「SWELLで『この記事を書いた人』を設定したいけど、どこから変更するの?」
私も同じ悩みを抱えていました。
デフォルトでは表示されないし、プロフィール画像もどこで設定するのかわかりにくいですよね。

でも、設定方法さえ知ってしまえばとても簡単!
この記事では、SWELLで「この記事を書いた人」を設定する手順を、初心者向けに詳しく解説します。
あなたのブログをもっと魅力的にするために、ぜひ参考にしてください!
SWELLとは?


SWELLは、初心者から上級者まで人気のある有料のWordPressテーマです。
使いやすさと柔軟なカスタマイズ機能で、ブログ運営者から高い評価を受けています。



最大の魅力は、その操作のしやすさと、ブロックエディターに最適化されている点にあります。


- シンプルでおしゃれなデザイン
- 直感的な操作が可能
- ページの読み込みが速い
- サポートが充実しているので初心者でも安心
SWELLはデザインが美しく、初心者にも使いやすいWordPressのテーマです。
これからブログを始めたい方や、もっと多くの人にブログを見てもらいたい方におすすめです。
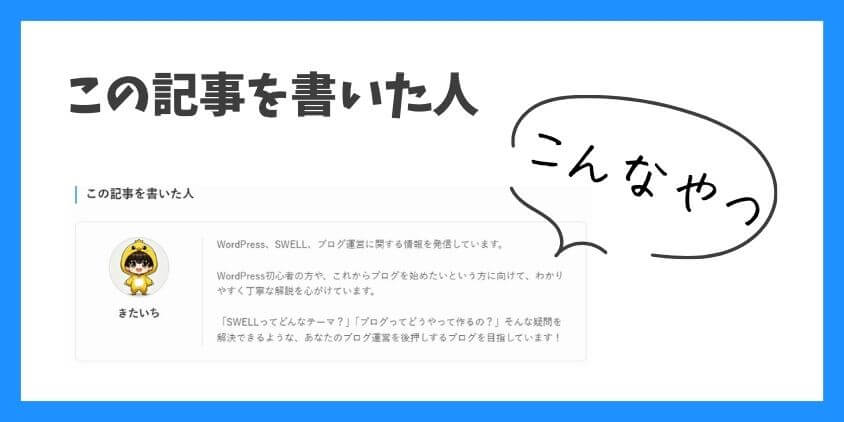
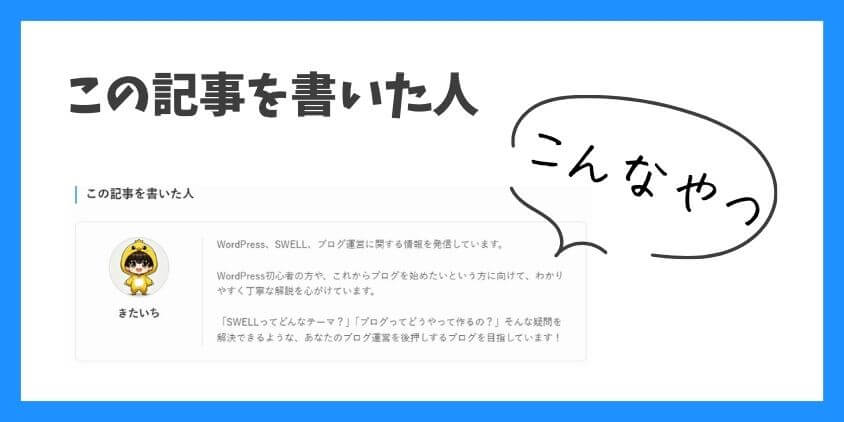
「この記事を書いた人」とは?


SWELLには、記事ごとに「この記事を書いた人」を表示する便利な機能があります。
この機能は、読者に記事の信頼性を伝えるための重要な要素です。



「この記事を書いた人」は、ブログの信頼性向上に効果的です。
- 機能の基本説明と利用場面
- 自動挿入される箇所と表示形式の確認
機能の基本説明と利用場面
SWELLの「この記事を書いた人」機能は、各記事の末尾に自動的にプロフィール情報を表示する仕組みです。
ブログの運営者や記事作成者を読者に紹介し、信頼感を与える目的で使用されます。
- ブログ運営者の個性をアピール
- 専門知識や経歴を読者に伝える
- 読者との信頼関係を構築する
例えば、ライフスタイルや美容関連のブログであれば、専門的な知識や経験を紹介することで、信頼度が高まります。



「この記事を書いた人」を通じて、SNSや他の記事にアクセスする可能性も広がります。
こうした活用方法により、ブログ全体のファン化を促進することができます。
自動挿入される箇所と表示形式の確認
「この記事を書いた人」は、記事の最後に自動で挿入されるのが基本です。
設定によって、プロフィール情報の表示形式や内容を自由にカスタマイズできます。
- 記事の末尾に自動で表示される
- 表示形式はカスタマイズ可能
- 管理画面から簡単に設定変更できる
例えば、デフォルト設定では名前や簡単な自己紹介文が表示されますが、画像やSNSリンクなども加えると、よりインパクトのあるプロフィールに仕上がります。
さらに、記事ごとに異なる情報を表示することも可能なので、多様な用途に対応できます。
「この記事を書いた人」の設定と編集方法


「この記事を書いた人」を効果的に活用するには、まず正しい設定と編集が重要です。
プロフィール情報、画像、SNSリンクの設定を適切に行えば、より魅力的なプロフィールを作成できます。



なにも設定しないとこんな感じ。画像もプロフィールもない状態です。


- プロフィール情報の登録・編集
- プロフィール画像の設定
- SNSリンクの設定
プロフィール情報の登録・編集
プロフィール情報の登録はWordPressの管理画面から行うことができます。
ユーザー名やニックネーム、肩書き、自己紹介文を入力することで、読者に伝えたい情報を反映できます。
- ユーザー名やニックネームを入力
- 役職・肩書きの設定
- 簡潔で魅力的な自己紹介文を書く
たとえば、ビジネスブログの場合は専門的な肩書きを明記し、自己紹介文で専門知識をアピールすると信頼度が増します。



個人ブログでは趣味や興味を盛り込むことで、親しみやすさを演出できます。
以下の手順でプロフィール情報を登録します。


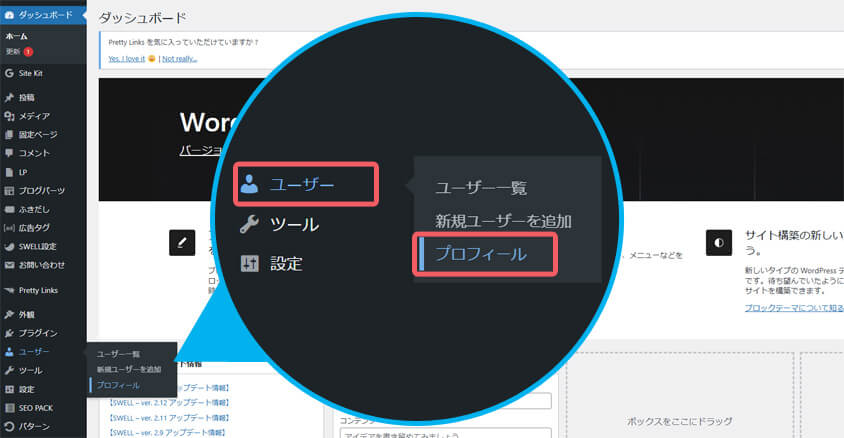
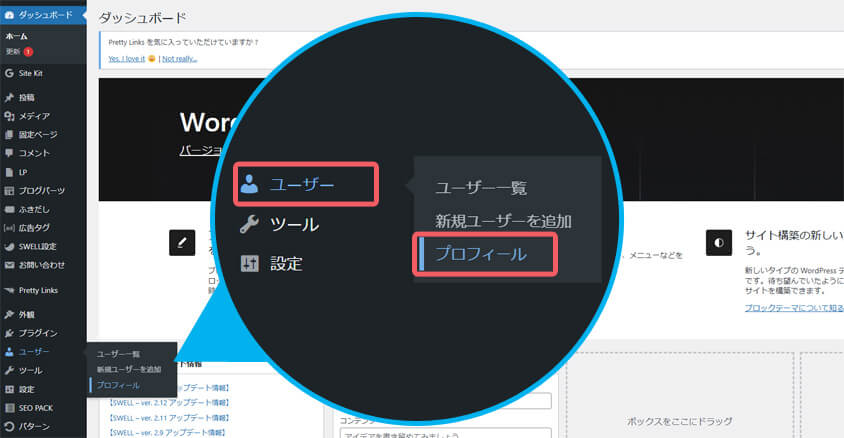
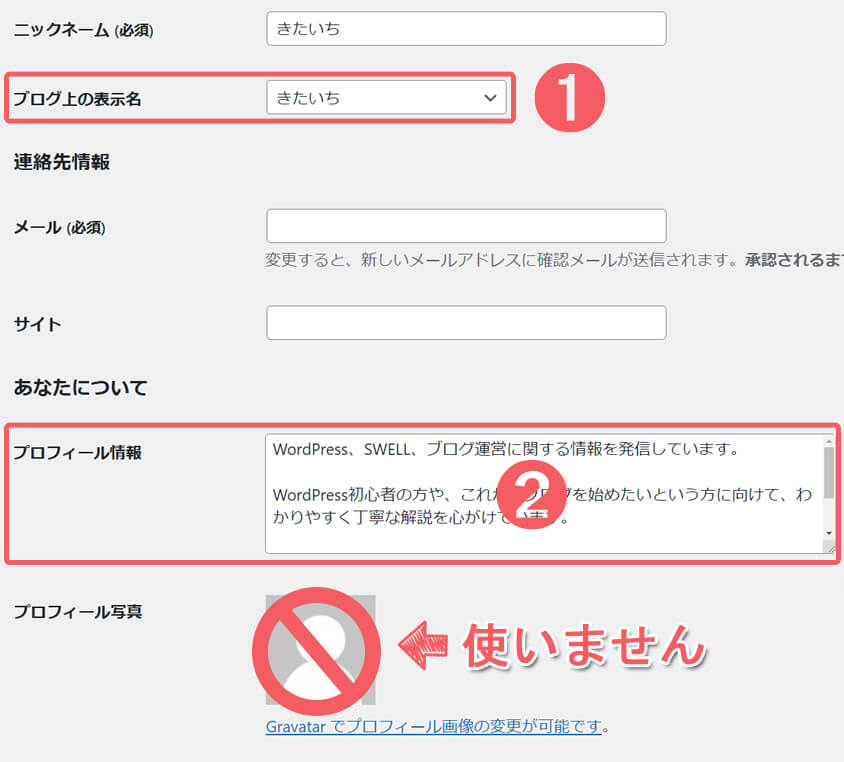
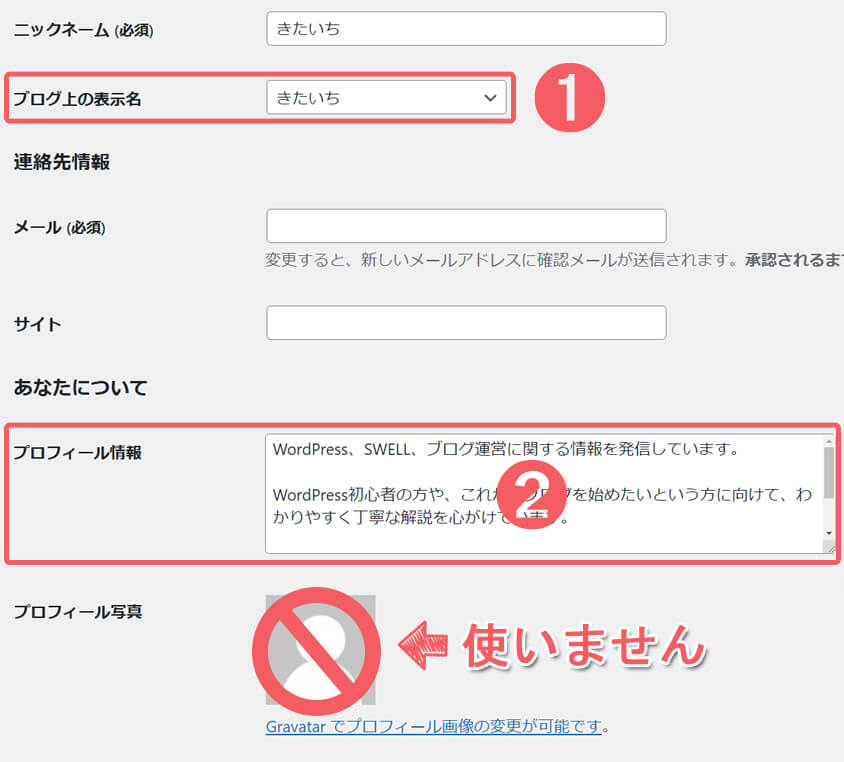
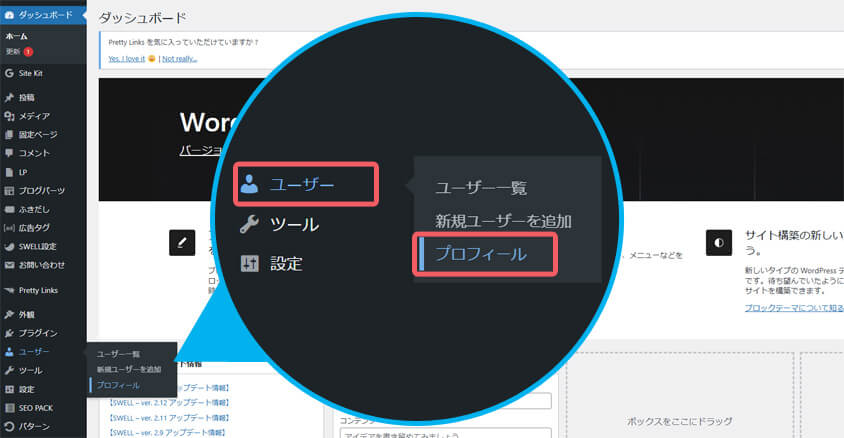
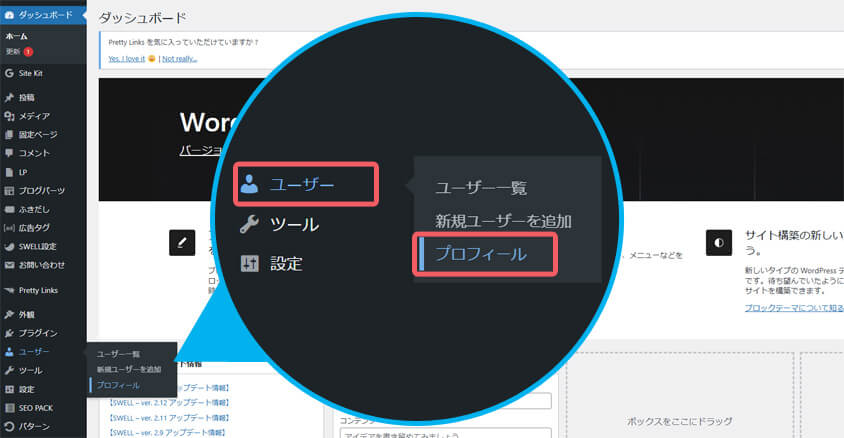
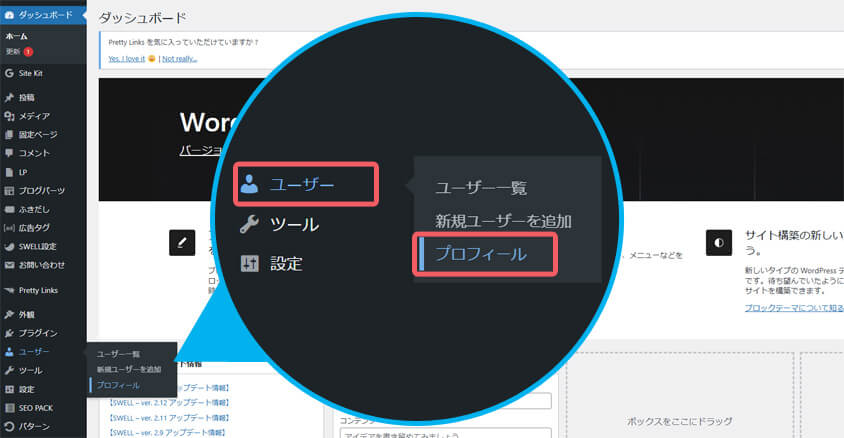
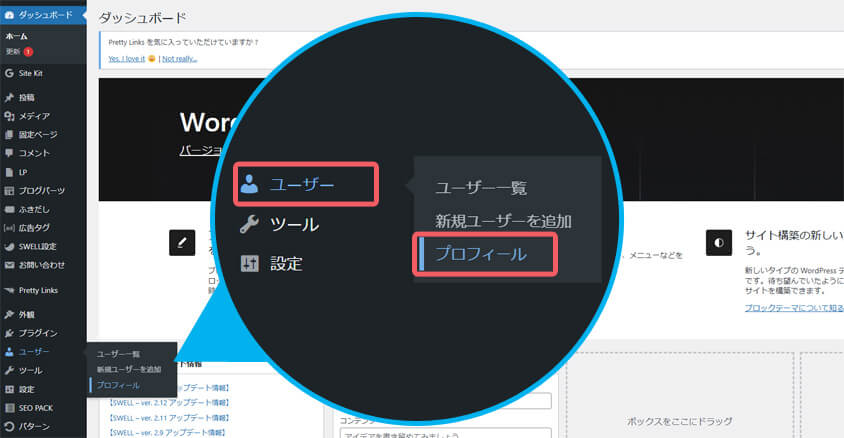
WordPressの管理画面にログインし、「ユーザー」>「プロフィール」の順に選択します。


以下の情報を入力します。
- ブログ上の表示名
- プロフィール情報



プロフィール写真は別の場所で設定します。
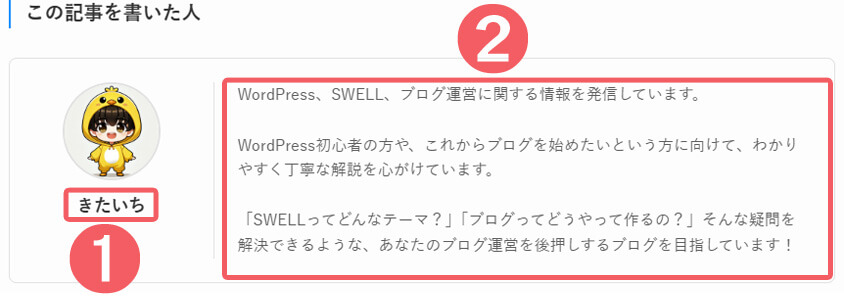
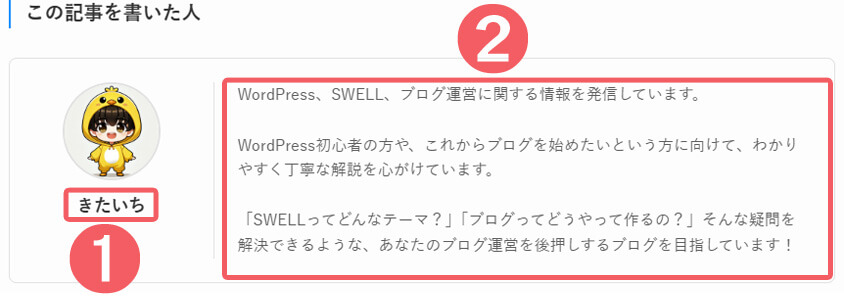
入力したものは下の画像のように表示されます。


プロフィール画像の設定
プロフィール画像を設定するには以下の2つの方法があります。
- SWELLの機能を使う方法(こちらが簡単)
- Gravatarを使う方法(登録が必要で面倒)
SWELLユーザーなら1つ目の「SWELLの機能を使う方法」一択です。



Gravatarを使う方法は面倒で初心者向きではありません。
SWELLの場合、以下の手順で簡単にプロフィール画像を設定できます。


WordPressの管理画面にログインし、「ユーザー」>「プロフィール」の順に選択します。


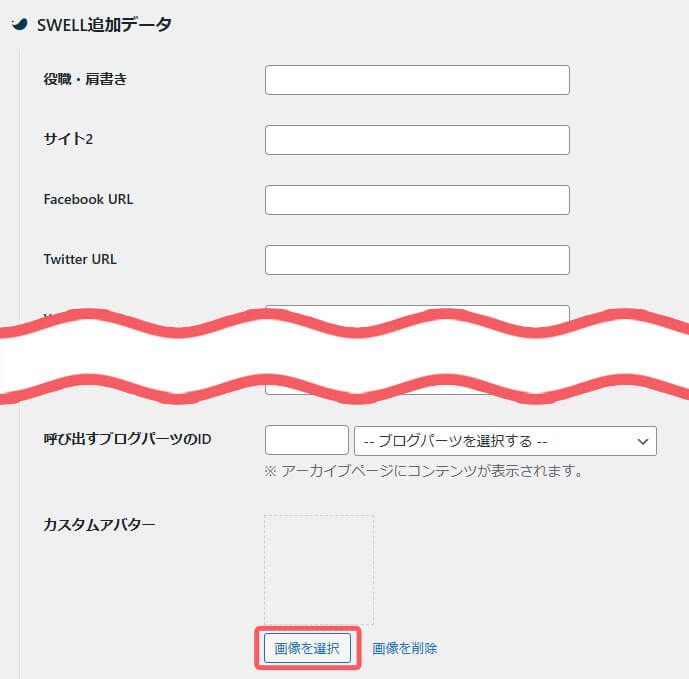
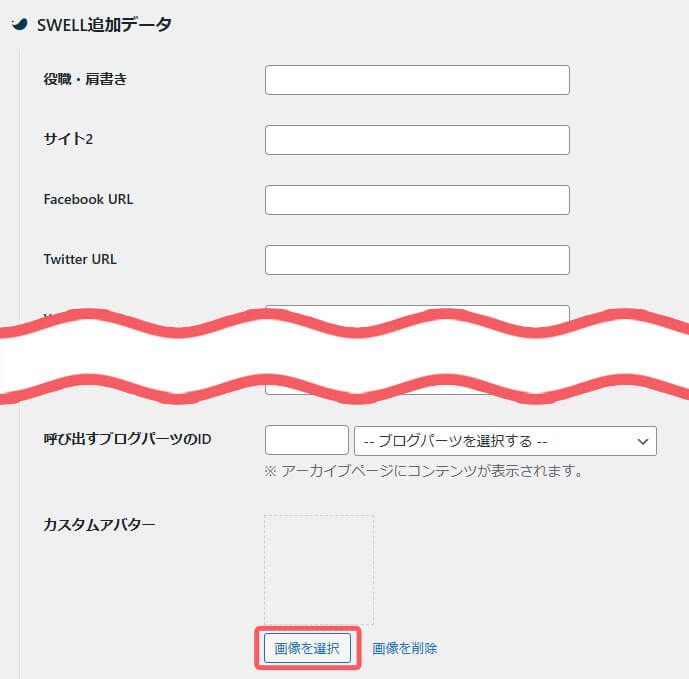
「SWELL追加データ」に「カスタムアバター」という項目がありますので、「画像を選択」をクリックします。


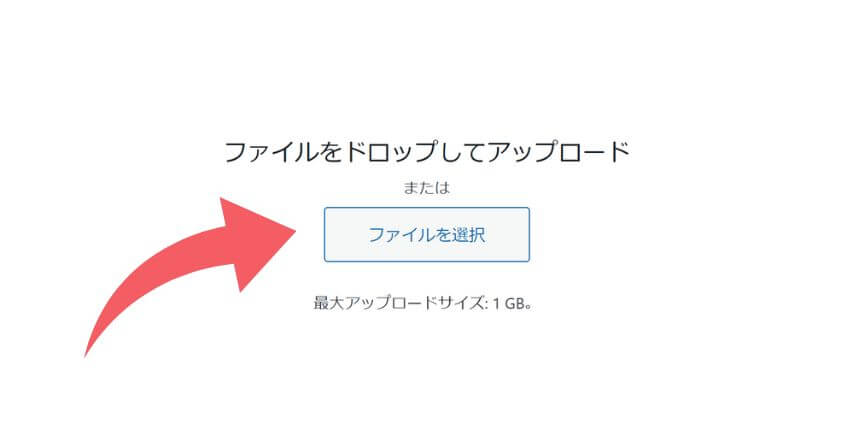
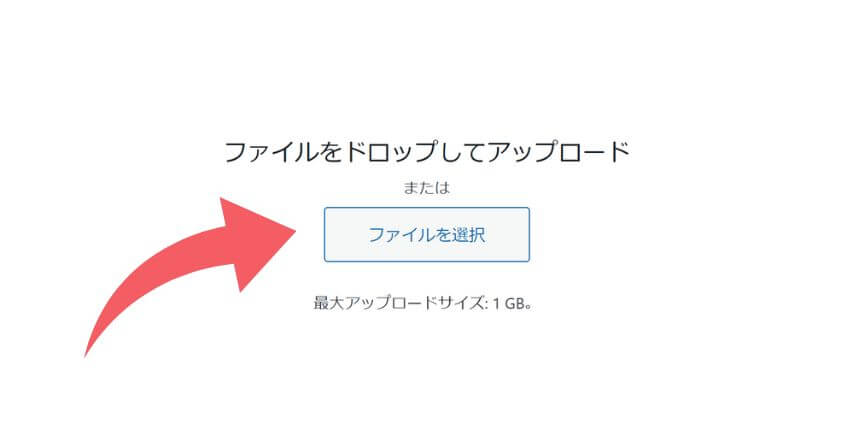
プロフィールに使用する画像をここにドロップします。


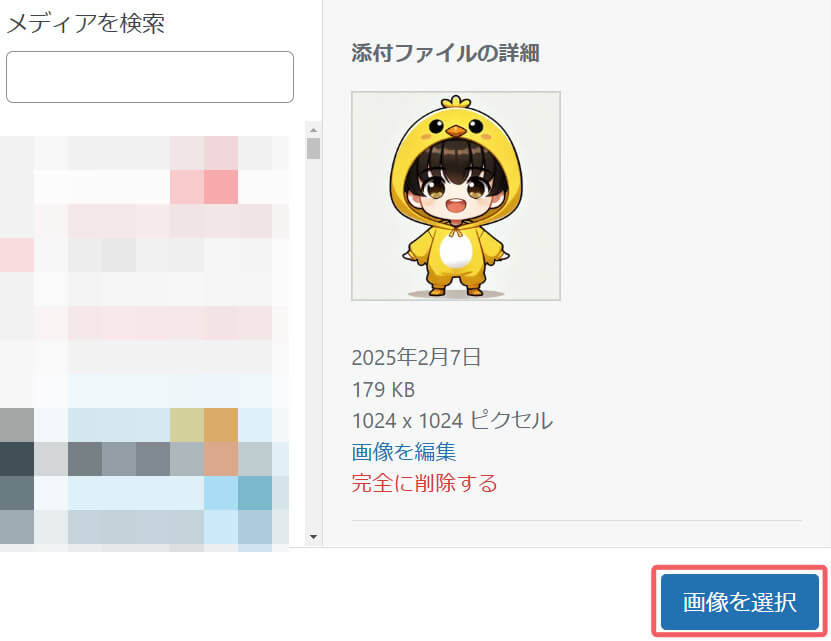
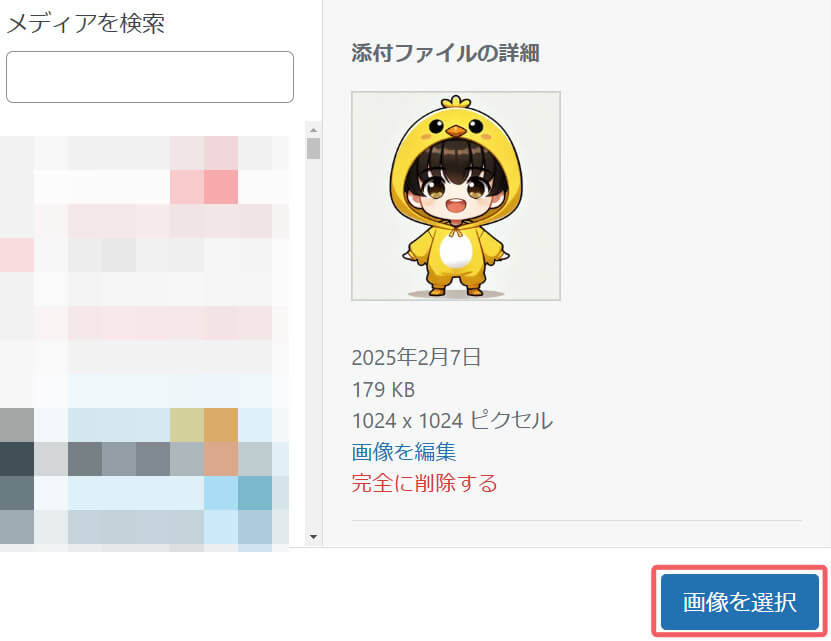
右側にドロップした画像が表示されますので「画像を選択」をクリックします。


プロフィール画面に戻り、カスタムアバターのところに表示されていることを確認します。
以上でプロフィール画像の設定は完了です。
SNSリンクの設定
SNSのリンクを設定することで、読者が簡単に他のプラットフォームへアクセスできるようになります。
SNSのリンクを設定しておくと、ブログ読者をSNSのフォロワーに変えることが可能です。
- SNSアイコンの追加方法を設定画面から選択
- リンク先の正確なURLを入力
- プロフィールで信頼感を高める内容を共有
たとえば、X(旧Twitter)ではブログ更新情報を投稿したり、Instagramでは生活感のある写真をシェアすることで、読者とのつながりを強化できます。



SNSリンクで読者と深い関係を築きましょう。
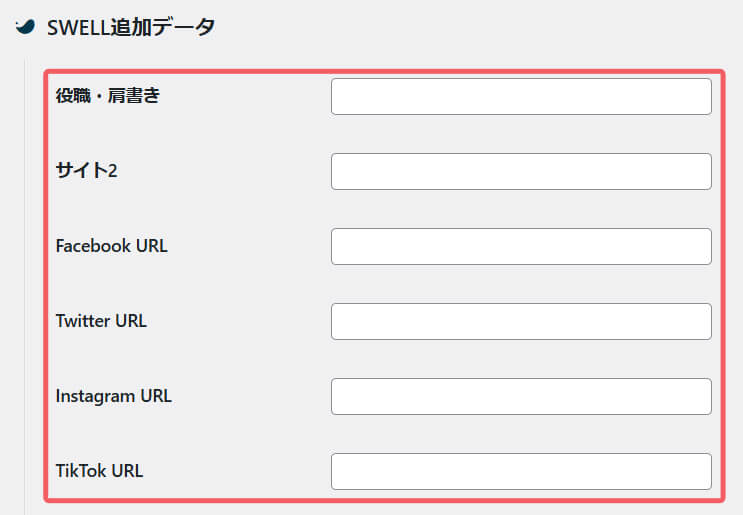
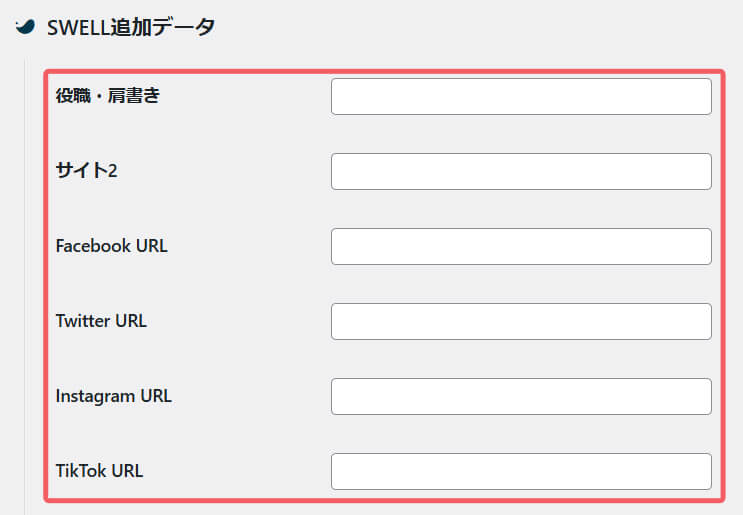
以下の手順でSNSリンクを設定します。


WordPressの管理画面にログインし、「ユーザー」>「プロフィール」の順に選択します。


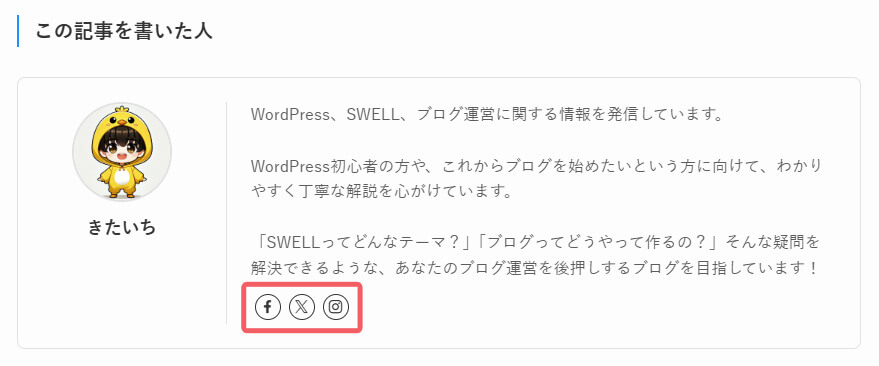
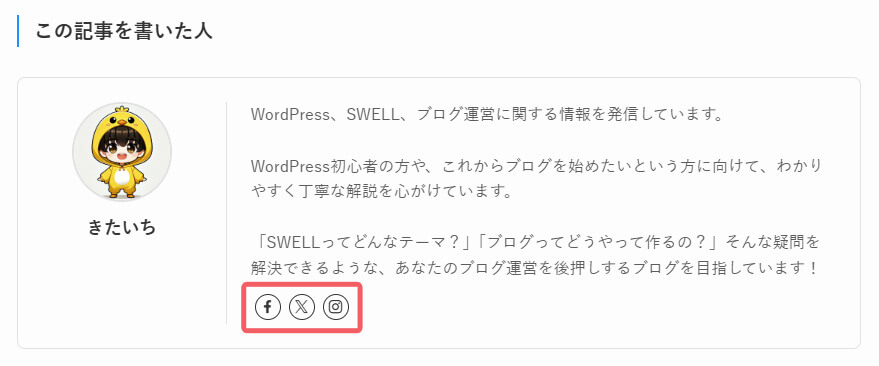
「この記事を書いた人」に追加したい自分のSNSのURLを入力します。


上の画像ではFacebook、X、Instagramを追加しています。
以上でSNSリンクの設定は完了です。
「この記事を書いた人」を非表示にする方法


「この記事を書いた人」が必要ない場合には非表示にすることもできます。



非表示設定も状況に応じて柔軟に対応できます。
- 一括で非表示にする場合
- 特定のページのみ非表示にする場合
一括で非表示にする場合
SWELLの機能を使えば、「この記事を書いた人」を一括で非表示にすることが可能です。
以下の手順で一括非表示の設定を行います。


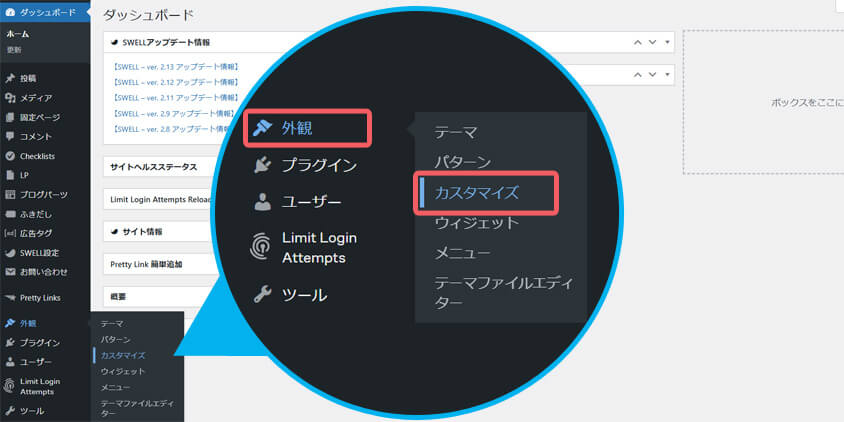
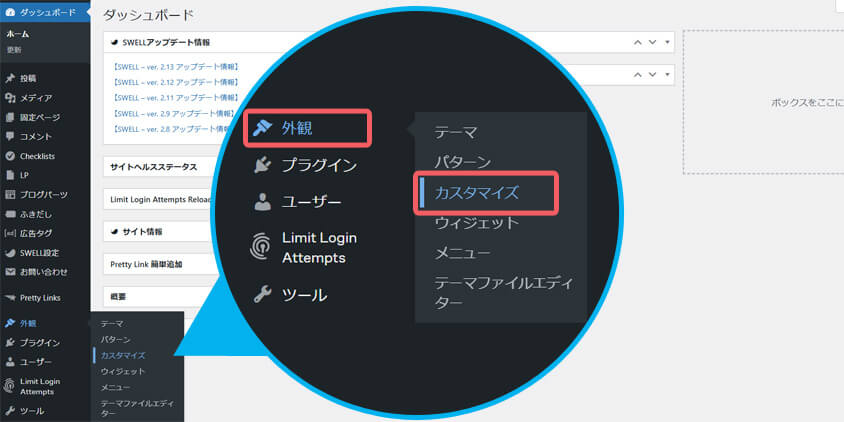
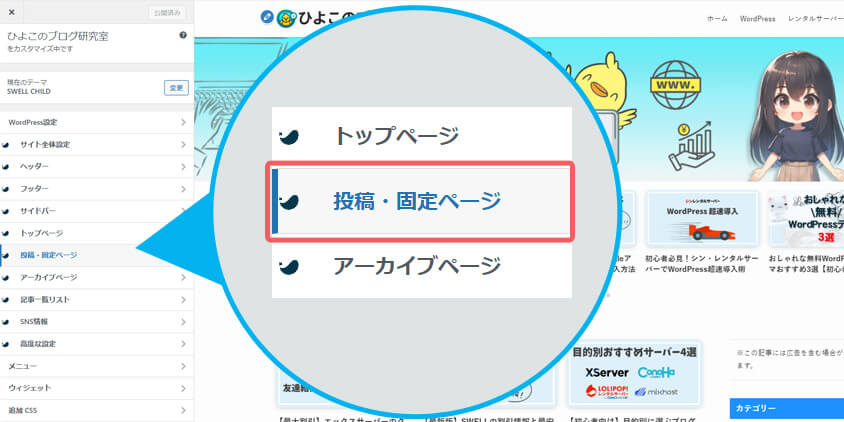
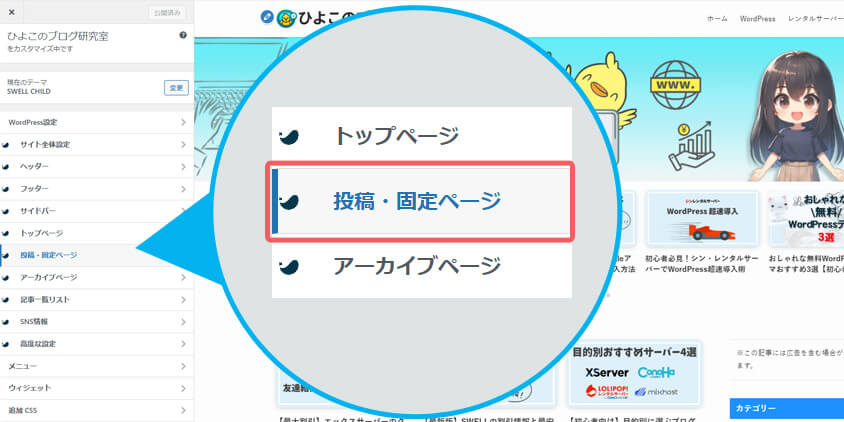
WordPressの管理画面にログインし、「外観」>「カスタマイズ」の順に選択します。




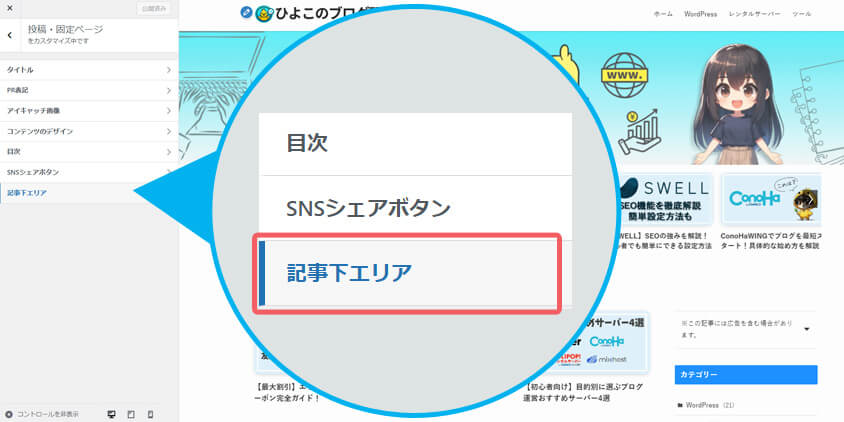
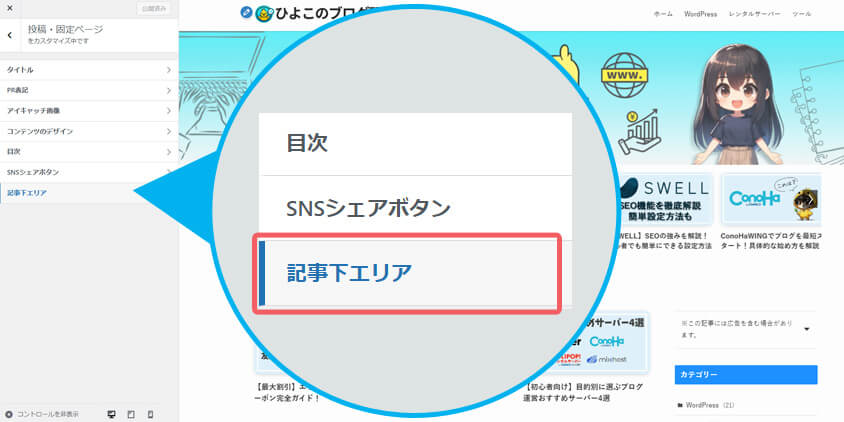
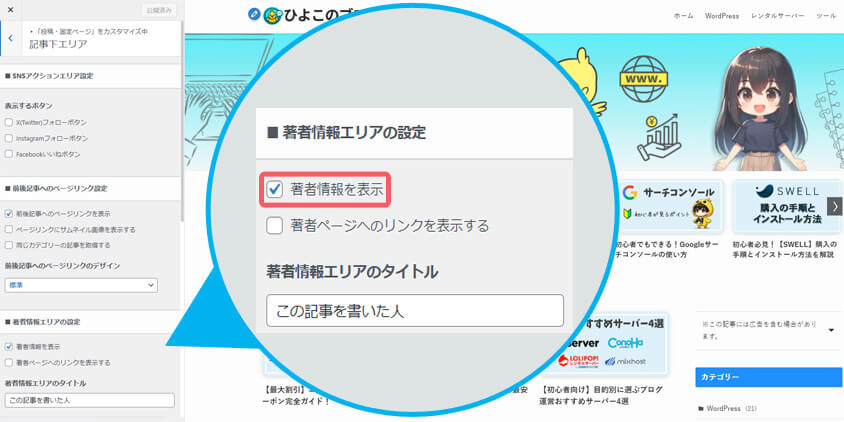
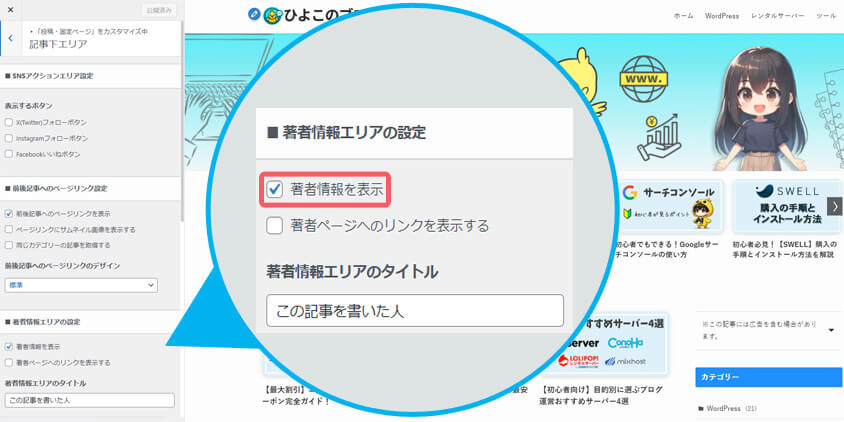
「投稿・固定ページ」>「記事下エリア」の順に選択します。


「著者情報を表示」のチェックを外します。初期状態では上の画像のようにチェックが入っています。


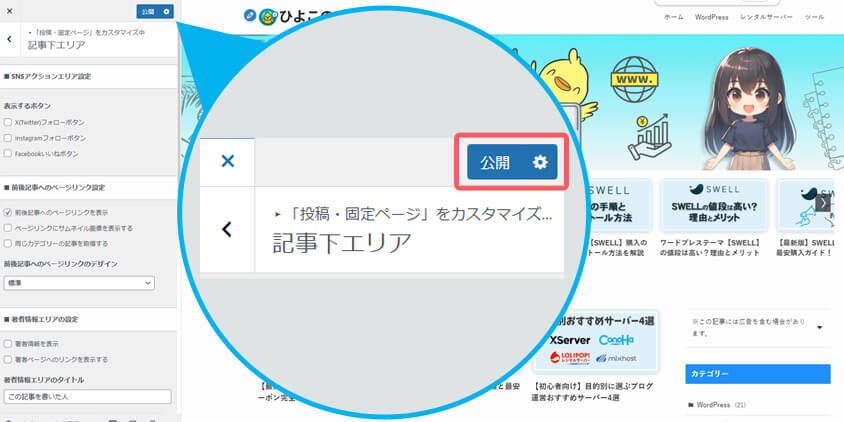
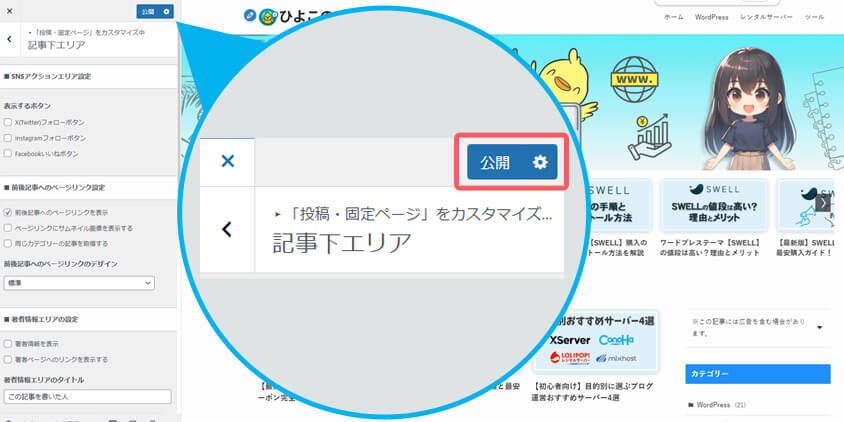
チェックを外したら最後に「公開」をクリックして保存します。
以上ですべての記事で「この記事を書いた人」が非表示になります。
特定のページのみ非表示にする場合
SWELLでは、特定の記事のみ非表示にすることができます。
以下の手順で設定します。


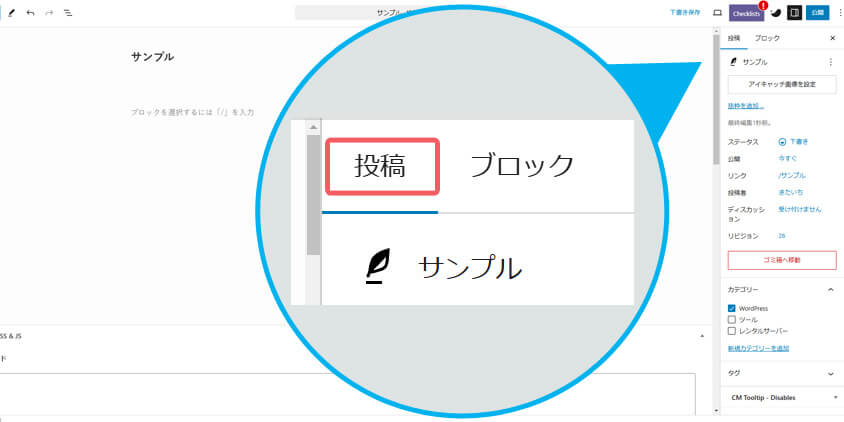
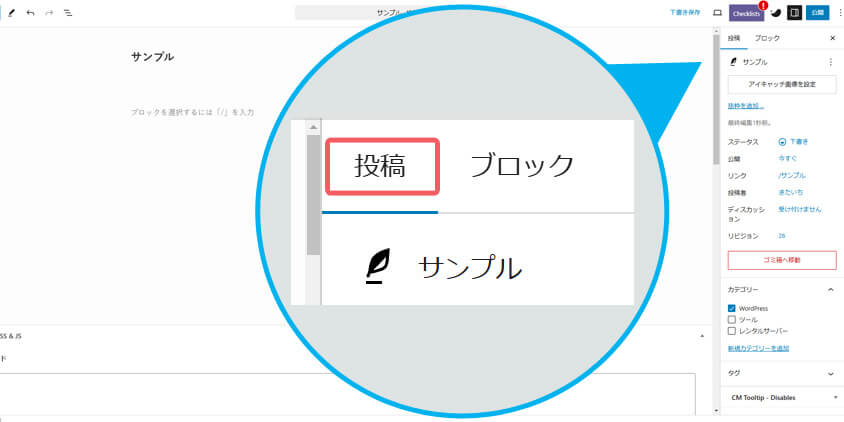
記事投稿画面の右側、「投稿」をクリックします。


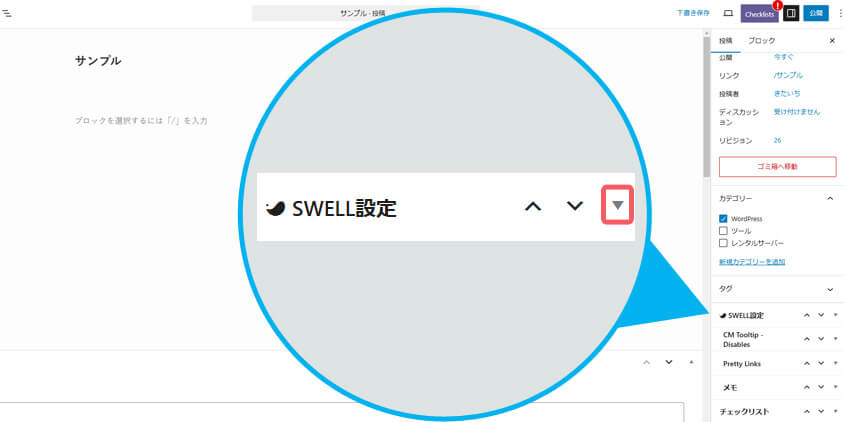
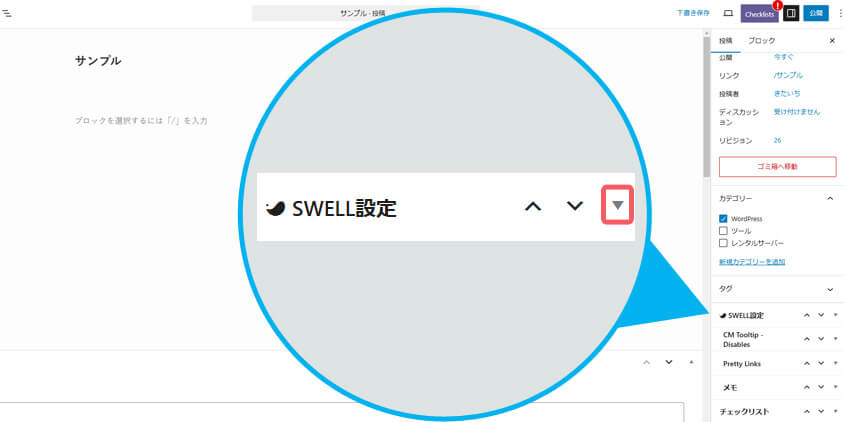
SWELL設定の一番右、「▼」をクリックします。


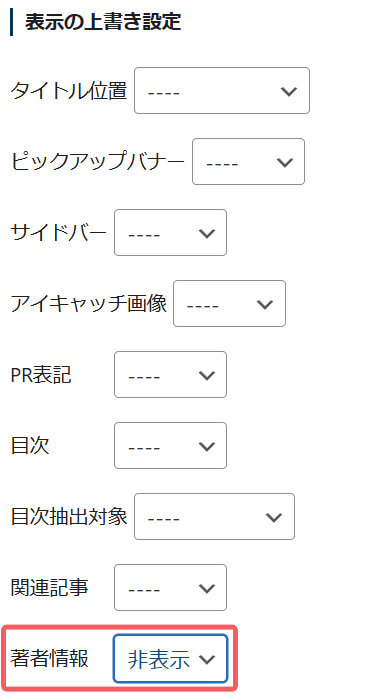
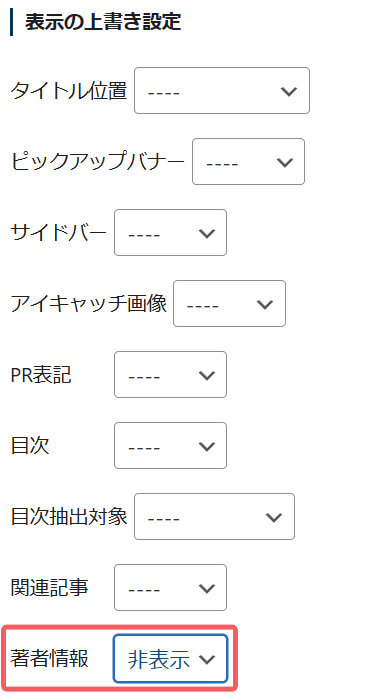
表示の上書き設定の中に「著者情報」という項目がありますので「非表示」を選択します。


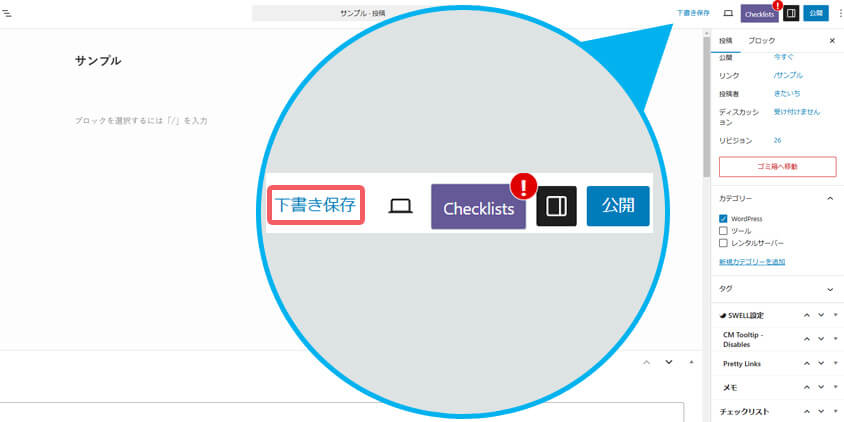
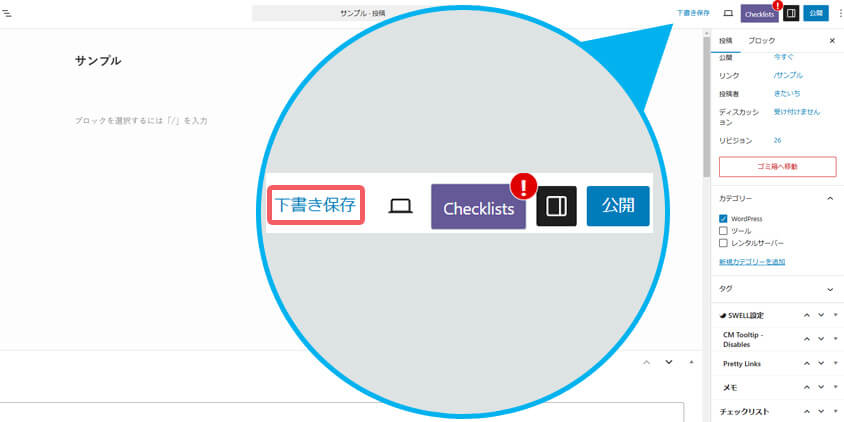
最後に「下書き保存」をクリックします。
これでこの記事のみ「この記事を書いた人」が非表示になります。
まとめ
- SWELLは初心者から上級者まで人気の有料WordPressテーマ
- 「この記事を書いた人」機能で信頼感を向上
- プロフィールやSNSリンクの設定が簡単で、読者とのつながりを強化
- 不要な場合は「この記事を書いた人」機能を簡単に非表示にできる
SWELLを活用することで、ブログのデザインやカスタマイズが簡単になり、運営の効率化が図れます。
特に「この記事を書いた人」機能をうまく活用すれば、信頼感の向上やリピーターの増加につながります。
SWELLを使って、より魅力的なブログを作成してみましょう!



SWELLを試してみたい方は、公式サイトから詳細をチェックしてみてくださいね。
👉 SWELL公式サイトはこちら
よくある質問
- SWELLとは?
-
SWELLは、初心者から上級者まで人気のある有料のWordPressテーマです。使いやすさと柔軟なカスタマイズ機能で、ブログ運営者から高い評価を受けています。
- 「この記事を書いた人」とは?
-
SWELLには、記事の末尾に「この記事を書いた人」を表示する機能があります。これにより、読者に記事の信頼性を伝え、ブログ運営者の個性をアピールできます。
- 「この記事を書いた人」の設定と編集方法は?
-
WordPressの管理画面から「ユーザー」>「プロフィール」を選択し、プロフィール情報や画像、SNSリンクを設定できます。SWELLの機能を使えば簡単にカスタマイズ可能です。
- 「この記事を書いた人」を非表示にする方法は?
-
SWELLのカスタマイズ設定から「投稿・固定ページ」>「記事下エリア」に進み、「著者情報を表示」のチェックを外すと一括で非表示にできます。特定の記事のみ非表示にすることも可能です。
