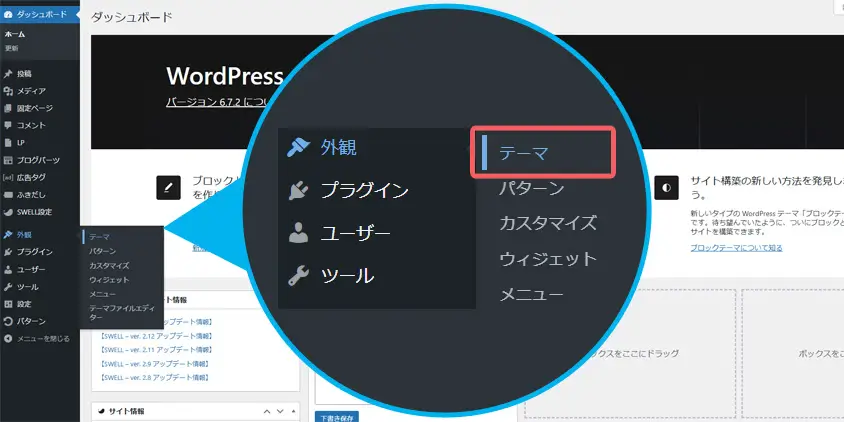
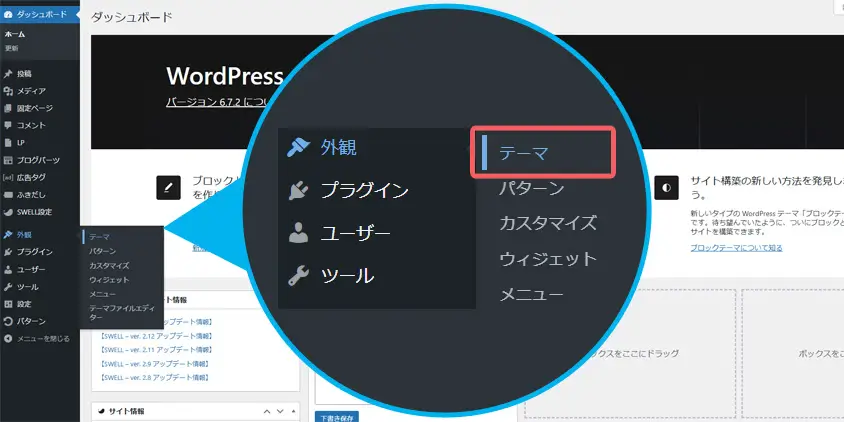
WordPressの管理画面にログインし、「外観」>「テーマ」の順に選択します。


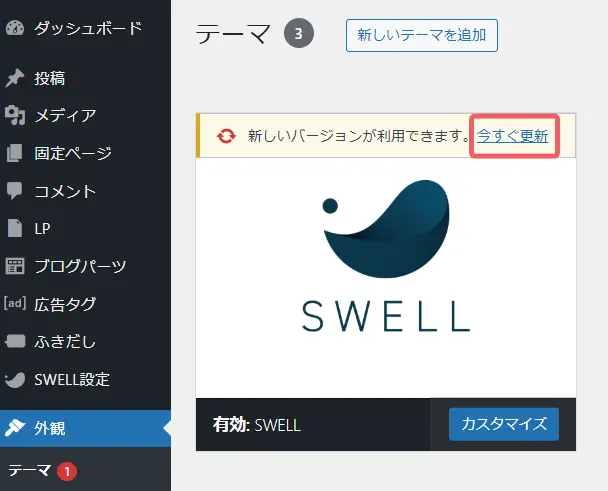
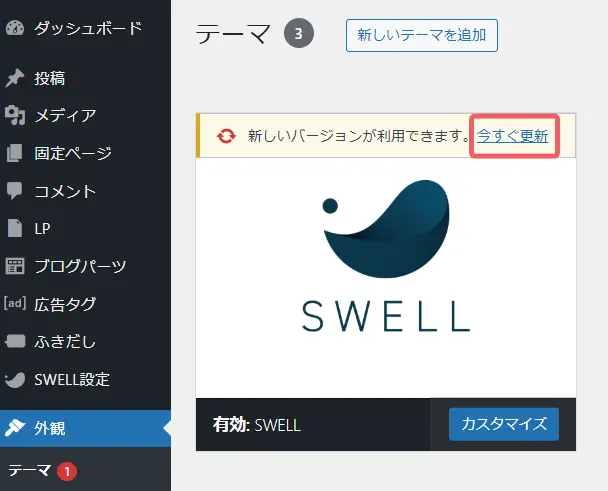
新しいバージョンがある場合、上の画像のように表示されます。
「今すぐ更新」をクリックしてバージョンアップを行います。
高速化設定の効果検証と継続的な改善


高速化の設定を行ったら、その効果をしっかり検証することが大切です。
設定変更前後の速度を比較し、定期的にチェックを行うことで、継続的な改善が可能になります。
- 設定変更前後の速度比較
- PageSpeed Insightsで定期チェック
- 不要なデータやプラグインの見直し
例えば、遅延読み込みやキャッシュを有効化した後にPageSpeed Insightsでスコアを測定し、効果を確認しましょう。
サイトを継続的に高速化し、最適な状態を保つために、定期的なチェックを行うことが重要です。



定期的に速度チェックを行い、常に最適な状態を維持しましょう!
まとめ【SWELL高速化の優先順位】
- SWELLの高速化はSEOやユーザー体験の向上に直結
- キャッシュ設定やファイル読み込み最適化で表示速度アップ
- 不要なプラグインの削除や画像・フォントの最適化が重要
- PHPの最新バージョンを使用し、サーバーの選定も見直す
- 定期的な速度測定と継続的な改善が必要
SWELLの高速化は、基本設定の見直しだけでも大きな効果があります。
特にキャッシュ設定やファイル読み込みの最適化は、初心者でも簡単に実施できるので最優先で行いましょう!


- SWELLの高速化設定を有効化する
キャッシュ設定
ファイル読み込みの設定
遅延読み込みの設定
ページ遷移高速化の設定 - 不要なプラグインを削除
- 画像・フォントの最適化
- PHP・サーバー設定の見直し



まずは、SWELLの「高速化設定」を見直してみてください。
サイトの表示速度が改善され、SEOや収益にも良い影響を与えますよ!
よくある質問
- キャッシュを有効化すると不具合が出ることは?
-
キャッシュ機能を有効にすると、サイトの表示速度が向上しますが、変更内容がすぐに反映されない場合があります。これは、キャッシュが古い情報を表示してしまうためです。
そのため、変更後に表示が崩れたり、更新内容が反映されない場合は、キャッシュをクリアすることで解決できます。
- プラグインはどのくらい入れていいの?
-
プラグインの数に明確な制限はありませんが、多すぎるとサイトの速度低下や競合による不具合の原因となることがあります。
必要最小限のプラグインを選び、定期的に不要なプラグインを整理することが大切です。
10個くらいを目安にしましょう。
- 画像圧縮で画質が悪くならない?
-
画像圧縮を行うと、ファイルサイズが小さくなり、サイトの表示速度が向上します。
適切な圧縮設定を行えば、画質の低下を最小限に抑えることが可能です。
- SWELLの高速化設定はどこで行うの?
-
SWELLの高速化設定は、WordPressの管理画面から「SWELL設定」>「高速化」タブで行えます。
ここでは、キャッシュ機能や遅延読み込みなどの設定が可能です。
適切に設定することで、サイトの表示速度を向上させることができます。
