読者の目を引く記事を作りたいけど、デザインに自信がない… そんな悩みをお持ちのあなたへ。
この記事では、WordPress初心者でも簡単にできるブログカードの設置方法を解説します。

ブログカードってなんですか?



ブログカードは、他の記事やサイトへのリンクを、画像やタイトルと共に表示する機能のことだよ。
- 記事の見た目が向上: デザイン性の高いカードで、記事の見栄えが格段にアップします。
- 読者の興味を引きつけやすい: 画像やタイトルで内容をひと目で理解でき、クリックしたくなるような記事に。
- SEO効果も期待できる: 内部リンクが強化され、SEO対策に効果的です。
難しい設定は不要! 初心者でも分かりやすいように、具体的な手順を画像を交えて解説します。
さあ、あなたもブログカードを使って、より魅力的なブログを作ってみませんか?
ブログカードとは?


ブログカードの概要
ブログカードは、リンク先の情報をコンパクトにまとめて表示する機能です。
読者に魅力的な視覚情報を提供し、クリックしたくなるような印象を与えるために使われます。
ブログカードを設置すると、通常の青い文字のリンクではなく、画像付きのカードが表示されます。
このカードには、リンク先のタイトルや簡単な説明文が含まれており、視覚的に豊かな情報を提供します。



視覚的な要素は人間の脳に強く働きかけるから、テキストのみよりも情報が記憶に残りやすくなるよ。
ブログカードは、リンク先の情報を効果的に伝えるための強力なツールです。
視覚に訴えるデザインで、読者の注意を惹きつけましょう。
ブログカードとテキストリンクの違い
ブログカードはテキストリンクよりも多くの情報と視覚的魅力を提供します。
テキストリンクは文字だけでリンクを示しますが、ブログカードは画像や説明文を含めたカード形式でリンクを示すため、より多くの情報を一目で伝えることができます。
実際にどんな感じに表示されるのか見てみましょう。


いかがですか?テキストリンクと比較して、ブログカードがいかに情報豊富で魅力的かがわかります。
テキストリンクはシンプルなリンク表示ですが、ブログカードは視覚的にアピールする要素を含むため、ユーザーの関心を引きつけやすくなっています。



どちらを使用するかは、ブログのデザインやコンテンツの性質によって選択してくださいね。
ブログカードのメリットとデメリット


WordPressのブログカードには、良い点と気をつけるべき点があります。
メリットには「クリック率向上」や「SEO効果」があり、デメリットには「読み込み速度への影響」があります。


クリック率 (CTR) 向上
ブログカードは、通常のリンクよりもクリック率(CTR)が向上します。



画像や説明文が含まれるため、読者はリンク先に興味を持ちやすくなるからです。
例えば、ニュース記事をブログカードで紹介した場合、テキストリンクだけの場合よりも、どんな内容の記事かが一目でわかるため、クリックする人が増えるのです。
ブログカードは、視覚的な魅力を利用して読者の興味を引きつけ、クリックさせる効果があります。
SEO効果
ブログカードには、SEO(検索エンジン最適化)にも良い影響を与えます。
内部リンクを増やし、ユーザーの滞在時間を延ばすことができるからです。



関連記事へのリンクが増えることで、サイト内の回遊率が上がるよ。
Googleはユーザー体験を重視しており、サイト内の回遊率向上はSEOにプラスの影響があると認められています。
ユーザー体験向上
見やすく、分かりやすいブログは、読者にとって快適なユーザー体験を提供できます。
画像とテキストが組み合わさったブログカードは、情報を直感的に理解しやすくなります。
これにより、読者はコンテンツをスムーズに閲覧でき、サイト内を迷うことなく回遊できます。



関連記事やおすすめ記事がわかりやすく表示されると、読者が興味のある内容を見つけやすくなりますよ。
ブログカードを上手く使って、読者にとってわかりやすく、魅力的なユーザー体験を提供しましょう。


読み込み速度への影響
ブログカードは、ページの読み込み速度が遅くなる可能性があります。
テキストリンクに比べてデータ量が多く、ページの読み込みに時間がかかるからです。
複数のブログカードを1ページに掲載すると、画像やスタイルシートの読み込みが増え、ページの表示が遅れることがあります。



訪問者が待ち時間にストレスを感じると、離脱してしまう可能性が高まるから注意が必要だよ。
ブログカードを使う際は、ページ表示速度に注意を払い、必要以上に多用しないことが重要です。
読み込み時間を短縮するための工夫も同時に行いましょう。



ブログカードは、メリット・デメリットを理解した上で正しく活用すれば、あなたのブログをより魅力的にする強力なツールになりますよ。
WordPressでブログカードを作成する方法


ブログを読んでいる人が別の記事に興味を持ってくれると、ブログ全体の価値が高まります。そこで便利なのがブログカードです。
ブログカードを使うと、他の記事も簡単に紹介できます。
ここではいくつかあるブログカードの作り方をわかりやすく紹介します。
SWELLの機能を使用する方法
まずは、SWELLというテーマを使ってブログカードを作る方法を紹介します。
SWELLは、WordPressのテーマの一つで、いろんな機能があってとっても便利です。
SWELLについて詳しく知りたい人は【SWELL】を使ったブログの作り方をご覧ください。


SWELLには、ブログカードを作るための便利な機能が最初から組み込まれているので、簡単にブログカードを作れます。
ここではSWELLの機能を使ってブログカードを作成する方法を2つ紹介します。
- SWELLブロックを使う方法
- ショートコードを使う方法
SWELLブロックを使う方法
SWELLにはSWELLブロックというブロックエディタで簡単にブログカードを作れる機能があります。



直感的な操作で使えるので、初心者はこの方法がおすすめだよ。


WordPressの編集画面で、記事を書いているところに行き【+】ボタンをクリック。


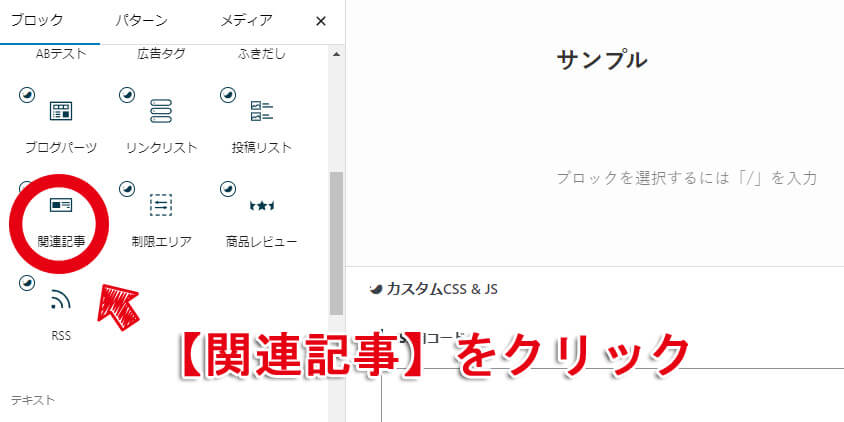
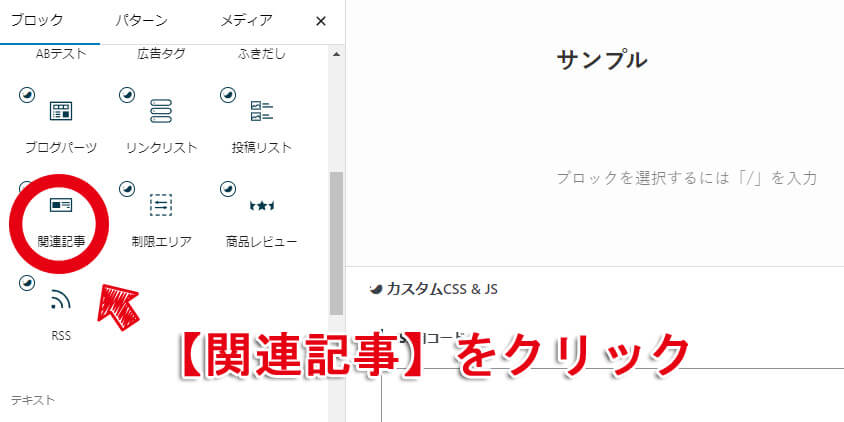
SWELLブロックの中から【関連記事】を選択しクリック。


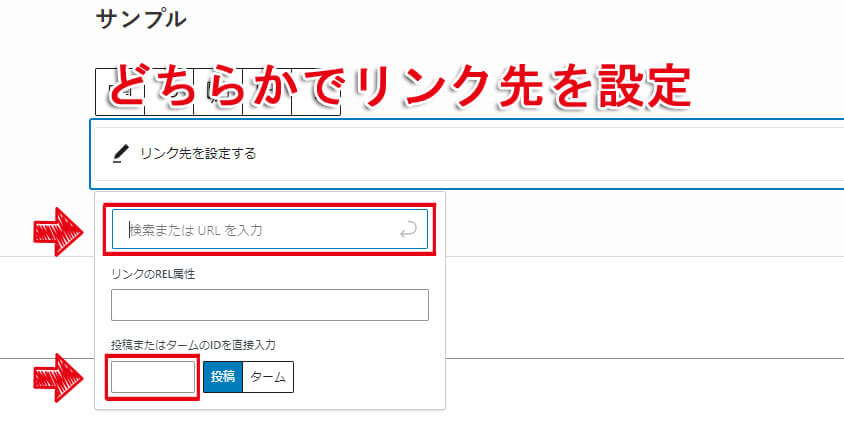
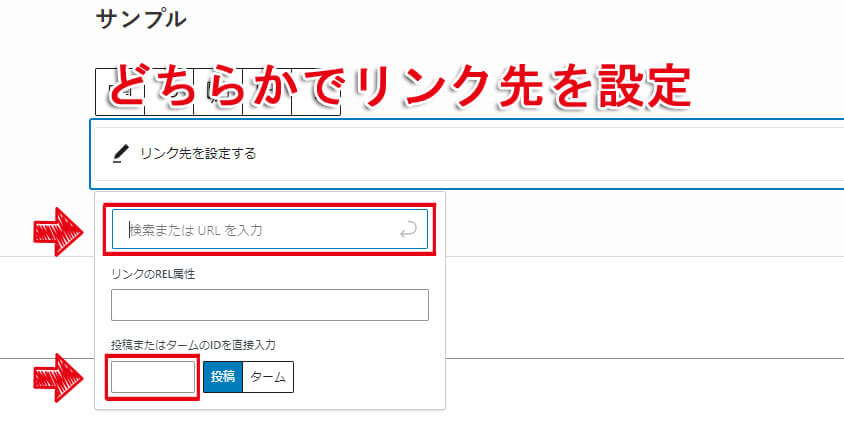
【リンク先を設定する】をクリック。


リンク先の設定方法は2つあります。
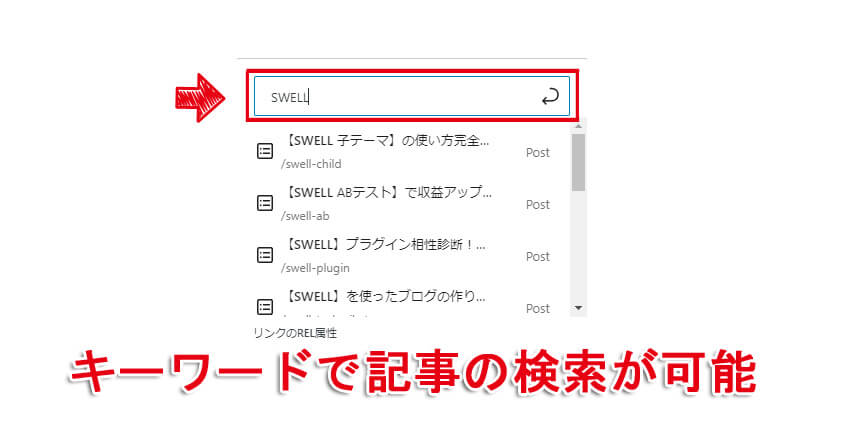
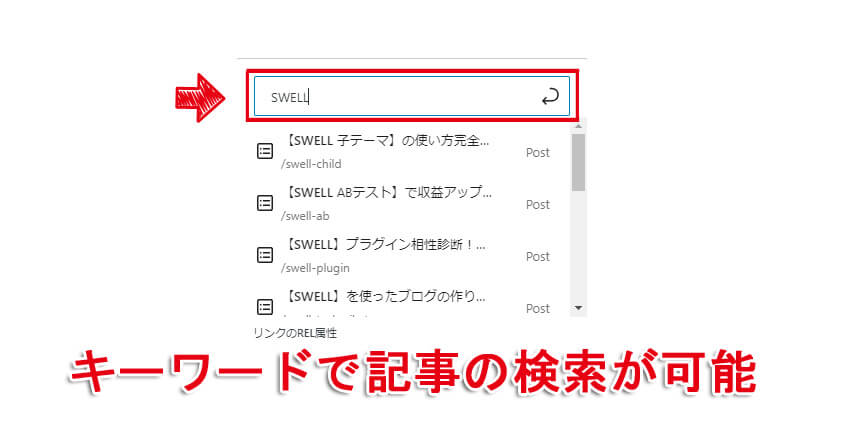
検索またはURLを入力


リンク先のURLを直接入力します。URLを入力する以外にもキーワードを入力すると候補が一覧で表示されるのでその中からリンクさせたい記事を選ぶこともできます。
投稿またはタームのIDを直接入力
記事のIDを直接入力することでリンクの設定ができます。
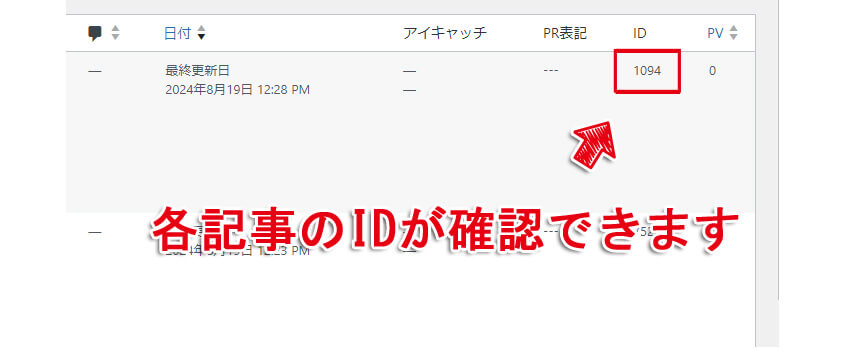
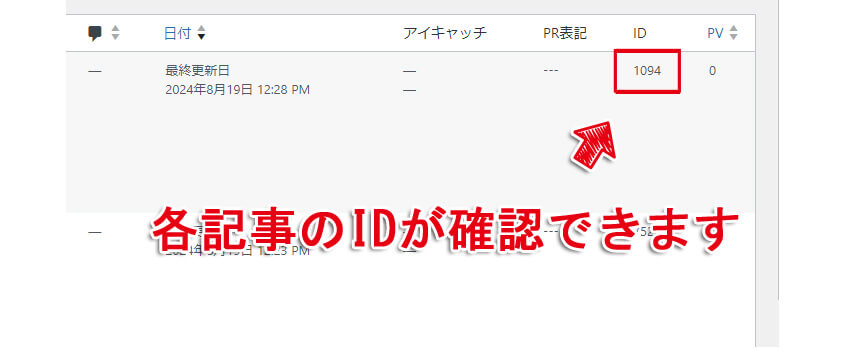
記事IDの確認方法


WordPressのダッシュボードから【投稿】をクリック。


投稿一覧の右側、各記事ごとにIDが割り当てられていますのでコピーして先ほどの【投稿またはタームのIDを直接入力】欄にペーストします。
↓こんな感じで表示されれば完了です↓


SWELLブロックを使えば、マウス操作だけでおしゃれなブログカードが作れます。
ショートコードを使う方法
ショートコードは、特別な記号で囲んだテキストでブログカードを作る方法です。
細かい設定ができ、テキストエディタでも使えます。


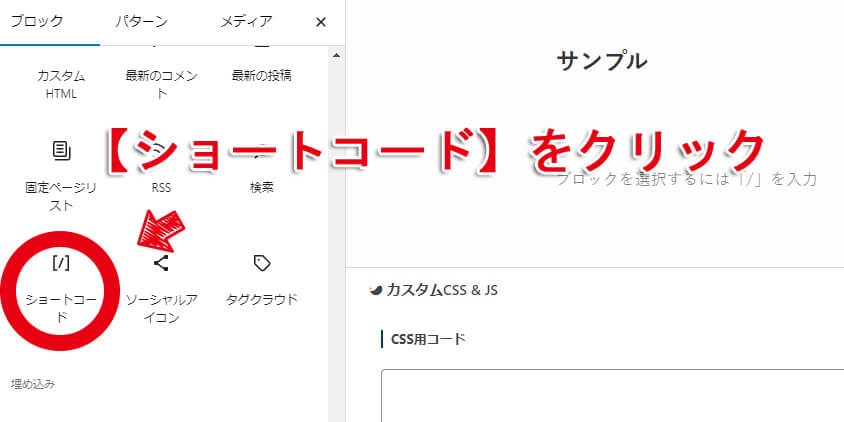
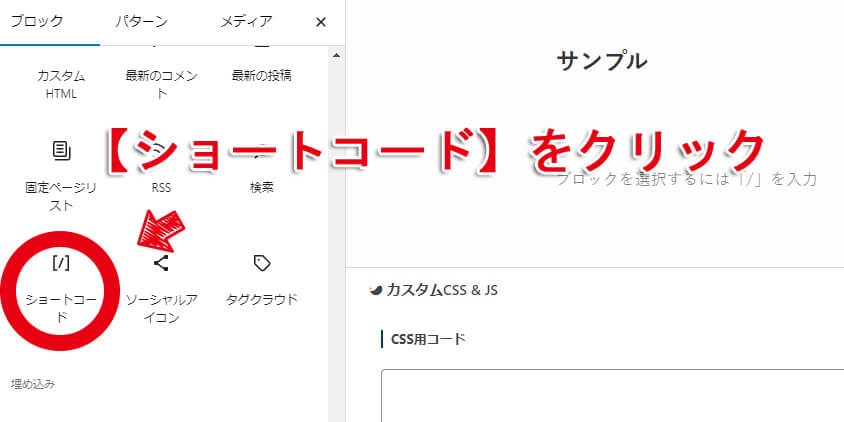
WordPressの編集画面で、記事を書いているところに行き【+】ボタンをクリック。


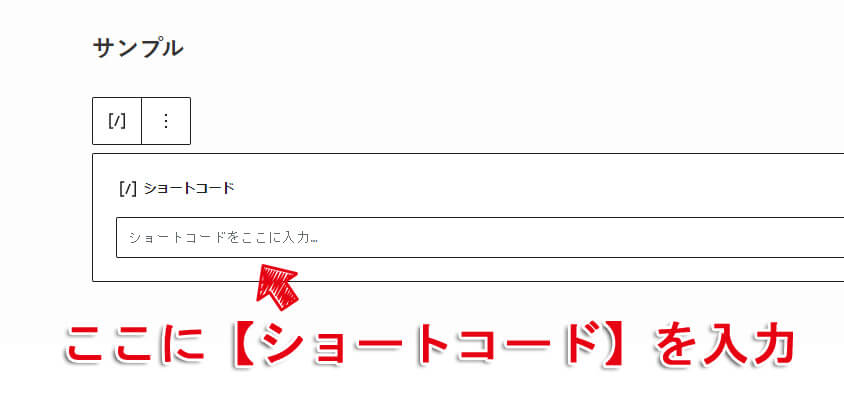
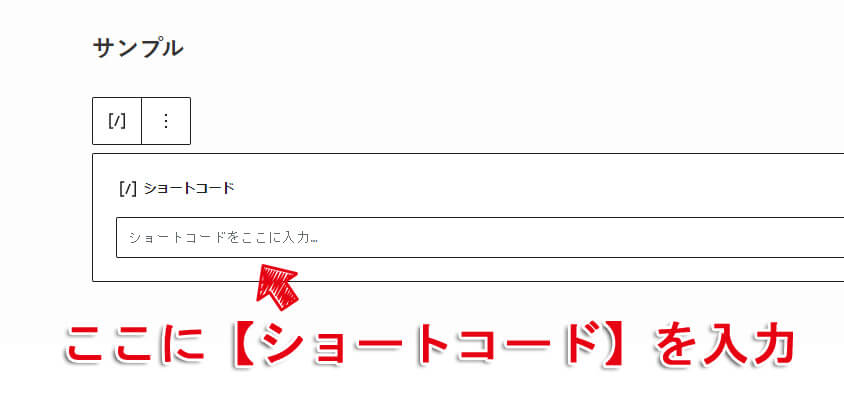
【ショートコード】を選択しクリック。


内部リンクの場合
自分のブログの記事へのリンクを貼りたい場合は下記のように投稿IDを使用します。
[post_link id="投稿ID"]外部リンクの場合
外部へのリンクの場合はリンク先のURLを使用します。
[post_link url="リンク先URL"]これでブログカードが表示されます。
ショートコードを使うメリットは、コードをコピー&ペーストするだけで使い回せる点です。



CSSでスタイルをカスタマイズすることもできるので、自分だけのブログカードデザインも可能です。
どちらの方法を使うにしても、ブログカードを使うことで、読者が興味を持つ記事を増やせるチャンスが高まります。
たくさんの人に読んでもらえる楽しいブログを作っていきましょう!
プラグインを使用する方法
もしあなたが使っているWordPressテーマにブログカード機能がない場合、プラグインを使用するのも1つの方法です。



プラグインを活用すれば、コードの知識がなくても、わずか数クリックで美しいブログカードを生成することができますよ。
以下におすすめのプラグインをご紹介します。
おすすめプラグインの紹介
Pz-LinkCard


Pz-LinkCardは、リンクをカード形式で表示することに特化したプラグインです。
直感的なインターフェースで、特別な設定を行わなくても美しいカードを作成できます。
シンプルで見やすいデザインが特徴。カスタマイズも簡単なので、初心者の方でも使いやすいです。
SIMPLE BLOG CARD


SIMPLE BLOG CARDは、その名の通りシンプルさを追求したプラグインです。
必要最低限の機能のみを搭載しており、設定が非常に簡単です。
初心者に特におすすめのプラグインです。
WordPress Popular Posts


WordPress Popular Postsは人気記事をカード形式で紹介することができるプラグインです。
記事の人気度を示すことで、ユーザーの興味を引きつけます。
読者の目に止まりやすく、ブログのアクセスアップに繋がります。
プラグイン使用時の注意点
プラグインは非常に便利ですが、インストールしすぎるとサイトが重くなる可能性があります。
多用は避け、必要なものだけをインストールしてください。
プラグインを効果的に活用し、安全で高速なブログ運営を心がけましょう。
コードを記述する方法
WordPressでブログカードを作成する方法としてもう一つ、HTMLとCSSを使ったコードを記述する方法があります。



初心者向けではないので、ここでは詳しく紹介しないよ。
少し技術的なスキルが必要ですが、カスタマイズ性が高く、自分好みのデザインを作れる利点があります。
プラグインを使用しないため、より軽量なサイトを維持できるものメリットです。
ブログカードの活用方法


ブログカードは、記事内のリンクを魅力的に表示する機能で読者の興味を引き、サイト内の回遊率を高めるのに効果的です。



単なるテキストリンクよりも視覚的に目立ち、クリック率が向上します。
また、記事の内容を簡潔に伝えることができるため、読者が興味を持ちやすくなります。
具体的には「内部リンクの強化」「関連記事の紹介」「外部リンクの魅力的な表示」の3つの活用法があります。
内部リンクの強化
ブログカードを用いることで、内部リンクの強化を図り、読者の滞在時間を延ばすことができます。



内部リンクを効果的に配置することは、SEO対策においても、読者に関連する情報を提供する上でも重要だよ。
例えば、今回の記事のように「ブログ初心者」向けのコンテンツであれば、過去に書いた「ブログの始め方」や「おすすめテーマ」といった関連記事へのリンクをブログカードで設置することで、滞在時間が延び、サイト全体の評価も向上します。
内部リンクを強化することでサイト内の回遊率が上がり、滞在時間が延びるためSEOにも良い影響を与えます。
関連記事の紹介
ブログカードは、関連記事を効果的に紹介するツールとして活用できます。
読者は一つの記事だけでなく、その記事に関連する情報も知りたい場合があります。



記事の最後や途中にブログカードを使い関連記事を紹介することで、読者の興味を引き続け、より多くのコンテンツに触れてもらうことができます。
例えば、ファッション系のブログで「春のトレンドコーデ」を紹介する記事を書いたとします。
記事の最後に、「春にぴったりのバッグ」や「おすすめコスメ」など、関連性の高い記事をブログカードで紹介することで、読者の購買意欲を高めることも可能です。
関連記事を効果的に紹介することで、読者に価値を提供しながら、サイト内の回遊率を向上させることができます。
外部リンクの魅力的な表示
信頼できる外部サイトへのリンクをブログカードで表示することで、記事の信頼性を高め、読者に有用な情報を提供できます。



ブログカードを使用することで、外部リンクの内容を事前に読者に伝えることができ、クリックする価値があるかどうかを判断しやすくなりますよ。
例えば、旅行系のブログで特定の観光地を紹介する場合、その観光地の公式サイトや、予約サイトへのリンクをブログカードで見やすく設置することで、読者の利便性を高めることができます。
魅力的な外部リンク表示は、ブログカードだからこそ可能です。
読者にとって有益な外部情報を、見やすく提供し、ブログの価値を高めましょう。
まとめ WordPress ブログカードで差をつける!クリック率爆増テク
ブログカードは読者の回遊率アップやSEO対策に効果的な、まさに「ブログ運営の強力な武器」と言えます。
今回の記事を参考に、ブログカードを効果的に活用して、魅力的なブログ作りを目指してください!
最後にこの記事のまとめです。
- ブログカードは、リンク先の情報を画像やタイトル、説明文とともにカード形式で表示する機能
- テキストリンクと比較して、読者の視覚的な興味を引き、クリック率向上に繋がる
- WordPressでは、テーマの機能、プラグイン、コード記述など、様々な方法で実装可能
- WordPressテーマのSWELLなら専用のブログカード機能が搭載されている
- Pz-LinkCardなどのプラグインを利用すれば、簡単に導入できる
- 内部リンク、関連記事、外部リンクなど、様々な用途に活用できる
- 読者の滞在時間を延ばし、サイト内の回遊率を高める
- 記事の関連性を示すことで読者の興味を引きつける
- ブログカードが多すぎると、ページの読み込み速度が遅くなる可能性がある
よくある質問
- ブログカードとは何ですか?
-
ブログカードは、リンク先の情報をコンパクトにまとめて表示する機能で、通常のテキストリンクの代わりに画像付きのカードが表示されます。
- ブログカードを使用するメリットは何ですか?
-
主なメリットは、クリック率(CTR)の向上、SEO効果、ユーザー体験の向上です。
- ブログカードとテキストリンクの主な違いは何ですか?
-
テキストリンクは文字だけでリンクを示すのに対し、ブログカードは画像や説明文を含めたカード形式でより多くの情報を一目で伝えます。
- WordPressでブログカードを作る方法はどのようなものがありますか?
-
SWELLの機能を使う方法、プラグインを使用する方法、コードを記述する方法の3つがあります。
- SWELLの機能を使ったブログカードの作成方法は?
-
SWELLはブログカードを作成するためのブロックエディタ機能とショートコードの2つを提供しています。
- ブログカード使用時のデメリットは何ですか?
-
データ量が多くなるため、ページの読み込み速度が遅くなる可能性があります。
- ブログカードはSEOにどのような影響を与えますか?
-
内部リンクを増やし、ユーザーの滞在時間を延ばすことでSEOにプラスの影響を与えます。
