「サイトを訪れる人は増えたのに、お問い合わせや購入に繋がりにくい…」
そんな悩みをお持ちのあなたへ。
もしかしたら、サイトのデザインや文章が、訪問者の心に響いていないのかもしれません。
そこでおすすめしたいのがABテスト。

今回は、WordPressテーマ「SWELL」が誇るABテスト機能を使って、あなたのサイトをより魅力的にする方法をご紹介します!
- SWELLでのABテストの基本的な使い方
- ABテストの目的とその効果
- ABテストブロックの具体的な設置方法と使い方
- SWELLのABテスト機能を活用する際の注意点
ABテストとは


ウェブサイトを運営していると、
「どっちのデザインの方が読者に響くんだろう?」
「AとBのボタン、クリック率が高いのはどっち?」と悩むこと、ありますよね?



そんな悩みを解決してくれるのが、SWELLのABテスト機能です。
簡単に言うと2つのパターンを用意して、どちらがより効果的なのかを比較検証することなんです。
例えば、
どちらの方が、お問い合わせにつながりやすいか?を実際に試してみることができるんです。
つまり、ABテストは小さな変更が大きな違いを生み出すかどうかを確認する方法なんです。
SWELLなら、ABテストも楽々!



でも、ABテストって、設定が難しそう…
そんな心配はご無用です!



SWELLなら、ABテスト機能が標準搭載されているので、専門知識なしで簡単にテストを実施できるよ。
例えば、
など、様々な要素をABテストで比較検証できます。
まるで、あなたのサイトに専属の分析チームがついたような心強さですね!
SWELLのABテスト機能を使えば、誰でも手軽にABテストが実施できるんです。
これにより、どちらがより読者の関心を引くかが明確になります。
ABテストの目的・効果
ABテストを行う目的はズバリ、サイトの成果を最大化することです。
ABテストを繰り返すことで、訪問者の行動パターンを分析し、より効果的なサイト作りが可能になるんです。
例えばボタンの色や位置を変更することで、どの組み合わせが最も多くのクリックを集めるかをテストし、収益を最大化することができます。



ABテストを通じて、データに基づいた意思決定ができ、より効果的なウェブサイト作りが可能になるね。
SWELLのABテスト機能を駆使して、あなたのサイトも、訪問者にとって、より魅力的で、成果の上がるサイトへと進化させましょう!
SWELL ABテストの使い方


ここからは具体的にSWELLのABテスト機能の使い方を、ブログ初心者さんにもわかりやすく解説していきますね。
ABテストブロックの使い方
SWELLのABテストは、専門知識不要で誰でも簡単に始められるのが魅力です。
ABテストブロックという便利なブロックがあるので、まずはWordPressの編集画面から設置してみましょう。



ABテストブロックを使うと読者の反応を見ながら、より魅力的なコンテンツを作ることができるよ。
例えば、異なる2つのボタンを用意して、どちらがより多くの人にクリックしてもらえるか試せます。
「ABテストブロック」は、簡単且つ効果的にサイトのパフォーマンスを改善するツールです。ぜひ活用してみてください!
ブロックの作成と設定
使い方は簡単!ブロックエディタから「ABテストブロック」を追加するだけです。
ABテストブロックを追加したら、次は中身を作っていきます。
ブロック内に「A」と「B」の2つのバージョンを作成します。



2つのバージョンを用意することで、どちらがより効果的かを比較できるよ。
例えば、
…といったように、あなたのアイデア次第で、様々な要素をテストできますよ!
では実際にSWELLの画面を見ながらABテストブロックの使い方を解説していきます。
今回、AにはSWELLのバナー広告、BにはSWELL公式というボタンを置いてみますね。


まずは投稿画面左上の【+】クリックします。
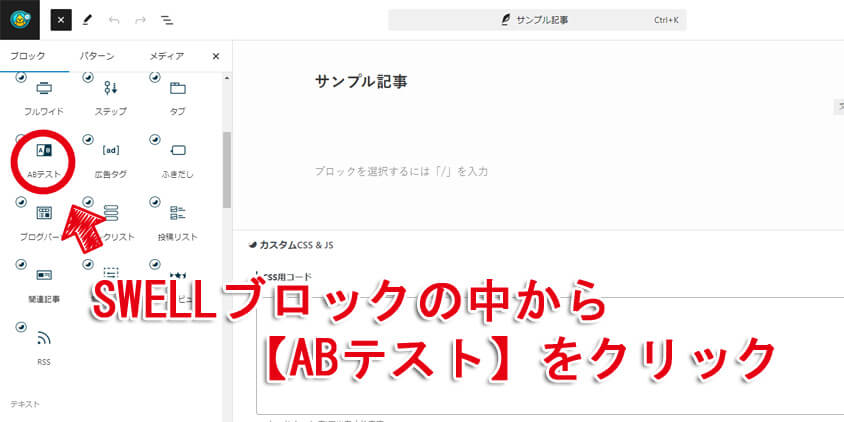
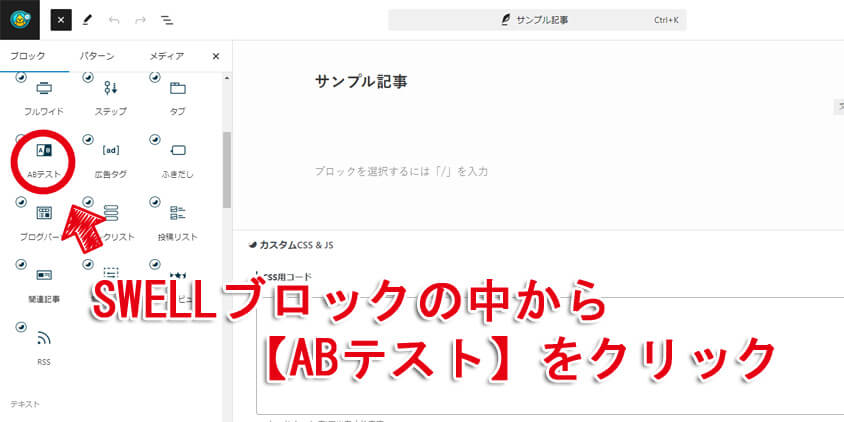
SWELLブロックの中から【ABテスト】をクリック


SWELLブロックの中に【ABテスト】というブロックがありますのでクリックします。


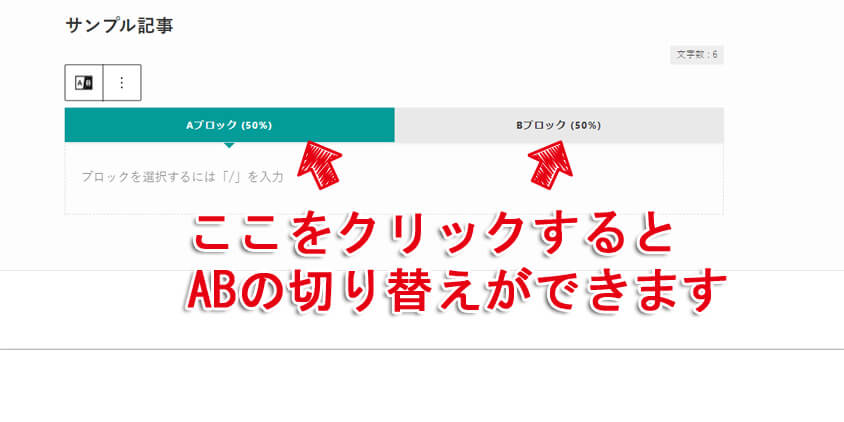
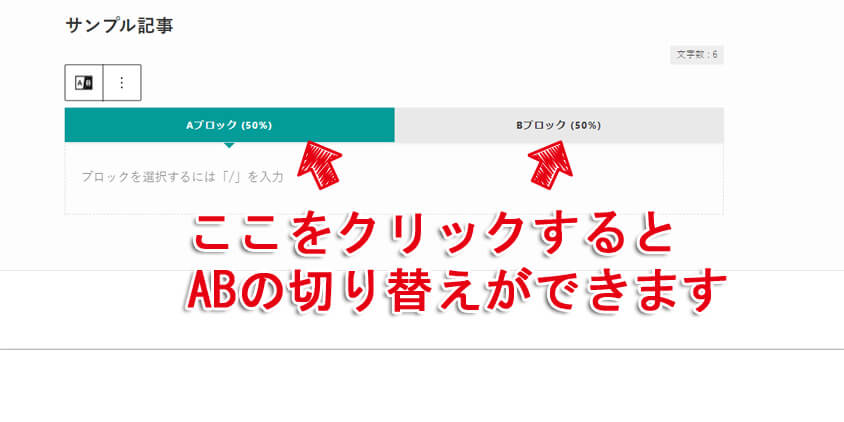
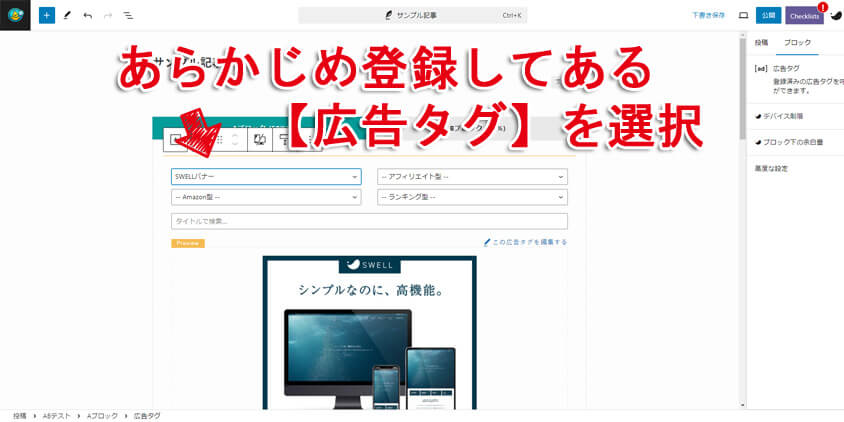
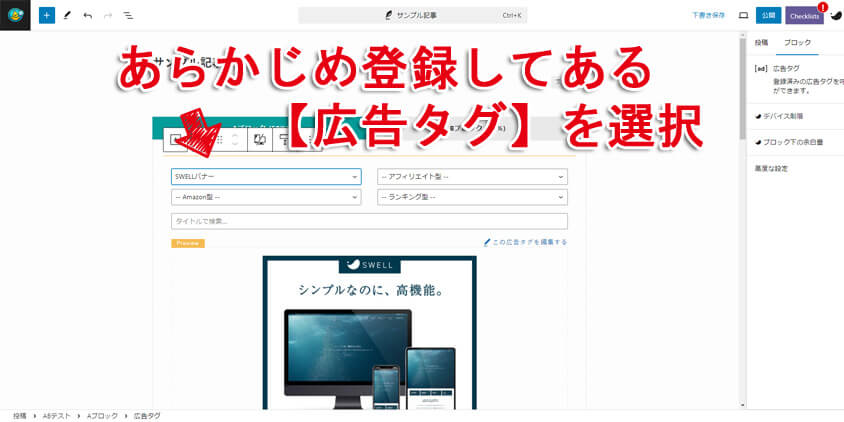
ABテストをクリックするとこんな画面になります。矢印の部分をクリックするとA⇔Bの切り替えができます。
まずはじめにAブロックに広告タグを入れてみましょう。


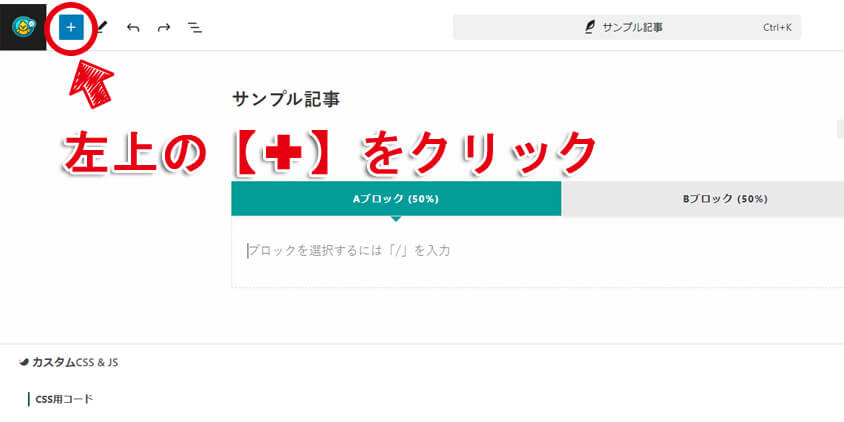
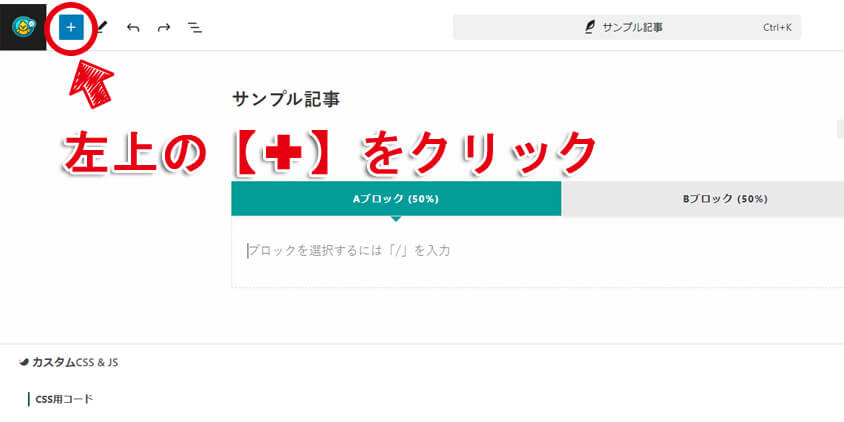
Aブロックを選択している状態で左上の【+】をクリックします。


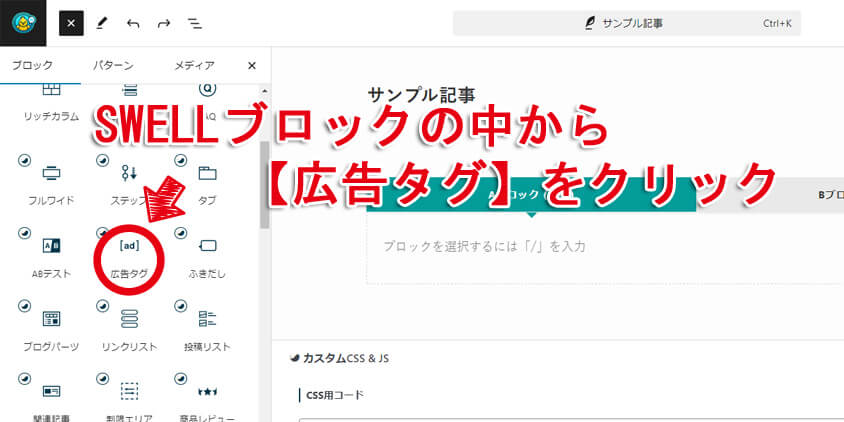
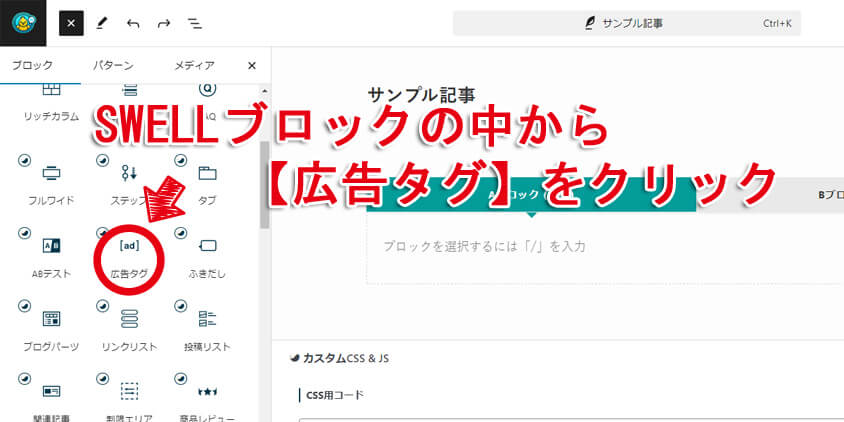
SWELLブロックの中から【広告タグ】をクリックします。


Aブロックにはバナー広告を設置しました。
※広告タグの使い方についてはこの記事では割愛させていただきます。


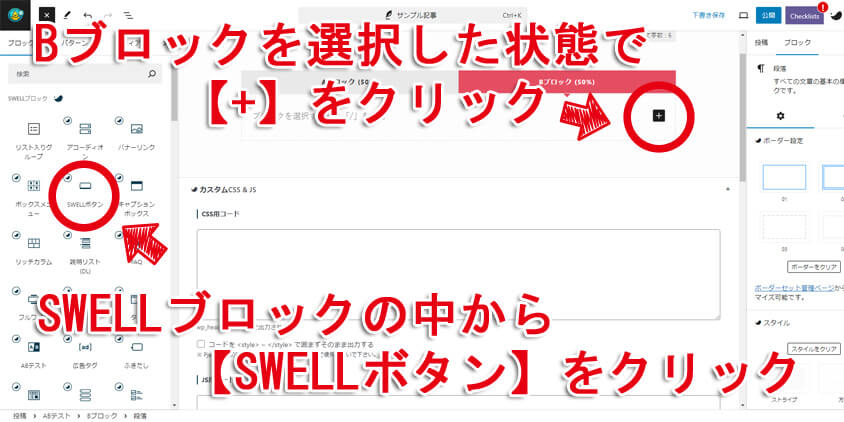
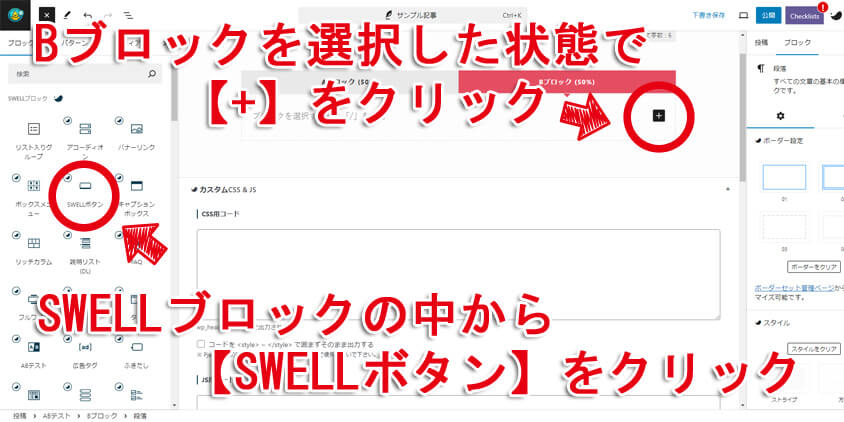
Bブロックをクリックすると赤色になりますので、この状態で右側の【+】をクリック、左側のSWELLブロックから【SWELLボタン】をクリックします。


SWELLボタンを設置するとこんな感じになります。ボタンの大きさや色などはお好みで変更できます。
これでABテストブロックの設置が完了です。



実際にABブロックを設置したページを開いてみるとAとBがランダムに表示されるようになりますよ。
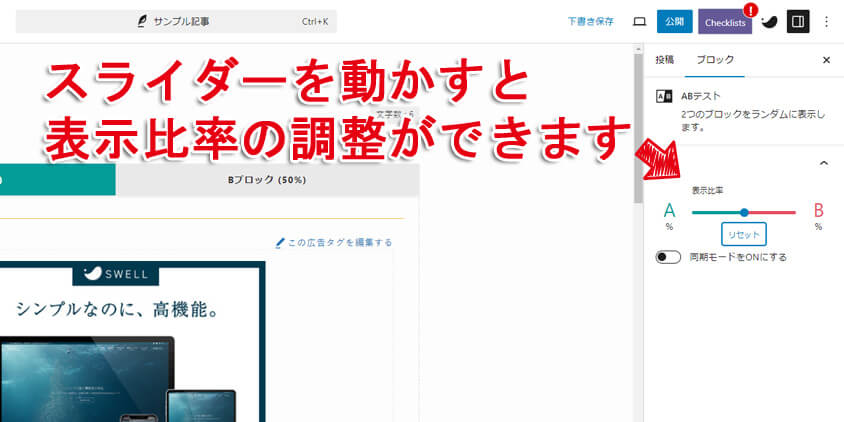
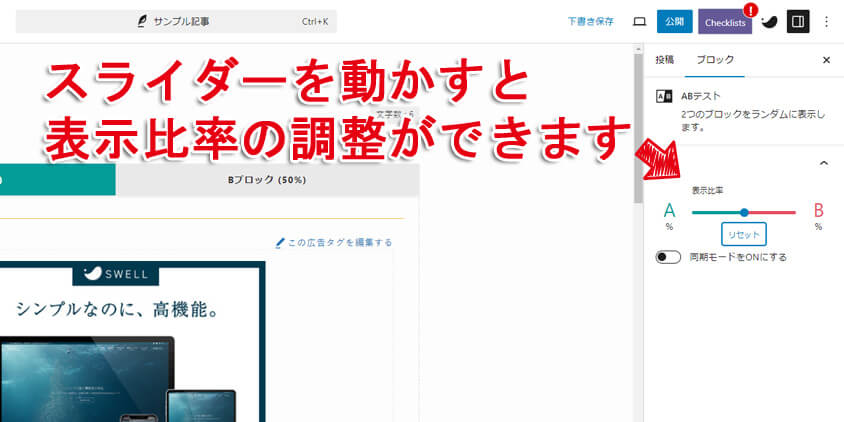
表示比率の調整
ABテストブロックでは、「A」と「B」の表示比率を自由に設定できます。
デフォルトでは50%対50%の割合で交互に表示されますが、必要に応じて比率を変更することができます。



最初はAとBを50%ずつ表示して様子を見て、データが集まってきたら、反応が良い方に表示比率を傾けていく…という使い方がおすすめだよ。
表示比率を適切に調整することで、より正確なテスト結果を得ることができます。
テストを重ねて最適な設定を見つけましょう。


クリック率の計測方法
広告の効果を最大化するためには、どの広告が最も効果的かを知ることが重要です。
しかしABテストブロックを設置しただけではクリック率を計測することはできません。



クリック率を計測するためにはSWELLブロックの広告タグまたはSWELLボタンを使う必要があるよ。
SWELLならABテストを行うことで、収益性の高い広告戦略を見つけることができます。
ぜひ試してみてください!
SWELL「ABテストブロック」の注意点
とっても便利なSWELLのABテスト機能ですが、いくつか注意点もあるので、事前に確認しておきましょう。
注意点を把握しておくことで、テストの精度を上げ、結果の信頼性を高めることができます。また、無駄な労力を避けることも可能です。



1つのページで複数のABテストを行うのは避け、重要な部分に絞ってテストするのがおすすめですよ。
SWELLの「ABテストブロック」を効果的に使うためには、しっかりとした計画と注意が必要です。
これらのポイントを押さえて、質の高いABテストを行いましょう。
まとめ【SWELL ABテスト】で収益アップ!設定から注意点まで
いかがでしたか?ABテストは難しそうに見えて、実はとってもシンプルで効果的なツールなんです。
SWELLではこの機能が標準で装備されていますので是非有効活用してくださいね。
最後にこの記事のまとめです。
- SWELLならABテスト機能が標準搭載されており、専門知識は不要
- SWELLのABテスト機能を活用することで効果的な改善が可能
- ABテストブロックでは「A」と「B」の表示比率を自由に設定可能
- クリック率計測には「広告タグ」または「SWELLボタン」を使用する
- ABテストは多用せず、重要な部分に絞って行う
- テスト期間は十分に確保し、短期間のテストは避ける
- 1つのページで複数のABテストを行うことは避ける
SWELLの便利な機能を使えば、誰でも簡単にABテストを行うことができます。
ぜひ、あなたのウェブサイトでも試してみてくださいね。きっと新しい発見があるはずです!