ブログに画像を入れたら「読み込みが遅い」「画質が荒い」「SNSでの見え方が変」
そんな悩み、抱えていませんか?
私もブログを始めたばかりの頃、画像のサイズや容量で何度も失敗し、読者の離脱を招いてしまったことがあります。

実は、画像サイズには「ちょうどいい基準」があるんです!
それを知っているかどうかでブログの見やすさも読み込み速度も大きく変わってくるんです。
この記事では、ブログに最適な画像サイズ・容量・形式をわかりやすく解説し、さらにSNSで綺麗に表示させるための比率や、圧縮ツールの使い方まで紹介します。
「読みやすく、表示が速く、SNSでも映える」ブログを作るために、今すぐチェックしてみてください!
画像サイズが「読まれるブログ」を左右する!


画像サイズは、ブログの読みやすさと評価を大きく左右します。
見た目だけでなく、表示スピードや検索順位にも関係しています。



画像サイズが大きすぎると、読み込みが遅くなり、読者がページから離れてしまうよ!
- なぜ画像サイズが重要なの?
- 表示スピード・デザイン・SEO…すべてに影響あり!
画像サイズを軽視すると、どれだけ良い記事を書いても読まれにくくなります。
だからこそ、基本をしっかり理解し、最適なサイズで運用することが重要です。
なぜ画像サイズが重要なの?
画像サイズは、読者の体験と検索エンジンの評価に直結します。
大きすぎる画像は読み込みを遅くし、ブログの価値を下げてしまいます。



読者が離脱する原因の多くは「表示の遅さ」です。
重たい画像はSEOの評価にも悪影響を及ぼします。
- 表示スピードが遅くなる
- スマホで読みづらい
- 検索結果での評価が下がる
たとえば、1枚2MBの画像を5枚使っていると、読み込みだけで10MBになります。
通信環境が悪いスマホユーザーは、その時点でページを離れてしまいます。



これが積み重なると、ページ滞在時間が短くなり、Googleの評価も下がります。
また、画像のサイズがバラバラだと見た目も崩れ、読みにくく感じてしまいます。
読者の離脱を防ぎ、快適に読んでもらうためには、画像サイズの最適化が必要です。



画像サイズは「軽さ」と「見やすさ」の両立がカギだよ!
画像サイズには2つの意味がある


ブログに使う画像サイズには「2つの意味」があります。
この2つの意味を知っておくだけで、表示トラブルや離脱を防ぐことができます。



画像の「サイズ」って、実は2つあるんだよ。
ピクセルと容量、それぞれに意味があるよ!
- 画像サイズの定義を知る
- ピクセルと容量の違いを理解
- サイズによるトラブル例を確認
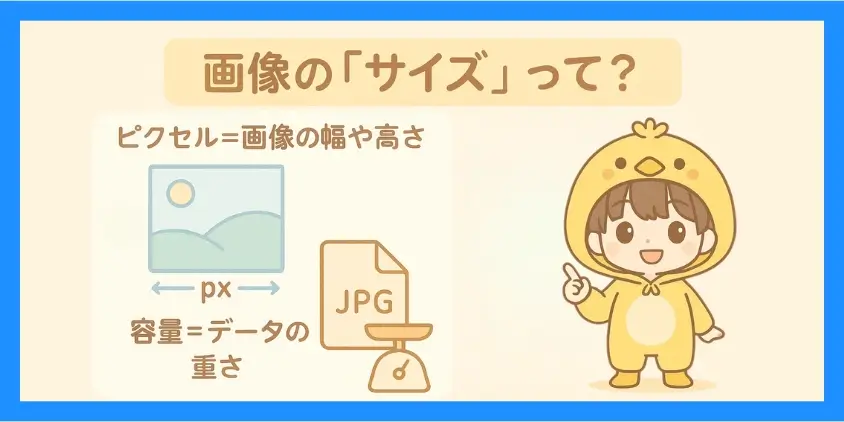
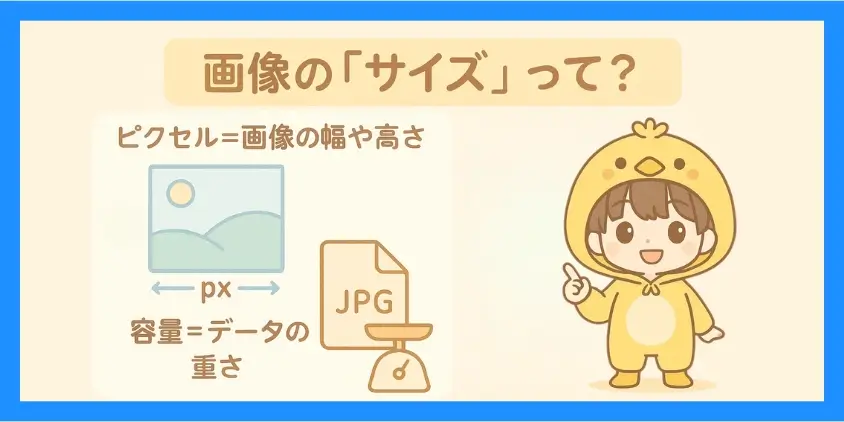
画像の「サイズ」って何を指すの?
画像サイズには「見た目の大きさ」と「データの重さ」があります。
どちらもブログにとって大事なポイントです。
「ピクセル」は画像の幅や高さ、「容量(KBやMB)」はデータの重さを表します。
- ピクセル=見える大きさ
- 容量=データの重さ
- 両方を最適化するのが重要
同じ横幅800pxの画像でも、PNG形式は容量が大きくなりがちです。
一方で、JPEGは画質を落とすことで軽くできます。



この違いを知らないと、「見えるけど重い画像」を使ってしまいます。
まずは「ピクセル」と「容量」、どちらも気にする習慣を持ちましょう。
これが画像最適化の第一歩です。
ピクセルと容量(KB/MB)の違い
ピクセルは画面上のサイズ、容量は読み込みの速さに関係します。
どちらかが大きすぎると、表示に問題が出ます。
- ピクセルは表示の幅と高さ
- KB/MBはデータの重さ
- どちらも調整が必要
たとえば、ピクセル数が3000×2000の画像を使えば、画面全体を覆うサイズになります。
ですが、それだけで容量が2MB以上になることもあります。
それが5枚あると、10MBのページに。



モバイル環境では、読み込みに10秒以上かかることもあります。
見た目の大きさだけでなく、容量にも目を向けることが大切です。
表示スピードと画質のバランスを意識して調整していきましょう。



画像の大きさと重さ、どっちも見てね!
サイズ次第で起こるトラブル例(表示崩れ・離脱)
画像サイズが合っていないと、見た目や機能に問題が出ます。
それが原因で、せっかく来た読者もすぐに離れてしまうことがあります。
- デザインが崩れて見にくい
- モバイルで画像が切れる
- 重くて表示に時間がかかる
幅が狭いスマホに対して、2000pxの画像を表示すると、画面からはみ出します。
重い画像が多いと読者が途中で離脱する原因になり、Googleからの評価も下がります。
画像サイズの見直しは、SEO対策でも重要な部分です。
まずは画像サイズで損していないか、記事をチェックしてみましょう。



画像サイズひとつで「読まれない記事」になることもあるよ!
知っておきたい!画像比率の基本と活用


画像の「比率」も、見た目の良さや使いやすさに大きく関係します。
比率を揃えるだけで、全体のデザインがグッと整います。



「画像サイズ=幅×高さ」の比率で決まるよ!
おすすめ比率を知っておくと便利だよ!
- アスペクト比の基本を知る
- よく使われる比率の特徴
- アイキャッチに最適な比率
- SNSでの崩れを防ぐ方法
- 比率テンプレートを活用しよう
画像比率は、特にアイキャッチやサムネイルでの見栄えに直結します。
比率を揃えるだけで、ブログ全体がプロっぽく見えるようになります。
アスペクト比とは?
アスペクト比とは、画像の「横:縦」の比率を表し、この比率で画像の形が決まります。
16:9は横長、4:3はやや横長、1:1は正方形。
使う場所に合わせて選ぶと、見栄えが整います
- 16:9=YouTubeサムネに最適
- 4:3=ブログ内画像に多い
- 1:1=Instagram投稿に使える
たとえば、16:9の比率はテレビや動画系でよく使われ、1:1の比率はSNSやアバター画像に使われます。
ブログでは4:3や16:9を使うと、自然な横長の見た目になります。
比率がバラバラだと、ページの印象が雑に見えます。
画像の用途ごとに最適な比率を知っておくと、統一感が出ます。



まずはよく使う比率を決めておくとラクだよ!
よく使われる画像比率とその特徴
よく使われる比率には、それぞれ使いやすさの特徴があります。
どの比率がどんな場面に向いているかを知っておきましょう。
- 16:9=見出し画像やバナー向け
- 4:3=本文中の図解に最適
- 1:1=SNS投稿に使いやすい
ブログのトップに出てくるアイキャッチは、16:9にしておくときれいに収まります。



それより縦長だったり横長だったりすると、切れてしまうことがあります。
本文の中に入れる図や説明画像は、4:3が落ち着いたバランスになります。
同じ記事の中で比率がバラバラだと、見づらく感じられてしまいます。
記事のパーツごとに、比率を意識して使い分けてみましょう。



ブログ内で比率を揃えると、デザインがまとまるよ!
アイキャッチやサムネイルでおすすめの比率は?
アイキャッチ画像やサムネイルには「16:9」がもっともおすすめです。
この比率なら、多くのテーマやSNSでも崩れずに表示されます。
WordPressテーマでも16:9を前提にしているものが多いです
サムネイルやOGP画像も、16:9で作っておけば安心です
OGPとは?
OGP(オージーピー)とは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略で、WebページがSNS(X〈旧Twitter〉やFacebookなど)でシェアされたときに、そのページの「タイトル」「画像」「説明文」などの情報を、見やすい形で表示させるための仕組みです。
- 横:縦=16:9が一番無難
- 多くのテーマやSNSに最適
- OGP表示も安定する
たとえば、SWELLやJINなどのテーマでは、記事一覧のサムネイルも16:9で設計されています。



ここで違う比率の画像を使うと、余白ができたり、切れてしまうことがあります。
正しい比率で作っておけば、SNSでのシェア時に画像がうまく表示されます。
迷ったら、まずは「横1200px × 縦675px」で作っておくと安心です。



迷ったら「16:9」!これが一番トラブルが少ないよ!
SNSでの表示崩れを防ぐには?
SNSでは、投稿された画像が自動的にトリミングされることがあります。
そのため、適切な比率と中心に情報を置く工夫が必要です。
SNSごとに最適な比率や表示の仕方が違いますが、中央に文字やロゴを配置することで崩れを防げます。
- 比率は16:9で作成
- 中央に重要情報を配置
- 余白を上下に持たせる
例えば、Xでは上下を自動的にトリミングするため、縦長の画像は注意が必要です。
Facebookでは、横長(1200×630px)を前提に表示されます。
画像の端に文字を置くと切れて見えなくなることもあるため、画像の中央に重要な要素を配置するのがコツです。
投稿前に「OGP確認ツール」で事前チェックするのもおすすめです。



「見えてほしい情報」は画像の中央に配置しておこう!
テンプレートを作っておくと便利!
自分のブログに合わせた画像比率のテンプレートを作っておくと便利です。
毎回サイズを考えなくて済むので、作業がぐっと早くなります。
おすすめは、用途別にテンプレを作っておくこと。



サイズや比率が統一されて、見た目も整います。
- アイキャッチ用16:9(1200×675)
- サムネイル用4:3(800×600)
- SNS用1:1(1080×1080)
たとえば、CanvaやPhotoshopでテンプレートを作っておけば、毎回サイズを設定する必要がなくなります。
アイキャッチ、本文画像、SNS用などに分けておくと、統一感も出て、作業もラクになります。
特にブログを量産する場合、テンプレートがあると時間の節約にもなります。



一度作っておけば、あとがぐっと楽になりますよ。
テンプレート化は、時短とデザイン統一の最強ワザです。
テーマごとに違う!画像幅の見極め方


WordPressテーマによって、最適な画像の「横幅」は変わります。
テーマに合わせた画像サイズでないと、表示が崩れたり無駄に重くなることがあります。



使っているテーマによって「ぴったりの画像サイズ」は違うよ!
横幅の目安をしっかり確認しておこう!
- テーマ別の横幅の違いを知る
- SWELL、Cocoon、JINなどの実例
- Google Chromeで幅を確認する方法
テーマごとの横幅に合わせた画像を使うことで、ムダなトラブルを防げます。
まずは、自分が使っているテーマの横幅を把握しましょう。
WordPressテーマ別「横幅」の違いに注意


WordPressテーマは、それぞれ表示エリアの横幅が違います。
テーマの設計に合わないサイズを使うと、画像がはみ出したり、ぼやける原因になります。
- テーマによって横幅の推奨値がある
- サイズが合っていないと表示や読み込みに悪影響
テーマの推奨サイズより大きな画像を使っても、結局リサイズされるだけです。
その分、無駄なデータ容量が増えて、表示も遅くなります。
テーマごとの仕様をあらかじめ調べておきましょう。



画像の横幅は「テーマに合わせて」決めるのがコツ!
Google Chromeで幅を確認する簡単技
自分のブログの横幅を正確に調べるには、Google Chromeの「検証ツール」が便利です。
数クリックで、実際に表示されているエリアの幅がわかります。



この方法で調べた数字をもとに、画像を最適なサイズにするとムダがありません。
テーマのCSSを読めない初心者でも、簡単にサイズを調べられる方法です。
一度覚えておけば、ほかのテーマでもすぐに応用できます。



「検証ツール」を使えば、一発で画像の幅がわかるよ!
以下の手順で確認します。


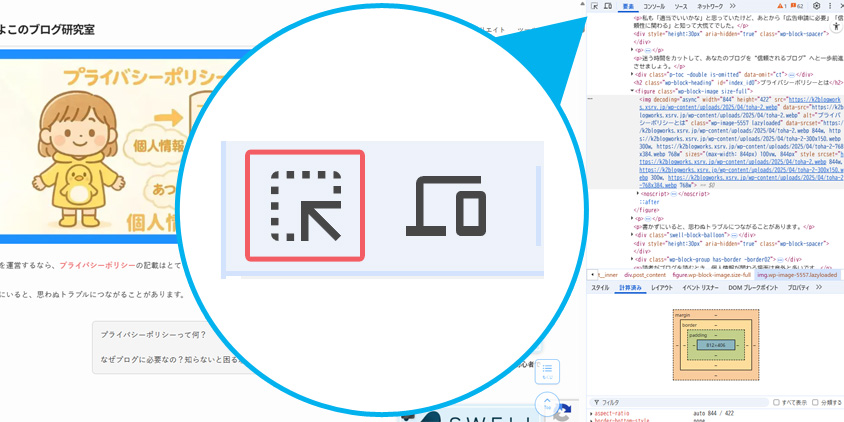
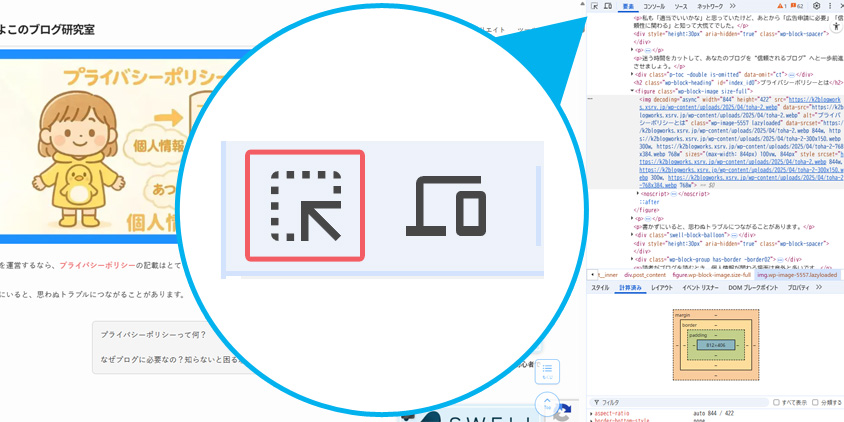
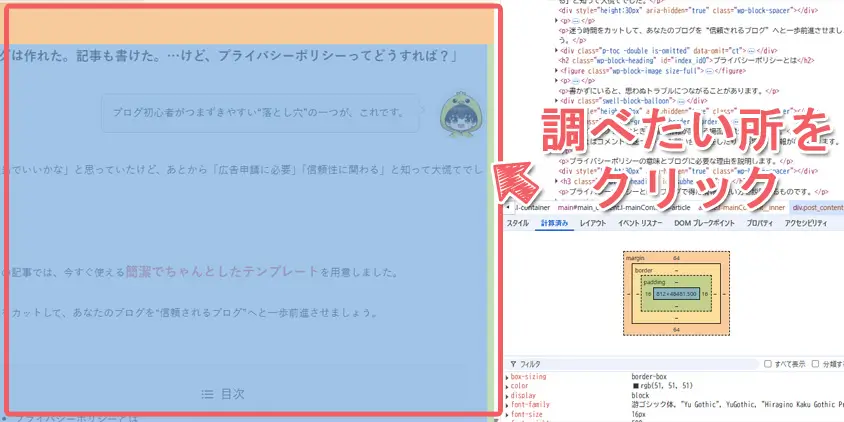
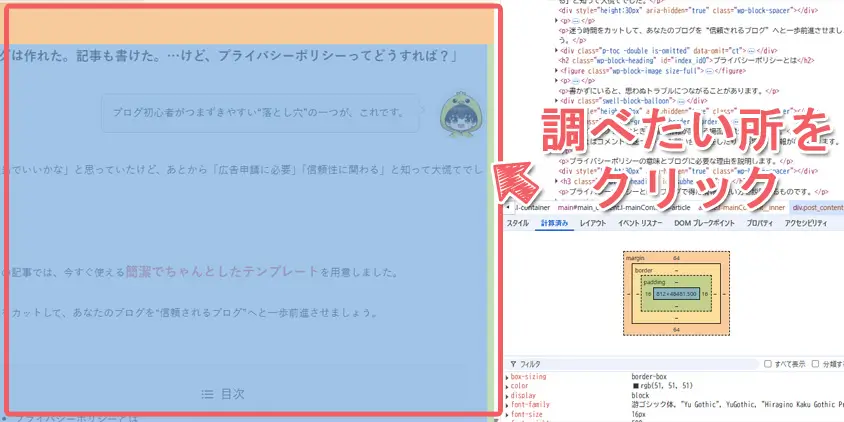
Chromeで調べたいサイトを開いたら、「f12」キーを押します。


デベロッパーツールが表示されますので「矢印アイコン」をクリックします。


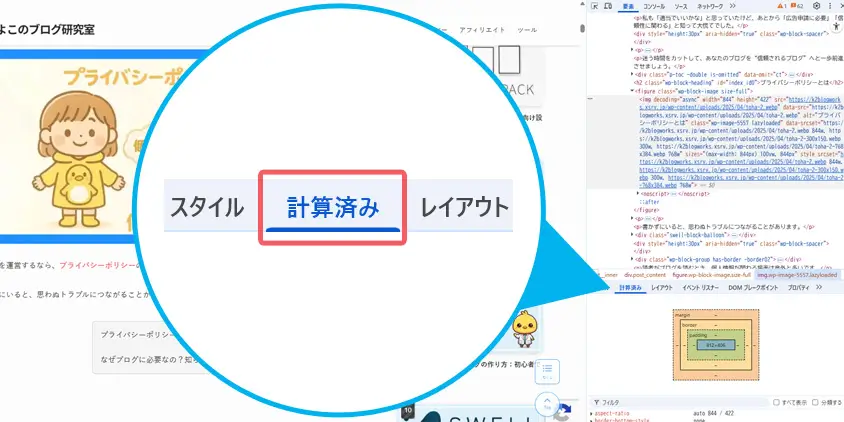
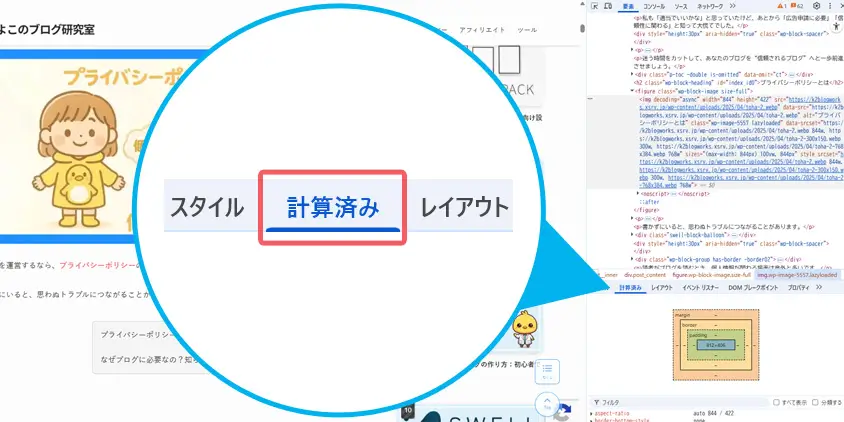
「計算済み」をクリックします。
※設定が英語になっている方は「Conputed」という表示になっています。


記事の調べたい所をクリックします。


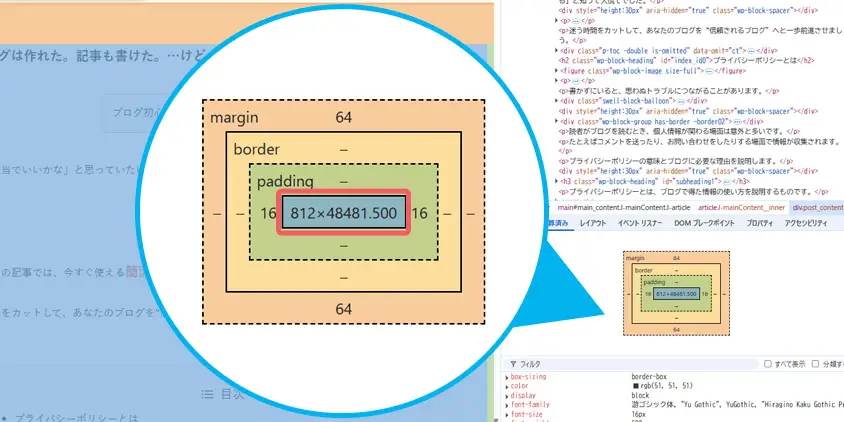
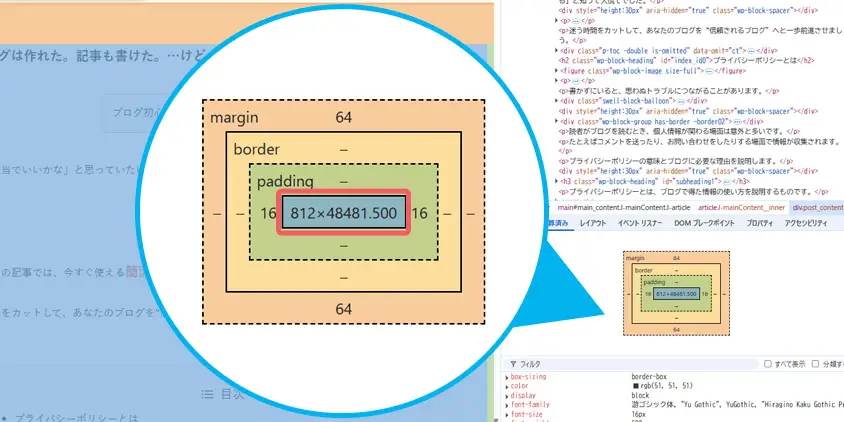
右側に幅が表示されます。
上の例だと、メインカラムの幅は812px、左右にそれぞれ16pxの余白があるということがわかります。
画像形式と容量のベストバランス


ブログに使う画像は、形式と容量のバランスがとても重要です。
形式によって画像の「重さ」や「きれいさ」が大きく変わります。



画像形式の選び方ひとつで、ページの速さも画質も変わるんだよ!
- 画像形式の特徴と使い分け
- 1枚あたりの容量の目安
表示スピードや見た目のクオリティを落とさずに使うには、適した形式の選び方を知ることが必要です。
JPEG、PNG、WebPの特徴と使い分け
画像にはいくつかの保存形式があり、それぞれ特徴が違います。
- JPEG:写真に強く、軽いのが特徴
- PNG:文字や透過に向いているが容量が大きめ
- WebP:高画質で軽く、次世代の画像形式
| 特徴 | JPEG | PNG | WebP |
|---|---|---|---|
| 圧縮方法 | 非可逆圧縮 | 可逆圧縮 | 非可逆/可逆圧縮の両対応 |
| 透過対応 | |||
| アニメ | |||
| 最適用途 | 写真・色数が多い画像 | ロゴ・透過が必要な画像 | Web全般(写真/ロゴ/アニメ) |
| ファイルサイズ | 中 | 大 | 小 |
| 対応環境 | ほぼ全てのブラウザ | ほぼ全てのブラウザ | ほぼ全ての主要ブラウザ(約97%) |
WebPはJPEGとPNG の長所を引き継ぎながら、2〜3 割ほどファイルを軽く保てる高圧縮・高画質・多機能な画像形式です。
ページ表示を速くし、読者体験とSEOを同時に向上させることができます。



ブログではWebPを標準フォーマットとして採用するのが最も手軽で効果的です。
WebPとは?
WebP(ウェッピー)は、Googleが開発した新しい画像フォーマットです。
主な特徴
- ファイルサイズが小さい: JPEGやPNGといった従来の画像形式と比べて、画質を保ったままファイルサイズを大幅に小さくできます。
- 高画質: ファイルサイズが小さくても、見た目の劣化が少ないのが特徴です。
- 多機能: JPEGのような写真(非可逆圧縮)だけでなく、PNGのような透過画像(可逆圧縮、アルファチャンネル)や、GIFのようなアニメーションも扱えます。
メリット
- Webサイトの読み込み速度が速くなります。
- サーバーのデータ通信量を節約できます。
簡単に言うと、「軽くて綺麗で多機能な、Web向けの画像形式」です。
ごく一部の旧ブラウザでは非対応なので、念のため JPEG/PNG の代替を用意すると安心です。
画像1枚の目安容量は?SEOに響くライン
画像の容量が大きすぎると、ページの表示が遅くなりSEOに悪影響です。
1枚あたりの容量に気をつけて、軽くする工夫をしましょう。
- 理想は100KB以下
- 多くても1枚300KB以内
- ページ全体で1MB以下を目指す
たとえば、1枚500KBの画像が5枚あれば、それだけで2.5MBになります。



スマホ回線では表示が遅くなり、読者の離脱率が上がってしまいます。
画像圧縮をしても画質を維持できる方法があるので、積極的に活用しましょう。
また、軽い画像はGoogleの評価も上がりやすくなります。
ただ見た目を整えるだけでなく、SEO対策にも効果的です。



「1枚100KB以下」が理想!サイズチェックを習慣にしよう!
なぜ画像を圧縮すべきなのか?


画像を圧縮することは、ブログ運営においてとても重要です。
見た目の美しさを保ちつつ、読み込みの速さも両立できます。



圧縮って「画質を落とす」ことじゃないよ!
軽くてもきれいな画像にできるんだ!
- 画像が重いとどうなるか?
- 圧縮で得られる3つの効果
- 圧縮前後のスピード体感
画像の容量が大きいと何が起きる?
画像の容量が大きすぎると、ブログの読み込みが遅くなります。
それは読者の離脱やSEO評価の低下につながります。
- 表示スピードが落ちる
- 離脱率が上がる
- SEOスコアが低下する
たとえば画像が多い商品レビュー記事では、1ページの容量が5MBを超えることがあります。
Wi-Fiなら問題なくても、モバイル回線では読み込みに10秒以上かかることもあります。



その間に読者はページを閉じてしまい、機会損失につながります。
表示速度が遅いページは、Googleの順位にも悪影響を及ぼします。
これらを防ぐには、画像の圧縮がとても効果的です。



画像が重いと、読者もGoogleもすぐ離れちゃうよ!
圧縮で何が変わる?
画像を圧縮することで、表示速度とSEO評価が同時に上がります。
しかも、最近の圧縮ツールは画質をほとんど落とさずに軽くできます。
- 見た目はそのままで軽くなる
- 読み込みが速くなる
- SEO評価がアップする
EWWW Image OptimizerというWordPressプラグインを使えば、画像アップロードと同時に自動で圧縮されます。
高画質のまま軽くできるため、記事の質と表示スピードの両方を保てます。



手動で圧縮する手間もなく、初心者でも簡単に使えるのがポイントです。
圧縮の有無で、ページ表示の印象が大きく変わります。
読者にとってストレスのないページを目指しましょう。



圧縮するだけで、ブログが見違えるほど速くなるよ!
圧縮前後の表示スピード比較で体感してみよう
実際に、画像を圧縮する前と後でどれだけ違うのか、PageSpeed Insightsで比べてみましょう。
スコアや読み込み時間の違いに驚くはずです。
- PageSpeed Insightsを使う
- 画像圧縮前に計測
- 画像圧縮後に再計測
- スコアや秒数を比較して確認
たとえば、あるブログ記事で画像を圧縮前は「スピードスコア:45点」でした。
同じ記事で画像をすべて圧縮したあとに再テストすると「スピードスコア:85点」に改善。



読み込み時間も4.8秒→1.2秒に短縮され、体感速度が大きく変わりました。
これだけでも、圧縮の効果が十分に伝わると思います。
ぜひ一度、自分のブログでも試してみてください。



圧縮したあとの「速さ」を一度体感してみて!
画像を軽くする!初心者向け圧縮術


画像を軽くするには、いくつかの簡単な方法があります。
初心者でもすぐ使える無料ツールやプラグインで、画像の圧縮は誰でも可能です。



画像圧縮はむずかしくないよ!
無料ツールやスマホアプリでもできるんだ!
- 無料のオンライン圧縮ツール(おすすめ)
- 自動化できるWordPressプラグイン
- スマホで使える圧縮アプリ
オンラインツール:Squoosh / TinyPNG
ブラウザ上で画像を圧縮できる「オンラインツール」は、もっとも手軽な方法です。
代表的なツールに「Squoosh」と「TinyPNG」があります。
- Squoosh:圧縮後の画質を細かく調整可能
- TinyPNG:複数画像をまとめて一気に圧縮できる
- どちらも無料・登録不要
たとえばSquooshなら、画像をドラッグ&ドロップして「圧縮率」や「形式変更」まで自由に設定できます。
TinyPNGは、複数の画像を一度にまとめてドラッグするだけで自動で軽くしてくれます。
どちらも無料で、登録も不要。ブラウザからすぐに使えるのが便利です。
毎回使うのが面倒な場合は、次に紹介するプラグインで自動化も可能です。



初心者はまず「TinyPNG」か「Squoosh」から始めよう!
WordPressプラグイン
WordPressを使っているなら、画像圧縮を自動化できるプラグインが便利です。
アップロードと同時に圧縮・形式変換までしてくれます。
- EWWW Image Optimizer:自動圧縮+日本語対応
- ShortPixel:高画質のまま軽くできる
- Converter for Media:WebP化に最適
たとえばEWWWは、画像をアップロードするだけで自動で軽量化されます。
設定もわかりやすく、日本語表記なので初心者でも安心です。
ShortPixelは特に高圧縮なのに画質がきれいで、商用サイトにもおすすめです。
Converter for Mediaを使えば、旧画像を一括でWebPに変換できます。
どれも無料プランがあり、導入しやすいのがポイントです。



自動圧縮プラグインを入れれば、手間いらずで画像が軽くなるよ!
スマホでもできる圧縮アプリ紹介
スマホからブログを更新する人にとっては、アプリでの圧縮が便利です。
画像を選ぶだけで自動で軽くしてくれる無料アプリも多数あります。
- Photo Compress(iPhone)
- Lit Photo(Android)
- 画質も選べて簡単操作
たとえば、Lit Photoでは画像を選んで「圧縮」を押すだけで、数秒で軽くなります。



画質の調整もスライダーで簡単に設定可能です。
Photo CompressはiPhoneユーザーにおすすめで、複数画像を一括で処理できます。
ブログに使う前に、これらのアプリで軽くしておくと、アップロードがスムーズになります。
スマホだけでも、しっかり画像圧縮ができる時代です。



スマホでも「サクッと圧縮」できるアプリを使ってみてね!
どの圧縮方法がおすすめ?
画像圧縮は「オンライン圧縮ツール」を使うのがもっともおすすめです。



私はTinyPNGを愛用しています。直観的に使えて便利です。
- 簡単・すぐ使える
ブラウザで開くだけですぐ圧縮でき、アプリのインストールやWordPressの設定が不要です。 - 画質と容量のバランスが優秀
有名なオンラインツール(例:TinyPNG、Squooshなど)は、目立った劣化なしに大幅圧縮してくれます。 - WordPressやスマホに負担をかけない
プラグインだとサーバー負荷が増えたり、スマホアプリだとストレージを消費しますが、オンラインなら本体に負担ゼロ。 - 初心者でも安心
操作がシンプルで、難しい設定もいらないため、誰でも直感的に使えます。
| 圧縮方法 | メリット | デメリット |
|---|---|---|
| オンラインツール | インストール不要 画質もきれい | ネット環境がないと使えない |
| WordPressプラグイン | 自動圧縮できて楽 | サーバーが重くなる プラグイン管理が必要 |
| スマホアプリ | スマホだけで完結 | ストレージを圧迫 PC作業に向かない |
SEOにも効く!画像の正しい使い方


画像は見た目だけでなく、SEO対策にもとても大切な要素です。
使い方を少し工夫するだけで、検索結果の順位アップにつながります。
SEOにも役立つ画像の使い方を3つ紹介します。



alt属性やファイル名にも「意味」があるんだよ!
検索に強くなる画像の使い方を覚えよう!
- alt属性の意味と書き方
- ファイル名にキーワードを入れる理由
- キャプションの活用で読者の理解アップ
alt属性とは?書き方のコツ
alt属性とは、画像が表示されないときに代わりに表示される説明文のことです。
検索エンジンにもその内容が伝わるため、SEO対策としても効果があります。
- 画像の内容を説明する
- キーワードを入れる
- 文章っぽくせずシンプルに
たとえば、記事タイトルが「ブログの始め方」の場合、画像のalt属性は「ブログの始め方 図解」などにします。
画像に関連するキーワードが自然に入っていれば、Googleに伝わりやすくなります。



空白だったり「画像1」など意味のないaltはSEOの機会を逃します。
altは読者に見えませんが、検索にはしっかり影響します。
すべての画像にaltを入れる習慣をつけましょう。



alt属性は「画像の説明+キーワード」でOKだよ!
ファイル名にキーワードを入れる理由
画像のファイル名にも、SEOに役立つ情報を入れることができます。
Googleはファイル名もチェックしているからです。
- 英数字だけの無意味なファイル名は避ける
- キーワードをローマ字で入れる
- 例:blog-hajimekata.jpg
たとえば、ファイル名が「IMG_3849.jpg」だと、何の画像かわかりません。
でも「blog-kakikata-zukai.jpg」なら、内容が想像できます。



日本語は使えない場合が多いので、ローマ字表記が基本です。
ファイル名は細かいところですが、検索にも影響する大事な要素です。
アップロード前に、ファイル名を見直す習慣をつけましょう。



「画像名=検索ワード」だと思って名付けよう!
キャプションで読者の理解度アップ
画像の下にある「キャプション」は、読者の理解を助ける説明文です。
実は、これもSEOに影響する要素のひとつです。
- 画像の意味を一文で説明
- 記事内容と関連づける
- 読者が画像の意図を理解しやすくなる
たとえば「ブログの始め方」を紹介する記事なら、「この図はブログの開設手順を示しています」といったキャプションが有効です。
画像と本文のつながりが強くなり、理解度も深まります。



キャプションがあると、視覚的にも「丁寧な印象」を与えることができます。
また、キーワードを自然に入れれば、SEOにもプラスに働きます。
面倒でも、一言でいいので説明を添えておきましょう。



キャプションは「読者への一言メモ」だと思えばOK!
初心者がやりがちなNGと改善法


初心者がついやってしまう画像のミスは、読者の離脱やSEOに悪影響を与える原因になります。



ちょっとしたミスが「読みにくいブログ」になる原因に!
今すぐ直せるポイントをチェックしよう!
- 著作権を知らずに素材を使う
- 縦に長すぎてスクロール疲れ
- スマホで画像が切れてしまう
「ありがちだけど危ない」画像の使い方と、今すぐできる改善法を紹介します。
心当たりがあれば、すぐに見直してください。
フリー素材でよくある著作権ミス
無料だからといって、どんな画像でも自由に使えるわけではありません。
知らずに使うと、著作権トラブルになる可能性もあります。
- 商用利用OKかを確認
- 改変・加工の可否を見る
- クレジット表記が必要か確認
たとえば、無料素材サイト「いらすとや」や「O-DAN」などは商用OKですが、条件がある場合もあります。



「著作権フリー」と書いてあっても、規約を読んでいないと違反になることもあります。
画像の出典元を記載したり、リンクを貼る必要がある場合もあります。
画像を使う前に、必ず利用規約をチェックしましょう。
安全に使えるサイトや自作画像を中心に使うと安心です。



「無料=自由」じゃない!利用規約を必ずチェックしよう!
縦長すぎる画像が離脱を招く理由
縦に長すぎる画像は、読者にとって「読みづらい」原因になります。
スクロールが続くと、内容が伝わる前に離脱されることもあります。
- 1画面で収まらない画像は疲れる。縦サイズは長くても1200px程度
- 要素ごとに画像を分割する
- 画像の上に見出しを入れる
たとえば、1枚で手順をまとめたインフォグラフィックなどは、読みやすさよりデザイン重視になりがちです。
スマホではさらに縦に伸びてしまい、途中で読者が離脱する可能性が高まります。



内容を分けて2〜3枚にしたり、見出しや吹き出しを入れると読みやすくなります。
スクロール疲れを防ぐには「分割」と「構成」がカギです。
見やすさを意識して画像を作るようにしましょう。



長すぎ画像は逆効果!1枚に詰め込まないでね!
モバイルでの「画像が切れる」問題を防ぐ方法
スマホで画像がはみ出したり、文字が見切れてしまうことは意外とよくあります。
これは、画像サイズや比率が合っていないのが原因です。
画像はモバイル表示を意識して作成しましょう。
- 横幅は800〜1200pxで作る
- 文字は画像の中央寄りに配置
- スマホ表示も事前に確認
たとえば、画像の端ギリギリに文字を置くと、スマホ表示で切れてしまいます。
モバイルでは左右に余白ができるため、中央に配置するのが安全です。



画像の比率を16:9に統一すれば、表示が崩れにくくなります。
ブログを公開する前に、スマホでチェックすることが大切です。
事前に確認しておくだけで、読者の見やすさが大きく変わります。



スマホ表示で「見切れてないか?」チェックは必須!
あなたは大丈夫?ブログ画像チェックリスト
ここまで紹介してきたように、画像サイズや比率、形式の選び方にはたくさんのポイントがあります。



一つずつチェックしていけばOK!
完璧じゃなくていいから「意識すること」が大事だよ!
- 自分のテーマ幅を把握しているか?
- 最適サイズで統一できているか?
- 表示スピードを画像で損ねていないか?
- alt属性・ファイル名・圧縮は忘れてない?
まずは、自分のテーマの画像幅を確認しましょう。
次に、ブログ内の画像がバラバラなサイズになっていないか見直してください。



表示が遅いページは、画像の圧縮や形式の見直しで大きく改善できます。
SEOに強い画像にするために、alt属性やファイル名も見逃さずに設定しましょう。
完璧を目指さなくても、ひとつずつ意識するだけでブログ全体の質が上がります。



まずは1つ、今日から始めてみよう!画像の最適化はブログの第一歩だよ!
まとめ
- 画像サイズの最適化は、読み込みスピードとSEOに直結
- ピクセル(見た目の大きさ)と容量(データの重さ)の両方を意識する
- 画像比率は「16:9」などに統一するとデザインが整う
- 画像形式は「WebP」がおすすめ(軽くて高画質)
- オンライン圧縮ツール(TinyPNG・Squoosh)を使うと手軽
- alt属性・ファイル名・キャプションもSEO対策に重要
- テーマに合った画像幅にすることで表示崩れ防止
- スマホ表示での見切れ対策も忘れずに!
ブログの質を上げるためには、記事内容だけでなく画像の扱い方もとても大切です。
少し意識するだけで、読まれるブログに一歩近づきますよ!ぜひ今日から実践してみてくださいね。



まずは使っているテーマの横幅や画像比率をチェックしてみましょう!
おすすめの無料圧縮ツールは「TinyPNG」です。
よくある質問
- なぜブログにおいて画像サイズが重要なの?
-
画像サイズは、読み込みスピードやSEO、読者の離脱率に直結します。大きすぎる画像は表示を遅くし、デザインを崩す原因にもなります。最適なサイズ・容量で統一することで、ブログ全体の質が向上します。
- 画像サイズにはどんな意味があるの?
-
画像サイズには「ピクセル(見た目の大きさ)」と「容量(KB/MB単位の重さ)」の2つの意味があります。どちらも適切に管理しないと、読み込みが遅くなったり、見た目が悪くなったりするので注意が必要です。
- 画像比率を揃えるメリットは?
-
画像比率を統一することで、ブログのデザインが整い、読者にプロフェッショナルな印象を与えられます。特に16:9や4:3の比率を使うと、アイキャッチや本文中で自然な見た目になります。
- おすすめの画像形式と理由は?
-
ブログでは「WebP」形式がもっともおすすめです。WebPはJPEGやPNGよりもファイルサイズが小さく、高画質を保てるため、読み込みが速くなり、SEOにも効果的です。
- 画像を軽くするための簡単な方法は?
-
オンラインツール(TinyPNGやSquoosh)を使えば、初心者でも簡単に画像圧縮ができます。WordPressユーザーなら、プラグインを使って自動圧縮する方法もあります。
- 画像SEO対策に必要なことは?
-
alt属性にキーワードを入れる、ファイル名をローマ字で意味のある名前にする、キャプションで説明を加える。この3つを意識すると、画像もSEO効果を発揮します。
- 遅くなるのは画像だけが原因?
-
画像の容量は大きな原因のひとつですが、それだけではありません。他には、使用しているプラグイン、テーマの構造、サーバー速度なども影響します。ただし、画像の最適化がもっとも手軽で効果が高い対策です。
- WebPって全てのブラウザで表示される?
-
主要なブラウザ(Chrome、Edge、Safari、Firefox)はすべて対応しています。ただし、古いバージョンでは非対応の可能性もあるため、必要なら代替形式も用意しましょう。
- テーマ変更したらサイズも変えるの?
-
はい、テーマを変更した場合は画像サイズの見直しが必要です。テーマごとに横幅の推奨値が異なるため、それに合わせて調整し直すのが理想です。古い画像がぼやけて見える場合は、再アップロードを検討しましょう。
- WordPressで自動リサイズされるって本当?
-
はい、WordPressでは画像を自動で複数サイズにリサイズ(縮小)します。
ただし、容量は軽くなりません。むしろファイル数が増えることで、サーバー容量は大きくなっていきます。読み込みが速く、離脱されないブログにするには、画像の圧縮と適切なサイズ設定が必須です。
