「Cocoonのデモサイトはどこにあるの?」と思っている人も多いでしょう。
実は、Cocoonには専用のデモサイトはありませんが、公式サイトでスキンのデザインを確認することができます。
この記事では、Cocoonのスキンを活用して自分に合ったデザインを見つける方法や、他の利用者の事例を参考にしたカスタマイズのヒントを紹介します。
Cocoonを使って、あなたのサイトをさらに魅力的にする方法を見つけてみましょう。
- Cocoonに専用のデモサイトがない理由
- 公式サイトでスキンのデザインを確認する方法
- Cocoonを使ったサイト事例から得られるデザインや機能のアイデア
Cocoonの概要と特徴

Cocoon(コクーン)とは
Cocoonは、「わいひら」さんによって開発されたWordPressテーマです。無料でありながら、有料テーマに匹敵する多くの機能を提供しています。
シンプルで使いやすいデザインが特徴で、ブログやコーポレートサイトなど、さまざまな用途に対応できる多機能なテーマとして設計されています。
Cocoonの主な特徴
Cocoonには、以下のような特徴があります。
- 無料で使える
SEO対策や高速化機能を備えた高機能なテーマでありながら、無料で利用できます。 - 軽量かつ高速
サイトの表示スピードが速いため、閲覧者がストレスを感じにくいです。 - シンプルなデザイン
白を基調としたシンプルなデザインで、初心者でも直感的に操作できます。スキン機能を使うことで、100種類以上のテンプレートから選択し、簡単に外観を変更できます。 - 内部SEO対策済み
構造化データ(検索エンジンがサイトを理解しやすくするための情報)が標準で組み込まれているなど、内部SEO対策機能が充実。 - レスポンシブデザイン
PCやスマートフォンなど異なるデバイスで最適な表示がされます。 - アフィリエイト機能
アフィリエイト広告の管理がしやすく、GoogleアドセンスやAmazon商品リンクなどを簡単に挿入できる仕組みがあります。 - 活発なコミュニティとサポート
多くのユーザーがおり、公式フォーラムでは質問やトラブルシューティングが行われています。
Cocoonは、その高機能性と使いやすさから、多くの人に支持されています。
特に、日本語でのサポートや情報が豊富であるため、日本国内での利用者が多いことも特徴です。
ブログやコーポレートサイトを始めたい方におすすめのテーマです。
Cocoonのデモサイト

デモサイトとは
デモサイトとは、あるテーマやデザインを使って作られたお手本のようなウェブサイトのことです。

デモサイトを見ることで、どのようなデザインやレイアウトができるのか、また、機能がどのように働くのかを事前に確認することができるよ。
Cocoonのデモサイトはあるか?
Cocoonの公式サイトには、専用のデモサイトは用意されていません。
しかし、公式サイトでスキンを確認することができます。
デモサイトがない理由は明確ではありませんが、Cocoonの開発者は公式サイト自体をデモとして活用することで、ユーザーにより実践的な使用感を提供しようとしていると考えられます。
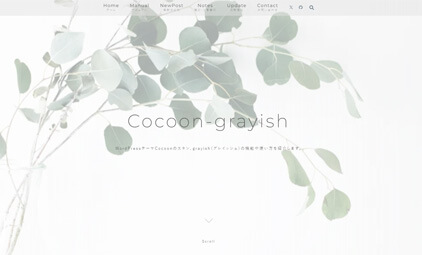
公式サイトでスキンを確認
Cocoonにはスキンというデザインの着せ替え機能があります。
公式サイトでスキンの見本を確認することで、自分の好みに合ったデザインを簡単に選ぶことができます。



実際のサイトでスキンの見た目を確認できるので、自分のブログにどのように適用されるかイメージしやすくなっています。
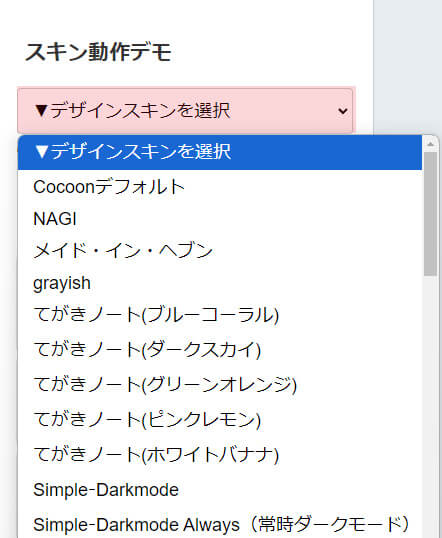
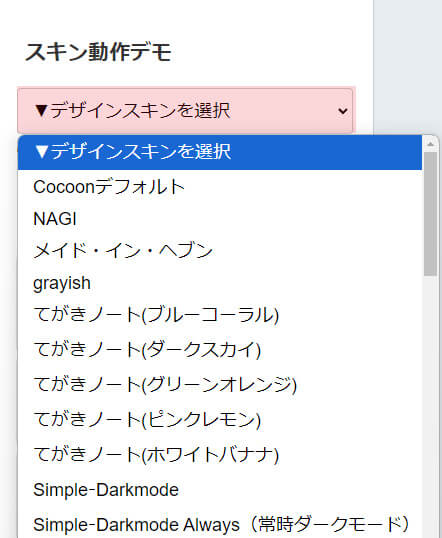
公式サイトでスキンを確認する方法


- Cocoonの公式サイトにアクセスします。
- 右側にある「スキン動作デモ」の「デザインスキンを選択」をクリックします。
- 様々なスキンのサンプルが表示されるので、気に入ったものをクリックします。
- クリックすると、そのスキンが適用された状態で公式サイトが表示されます。
Cocoonには専用のデモサイトはありませんが、公式サイト自体がデモサイトの役割を果たしています。
スキンを直接確認できるので、ウェブサイトを作りたい人は、この機能を使って自分の好みのデザインを見つけることができます。
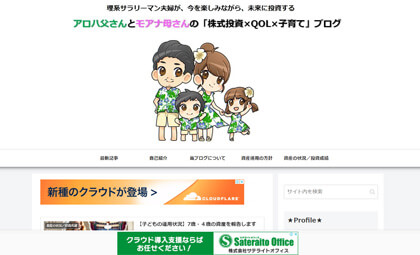
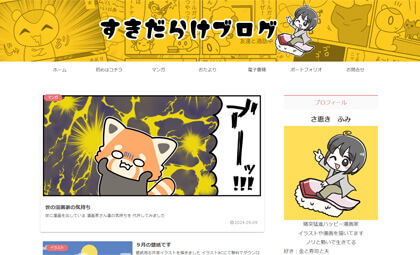
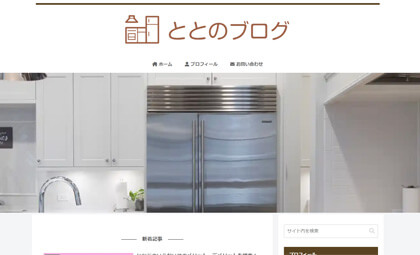
Cocoonを使用したサイト事例


Cocoonを使用した様々なサイトを見ると、自分のブログやウェブサイトの作成にとても役立ちます。
Cocoonは人気の高い無料WordPressテーマで、多くのブロガーやウェブサイト制作者に使われています。
そのため、様々な分野や目的で使用されている事例が豊富にあります。



デザインのアイデアを得たり、便利な機能を知ったり、カスタマイズのヒントを見つけたりできるよ。
デザインの参考にする
Cocoonを使ったサイトの例を見ると、シンプルでおしゃれなデザインのアイデアがたくさん見つかります。
- 白を基調としたすっきりしたデザイン
- カラフルな画像を効果的に使ったブログ
- 企業サイトらしい落ち着いたデザイン



たくさんのサイトを見ていくうちに、「私はこういうデザインが好きだな」というのが分かってくるでしょう。
機能の確認
Cocoonには便利な機能がたくさんありますが、実際のサイトで使われている例を見ると、その機能がどのように活用できるかがわかります。
- 吹き出しを使った会話形式の記事
- タイムラインを使った出来事の説明
- ボックスデザインを使った情報のまとめ方



Cocoonを使用したサイトを見ることで、機能の確認ができ、どのように便利な機能を活かせるかがイメージしやすくなるよ。
カスタマイズのヒントを得る
他の人がどのようにCocoonをカスタマイズしているかを見ることで、自分のサイトをより魅力的にするヒントが得られます。
- ヘッダー(サイトの一番上の部分)のデザイン変更
- サイドバーの工夫
- 記事一覧ページのレイアウト調整



他の人がどのように色やレイアウトを変更しているのか、フォントやボタンのデザインをどのように調整しているのかを見ると、自分のブログでも取り入れたいアイデアが浮かんできますよ。
Cocoonを使用したサイト事例を見ることは、自分のブログやウェブサイトをより良いものにするための勉強になります。
デザイン、機能、カスタマイズなど、様々な面で参考になる情報が得られるので、ぜひ多くの事例を見てみましょう。
そうすることで、自分だけの素敵なサイトを作る力が身につきます。
サイト事例
Cocoon デモサイトはある?公式サイトでスキンを確認する方法 まとめ
この記事では、Cocoonのサイト事例をもとに、デザインや機能の確認、カスタマイズのヒントを紹介しました。
いろいろなサイトを参考にして素敵なブログを作成してください。
最後にこの記事のまとめです。
- Cocoonは無料で使える高機能テーマである
- Cocoonテーマには専用のデモサイトはない
- 公式サイトでスキンのデザインを確認できる
- スキン機能で100種類以上のデザインが選べる
- Cocoonの公式サイト自体がデモサイトの役割を果たす
- 他のCocoon利用者の事例を参考にできる
- 企業サイトやブログにも適した多機能テーマである