ボタンひとつでクリック率が劇的に変わること、あなたは知っていましたか?
私も「装飾用かな?」と軽く見ていたSWELLボタン。

計測をオンにしたら表示回数やクリック率まで把握できて驚きました。
この記事では、SWELLのボタンデザインの選び方から、アフィリエイトリンクの設置、クリック率アップのための改善方法までを丁寧に解説します。
この記事を読むだけで、「どのボタンが効果的か」が明確になり、収益や反応率アップにつながる一歩を踏み出せます。
あなたのブログ運営が、もっと戦略的で楽しくなるはずです!
SWELLボタンってなに?


SWELLボタンは、WordPressテーマ「SWELL」で使えるオリジナルのボタン機能です。
見た目のデザイン性や使いやすさが高く、誰でも簡単におしゃれなボタンを設置できます。
SWELLのボタンは見た目だけでなく、アフィリエイトや誘導にも便利な機能が詰まっています。



SWELLのボタンは、クリックしたくなるようなデザインを誰でも簡単に作れるんです。
- ボタンブロックの特徴
- WordPress標準ボタンとのちがい
- できること3つ
SWELLの「ボタンブロック」ってどんなもの?
SWELLのボタンブロックは、見た目のカスタマイズがしやすい便利な機能です。
リンク先を目立たせたいときや、読者に行動を促すときにぴったりです。
- 色やサイズを簡単に変更
- クリックしたくなる立体感
- 装飾やアイコンもつけられる
たとえば、「続きを読む」や「詳しく見る」などのボタンを作るとき、SWELLでは専用ブロックを選ぶだけで設置できます。
そのままリンク先のURLとテキストを入力すれば、すぐに使えるのも嬉しいポイントです。



カラーや角の丸み、大きさも選べるので、自分のサイトに合ったデザインに調整できます。
おしゃれで見やすく、クリック率アップも期待できるSWELLならではの機能です。
WordPress標準ボタンとのちがい
WordPress標準のボタンと比べて、SWELLボタンは見た目も機能も大きく違います。
とくにカスタマイズのしやすさや、装飾の自由度が大きなポイントです。
- 立体感やアニメ効果がある
- 角丸や影など細かく設定可能
- アイコンやキラッと効果が使える
たとえば、標準のボタンでは色変更くらいしかできませんが、SWELLでは「立体感」や「キラッと光る演出」も簡単に入れられます。



クリックしたくなる見た目に自動で調整されるので、初心者でも見栄えの良いボタンが作れます。
「クリックされるデザイン」を考えずとも、SWELLボタンを使うだけでプロっぽい仕上がりになります。
サイト全体の見た目にも統一感が出せるため、印象もよくなります。
WordPress標準との違いを知ることで、SWELLボタンの良さがよりはっきりと分かるでしょう。
| 項目 | WordPress標準ボタン | SWELLボタン |
|---|---|---|
| デザインの種類 | 1種類のみ | 4種類(ノーマル・立体・キラッと・アウトライン) |
| カスタマイズ性 | 背景色と文字色のみ | 色・サイズ・角丸・影・アニメ効果など |
| アニメーション効果 | なし | キラッと・立体などあり |
| アイコンの設定 | 不可 | テキスト前に自由に追加可能 |
| クリック計測機能 | なし | あり(計測ボタン機能) |
| デザインの統一管理 | 不可 | SWELL設定で一括調整可能 |
| アフィリエイト対応 | 基本リンクのみ | ASPタグのURL貼付OK、ボタン化も簡単 |
| 初心者の使いやすさ | シンプルで最低限 | 直感的に操作できる高機能設計 |
SWELLボタンでできる3つのこと
SWELLボタンは、見た目だけでなく便利な機能を備えています。
とくに次の3つは、ブログやアフィリエイトに役立つ機能です。
- リンク先の指定と変更
- 新しいタブで開く設定
- 計測ボタンでクリック数チェック
たとえば、ボタンにアフィリエイトリンクを入れて、「購入はこちら」と案内すれば、商品の紹介ページへ誘導できます。
さらに、ボタンが何回クリックされたかもSWELLの機能で簡単にチェックできます。
このように、見た目のよさと機能性の両方を兼ね備えているのが、SWELLボタンの魅力です。



SWELLのボタンは、見た目だけじゃなく、使い勝手も抜群なんです!
【4種類】SWELLボタンの特徴


SWELLボタンには、用途や雰囲気に合わせたさまざまなスタイルがあります。
色・形・大きさ・効果などを細かく変えることで、オリジナル感を出すことができます。
それぞれの特徴を知ることで、より伝わりやすく、効果的なボタンが作れるようになります。



「目立たせたい」「やさしい印象にしたい」など、目的に合わせて選べますよ!
- 4つのボタンスタイル
- サイズ・色・角の丸さの変更
- アイコン付きで視線を集める
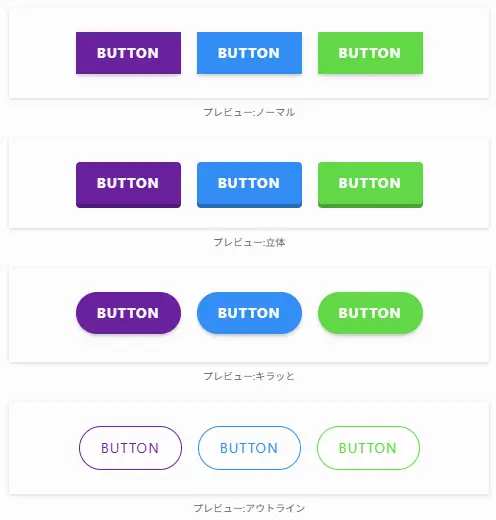
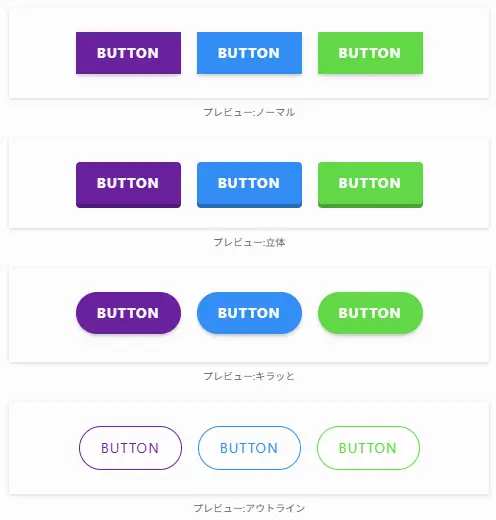
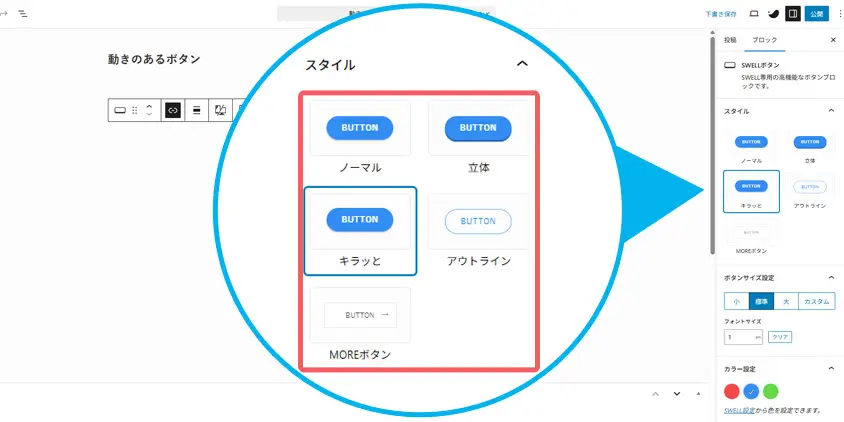
4つのスタイル(ノーマル/立体/キラッと/アウトライン)
SWELLのボタンには、4つの基本スタイルが用意されています。
どれもクリックしたくなるような工夫がされていて、目的や印象に応じて選べます。
- ノーマル:シンプルで見やすい
- 立体:浮き出るような効果
- キラッと:光の演出が入る
- アウトライン:枠線だけで軽やか
SWELLボタン 4つのスタイル
ノーマルスタイルはシンプルで読みやすく、どんな場面にも合います。
立体スタイルはボタンに厚みが出て、存在感がアップします。
キラッとはアニメーションがあり、注目を集めたい場面にぴったりです。
アウトラインは背景が透明で、すっきりした印象を与えたいときに向いています。



この4つの中から、ページの雰囲気や目的に合わせて選ぶと効果的です。
まずは一通り試してみて、自分のサイトに合うスタイルを見つけましょう。
サイズ・色・角の丸さの変更方法
SWELLボタンは、サイズや色、角の形を自由に変えられます。
ページ全体のデザインと統一感を持たせたり、特定のボタンだけ目立たせたりできます。
- サイズは小・標準・大・カスタムから選べる
- 背景色や文字色も自由に設定
- 角の丸さもスライダーで調整
たとえば、小さなボタンを連続して並べたいときは「小」に設定すればすっきり収まります。
「ここを押して!」と強調したい場合は、大きめの「大」と目立つ色で設定すると効果的です。
角丸は、やさしい印象を出したいときに便利です。



反対に、きりっとした印象を出したいときは、丸みを少なくしよう。
設定画面でスライダーやカラーピッカーを使えば、感覚的に調整できるのもポイントです。
自分のページに合った見た目を試しながら決めてみてください。
【簡単】SWELLボタンの設置方法


SWELLボタンは、ブロックエディターを使って直感的に設置できます。
手順はとてもシンプルで、初心者でもすぐに使いこなせるのが大きなメリットです。



3ステップで完成!すごくかんたんです!
- ブロックエディターで追加
- テキストとリンクを入力
- 新しいタブで開く設定
ブロックエディターでボタンを追加
まずはブロックエディター上で、ボタンブロックを追加するところから始めます。
この操作だけで、基本的なボタンの形がページに設置されます。
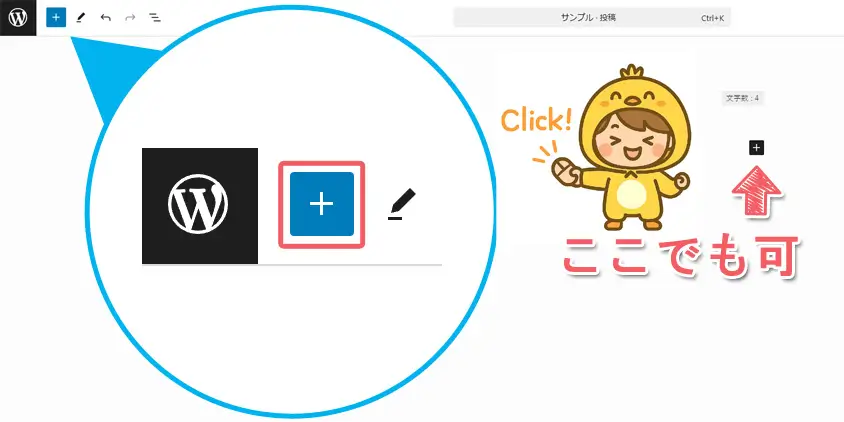
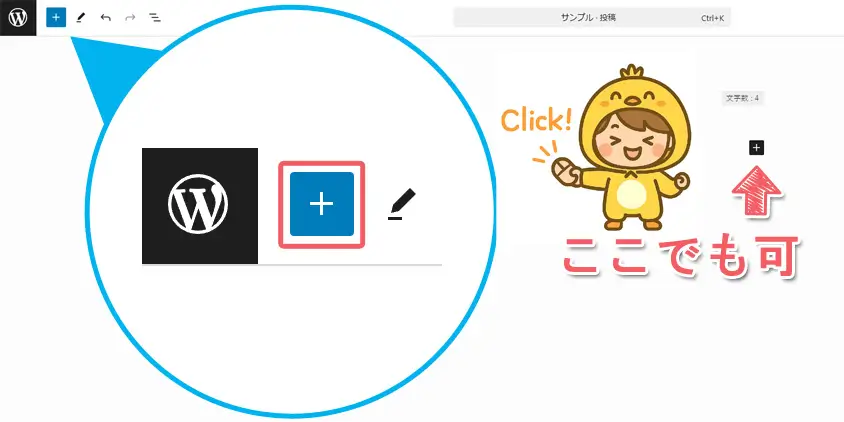
- +ボタンをクリックする
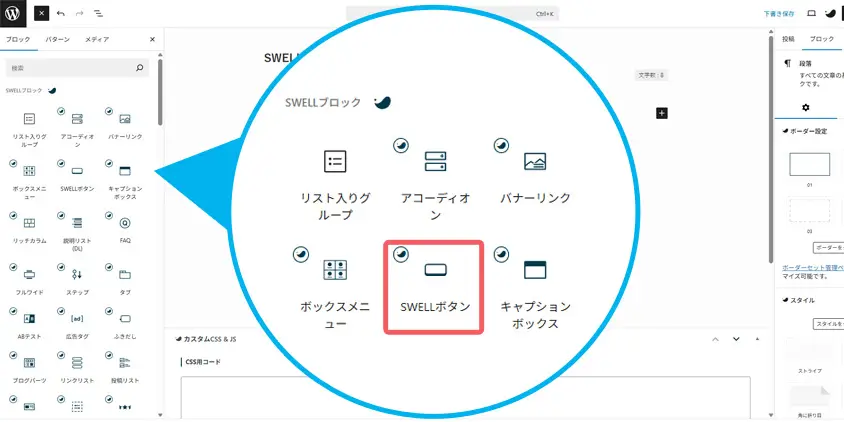
- SWELLボタンを選択
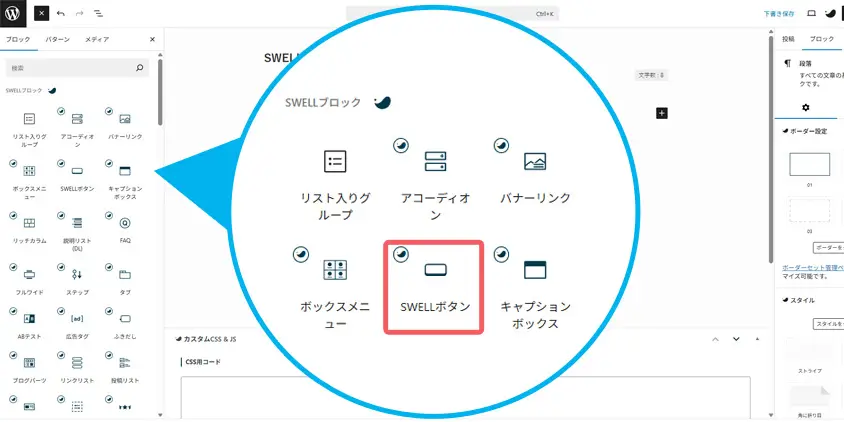
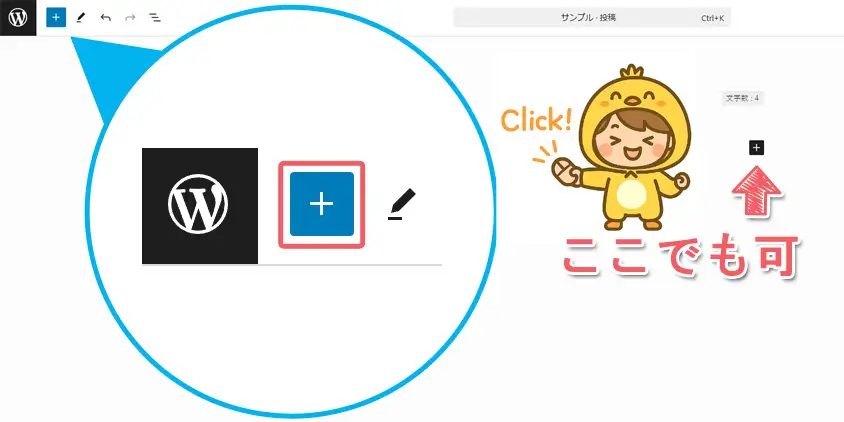
SWELLボタンの設置方法


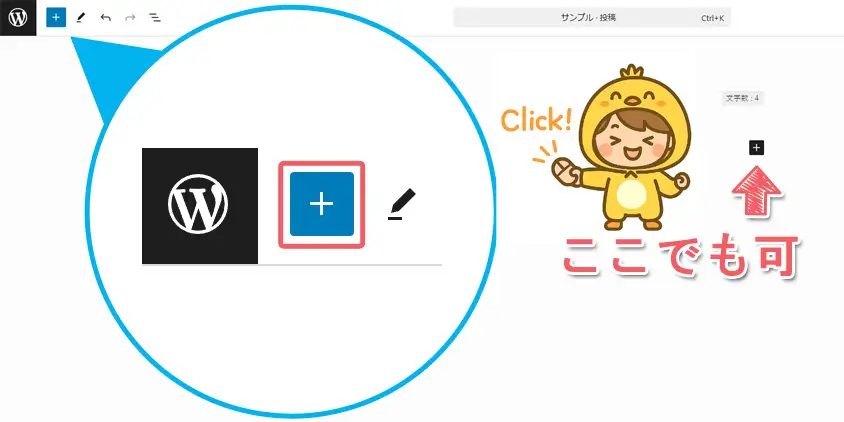
記事投稿画面の左上「+」をクリックします。


「SWELLボタン」をクリックします。


以上でボタンの設置は完了です。
段落の間にボタンを入れたいとき、+マークから「SWELLボタン」を選択すればすぐに設置されます。
通常のボタンと違い、SWELL専用のスタイルが適用されるので見た目も洗練されています。



初心者でもクリック操作だけで簡単に設置できます。
テキストとリンクを入力する
ボタンを追加したら、次に中の文字(テキスト)とリンク先のURLを設定します。
この作業をすることで、実際にボタンとして機能するようになります。
- ボタン内の文字を直接編集
- URL入力欄にリンク先を貼る
- 外部リンクも自由に設定可能
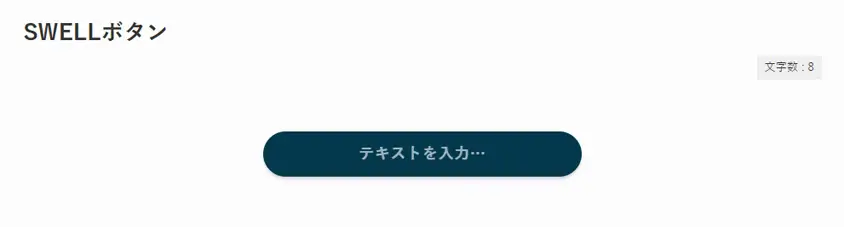
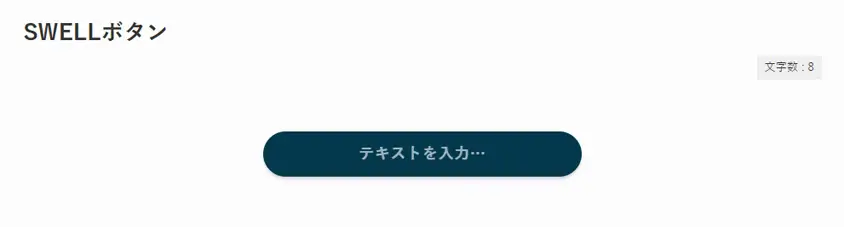
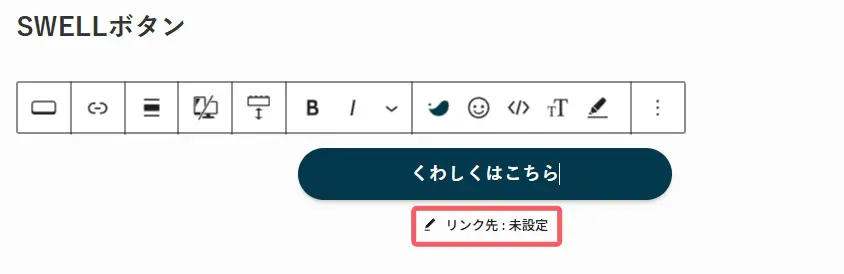
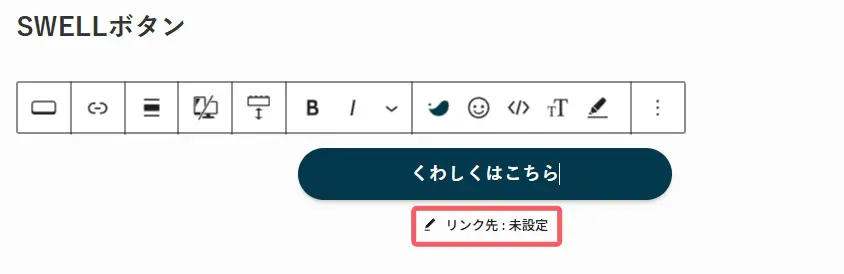
テキストとリンクの設定方法


ボタンを設置したら上記部分にテキストを入力します。


「リンク先:未設定」をクリックします。


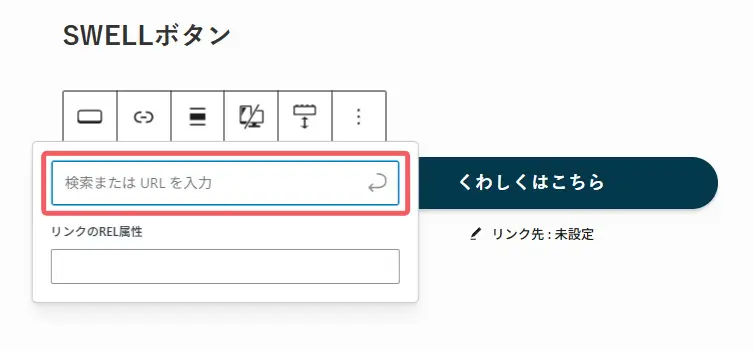
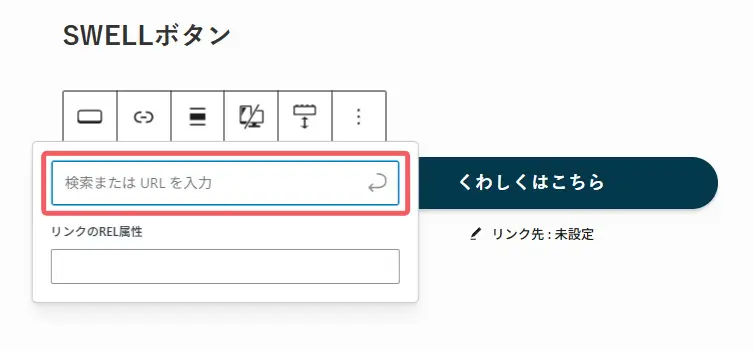
ウィンドウが開くので「リンク先のURL」を入力します。
URL入力後、右の「をクリックします。
以上でテキストとリンクの設定は完了です。
「公式サイトを見る」や「くわしくはこちら」といった文字を入れれば、読者に行動を促しやすくなります。
リンク先には自分の他の記事でも、外部のページでも自由に設定できます。



文字数が多すぎるとボタンが不格好になるので、できるだけシンプルにしましょう。
新しいタブで開く方法
ボタンのリンクを新しいタブで開くように設定すると、読者のページ離脱を防げます。
特に外部サイトに飛ばすときには、新しいタブ設定が効果的です。
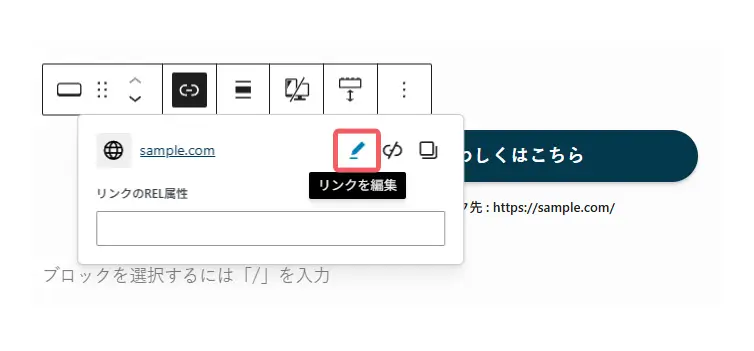
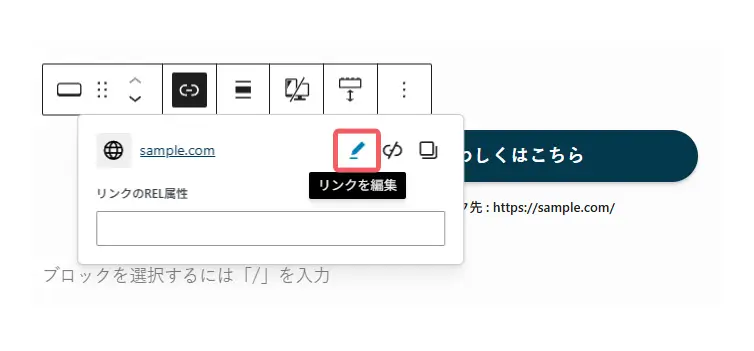
- リンク入力後、鉛筆マークをクリック
- 「新しいタブで開く」にチェック
- 最後に「保存」をクリック
新しいタブで開く設定


リンク先のURL入力後、「(鉛筆マーク)」をクリックします。


「新しいタブで開く」にチェックを入れて「保存」をクリックします。
以上で新しいタブで開く設定が完了です。
商品ページやサービスサイトへのリンクをボタンで設定した場合、同じタブで開くと元のページに戻りにくくなります。
そんなとき「新しいタブで開く」に設定しておけば、読者はあなたのサイトを閉じずに済みます。



ユーザー体験が良くなり、ページ滞在時間の向上にもつながります。
リンクの種類によっては必須ともいえる設定なので、毎回確認しておきましょう。



ボタンを押したあとも、読者が迷子にならないようにしてあげましょう!
アフィリエイトに最適!広告リンクとクリック計測


SWELLボタンは、アフィリエイトリンクを貼るのにもとても便利です。
さらにクリックされた回数を計測する機能までついているため、効果の確認もしやすくなります。



リンクを貼るだけでなく「どのボタンが押されてるか?」までチェックできるのが強みです!
アフィリエイトで稼ぎたい人にとって、SWELLボタンは心強い味方になります。
- ASP広告タグの貼り方と注意点
- ボタンのクリック数を計測する方法
ASP広告タグの貼り方と注意点
SWELLボタンは、ASPから取得したアフィリエイトタグをそのまま貼り付けることができます。
特別なHTML編集をしなくても、ブロックの設定画面で簡単に入力できるのが大きな利点です。
- ASPのテキスト型タグを貼るだけでOK
- 余分な編集やショートコード不要
A8.netやもしもアフィリエイトなどで発行される「テキストリンク」タグがあれば、「広告タグを直接入力」欄にコピペするだけで使えます。



広告タグはバナー型ではなく、必ずテキスト型を使ってね!
SWELLでは、広告リンクをそのまま使って、すばやく効果的なボタンを作ることが可能です。
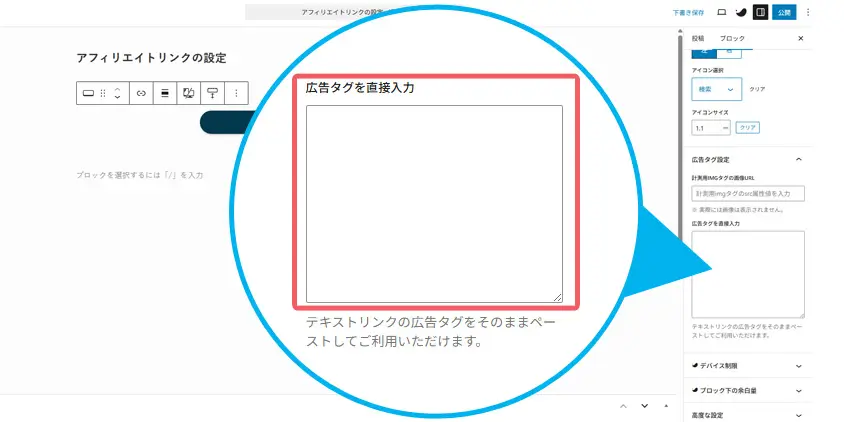
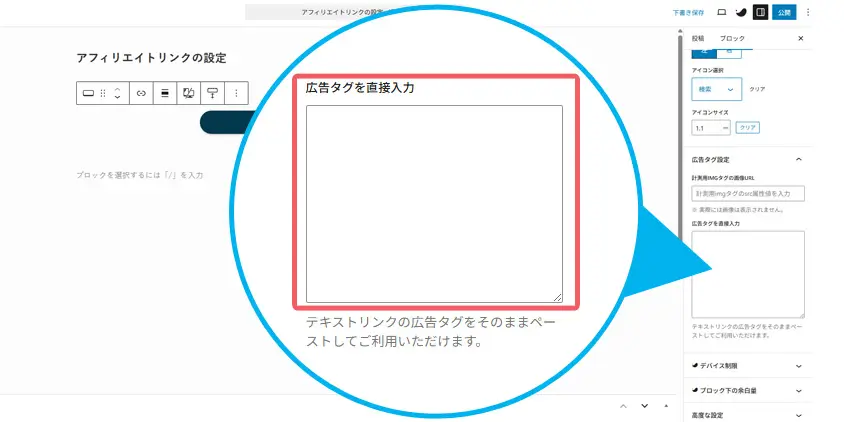
アフィリエイトリンクの設定方法


SWELLボタンを設置後、右側の「広告タグを直接入力」欄にASPの広告タグをコピペします。


「広告タグを直接入力」に広告タグを入れると上の画像のように、「※HTMLタグ直接入力中」と表示されます。
アフィリエイトリンクの設定はこれで完了です。
ボタンのクリック数を計測する方法(計測ボタン機能)
SWELLには、ボタンがクリックされた回数を記録できる「計測ボタン」機能があります。
この機能を使えば、どのリンクが反応されているかを見ながら改善ができます。
たとえば、AとBのボタンを同じページに置いておき、クリック数を比較すれば、どちらが効果的かが分かります。



このデータを元に、「色を変える」「文言を調整する」など、改善のヒントになります。
結果は記事投稿ページから確認できます。
アフィリエイトで「結果が出ない」と悩んでいる方は、まずクリックの計測から始めてみましょう。



どのボタンが効果的か「見える化」できるから、失敗しにくくなるよ!
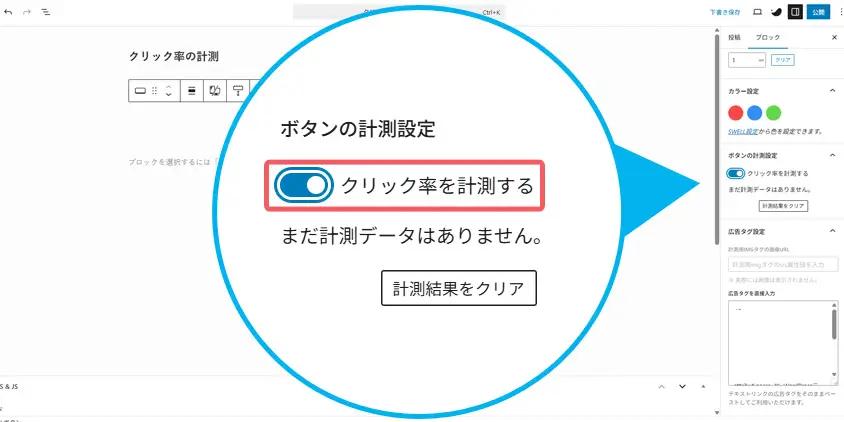
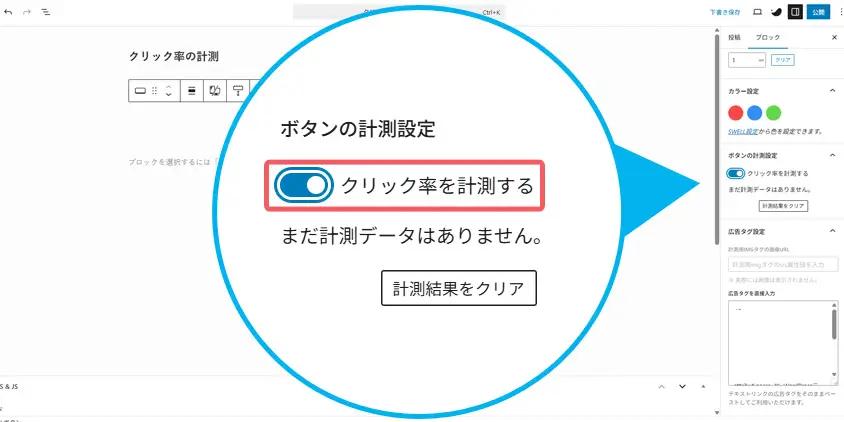
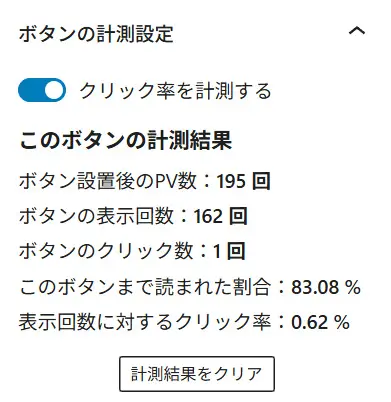
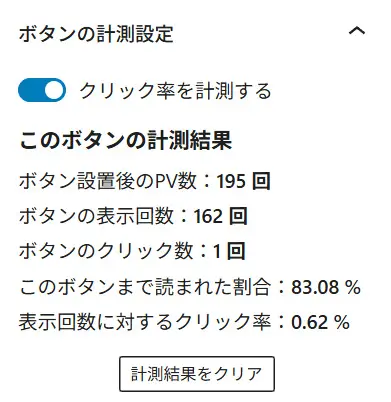
クリック率の計測方法


SWELLボタンを設置後、右側の「クリック率を計測する」をオンにします。


データが蓄積されると、計測データが確認できます。
ボタンのデザイン設定


SWELLでは、ボタンの色や角の丸さなどをテーマ全体で設定できます。
毎回同じデザインを手動で設定しなくても、統一感のある見た目をキープできます。



ボタンの初期設定を変えれば、毎回いじらなくても統一感が出せますよ!
- SWELL設定で色や丸みを調整
ここで設定した内容は、ボタンブロックを追加したときに自動で反映されます。
時間の節約にもなり、サイト全体の見た目も整います。
SWELL設定から色・角丸などを変更する方法
ボタンのデザインをテーマ全体で変えるには、WordPressの管理画面からSWELL設定を開きます。
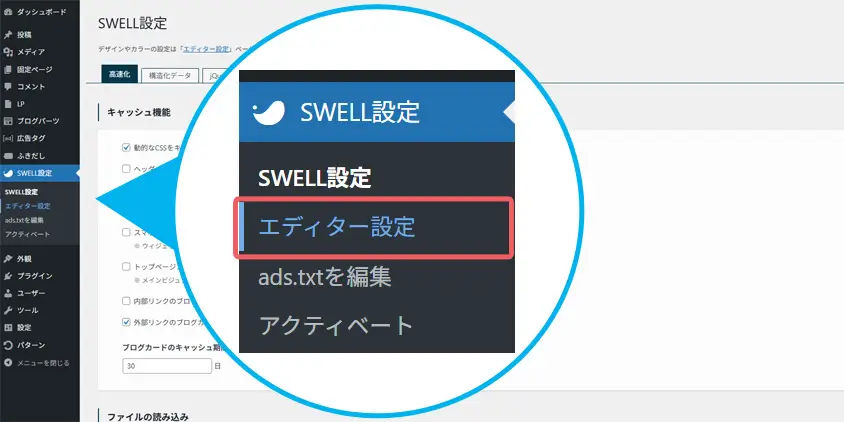
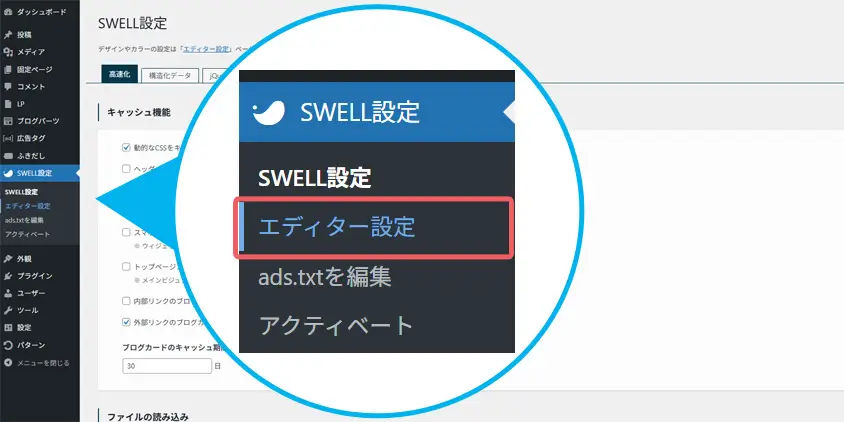
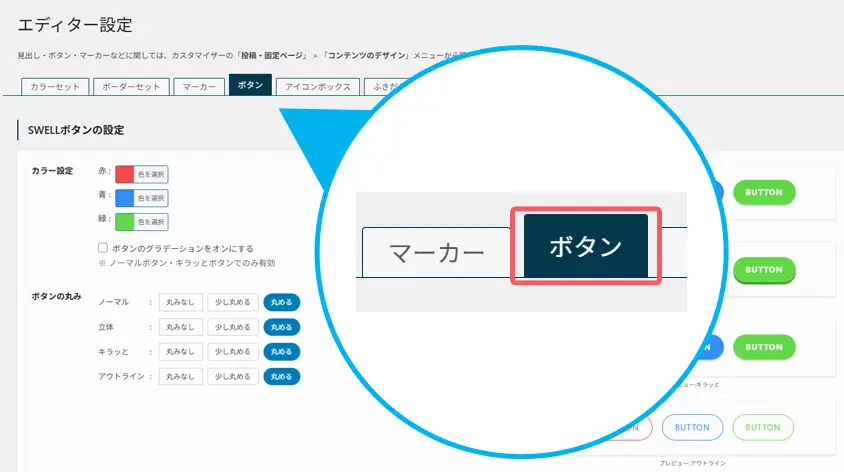
- 管理画面から「SWELL設定 → エディター設定」へ
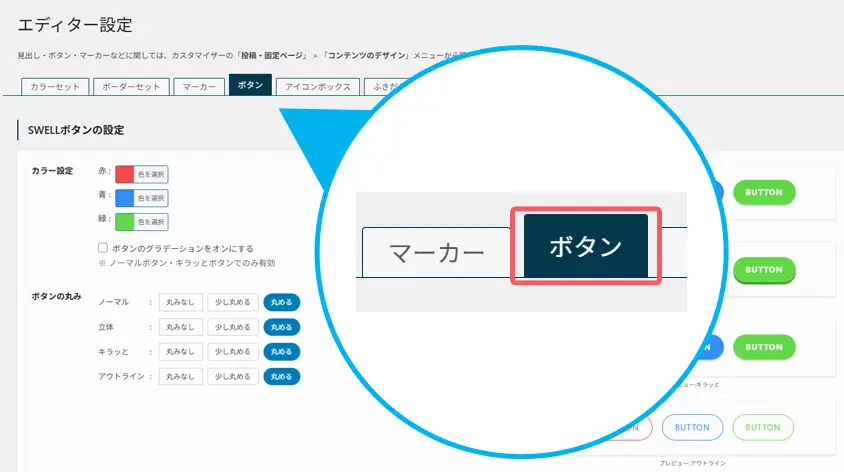
- 「ボタン」タブをクリック
- ボタンカラー・角丸の設定が可能
ブランドカラーが青なら、ここで「ボタンのカラー設定」を青にしておくと、すべてのボタンに反映されます。
角の丸さを調整することで、やわらかい雰囲気にも、スタイリッシュにも変えられます。



グラデーションもここで設定できます。
何度も同じ設定を繰り返す手間がなくなるので、記事作成の効率も上がります。
設定はリアルタイムでプレビュー表示されるため、見ながら微調整することも可能です。



全体の色を統一すれば、プロっぽいデザインに見えるようになります!
ボタンのデザイン設定方法


WordPressの管理画面から、「SWELL設定」>「エディター設定」を選択します。


「ボタン」をクリックします。


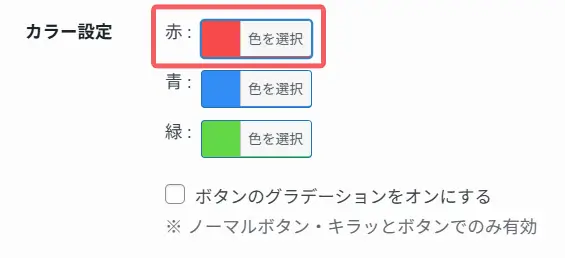
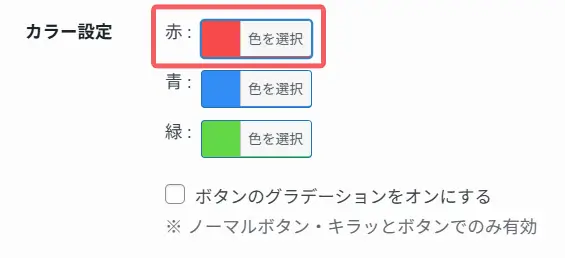
色の変更はカラー設定で変更したい色をクリックします。


#から始まるカラーコードかカラーピッカーを使って色を指定します。



グラデーションの設定もここで行います。
↓カラーコードや色見本についてはここがおすすめ


ボタンの丸みは「丸みなし」「少し丸める」「丸める」の3種類から選択します。


選択した内容は右側でリアルタイムでプレビューできます。
最後に左下の「変更を保存」をクリックしたら完了です。
初心者でもできる!ちょい工夫のテクニック5選


基本的な使い方に慣れたら、ボタンをもっと魅力的に見せる工夫を加えてみましょう。
ちょっとしたアイデアでも、クリック率を大きく変える効果があります。
どれもすぐできる内容なので、まず1つからでも試してみましょう。



ボタンにひと工夫入れるだけで、読者の行動が変わるんです!
- アイコン付きで視線を引く
- マイクロコピーで安心感を出す
- 立体&キラッと効果で目立たせる
- 下に説明文をつけて親切に
- 色や文言を変えてA/Bテスト
アイコン付きボタンでクリック率アップ
アイコンをつけるだけで、視線が集まり、クリック率がアップしやすくなります。
特に矢印や星など、意味のあるアイコンは読者に行動を促す効果があります。
- 矢印で「進む」印象をつける
- 星マークで「おすすめ感」を出す
- チェックマークで信頼感を演出
たとえば、「今すぐ申し込む」ボタンに→アイコンを付けると、動きを連想しやすくなります。
「人気No.1商品」のボタンには★マークを付けると、自然に注目が集まります。
「安心してご利用いただけます」には✔アイコンが合います。



SWELLでは、ボタン設定の「アイコン選択」から簡単に選べるので、ぜひ試してみましょう。
視覚的な情報を加えるだけで、行動率は大きく変わります。
まずは目立たせたいボタンに、アイコンを加えてみてください。
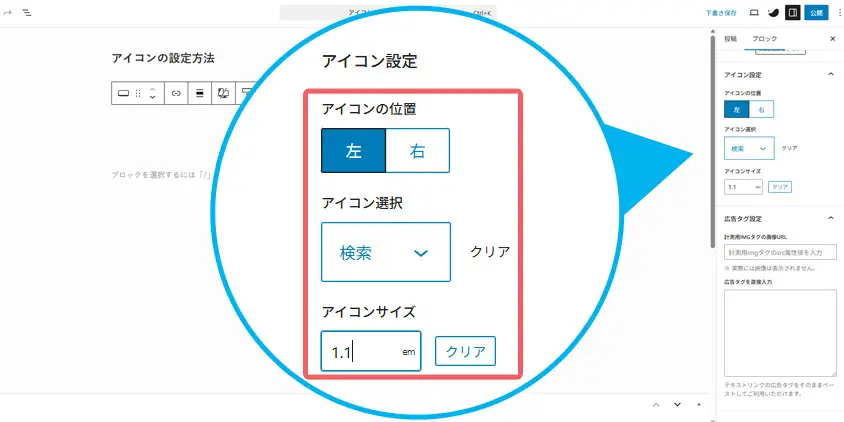
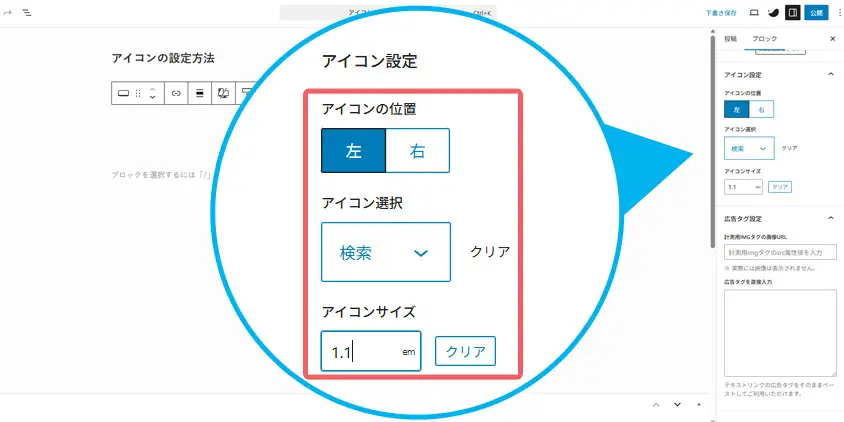
アイコンの設定方法


SWELLボタンを設置後、右側の「アイコン設定」から設定します。
| アイコンの位置 | 「左」「右」から選択します |
| アイコン選択 | アイコンの種類を選択します |
| アイコンサイズ | アイコンのサイズを指定します |








マイクロコピーで「押したくなる」ボタンに
ボタンのすぐ上にマイクロコピー(短い文章)を入れることで、読者の気持ちに寄り添えます。
この「ひとこと」があるだけで、安心感や期待感が生まれ、クリック率がアップします。
- 「30秒で完了!登録無料」
- 「迷ったらコレが一番人気!」
- 「いつでもキャンセルできます」
「申し込む」ボタンだけだと不安に感じる方もいます。
その上に「登録は1分で完了します」と添えるだけで安心感がアップします。
「まずは無料体験から」などの言葉を添えるのも効果的です。



短く、分かりやすく、読み飛ばされにくい言葉を選びましょう。
SWELLでは、マイクロコピー付きのボタンが用意されていますのですぐに挿入できます。
マイクロコピー付きボタンの設置方法


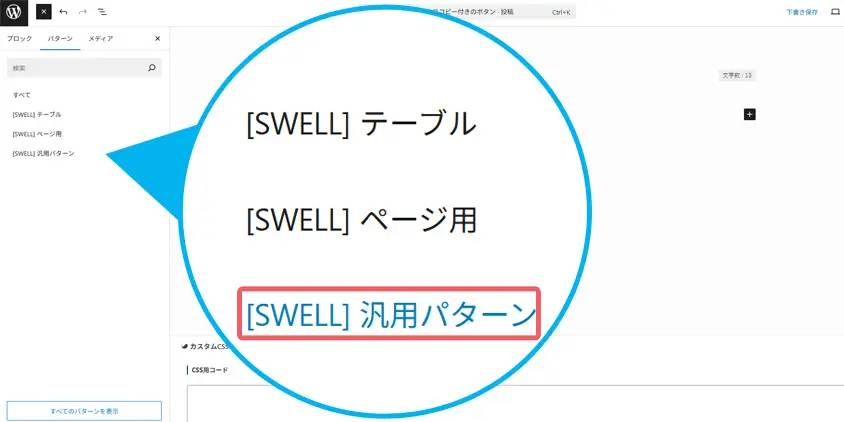
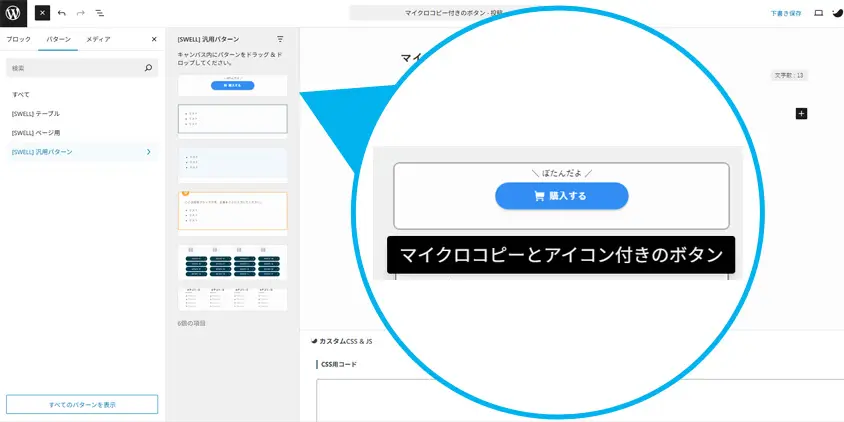
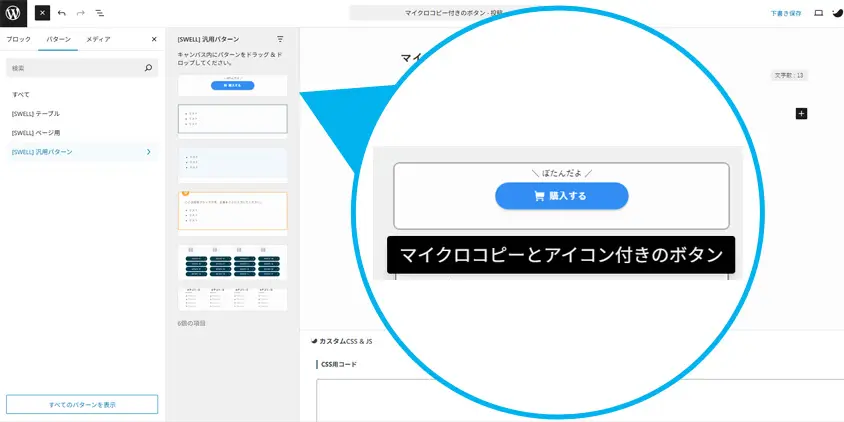
記事投稿画面の左上「✙」をクリックします。


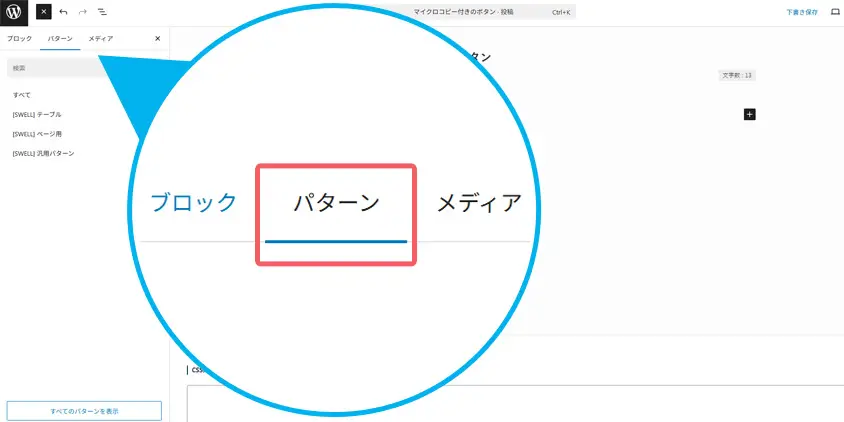
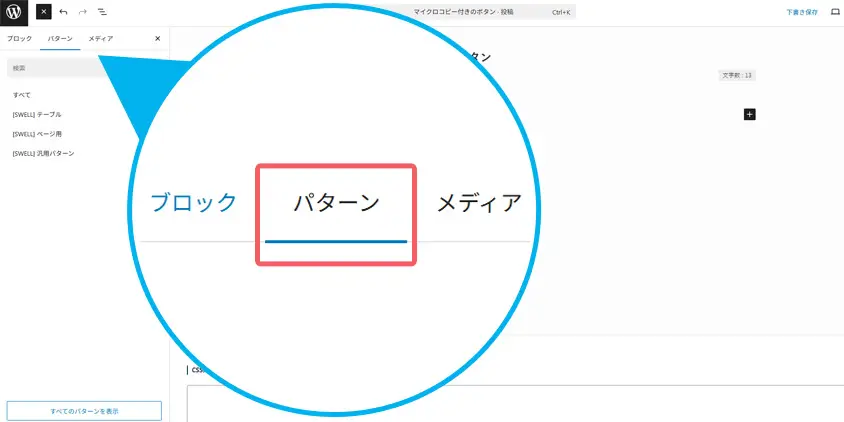
「パターン」をクリックします。


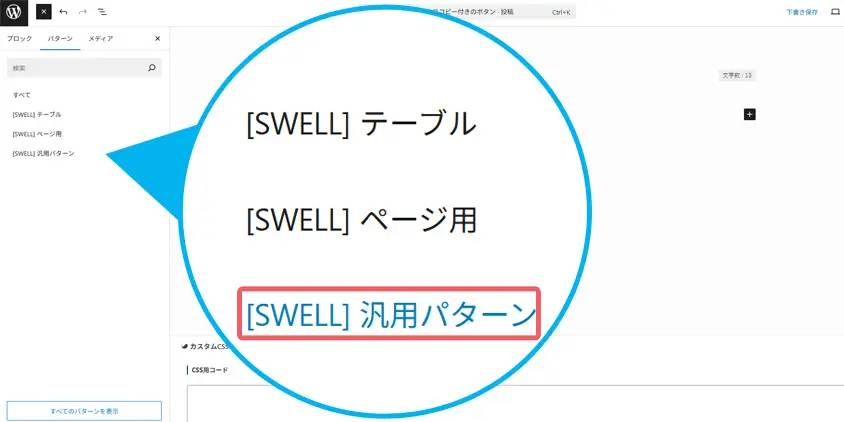
「[SWELL]汎用パターン」をクリックします。


「マイクロコピーとアイコン付きのボタン」をクリックすれば設置完了です。
テキストやアイコンは変更可能です。
立体&キラッと効果を活かす
ボタンに立体感やアニメ効果をつけると、見た目の印象が大きく変わります。
「動き」があるボタンは、読者の目を引きやすく、クリックを促すきっかけになります。
- 立体スタイルで目立たせる
- キラッと効果で印象づける
- 重要なボタンだけに使う
たとえば、申込ページのボタンだけ「キラッと」させれば、自然と視線が集まります。



全てのボタンに使うと効果が薄れるため、「ここぞ」という場面だけに活用しましょう。
ボタンブロックのスタイルから選ぶだけで使えるので、初心者でもすぐ設定可能です。
視覚的なアプローチで、ボタンの効果を最大限に引き出していきましょう。



ひと工夫で「押したくなる」ボタンに早変わり!
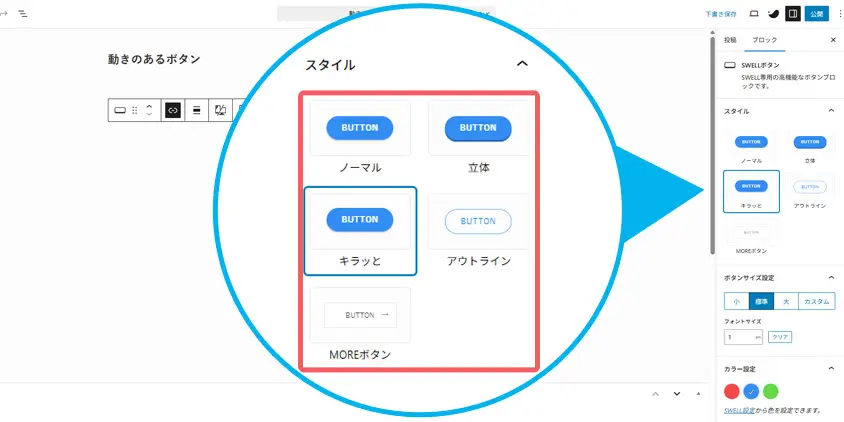
動きがあるボタンの設置方法


SWELLボタンを設置後、右側の「スタイル」から好きなボタンを選択します。
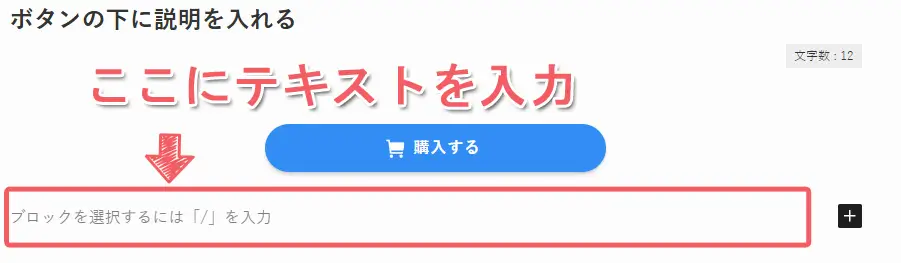
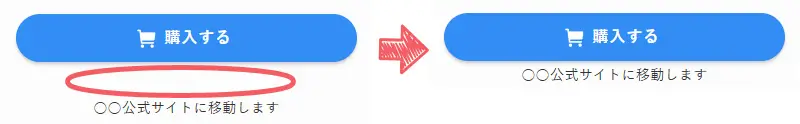
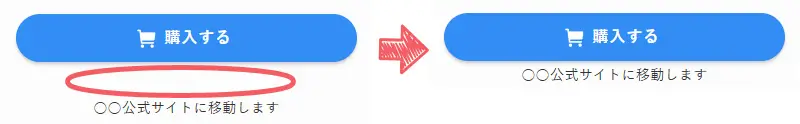
ボタンの下に説明を入れると親切
SWELL®公式サイトに遷移します
ボタンの下にひとこと説明を入れるだけで、読者の不安や疑問を解消できます。
とくに、申込や購入系のボタンでは効果が大きくなります。
- 何のボタンか説明する
- 押した後の流れを伝える
- 安心感を与える言葉を添える
たとえば、ボタンの下に「このボタンを押すと公式サイトに移動します」と入れると、読者は安心して押せます。
「登録は無料・キャンセルも可能です」と入れれば、申し込みのハードルを下げられます。



説明文は長くせず、1行以内にまとめるとスッキリします。
初心者でも、やさしく丁寧な印象を出すのに効果的な方法です。
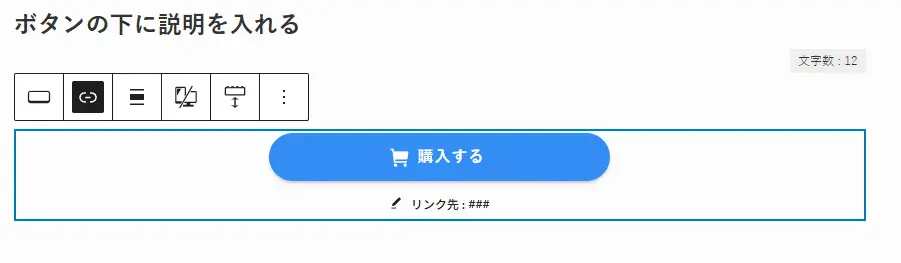
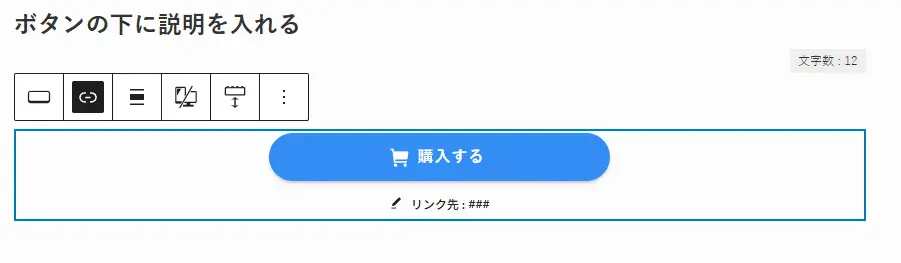
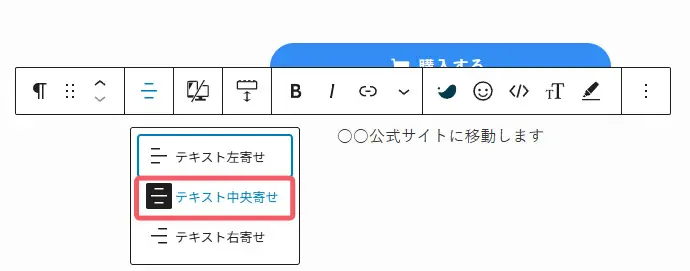
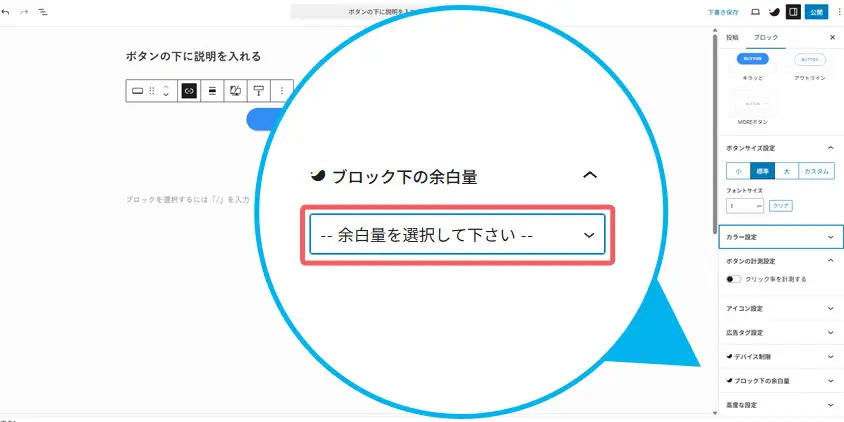
ボタンの下に説明を入れる方法


SWELLボタンを設置後、ボタンをクリックして選択。
上の画像のように青い枠が表示されます。


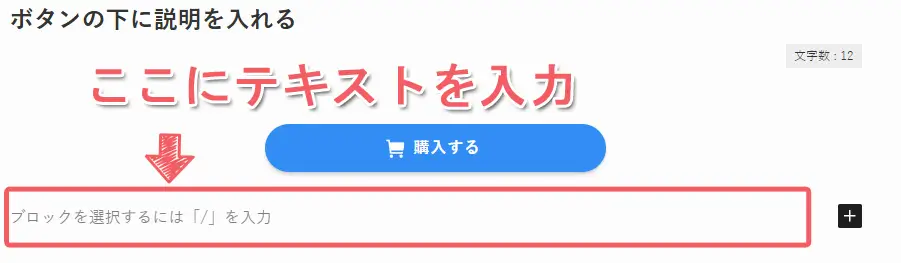
キーボードの「Enter」を押すか、左上の「+」ボタンから「段落」を選択します。
ブロックが追加されるので説明を入れます。


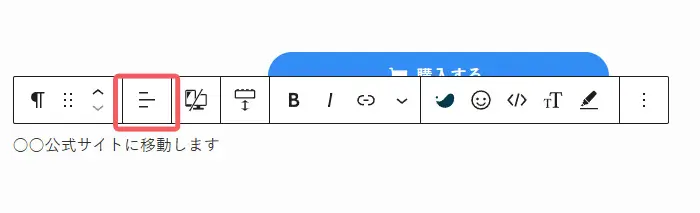
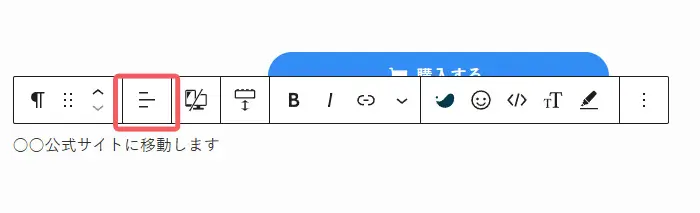
「テキスト左寄せ」をクリックします。


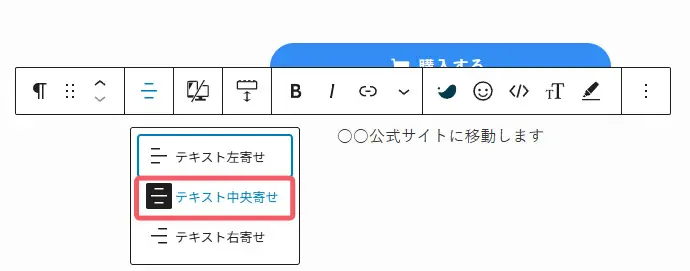
「テキスト中央寄せ」をクリックします。


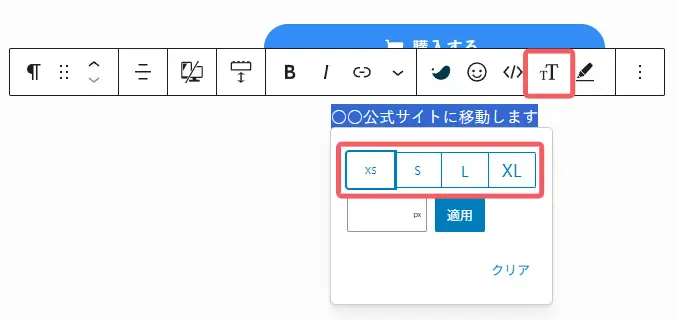
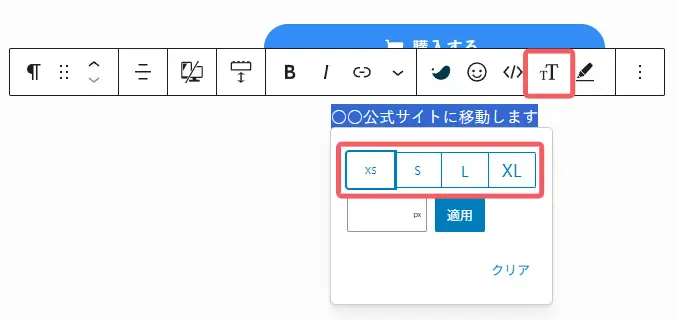
テキストを選択した状態で「フォントサイズ」をクリックし、好きなサイズを選択します。


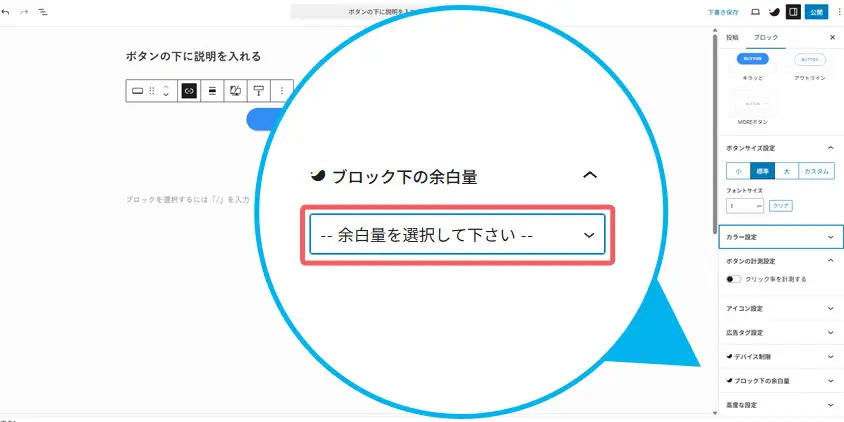
そのままだとボタンとテキストが離れすぎているので、右側の「ブロック下の余白量」で余白を「0em」にします。


余計な余白がなくなり、ボタンと説明の距離がいい感じになります。
色や文言を変えてA/Bテストしてみよう
同じ場所に異なるボタンを試して、どちらが効果的かを比べる「A/Bテスト」はとても有効です。
少しの違いでも、クリック率や成果に大きく差が出ることがあります。
- 色を変えて印象を比較
- 文言を変えて伝わり方を確認
- 計測ボタンで数値をチェック
たとえば、赤と青のボタンを同じ記事に置いて、どちらが多く押されるかを確認してみましょう。
「今すぐ見る」と「くわしくはこちら」で、どちらが効果的かを比べるのもおすすめです。



SWELLの「計測ボタン」機能を使えば、クリック数の比較が簡単にできます。
1週間ほど運用して数字を見れば、より良いボタンに改善できます。
失敗を恐れず、どんどん試して効果を高めていきましょう。



シンプルな工夫で差がつく!まずはひとつ試してみて!
ABテストについては別の記事で詳しく解説しています。


SWELLボタンの使い方まとめ
SWELLボタンは、見た目も機能も優れた高性能なブロックです。
初心者でも簡単に設置でき、アフィリエイトや読者の誘導に役立つ便利な機能が豊富にそろっています。



「設置・装飾・分析」がかんたんにできるから、ブログ初心者にもピッタリ!
- 使いやすい4つのボタンスタイルを選べる
- 色・サイズ・角丸を自由にカスタマイズ可能
- アイコンや装飾で視線を集められる
- 計測ボタンでクリック数を可視化できる
- アフィリエイトリンクの貼り付けも簡単
- SWELL設定でデザインを全体統一できる
- マイクロコピーやA/Bテストで反応UP
記事内の誘導や、商品の紹介、申し込みの促進など、あらゆるシーンで活躍するSWELLボタン。
この記事で紹介した内容を参考に、まずは1つのボタンから使ってみてください。
ちょっとした工夫の積み重ねで、読者の行動や成果は確実に変わっていきます。



「見た目も、使いやすさも、効果も」そろってるのがSWELLボタンの魅力!
よくある質問
- SWELLボタンってなに?
-
SWELLボタンは、WordPressテーマ「SWELL」に搭載されている高機能なボタンブロックです。
誰でも簡単に見栄えのよいボタンを設置でき、デザインや機能も豊富です。
- SWELLボタンは初心者でも使える?
-
はい、SWELLボタンはブロックエディターから直感的に操作できるため、初心者でも簡単に使えます。
設置・編集・カスタマイズまで数クリックで完了します。
- SWELLボタンのデザインは変更できる?
-
デザインは自由自在に変更可能です。
色、サイズ、角の丸さ、アイコンの有無などを簡単にカスタマイズでき、自分のサイトに合わせた統一感のあるボタンが作れます。
- SWELLボタンにはどんな種類があるの?
-
SWELLボタンには「ノーマル」「立体」「キラッと」「アウトライン」の4つのスタイルがあります。
それぞれ違った印象を与えられるため、目的に応じて使い分けが可能です。
- アイコン付きボタンは作れる?
-
はい、SWELLボタンにはアイコン追加機能があります。
矢印や星、チェックマークなどをテキストの前後に簡単に表示でき、視線を集めやすくなります。
- アフィリエイトリンクは貼れる?
-
はい、SWELLボタンはアフィリエイトリンクにも対応しています。
ASPから取得したテキストリンクタグを貼り付けるだけで、簡単に広告ボタンが作成できます。
- クリック数の計測はできる?
-
SWELLには「計測ボタン機能」があり、ボタンのクリック数を確認することができます。
A/Bテストや改善に役立てることができ、アフィリエイトにも最適です。
- SWELLボタンを全体デザインに合わせられる?
-
SWELLの「エディター設定」でボタンの色や角丸などの初期設定を変更しておけば、記事ごとに統一感のあるデザインを自動適用できます。
全体のブランディングにも役立ちます。