SWELLの広告タグ機能、使いこなせていますか?
「広告を一括管理したいけど、やり方がわからない…」
「記事ごとの広告差し替えが面倒で、更新が後回しになっている…」
「クリック率を分析して収益を伸ばしたいけど、どうすればいいの?」

こんな悩みを抱えているなら、SWELLの広告タグ機能を使いこなせば一気に解決できます!
私も以前は、記事ごとに広告を手動で貼り付け、変更があるたびに修正するのが大変でした。
でも、SWELLの広告タグ機能を活用することで、広告の一括管理ができるようになり、運用の手間が激減。
結果として収益アップにもつながりました。
この記事では、SWELLの広告タグ機能の基本から応用までを画像付きで詳しく解説します。
これを読めば、あなたの広告管理の悩みがスッキリ解決し、効率的な広告運用で収益を最大化できます!
SWELLの広告タグとは?


SWELLの「広告タグ」機能を使うと、ブログ内の広告を一元管理でき、記事内への挿入も簡単になります。
手作業で広告を貼る手間を省き、ブログ運営をよりスムーズにする便利な機能です。



SWELLの広告タグを使えば、広告の管理と掲載がラクになります!
- 広告タグを使うメリット
- SWELLの広告タグと他テーマの広告管理機能の違い
広告タグを使うメリット
SWELLの広告タグを活用すると、広告の管理が格段に楽になります。
特に、手動で広告を貼る方法と比較すると、圧倒的に効率的な運用が可能になります。



広告の管理や設置がスムーズになり、ブログ運営の負担が減りますよ!
- 広告の一括管理が可能
- 記事内の好きな場所に簡単に挿入
- 広告の表示を簡単に変更できる
- クリック数の計測ができる
広告の一括管理が可能
SWELLの広告タグを使うと、すべての広告を管理画面から一括で管理できます。
ASPの広告コードを変更したい場合、一つ一つ記事を修正する必要がないので非常に効率がいいです。



管理画面で広告タグを更新するだけで、すべての記事に反映されます。
- 広告の更新を一箇所で管理
- 複数の記事に同じ広告を適用可能
- ASPの広告コード変更も簡単
記事内の好きな場所に簡単に挿入
広告タグを使えば、記事のどの位置にも簡単に広告を設置できます。
「記事の冒頭」「本文中」「記事の終盤」など、読者の行動に合わせて広告を配置可能です。
- 「+」ボタンで簡単に広告挿入
- ショートコードを使って好きな場所に設置
- 記事ごとに異なる広告を設定可能
たとえば、記事の途中で特定の商品を紹介する場合、その位置に広告を挿入することで、より効果的に読者にアピールできます。
広告の表示を簡単に変更できる
広告の表示を変更したい場合も、管理画面から簡単に操作できます。



個別に記事を修正する必要がなく、広告のデザインやリンク先を柔軟に変更できます。
- 広告のデザインを変更可能
- リンク先を管理画面で修正
- ASPのキャンペーン変更にも対応
たとえば、期間限定のセールやキャンペーンがある場合、管理画面で広告のリンク先を変更するだけで、すべての記事に適用されます。
クリック数の計測ができる
SWELLの広告タグには、クリック数を計測する機能が備わっています。
どの広告がどれくらいクリックされているのかを確認できるため、効果的な広告運用が可能になります。
- 広告ごとのクリック数を把握
- 効果が低い広告を改善可能
たとえば、クリック率の低い広告があれば、表示位置を変更したり、デザインを工夫することで、より効果的な運用ができます。



クリック数を分析しながら、より効果的な広告配置を見つけましょう!
SWELLの広告タグと他テーマの広告管理機能の違い
WordPressにはさまざまなテーマがありますが、SWELLの広告タグは特に便利な機能を備えています。
他の人気テーマと比較して、SWELLの広告管理機能にはどのような違いがあるのかを見てみましょう。
- Cocoon:シンプルな広告管理機能あり
- AFFINGER:広告管理機能が豊富だが設定が複雑
- SANGO:広告管理機能はあるがカスタマイズ性が低い
- SWELL:直感的な操作で広告管理ができる
たとえば、AFFINGERは広告管理機能が充実していますが、設定が複雑で初心者には難しい部分があります。
一方、CocoonやSANGOはシンプルな広告管理ができますが、SWELLほどの柔軟性はありません。
SWELLは直感的な操作で広告の管理ができ、クリック計測やショートコード機能もあるため、初心者から上級者まで使いやすいのが特徴です。



SWELLは使いやすさと機能性を兼ね備えた広告管理システムが魅力!
SWELL広告タグの設定方法


SWELL広告では広告タグを設定することで、記事内に広告を簡単に挿入できるようになります。
設定方法はシンプルで、初心者でもすぐに使いこなせるのが特徴です。



SWELLの広告タグを設定すれば、記事内での広告挿入が簡単になりますよ!
- 広告タグの作成方法
- 記事内に広告タグを挿入する方法
- 広告を簡単に管理できるショートコードの活用
広告タグの作成方法
SWELLでは、広告の種類を選び、適切な広告コードを入力するだけで広告タグを作成できます。
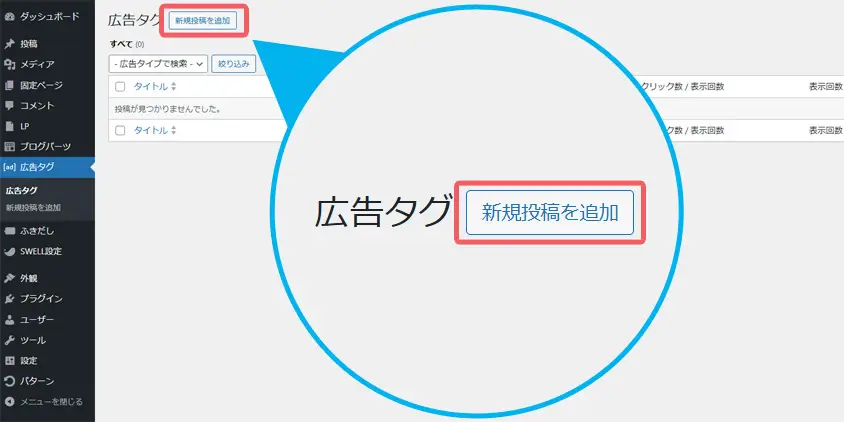
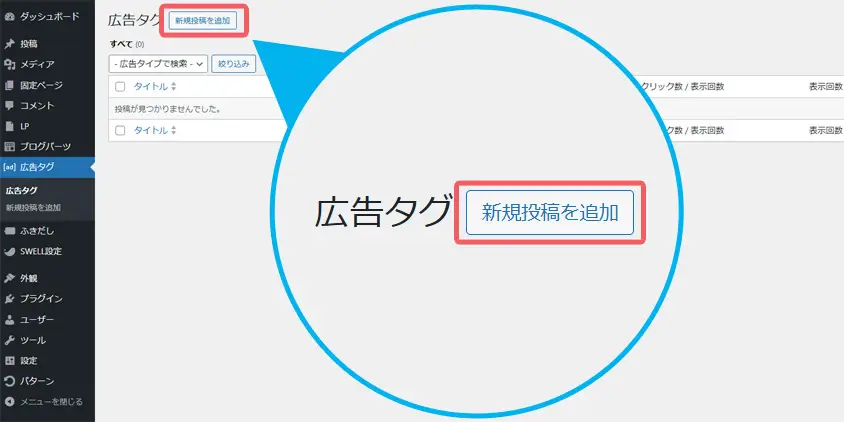
- WordPress管理画面で「広告タグ」>「新規投稿を追加」
- 広告のタイプを選択(テキスト型・バナー型など)
- ASPから取得した広告コードを貼り付ける
- 「公開」ボタンを押して保存
アフィリエイト広告を設定する場合、ASP(A8.netやもしもアフィリエイトなど)で取得したコードを使い、以下の手順で行います。


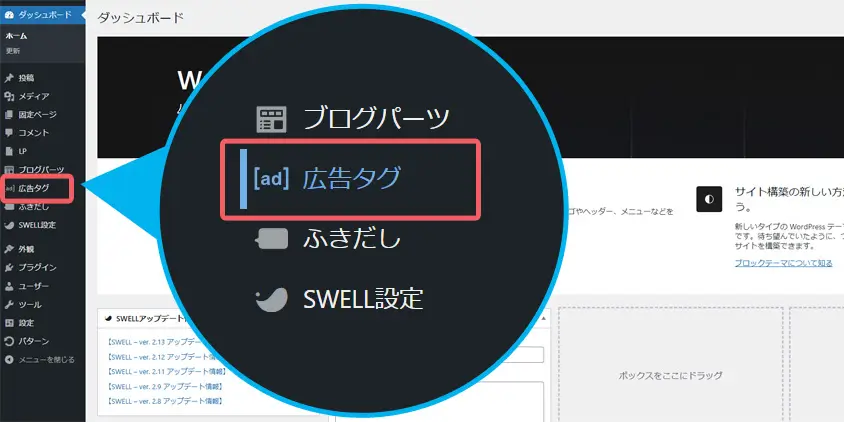
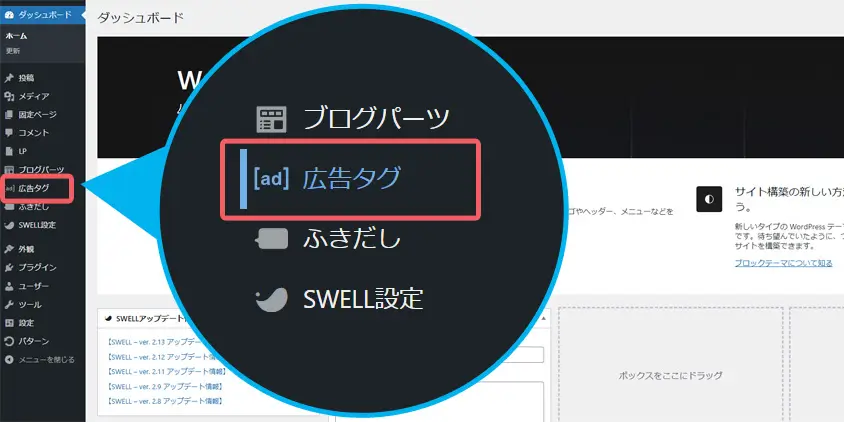
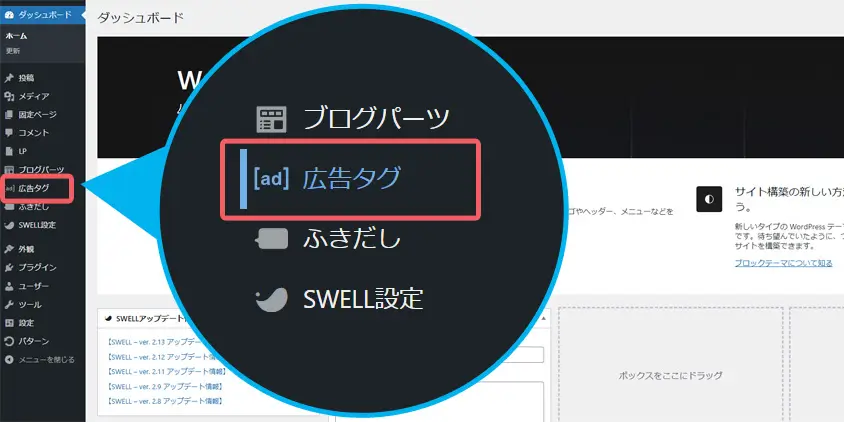
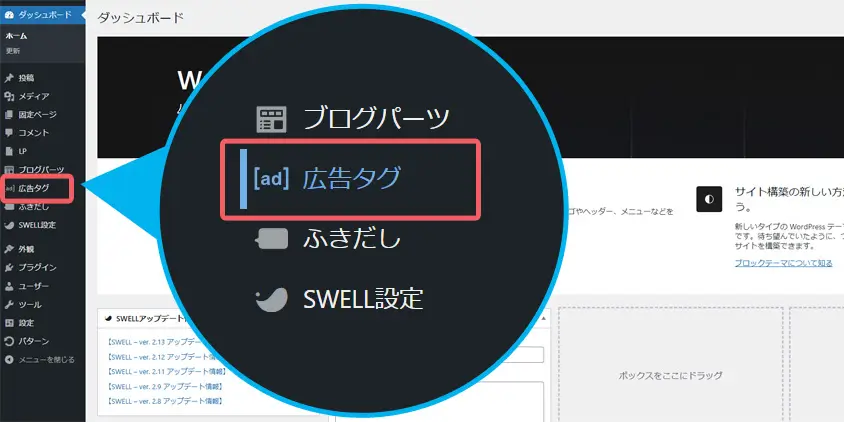
WordPressの管理画面にログインし、「広告タグ」をクリックします。


「新規投稿を追加」をクリックします。


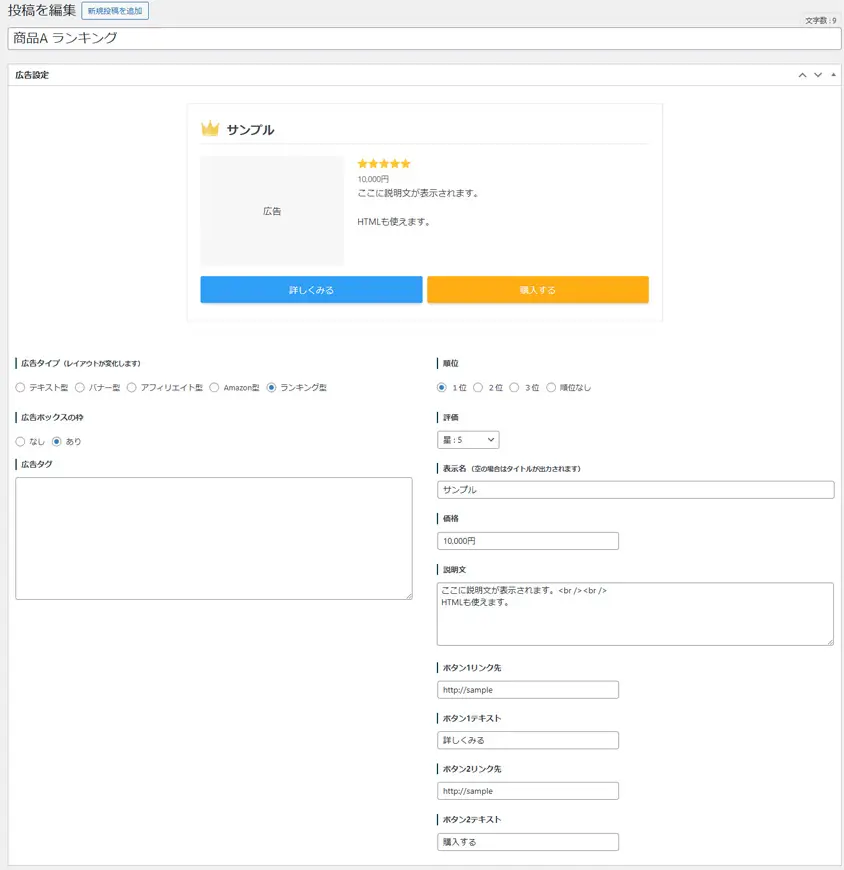
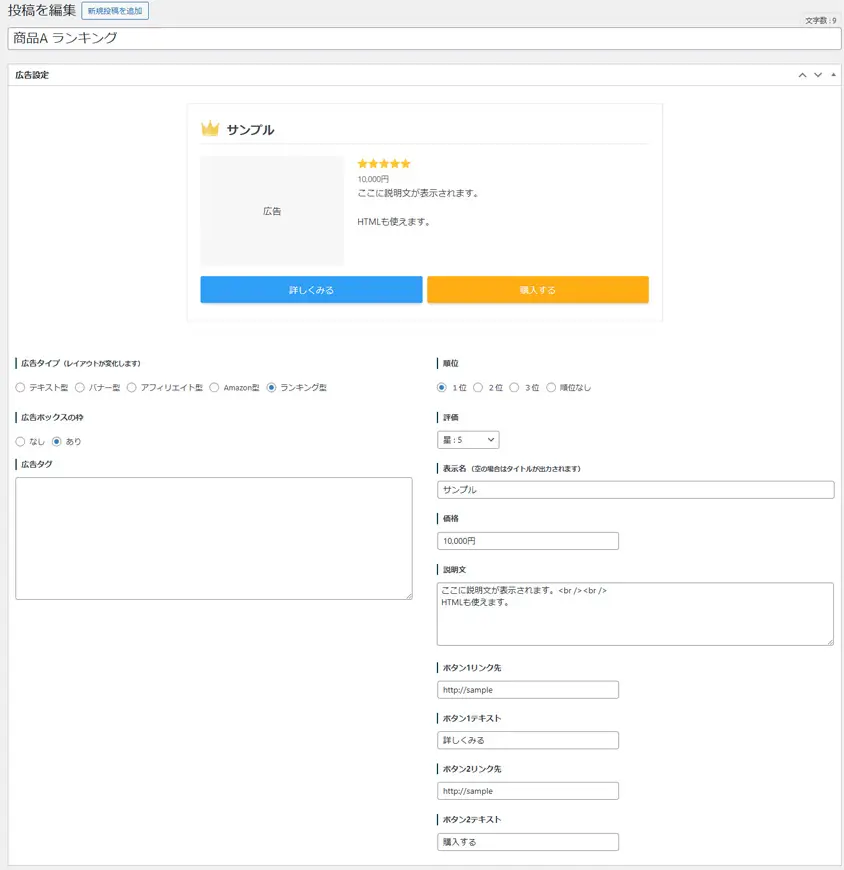
広告のタイプを選択します。(テキスト型・バナー型・アフィリエイト型・Amazon型・ランキング型)
各設定項目を入力します。
入力する項目は広告のタイプにより異なります。
※詳細は下記参照


「公開」をクリックして保存します。
設定項目について
設定項目は広告のタイプによって異なります。


| 設定項目 | 説明 |
|---|---|
| タイトル | 広告タグ管理用のタイトル。分かりやすい名前をつけます。 |
| 広告タイプ | 5種類の中から好きなタイプを選択。 |
| 広告ボックスの枠 | 広告周りの枠の有無。 |
| 広告タグ | ASPの広告タグをコピペします。 |
以下の項目はアフィリエイト型・Amazon型・ランキング型のみ
| 設定項目 | 説明 |
|---|---|
| 順位 | 1位〜3位に合わせて王冠アイコンを表示。(ランキング型のみ) |
| 評価 | 評価を星の数で表示。 |
| 表示名 | 広告商品の名前を入力。 |
| 価格 | 商品の価格を入力。 |
| 説明文 | 商品の説明文を入力。(Amazon型を除く) |
| ボタン1リンク先 | リンク先を入力。 |
| ボタン1テキスト | ボタンに表示するテキストを入力 |
| ボタン2リンク先 | リンク先を入力。 |
| ボタン2テキスト | ボタンに表示するテキストを入力 |
記事内に広告タグを挿入する方法
作成した広告タグは、記事内に簡単に挿入できます。
以下の手順で、広告を好きな場所に設置しましょう。
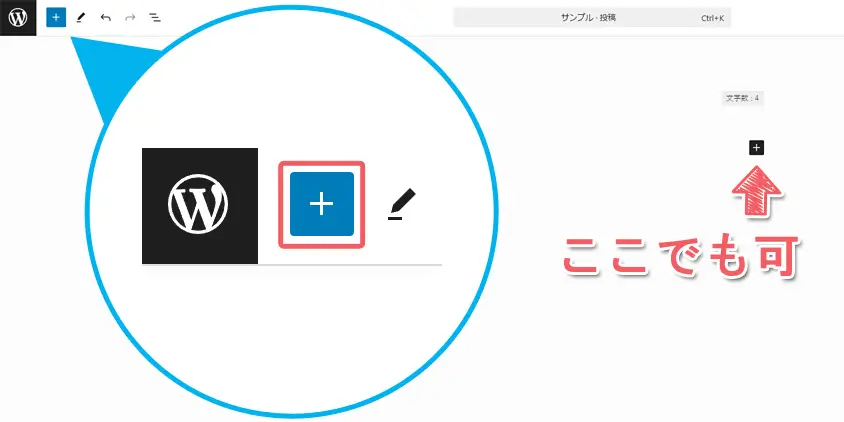
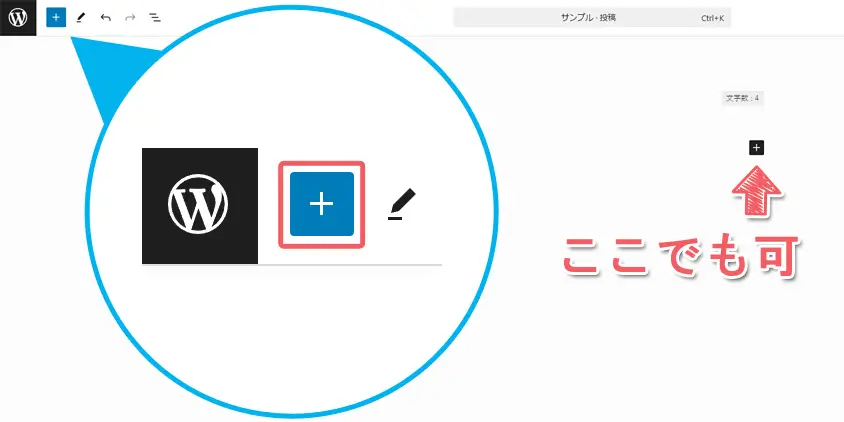
- 記事編集画面で「+」をクリック
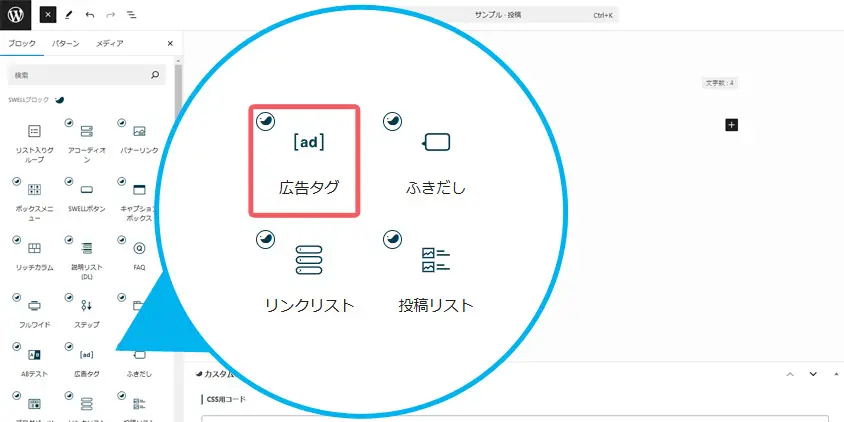
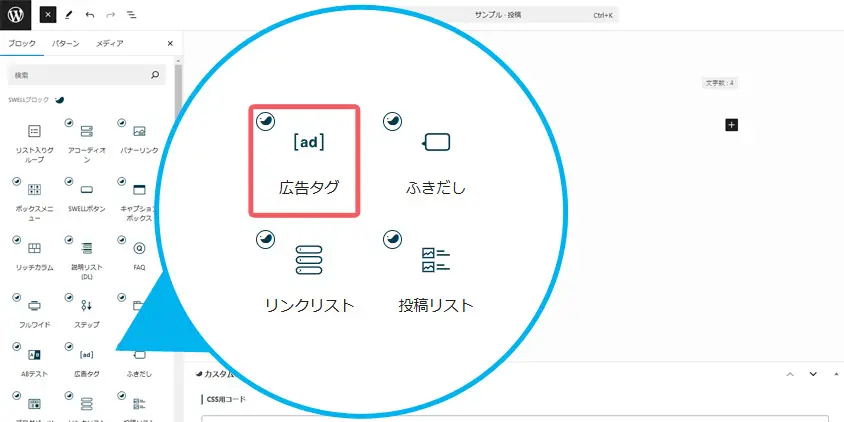
- 「広告タグ」ブロックを選択
- 挿入したい広告を選ぶ


記事編集画面で「+」をクリックします。


「広告タグ」をクリックします。


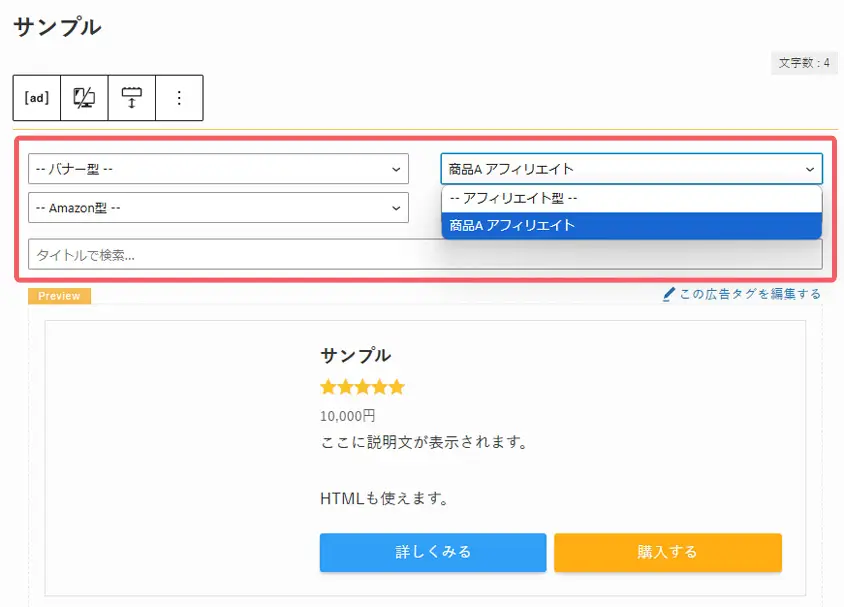
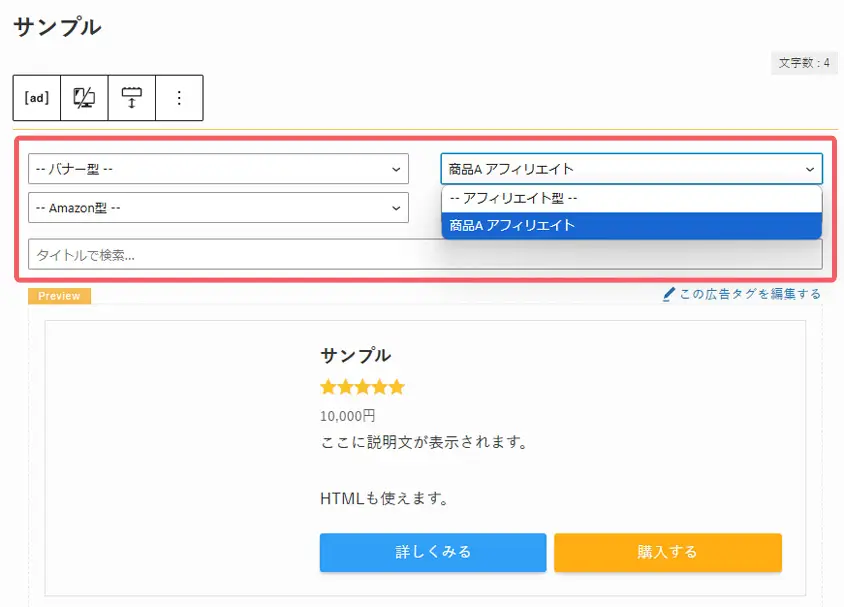
挿入したい広告をプルダウンメニュー中から選択します。
※テキスト型は「タイトルで検索」の部分にキーワードを入力して選択してください。
ショートコードを使う方法
SWELLの広告タグは、ショートコードを活用することで、さらに便利になります。
記事内の好きな場所に設置したり、ウィジェットエリアにも挿入できるのが特徴です。
- ショートコードで記事中の好きな場所に設置
- ウィジェットエリアにも広告を挿入可能
- 広告を一括で変更できる
たとえば、 [ad tag id="〇〇"] のようなショートコードを記事内に挿入すると、指定した広告が表示されます。
複数の記事に同じ広告を設置する場合でも、ショートコードを使えば一括管理が可能になります。
広告を変更したいときも、広告タグの編集画面で修正すれば、すべての記事で一括更新されるので、作業の手間が省けます。



ショートコードを活用すれば、広告の管理がもっと楽になります!
ショートコードを使って広告を挿入したい場合、以下の手順で行います。


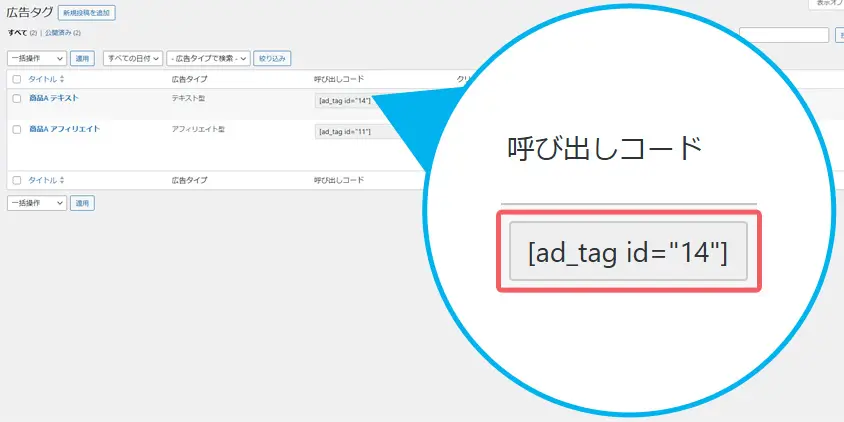
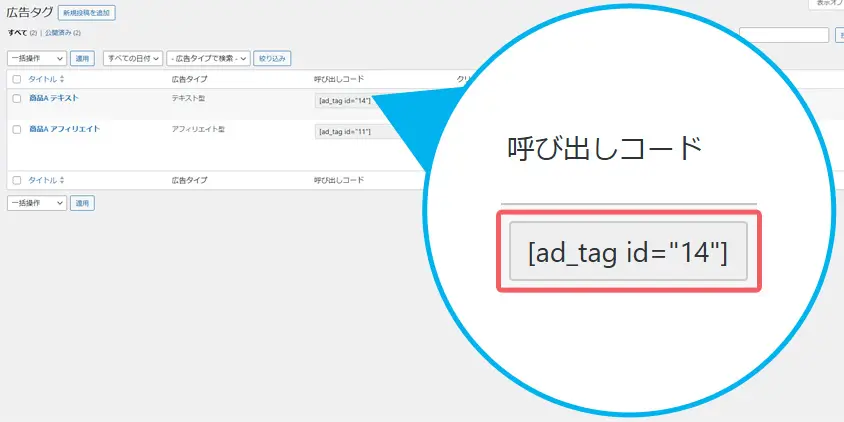
WordPressの管理画面にログインし、「広告タグ」をクリックします。


貼り付けたい広告の「呼び出しコード」をコピーします。


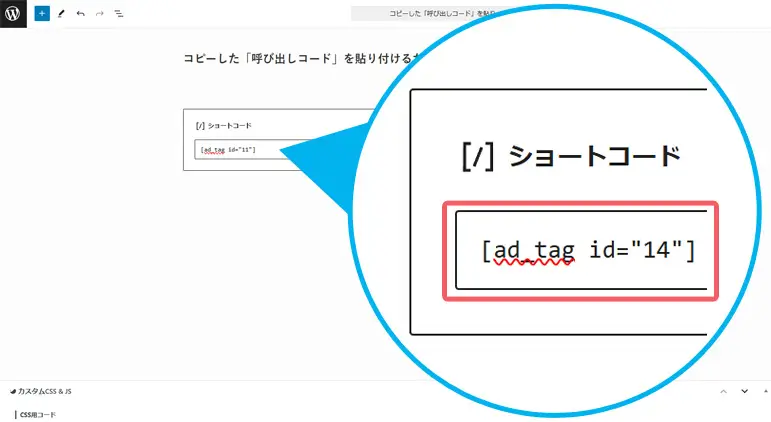
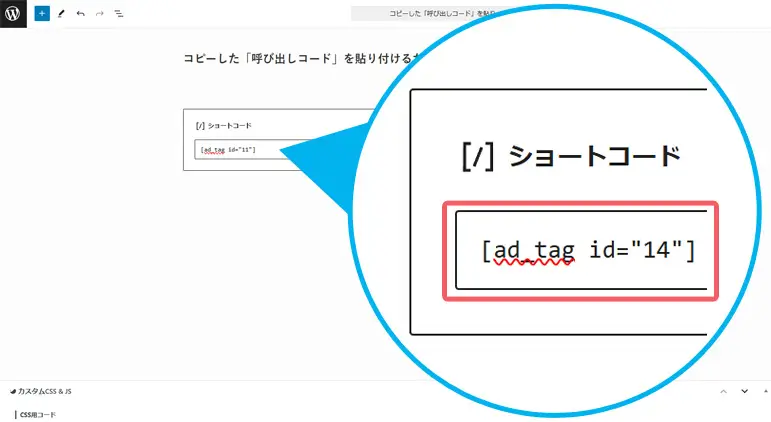
記事編集画面で挿入したい部分にペーストすれば広告が表示されます。
ウィジェットエリアに広告を挿入する方法


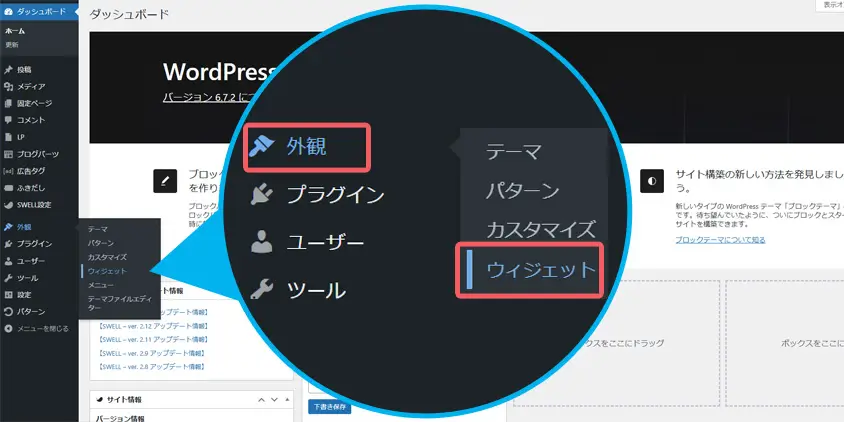
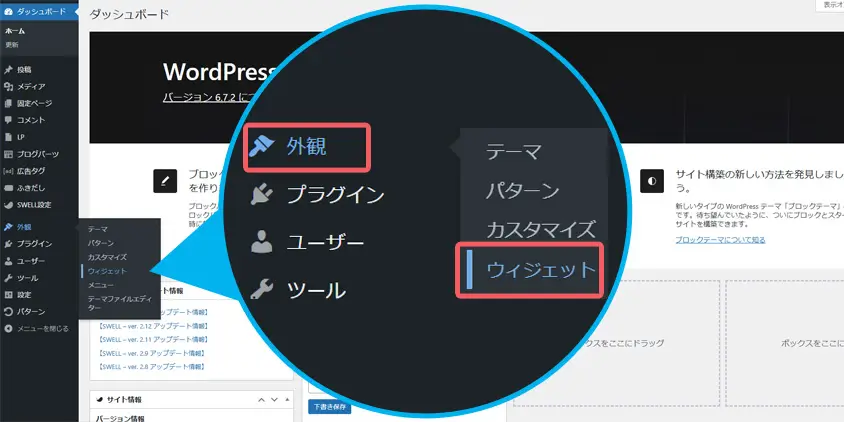
WordPressの管理画面にログインし、「外観」>「ウィジェット」の順に選択します。


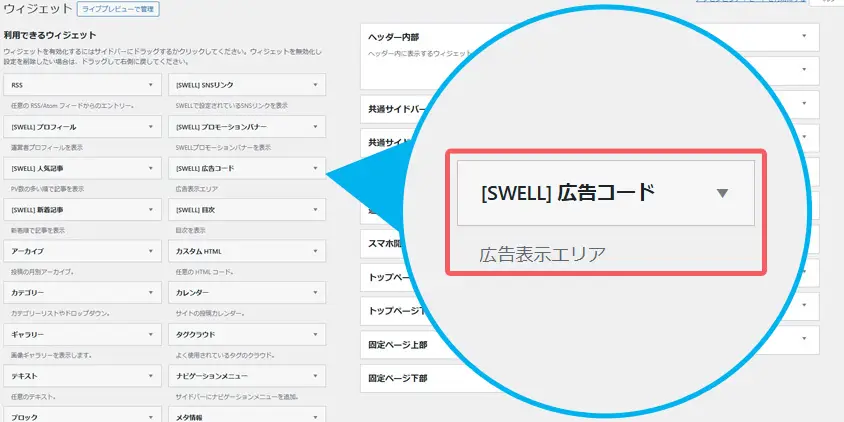
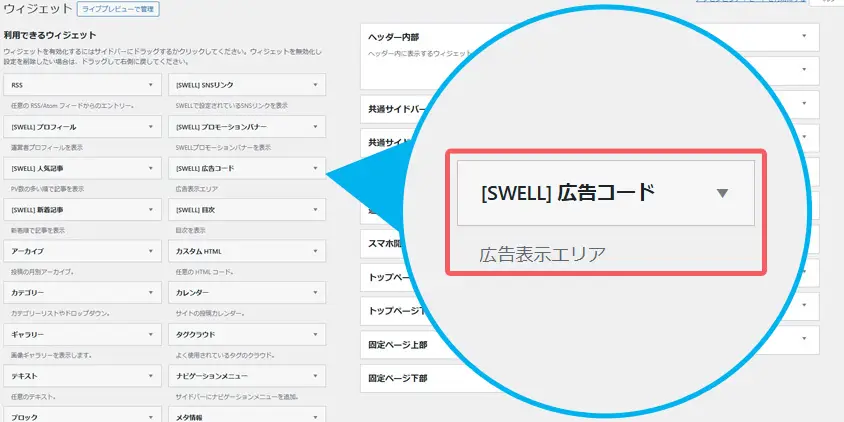
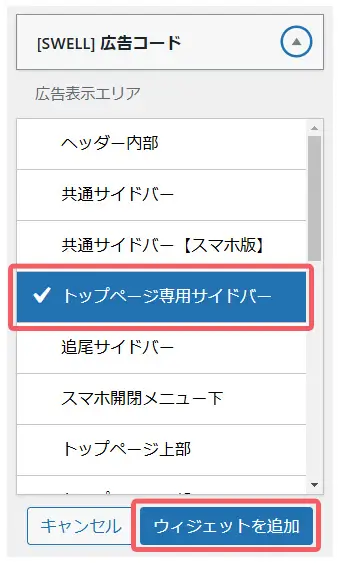
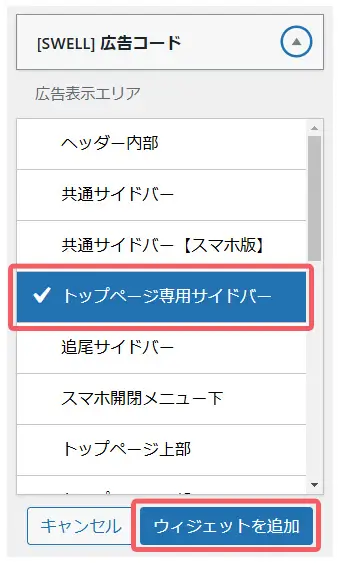
「SWELL広告コード」の▼をクリックします。


広告を挿入したい場所を選択し、「ウィジェットを追加」をクリックします。


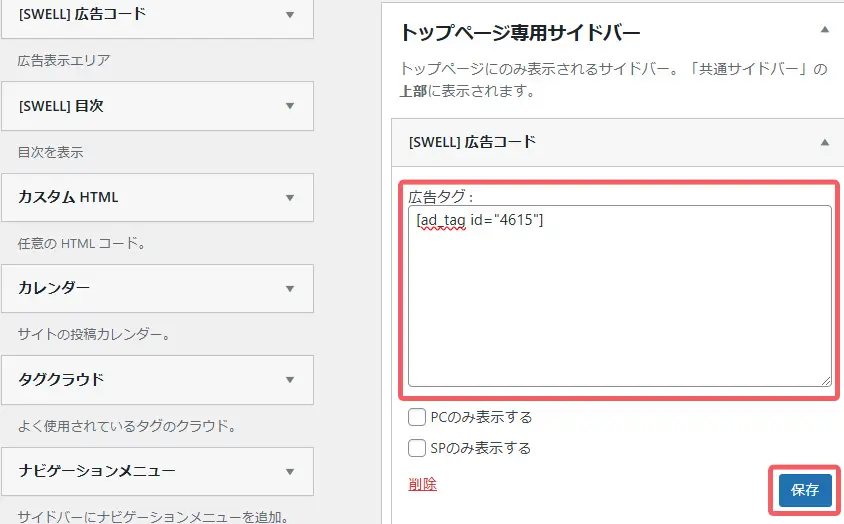
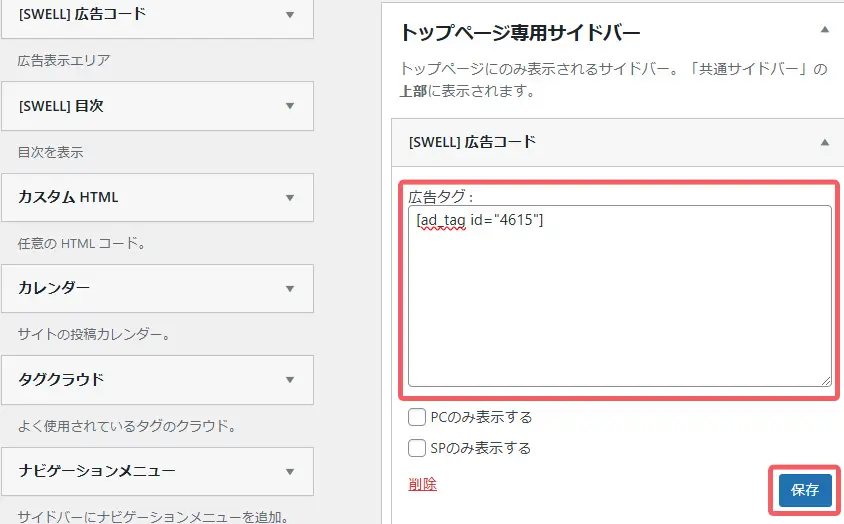
「広告タグ」に貼り付けたい広告の「呼び出しコード」をペーストし、保存をクリックします。


設定した場所に広告が表示されます。
クリック率を上げる!広告タグの効果的な活用法


広告をただ設置するだけでは、なかなかクリックされません。
SWELLの広告タグを活用し、効果的な配置や分析を行うことで、収益を最大化できます。



広告のクリック率を上げるには、設置場所と分析が重要ですよ!
- 収益UPに直結する広告の配置
- ABテストで最適な広告を探す
- 広告タグのクリック率を確認する
広告の配置を工夫することで、読者の目にとまりやすくなり、クリック率が向上します。
また、ABテストを行い、より効果的な広告の種類やデザインを見極めることも大切です。
収益UPに直結する広告の配置
広告の設置場所によって、クリック率は大きく変わります。
特に、読者が目にしやすい位置に広告を配置することで、収益につながりやすくなります。
- 記事の冒頭(ファーストビュー)
- 記事の中盤(問題提起の直後)
- 記事の終盤(まとめ直前)
たとえば、記事の冒頭に広告を設置すると、最初に目に入るためクリックされやすくなります。
また、記事の中盤に関連する広告を入れることで、読者の興味を引きやすくなります。
記事の最後には、行動を促すような広告を配置するのが効果的です。
ABテストで最適な広告を探す
クリック率を最大化するには、異なる広告のデザインや配置を試すABテストが有効です。



広告の種類や配置を変えてテストし、効果の高いパターンを見つけましょう。
- 異なるデザイン・配置でテスト
- ASPの成果レポートを活用
- 高クリック率の広告を採用
ABテストを使うと、テキスト広告とバナー広告を比較し、どちらがクリックされやすいかを検証できます。
また、広告の背景色やサイズを変更するだけでも、クリック率が変わります。
こうしたデータをもとに、最も効果的な広告配置を決めましょう。



ABテストについては別の記事で詳しく解説しています。


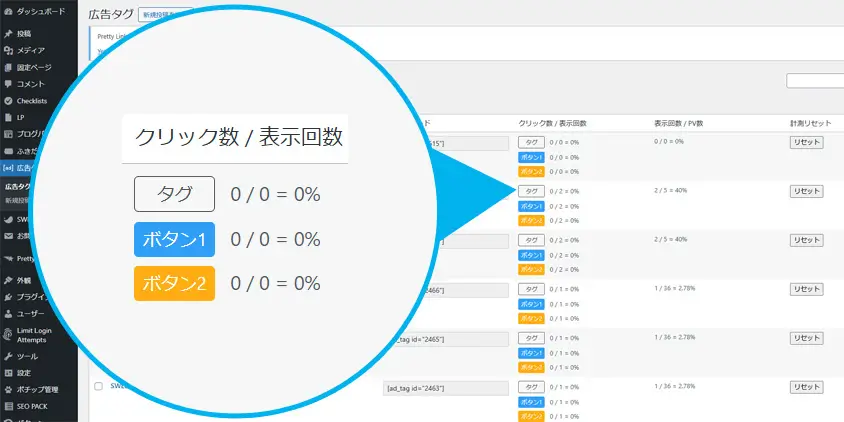
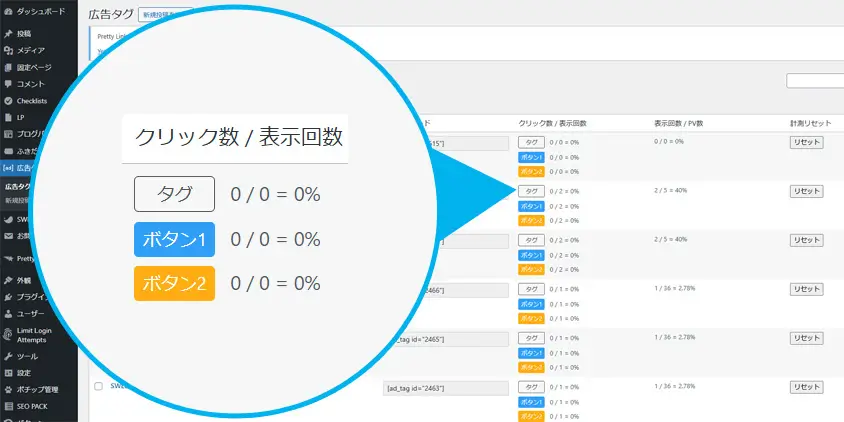
広告タグのクリック率を確認する
SWELLの広告タグには、クリック数を計測する機能が備わっています。
- 広告タグのクリック数を計測
- 広告の効果を数値で把握


WordPressの管理画面にログインし、「広告タグ」をクリックすると作成した広告タグごとに表示回数、クリック数が確認できます。



広告のクリック率をデータで確認し、改善していきましょう!
まとめ:SWELLの広告タグを活用して収益UPを目指そう!
- SWELLの広告タグ機能で広告を一括管理できる
- 記事内の好きな場所に簡単に広告を挿入可能
- クリック数を計測し、広告効果を分析できる
- 他テーマと比較して直感的な操作で使いやすい
- ショートコードを活用すればさらに管理が楽に
SWELLの広告タグを活用すれば、ブログ内の広告管理が格段に楽になります。
広告の設置や変更が簡単にできるだけでなく、クリック数の計測も可能なので、収益アップにつなげることができます。



SWELLの広告タグをフル活用して、収益を最大化しましょう!
よくある質問
- SWELLの広告タグとは?
-
SWELLの広告タグとは、WordPressの管理画面で広告コードを簡単に管理・挿入できる機能です。
アフィリエイト広告やGoogle AdSenseなどのタグを登録し、記事内でショートコードを使って呼び出せます。
- SWELLの広告タグを使うメリットは?
-
SWELLの広告タグを活用すると、広告の管理が格段に楽になります。
ASPの広告を変更したい場合、個別に記事を修正しなくても、広告タグを更新するだけですべての記事に反映されます。
- 記事内の好きな場所に広告を挿入できる?
-
広告タグを使えば、「記事の冒頭」「本文中」「記事の終盤」など、読者の行動に合わせて広告を配置できます。
- クリック数を計測できる?
-
SWELLの広告タグにはクリック数を計測する機能があり、広告ごとのクリック数を把握できます。
これにより、効果が低い広告を改善し、より効果的な運用が可能になります。
- SWELLの広告タグはどこから設定できますか?
-
SWELLの広告タグは、WordPress管理画面の「広告タグ」から設定できます。
- WordPress管理画面 →「広告タグ」をクリック
- 「新規投稿を追加」を選択
- 広告タイプを選択
- 広告コード(アフィリエイトタグやAdSenseコード)等を入力し保存
ショートコードが発行されるので、記事やウィジェットで利用できます。
- SWELLの広告タグを記事に挿入する方法は?
-
記事内に広告タグを挿入する方法は、以下の3つです。
- ショートコードを使う
広告タグを登録するとというショートコードが発行されるので、これを記事内に貼る。 - ブロックエディターの「広告タグ」ブロックを使う
記事作成画面で「+ボタン」 → 「広告タグ」ブロックを選択 → 設定済みの広告タグを選択するだけでOK。 - ウィジェットやカスタムHTMLに貼る
「外観」→「ウィジェット」から広告タグを挿入したい場所にショートコードを入力。
- ショートコードを使う
- 広告のクリック率を上げる方法は?
-
広告の設置場所やABテストを活用することで、クリック率を向上させることができます。
- 広告タグを設定したのに表示されません。どうすればいいですか?
-
告タグを設定したのに表示されない場合、以下の原因が考えられます。
- キャッシュが影響している
ブラウザキャッシュやプラグインのキャッシュが原因で最新の広告が反映されないことがあります。
→ 対策: 「SWELL設定 → リセット→キャッシュを削除する」でキャッシュを削除し、ページをリロードしてください。 - 広告コードの貼り付けミス
→ 対策: 「広告タグ管理」で広告コードが正しく登録されているか確認し、余分なスペースやタグの崩れがないかチェックしてください。 - 広告がブロックされている
広告ブロッカー(AdBlockなど)が有効だと、広告が非表示になります。
→ 対策: 広告ブロッカーをオフにして確認してください。 - 広告コードの仕様変更や無効化
→ 対策: A8.netやGoogle AdSenseなどの広告コードは、提供元の仕様変更や無効化されている可能性があります。広告管理画面で最新のコードを取得し、再登録してください。
もし上記の対策を試しても表示されない場合、他のプラグインとの干渉も考えられます。
一度、プラグインを無効化して広告が表示されるか確認してみてください。
- キャッシュが影響している
- どの広告タイプを選べばいい?
-
広告の種類によって、最適なタイプが異なります。
以下のポイントを参考に、適切な広告形式を選びましょう。
- 商品紹介 → アフィリエイト型(画像+説明付き)
- バナー広告を目立たせたい → バナー型
- クリック率重視 → テキスト型(自然に馴染む)
