「毎回同じパーツ、手作業で貼り付けていませんか?」
ブログ運営をしていると、CTAやボタン、メニューなど「繰り返し使いたい要素」が出てきますよね。
でもそのたびに、ブロックを一から作り直していたら…面倒だし、ミスも起こります。

そんな悩みを解決するのが、SWELLの「ブログパーツ」機能です。
一度作ったデザインを保存して、ショートコードやブロックパターンでサクッと呼び出せる。
記事にもウィジェットにも、CTAにも活用できて、デザインの統一感もグッと上がります。



この記事では、ブログパーツの基本から具体的な使い方、効果的な活用例までをわかりやすく紹介します。
「ブログ作業にかかるムダな時間を減らしたい」
そんなあなたに、今日から始められる効率化の第一歩をお届けします。
ブログパーツってなに?基礎とメリットをサクッと確認


ブログパーツとは、記事やページ内で何度も使える便利な部品のことです。
決まったデザインやボタンなどを何度も使いたい時に、とても役立ちます。



ひとつ作っておけば、他の記事でも何度でも使えますよ。
同じものを毎回作る手間がなくなります!
- ブログパーツとは?
- 同期パターン(旧・再利用ブロック)とのちがい
- 作業が時短になる5つのメリット
- CTA・ボタンづくりに強い理由
とくに装飾やCTAボタンをよく使う人にとっては、パーツ登録は必須です。
ブログパーツとは?
ブログパーツは、ページ内で何度でも呼び出せる「共通部品」です。
記事・ウィジェット・CTAなど、いろいろな場所で再利用できるのが特徴です。
- 一度作れば何度でも使える
- 記事やパーツとして呼び出し可能
- 複数の場所で共通の見た目を保てる
- 更新も一括で反映される
- バナーや案内にぴったり
たとえば、プロフィールカードを毎回手動で作るのは手間がかかります。
ですが、ブログパーツとして登録すれば、呼び出すだけで一発で表示されます。



見た目も毎回同じで、ミスもなくなります。
複数の記事に共通の案内を入れる時にも便利です。
パーツだけ直せば、すべての記事に反映されます。



ブログパーツは、作業の手間を減らす最強の時短ツールです。
同期パターンとのちがい
「ブログパーツ」と「同期パターン(旧・再利用ブロック)」は、どちらもパーツのように使える仕組みですが、性質や使い道が大きく異なります。
SWELLでは「ブログパーツ」が独自に用意されており、WordPressの標準機能である同期パターンよりも、柔軟に使えます。
| 比較項目 | ブログパーツ | 同期パターン |
|---|---|---|
| 提供元 | SWELL専用 | WordPress標準機能 |
| 使用場所 | 記事・ウィジェット・CTAなど | 記事本文内が中心 |
| 管理方法 | 専用管理画面あり(名前・タグ管理) | パターン一覧で管理 |
| 呼び出し方法 | ショートコードで自由に配置 | ブロックエディタ内のみ |
| 分類・整理 | タグ付けで分類しやすい | 分類機能なし |
ブログパーツは、SWELL独自の機能で、記事内だけでなくサイドバー・フッター・CTA・固定ページなどでも使えるのが特長です。



ショートコードで呼び出せるため、配置の自由度が高く、複数の場所に使いまわせます。
一方、同期パターンはWordPressに標準で用意された仕組みで、主に記事本文内で繰り返し使う装飾やブロックを管理するのに向いています。



SWELLユーザーは「ブログパーツ」を使ったほうが便利!
作業が時短になる5つのメリット
ブログパーツを使うと、毎回の作業が大幅にスピードアップします。
とくに同じデザインや説明文を何度も使う人には、時短効果が絶大です。
- コピペ不要で楽になる
- 記事作成が早く終わる
- 誤字やミスが減る
- あとから一括で直せる
- 統一感のあるデザインにできる
たとえば、同じキャンペーンバナーを10記事に貼りたい時。
毎回コピーして貼るのは大変ですし、うっかり間違えることもあります。



でもブログパーツなら、ショートコードや呼び出しだけでOK。
あとから文言や見た目を変えても、すべて一括で反映されます。
その結果、更新や修正の手間もほとんどかかりません。
ブログ運営に時間をかけすぎないためにも、パーツ活用は必須です。
CTA・ボタンづくりに強い理由
ブログパーツは、CTAやボタンを作るのにぴったりの機能です。
クリックをうながす見た目やリンクの配置が、かんたんに統一できます。
CTAとは?
「読んだ人に行動してもらうためのひとこと」や「ボタン」のことです。
たとえば…
- 「今すぐ申し込む」
- 「無料でダウンロード」
- 「こちらの記事もおすすめ」
といった言葉やボタンがCTAです。
ブログやサイトで、読んだ人に「次に何をしてほしいか」をわかりやすく伝えるために使います。
- CTAを統一したデザインにできる
- リンク先を一括で変更できる
- 色・大きさ・文字も整えやすい
- 複数の記事に同じボタンを使える
- 訴求力を保ったまま作業が早い
たとえば、読者登録をうながす「LINE登録ボタン」や「資料ダウンロードボタン」。
色や枠線、影などを整えると、見た目の印象が大きく変わります。
ですが、毎回ボタンをゼロから作るのはとても大変です。



パーツにしておけば、一度作るだけで何度でも使えます。
キャンペーンの変更や、ボタンの文言もあとから一括で直せるので安心です。
このように、ボタン系の要素はパーツで作るのがもっとも効率的です。



「ボタンやCTAはパーツ化」が鉄則です!
更新のたびに全部貼り替える必要なし!
使い方のルール|押さえておきたい3つのポイント


ブログパーツは、どこでも自由に使えると思いがちですが、実は使い方にちょっとしたコツがあります。
使う場所や目的に合ったルールをおさえておくと、より便利に活用できます。



記事だけでなく、サイドバーやウィジェットにも使えるんです!
活用の幅が広がりますよ。
- 使える場所を知っておこう
- 用途ごとに目的を分ける
- タグと名前できれいに整理
はじめに、ブログパーツがどこで使えるか、そしてどんな使い道があるのかを整理してみましょう。
あわせて、パーツを後から管理しやすくするための整理術も紹介します。
どこで使える?(記事/サイドバー/CTA…)
ブログパーツは、記事本文だけでなくいろいろな場所で活用できます。
ショートコードやウィジェット機能を使えば、ブログ全体で展開可能です。
- 記事本文内の装飾
- サイドバーでバナー表示
- CTAで訴求パーツに
- フッターに共通情報
- 固定ページの案内枠
たとえば、お知らせバナーを全記事に表示したい場合。
ブログパーツで作成し、ショートコードでサイドバーに入れればOKです。



更新があれば、ブログパーツを直すだけで全体に反映されます。
ボタンや誘導リンクも同じように、複数の位置に配置可能です。
ひとつの場所に限らず、ブログ全体に展開できるのが大きな利点です。
どんな用途がある?(装飾・誘導ボタンなど)
ブログパーツは、見た目の装飾だけでなく、誘導や情報整理にも使えます。
目的に応じて使い分けることで、読者にとってわかりやすいページを作れます。
- 注目させたい文を装飾
- おすすめリンクを目立たせる
- プロフィールカードの表示
- 注意書きや規約の共通化
- キャンペーンの告知パーツ
たとえば「よく読まれている記事」のリストを記事下に毎回貼るのは面倒です。
ですが、ブログパーツにしておけば、定型文やリンクの装飾も一括で管理できます。



注意書きやポリシーも、ブログ内で一貫した内容を保てます。
また、バナーのように視覚的に目立たせる使い方も効果的です。
用途を明確に分けて、パーツの目的別に整理して使い分けると効果的です。
タグでパーツを整理するコツ
ブログパーツは数が増えるほど、探すのが大変になります。
タグを使ってグループ分けすると、すぐに目的のパーツを見つけられます。
- 用途ごとにタグを付ける
- ジャンルで色分け管理
- タグで一括検索が可能
- 名前+タグで管理が楽に
- 整理された画面で選びやすい
たとえば、「ボタン」「プロフィール」「注意書き」といったタグを付けるだけで検索がスムーズになります。
「おすすめ記事用」「共通CTA」などの分類もよく使われています。



あとから編集したいときも、目的別に探せるのでミスが減ります。
パーツが多くなっても、きれいに整理されていれば安心です。
登録のときにタグ付けをするクセをつけておくと、あとでとても楽になります。



「名前+タグ」のダブル管理が最強!
パーツが多い人ほど整理が時短のカギですよ。
SWELLブログパーツの作り方


SWELLでは、ブログパーツをかんたんに作って管理できます。
しかもデザインの自由度が高いので、自分好みのパーツが作れます。



作り方の手順を覚えれば、作業は5分もかかりません!
あとは呼び出すだけです。
- 新しいパーツをつくる手順
- 内容を編集して自分好みに
- 名前とタグでわかりやすく管理
新規パーツを作成する方法
SWELLでは、ブログパーツ専用の管理画面からパーツを作成できます。
投稿や固定ページとは別の場所で、独立して作れるのがポイントです。
- WordPress管理画面から「ブログパーツ」へ進む
- 「新規追加」ボタンをクリック
- ブロックエディタで中身を作る
- 保存すればすぐ使える
- ショートコードも自動で発行
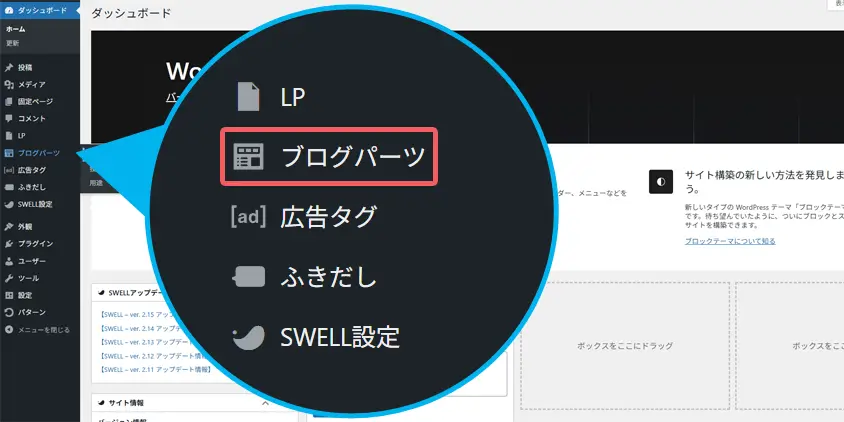
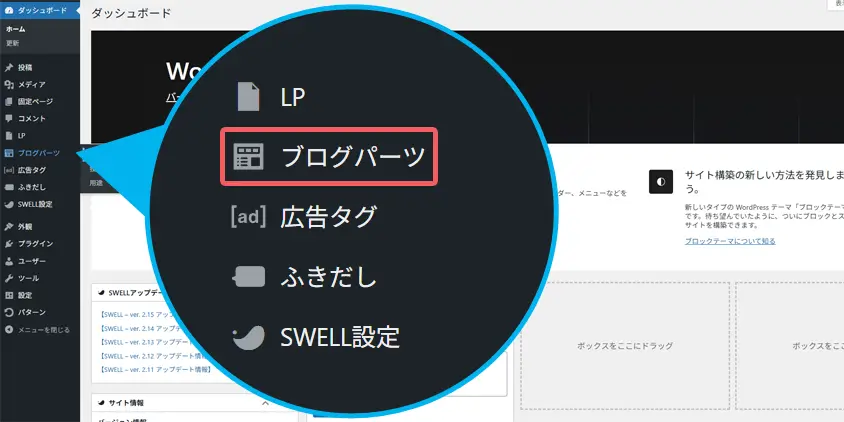
まずは管理画面の左メニューから「ブログパーツ」へ進みます。
そこで「投稿を追加」をクリックすると、ブロックエディタが開きます。
あとは通常の記事を書くように、パーツの中身を自由に作成するだけです。



画像・見出し・ボタンなど、ブロックを組み合わせて完成させます。
保存すると、自動で専用のショートコードも表示されます。
そのコードを記事やサイドバーに貼れば、いつでも使えます。
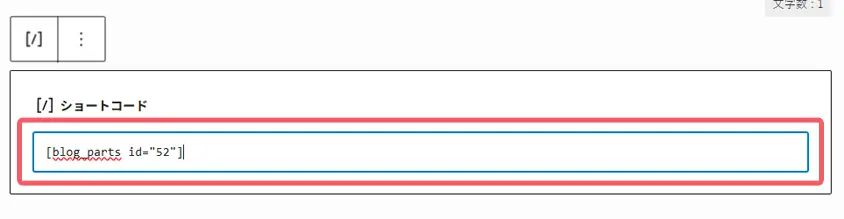
ブログパーツ作成手順


WordPressの管理画面にログインし、「ブログパーツ」をクリックします。


「投稿を追加」をクリックします。


「タイトルを追加」の部分にを作成するブログパーツの名前を入力します。
実際に表示されるわけではないですが、内容がわかるような名前を付けて下さい。



タイトルでブログパーツの呼び出しができます。


| キャンペーン対象 | 12ヶ月以上の契約で新規申し込み |
| キャンペーン期間 | 2025年7月3日(木)17:00 ~ 2025年9月4日(木)17:00まで |
| キャンペーン内容 | 利用料金の半額をキャッシュバック! |
キャンペーンの内容は公式サイトで都度更新されているため、常に最新情報を確認しましょう。
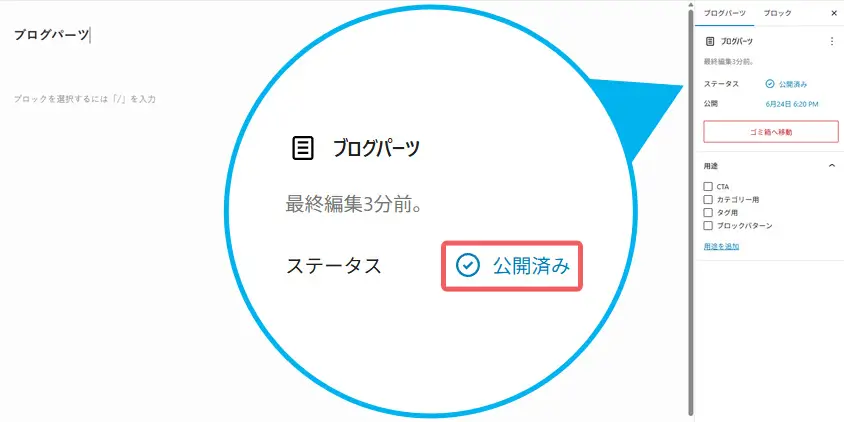
作成したブログパーツ
記事を作成するのと同じ要領でブログパーツを作成します。


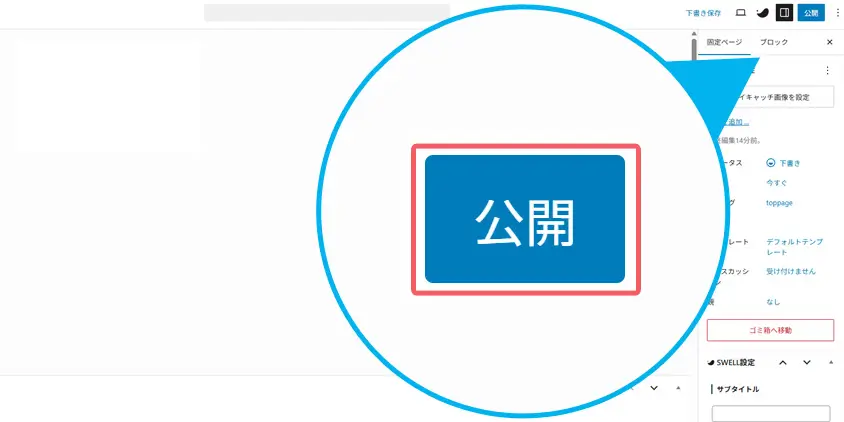
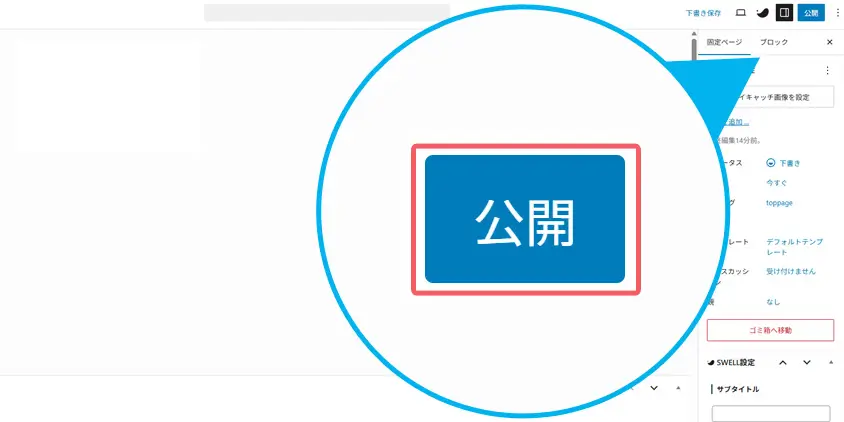
最後に右上の「公開」をクリックして保存してください。
これでブログパーツが完成です。
いつでも好きな場所に呼び出すことができます。
中身を編集して自分好みに仕上げる
ブログパーツの中身は、ブロックを組み合わせて自由に作れます。
見出しやボタン、画像などを使って、見た目も機能も整えましょう。
- ブロックエディタで作成・編集
- 装飾ブロックもそのまま使える
- パーツ内でボタンや画像も使える
- 自分のブログに合う見た目に
- 保存後すぐに反映される
たとえば、お知らせ用のバナーを作るときは、次のような構成にします。
「背景色のあるボックス」+「見出し」+「リンクボタン」の3つで十分です。
画像を入れたい場合は、アイキャッチ風に配置するだけでOKです。



SWELL標準の装飾ブロック(ふきだし・ボックスなど)もパーツ内で問題なく使えます。
必要に応じてアニメーションやCSSで微調整もできます。
中身の構成にルールはないので、読者に伝わりやすい形を意識して仕上げてください。
名前と用途で管理しよう
ブログパーツが増えてくると、どれが何に使っているのか分かりにくくなります。
「名前」と「用途」を明確にしておくと、あとから探しやすくなり、ミスや重複も防げます。
- 用途を含んだ名前を付ける
- 表示場所を名前に含める
- 分類しやすいルールを決める
- 命名ルールは統一する
- 管理画面の一覧性が上がる
たとえば、「CTA_商品A_記事下」や「告知バナー_夏キャンペーン」のように、内容と場所を名前に含めておくと一覧で役立ちます。
「LP用」「プロフィール」「期間限定」など、用途ごとにプレフィックス(先頭の単語)をそろえるのもおすすめです。



一貫した命名ルールがあると、後から見直すときも迷いません。
さらに、記事の設置場所に応じた分類を加えると、パーツの使い忘れや誤用も防げます。
一覧が見やすくなれば、パーツの再利用や編集もスムーズになります。



名前に「使う場所」と「役割」を!
あとから探す手間がぐんと減りますよ!
記事・ウィジェットでの設置方法


ブログパーツは、作っただけでは表示されません。
どこにどう配置するかで、読者への見え方や効果が大きく変わります。



記事の中だけじゃないんです!
サイドバーやフッターでもバッチリ使えますよ!
- 記事内でパーツを呼び出す方法
- ショートコードでどこにでも配置
- サイドバーやフッターに貼るコツ
ブロックエディタから呼び出す
もっとも手軽な設置方法は、ブロックエディタでの呼び出しです。
記事を書くときに、ブロックの「ブログパーツ」から選ぶだけで表示されます。
- 投稿画面の「+」ボタンから「ブログパーツ」を選ぶ
- 使いたいパーツを一覧から選択
- 配置したい場所に入れるだけ
- そのまま保存すればOK
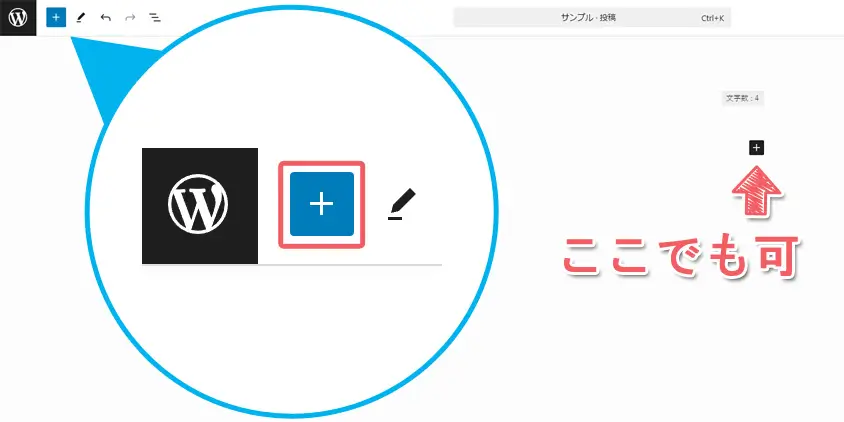
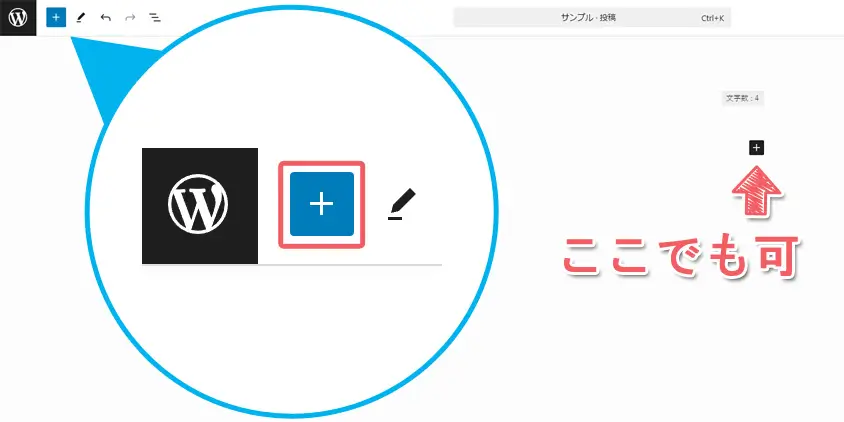
ブロックエディタでの呼び出し方法


記事投稿画面の左上「✙」をクリックします。


SWELLブロックの中から「ブログパーツ」を選択します。


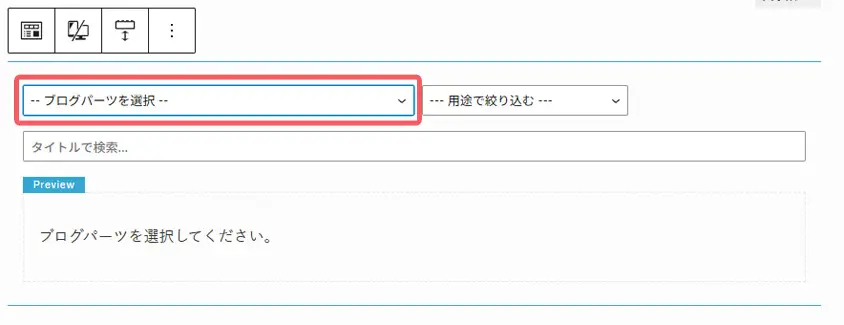
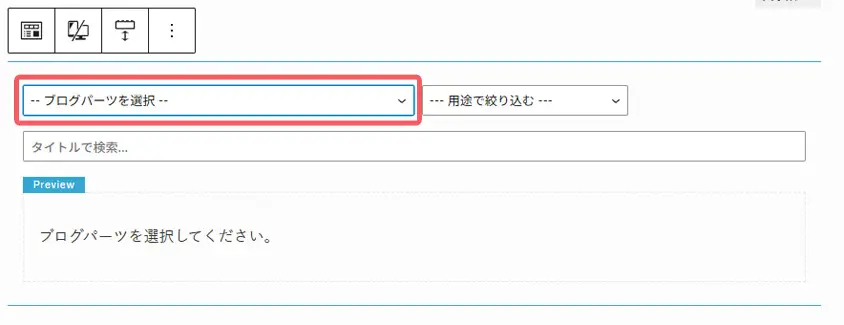
「ブログパーツを選択」をクリックして、設置したいブログパーツを選びます。
「用途」や「タイトル」から選ぶことも可能です。
以上でブログパーツの設置が完了です。
たとえば記事の途中に「登録はこちら」のボタンを入れたい時。
「+」をクリックし、「ブログパーツ」と検索すればすぐに出てきます。



使いたいパーツを選ぶと、即その場に表示されるので確認もしやすいです。
表示後も通常のブロックと同じように移動や削除ができるので安心です。
頻繁に使うものは、ブロックパターン化するのもおすすめです。
ショートコードを貼って自由に配置
ブログパーツには専用のショートコードが自動で発行されます。
このコードを貼れば、どこにでも自由にパーツを表示できます。
- 投稿・固定ページ内に貼れる
- ウィジェット内でも使用OK
- クラシックエディタでも対応
- HTMLカスタムブロックにも使える
- パーツ一覧でコード確認可能
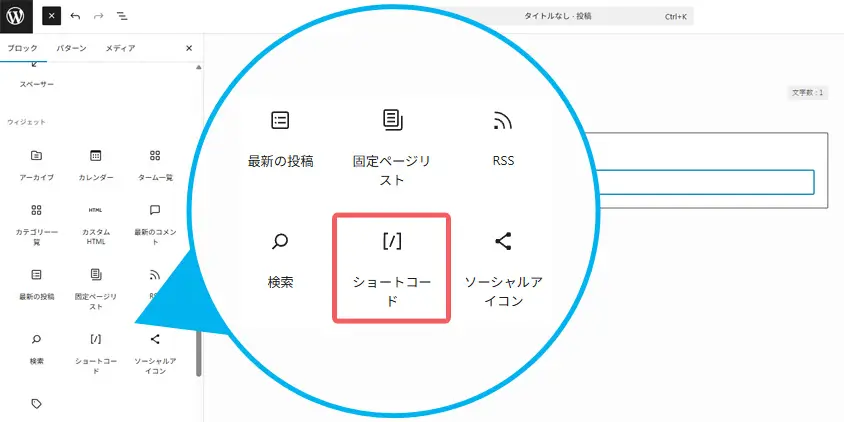
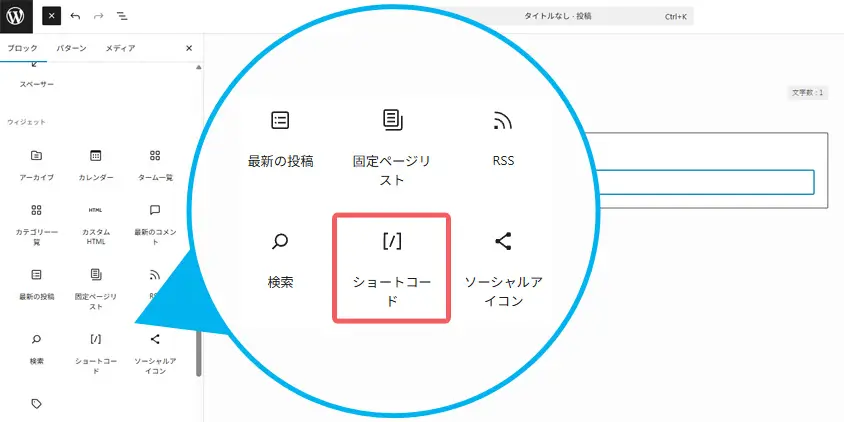
ショートコードでの呼び出し方法


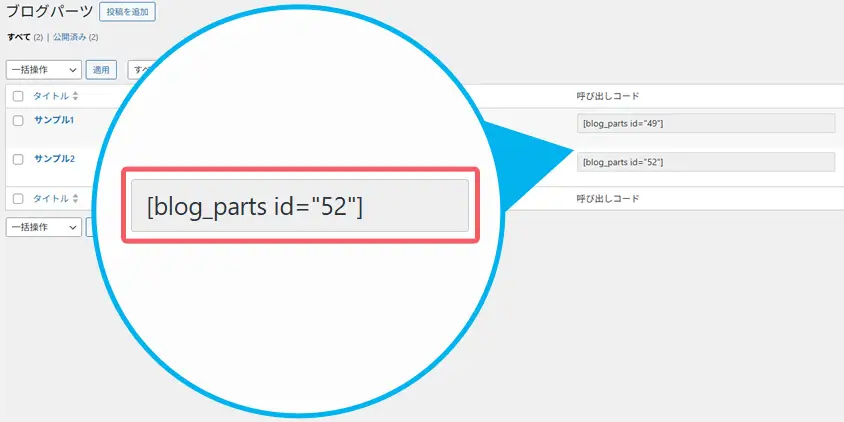
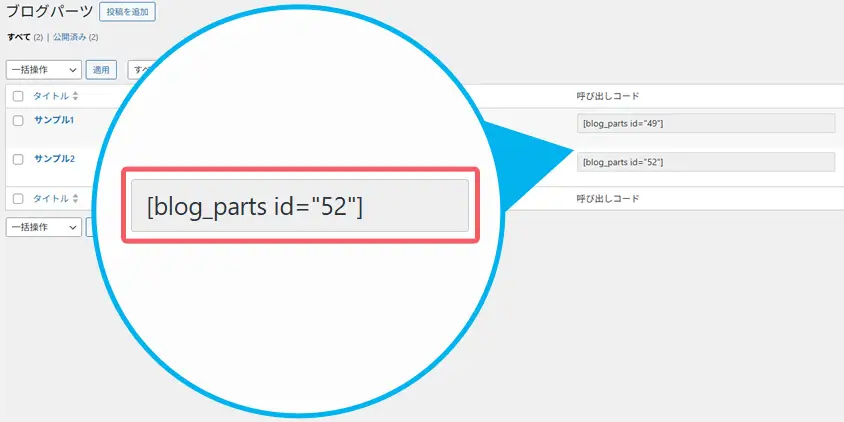
あらかじめ設置したいブログパーツのショートコードをコピーしておきます。


記事投稿画面の左上「✙」をクリックします。


ウィジェットの中から「ショートコード」を選択します。


最初にコピーしておいたショートコードを入力します。
以上でブログパーツの設置が完了です。
たとえば、ウィジェット内に特定のボタンを入れたい場合。
「外観」→「ウィジェット」からカスタムHTMLにショートコードを貼るだけでOKです。



クラシックエディタを使っている記事にも、同じようにコードを貼れば反映されます。
ブログパーツの一覧画面で、各パーツのショートコードが表示されています。
コピーして貼り付ければ、どの位置でもすぐ使えるのが魅力です。
サイドバー/フッターで使うコツ
ブログパーツは、サイドバーやフッターでもしっかり活躍します。
特に全ページ共通の情報や誘導リンクは、ここに配置すると効果的です。
- HTMLブロックで貼り付け可能
- ショートコードで簡単設置
- 注意書き・告知にも最適
- フッターは信頼感の場所
- デザインはシンプルにすると効果的
たとえば、注意喚起の文章や利用規約のリンク。
記事内に毎回入れるのは大変ですが、サイドバーやフッターに入れておけば一括表示できます。



「外観」→「ウィジェット」→「カスタムHTML」から、ショートコードを貼るだけでOK。
どのページにも共通で表示されるため、全体の統一感も保てます。
ユーザーに安心感を与えるフッターこそ、ブログパーツの出番です。



「全ページで使う情報」はパーツ化!
手間なく配置&あとから楽に修正できます!
よく使われる場所と活用アイデア7選


ブログパーツは、実際にどこで使うと効果的なのかを知っておくと活用がぐっと広がります。
定番の設置場所から、ちょっとした工夫で印象を変えられるアイデアまで紹介します。



「どこに置くか」で読者の反応が変わる!
使い方を工夫すると、クリック率や回遊率も上がりますよ!
- 目立つヘッダーボタン
- プロフィールとSNSをまとめる
- タグ別おすすめ記事リスト
- 料金比較やスペック表
- お知らせバナーで最新情報
- 季節限定のキャンペーン表示
- 共通の注意書きを自動表示
ヘッダーの目立つボタン
ブログパーツは、ヘッダーに配置するボタンにも最適です。
一番目立つ位置なので、登録や購入などのアクションを促しやすくなります。
- LINE登録ボタンなどに最適
- キャンペーンページへのリンク
- グローバルメニューと並べて配置
- モバイルでも表示できる
- 目立たせたい色で装飾
たとえば「LINEで友だち追加」のボタンをヘッダー上部に配置するだけで、登録数がぐっと増えることがあります。
パーツで作っておけば、ボタンの文言やリンク先が変わってもすぐに一括修正できます。



グローバルメニューの近くに置くことで、ユーザーの視線をしっかり集められます。
スマホ画面でもしっかり表示できるように、サイズや配置にも配慮しておくと安心です。
目立つ色やアニメーションを加えることで、クリック率も大きく変わります。
ブログの最上部は、もっとも訴求力の高い場所のひとつです。



一番上にあるからこそ効果大!
大事なボタンはヘッダーで目立たせましょう!
プロフィール+SNSリンクをまとめ表示
読者に信頼感を与えるには、プロフィール情報をしっかり見せるのが効果的です。
SNSリンクもセットでまとめておくと、フォローや拡散のチャンスが広がります。
- 名前・顔写真・自己紹介を掲載
- X・InstagramなどSNSリンクを配置
- パーツ化で複数ページに使える
- あとからSNS追加も簡単
- 見た目をカード風にすると親しみやすい
たとえば、ブログのサイドバーに「筆者紹介+SNSボタン」を入れておくと、初めての読者にも安心感を与えられます。



自己紹介や経歴、趣味などをコンパクトにまとめ、親しみやすい印象を演出しましょう。
ブログパーツ化しておけば、複数の記事や固定ページにも同じデザインで表示できます。
SNSを増やしたりアイコンを変更する場合も、パーツを1か所編集するだけでOKです。
カード風レイアウトで囲むと、デザイン的にも目に留まりやすくなります。



「この人から買いたい」と思わせる工夫を!
プロフィール+SNSまとめは必須です!
タグ別おすすめ記事リスト
読者に役立つ記事をまとめて紹介するには、「タグ別リスト」が便利です。
同じテーマの記事を一括で見せることで、サイト内の回遊率がアップします。
- タグに合わせて記事を自動取得
- 読者の関心ごとに分けられる
- 複数の記事で同じリストを使える
- バナー付きで目立たせると効果的
- カテゴリと違い柔軟に運用できる
たとえば「節約」タグを使っている記事が複数ある場合、パーツでおすすめ記事リストを作っておくと便利です。
読者が同じテーマの他記事に自然と流れてくれるため、滞在時間やPVが上がります。



記事下やサイドバーに配置すれば、強力な内部リンクパーツになります。
タグごとに色分けやアイコン付きデザインにしておくと、さらに親切です。
記事が増えても、自動で表示内容が更新されるので管理もラクです。



タグ×ブログパーツで回遊率UP!
読者が次の行動に進みやすくなります!
料金比較テーブル
サービスや商品を紹介するブログでは、「料金比較表」があると読者に親切です。
ブログパーツで作っておけば、複数の記事に同じ表を貼り付けるだけで済みます。
- サービスやプランの違いを整理
- 1度作ればどこでも貼れる
- 変更時も一括で反映
- 視覚的にわかりやすい
- ボタン付きで誘導力アップ
たとえば「A社」「B社」「C社」の料金や機能を表で比較したいとき。
通常のテーブルブロックで作成し、料金・特徴・ボタンを組み合わせて見せ方を工夫しましょう。



パーツとして保存すれば、同じ内容を他のレビュー記事にも使い回せます。
また、サービス内容や料金が変わった場合も、パーツを編集するだけで一括修正可能です。
ブログ全体で情報の統一がしやすく、読者にもわかりやすいコンテンツになります。



比較表は信頼感と回遊の要!
ひとつ作っておけば応用も無限です!
お知らせバナー
キャンペーンや新サービスの案内には、「お知らせバナー」がとても効果的です。
ブログパーツで作っておけば、目立たせたい情報を一括で全体に広げられます。
- 告知したい情報を一括表示
- ページ上部やサイドバーに設置
- バナー画像+リンクで誘導
- 掲載期間に応じて差し替え可能
- 目立つ色・アニメーションで強調
たとえば、期間限定セールや無料相談会の案内を行いたい場合。
バナー形式で作成し、ショートコードでサイドバーや記事冒頭に貼ると高い効果が期待できます。



デザインは派手すぎず、でも目に留まる色や動きを加えるのがポイントです。
掲載が終わったら非表示にしたり、新しいパーツと差し替えるのも簡単です。
1つ作っておけば、他の告知にも流用できるため非常にコスパのよい活用法です。



お知らせは目に留まる場所で!
1つのパーツで大きく集客に差がつきます!
季節キャンペーン用バナー
季節ごとのイベントやセールを告知するなら、季節感のある専用バナーがおすすめです。
ブログパーツとして登録しておけば、毎年使い回しながら手軽に更新できます。
- 春夏秋冬のカラーで印象UP
- 母の日・年末年始などに対応
- バナーを差し替えるだけでOK
- 使い回ししやすいテンプレ化
- 画像+文で感情に訴求
たとえば「バレンタインキャンペーン」用のパーツをひとつ作っておけば、デザインを少し変えるだけで「ホワイトデー」「母の日」にも応用できます。



バナー画像とキャンペーン名を入れ替えれば、簡単に季節感を演出できます。
画像サイズやレイアウトを統一しておくと、更新もスムーズです。
年間で使う予定のキャンペーンをあらかじめテンプレート化しておくと、時期が来たらすぐに表示できます。
イベント感のある色合いや季節のイラストを入れると、読者の目にしっかり留まります。



季節ごとの演出でブログに変化を!
キャンペーン告知も楽しくなりますよ!
トラブルシューティング|うまく表示されないとき


ブログパーツを使っていて「なぜか表示されない」という経験ありませんか?
そんな時は、よくある原因を順番にチェックしていけば解決できます。



だいたいの表示不具合は「確認ミス」が原因!
あせらず順番に見ていきましょう!
- ショートコード/IDの記入ミス
- キャッシュの影響で表示されない
- CSSやプラグインとの干渉
ショートコード/IDミスをチェック
ブログパーツが表示されない一番の原因は、ショートコードの入力ミスです。
IDの数字やカッコの形式が少しでも間違っていると、正しく反映されません。
- 数字のIDが合っているか確認
- 全角と半角を間違えていないか
- ショートコードの形式が正しいか
- 「[]」のかっこ抜けに注意
- 不要な空白や改行がないか
たとえば、
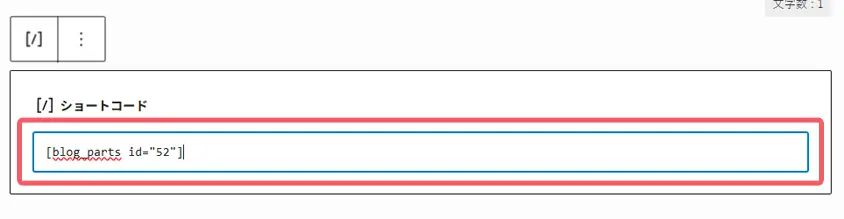
[blog_parts id="3"]というショートコードを貼るべきところで、数字の「3」を「全角3」にしてしまうと、表示されません。
また、IDの数字そのものを間違えて入力しているケースも多くあります。



管理画面のパーツ一覧から正しいIDを確認し、コピー&ペーストで貼るのが安全です。
かっこの左右を間違えたり、タグが途中で切れていないかも合わせて見直しましょう。
ショートコードの記述は見落としやすいので、表示不具合時はまずここを疑ってください。



「1文字でもミスがあればNG」!
ショートコードは正確にコピペするのが鉄則!
キャッシュをクリアして再読み込み
ブログパーツを修正したのに反映されない場合、多くは「キャッシュ」が原因です。
ブラウザやサーバーが古い情報を保持していると、新しい内容が正しく表示されません。
- ブラウザキャッシュを削除
- SWELLキャッシュを削除
- サーバーのキャッシュを確認
- 再読み込み(Ctrl+F5)を試す
たとえば、ボタンの色や文字を変更したのに、記事を開いても変わっていないという場合。
まずは、パソコンやスマホのブラウザキャッシュを削除してみましょう。


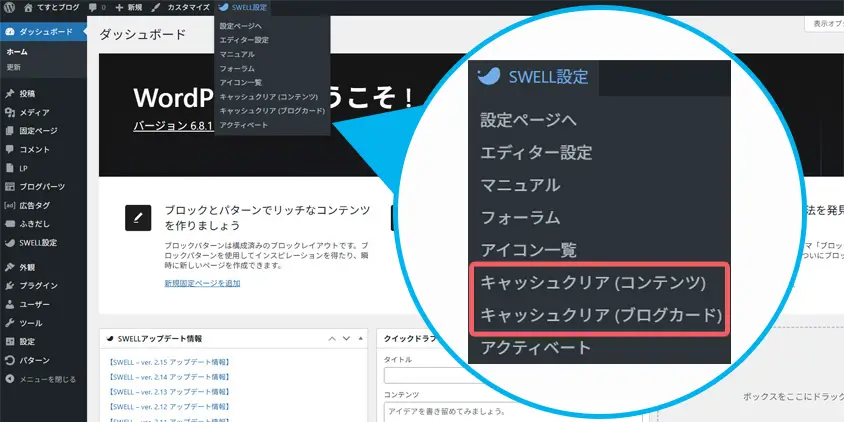
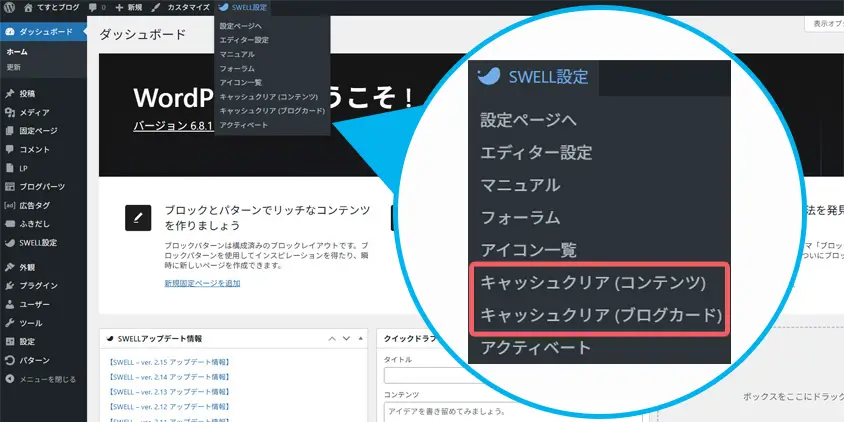
SWELLにはキャッシュクリア機能が付いていますので、「キャッシュクリア(コンテンツ)」「キャッシュクリア(ブログカード)」をクリックしてみて下さい。
サーバー側のキャッシュ機能が有効な場合も、一時的に停止してみると表示が切り替わります。
キャッシュの影響で古いデータが残ると、正しく修正されたパーツが反映されないので注意が必要です。



見えないときはまず「キャッシュクリア」!
すぐに変化が出ないのはよくあることです!
CSSやプラグインが原因になる場合
パーツが崩れたり、意図しない表示になる場合は、CSSや他のプラグインとの干渉が考えられます。
特に、追加CSSや装飾系のプラグインは、表示に影響を与えやすいポイントです。
- style.cssの記述ミスを確認
- パーツに独自classを使う
- CSSがほかの要素と干渉していないか
- 装飾系プラグインを一時停止
- 表示が崩れたらまず1つずつ検証
たとえば、自作のCSSでボタンの色を変えたところ、別のブロックまで影響してレイアウトが崩れてしまうケースがあります。
これはセレクタの範囲が広すぎたり、!importantを多用していることが原因です。



装飾系のプラグインが自動でスタイルを付加していることもあるため、一時的に停止して確認しましょう。
SWELLと相性の悪いプラグインが干渉することもあるので、1つずつ検証が大切です。


表示が崩れた場合は「直前に何を触ったか」を思い出しながら、CSSやプラグインを疑ってみてください。



「CSSとプラグイン」はトラブルの元!
まず1つずつ確認するのが近道です!
パーツを編集・管理するコツ


ブログパーツは便利ですが、数が増えるほど「どれがどれ?」となりがちです。
定期的なバックアップや整理術を取り入れることで、スムーズに管理できます。



最初に「ルール」を決めておくと楽!
あとから困らないために、整理の習慣が大切ですよ!
- 月1でバックアップ
- 名前とタグで見つけやすくする
- 使わないパーツはアーカイブ管理
月1でバックアップ
ブログパーツは消えてしまうと復元ができません。
月に1度、バックアップしておくと安心です。
- バックアップは「UpdraftPlus」が便利
- 月1回の習慣にする
たとえば、誤ってパーツを削除してしまった場合、バックアップがないと再作成するしかありません。
「UpdraftPlus」というプラグインを使えば簡単にバックアップをとることができます。



毎月1日など、決まったタイミングで作業すると忘れずに続けられます。
複数のブログを運営している人は、同じパーツを別ブログに移せるというメリットもあります。



バックアップは「やっておけばよかった」の代表!
たった1分で未来の自分が助かります!
名前と用途をそろえて探しやすく
ブログパーツの数が増えてくると、どれがどの用途か分からなくなりやすくなります。
そんなときは「名前」に用途や設置場所を含めておくと、管理画面で見つけやすくなります。
- 用途+場所を名前に入れる
- 表示先を明確にしておく
- 命名ルールを統一する
- 見た瞬間に内容がわかるように
- 一覧画面での整理がしやすくなる
たとえば「記事下_商品Aボタン」や「フッター_お知らせバナー」など、用途と表示場所を含んだ名前にすると、一覧でもすぐに内容が分かります。
用途ごとに名前の最初に「CTA」「案内」「注意」などの分類語を付けておくと、まとまりやすくなります。



命名のルールは自分の中で1つ決めて、それに沿って整理していくと、編集や再利用がスムーズです。
あとから見直すときに迷わないよう、最初のひと工夫が大きく効いてきます。



名前だけで内容が分かると探しやすい!
「用途+場所」でルール化しましょう!
古いパーツをアーカイブして整理
使わなくなったブログパーツが増えてくると、管理画面が見づらくなります。
不要なパーツは削除せず、「名前のルール」でアーカイブ管理するのがおすすめです。
- 「旧」や「未使用」を名前に含める
- 使わないパーツは非公開に変更
- 季節やキャンペーン用も同様に
- 誤って再利用しないように明記
- 削除前にバックアップしておく
たとえば、過去のキャンペーンで使ったパーツは、名前を「旧_サマーセール2024」などにしておくと、一覧で目立たなくなります。
記事やウィジェットから外したあとでも残しておけば、来年また似たような企画で再利用できるかもしれません。



使わないパーツは「公開」から「非公開」に切り替えておくと、誤って設置するリスクも防げます。
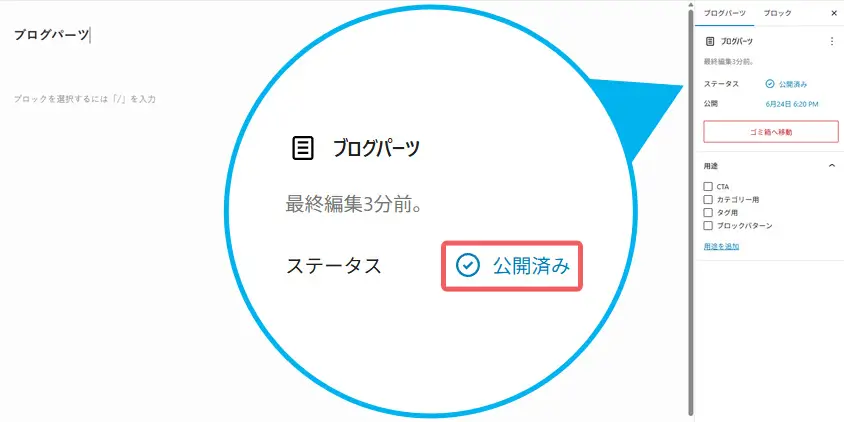
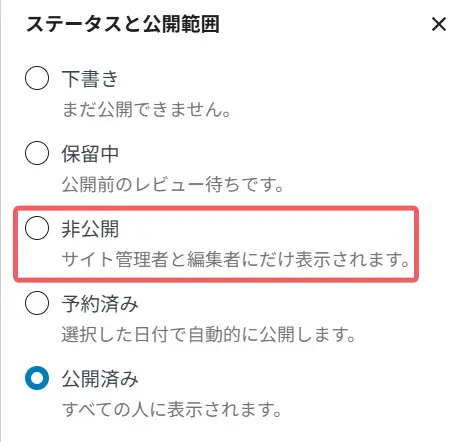
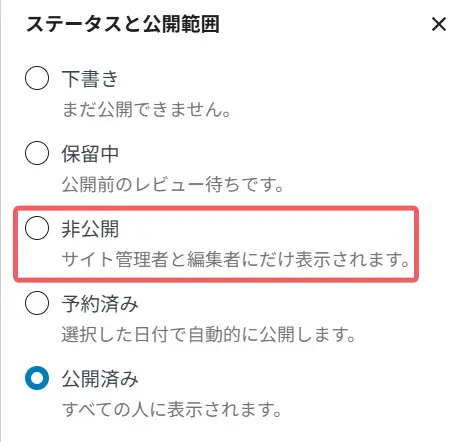
非公開への変更方法


ブログパーツの編集画面右の「公開済み」をクリックします。


「非公開」を選択します。
見た目の整理だけでなく、操作ミスや重複を防ぐためにも、アーカイブの工夫はとても効果的です。
削除する前に、念のため月1回のバックアップも忘れずに行っておきましょう。



「旧」「未使用」で名前を分けよう!
非公開にしておけば安心&再利用にも便利!
まとめ
ブログパーツは、見た目の統一や作業の効率化にとても役立つ機能です。
作り方や使い方をマスターしておくと、記事更新がぐんと楽になります。



「毎回同じ装飾をするのが面倒…」と思ったら、パーツ化のタイミングです!
先に用意しておけば、後がラクになります!
- 装飾・ボタンはパーツ化で時短
- 共通表示でミスや抜け漏れ防止
- タグ管理とバックアップで安心
- まずはプロフィールカードから
最初から完璧なパーツを作る必要はありません。
少しずつ使いながら、自分のブログに合った使い方を見つけていきましょう。



テンプレート化しておけば、キャンペーンや季節ごとの更新もスピーディーです。
ひとつ作っておくと、次に使いまわせるという「時短の連鎖」が生まれます。
まだ使っていない人も、ぜひ今日からひとつ作ってみてください。
よくある質問
- SWELLのブログパーツって何ですか?
-
ブログパーツとは、よく使うデザインやボタン、案内文などを“部品”として登録し、記事内やウィジェットなどで再利用できる便利な機能です。
SWELL独自の機能で、作業の効率化に役立ちます。
- 再利用ブロックとの違いは?
-
再利用ブロック(現在は「同期パターン」)はWordPress標準機能ですが、SWELLのブログパーツはショートコードを使ってどこにでも表示できるなど、より自由度が高く、カスタマイズしやすいのが特徴です。
- ブログパーツにはどんなメリットがあるの?
-
ブログパーツには以下のようなメリットがあります
・毎回のコピペ作業が不要で時短に
・誤字やデザインのミスを防げる
・複数ページに共通デザインを展開できる
・後から一括で修正・更新が可能
・見た目の統一感がアップするとくにボタンや案内系パーツの使い回しに効果を発揮します。
- ブログパーツはどこで使えますか?
-
記事内はもちろん、サイドバーやフッター、CTA(行動を促すパーツ)など、さまざまな場所に設置できます。ウィジェットにショートコードを貼ればOKです。
- どうやってブログパーツを作るの?
-
WordPress管理画面の「ブログパーツ」から新規追加ができます。名前をつけて、好きなブロックを組み合わせて保存すれば、何度でも使えます。
- 編集した内容は自動で反映されますか?
-
はい。ブログパーツを編集すると、設置しているすべての場所に自動で反映されるので、修正がとてもラクです。
- パーツが多くなって管理が大変…対策はある?
-
「名前と用途」をわかりやすく付けておくと管理が楽になります。
月1回のバックアップや、使わないパーツを非公開・下書きにするのもおすすめです。

