この記事ではWordPressテーマの中でも人気の高いSWELLについて、特に「子テーマ」というトピックを深掘りしていきます。
子テーマを使ってカスタマイズの自由度を保ちながら、安心して変更をしたい人必見の記事です。
SWELLを使っている人も、これから使おうと考えている人も、ぜひ最後までお付き合いください。

SWELLの子テーマは、親テーマの設定をそのままにしつつ、独自のカスタマイズができる便利な機能だよ。
SWELLの子テーマを活用することで得られるメリットは
- テーマの安心アップデート:カスタマイズ部分を保持しつつ、親テーマを最新の状態に維持。
- 安定性の確保:独自カスタマイズが親テーマに影響を与えない。
- デザインと機能の自由度:CSSやPHPの変更を簡単に管理。
- 効率的なワークフロー:テーマ変更のたびに設定をリセットする手間が省けます。
充実したサイト運営は、SWELLの子テーマから始まるのです。
この記事を最後まで読むことで、あなたのサイトは確実に進化するでしょう!
- SWELL子テーマの基本的な役割とメリット
- 親テーマと子テーマの違い
- SWELL子テーマのインストール方法と手順
- 子テーマを使ったカスタマイズの方法と範囲
- 子テーマを導入する際の注意点とバックアップの重要性
- SWELL子テーマの不要なケースと親テーマだけでの対処法
SWELLの子テーマとは?


子テーマとは?
「子テーマ」というのは、簡単に言うと、SWELLの基本デザインやシステムはそのままに、自分好みにカスタマイズできる仕組みのことです。
SWELLは、WordPressのテーマの一つで、使いやすさと高機能さで多くのブロガーさんに愛用されています。



例えば、お気に入りのセーターはそのまま着たいけど、少しアレンジを加えたいと思ったことありませんか?そんな時、セーターの上から可愛いブローチをつけたり、お洒落なマフラーを合わせたりしますよね。
それと同じように、SWELLという素敵なテーマを基本にして、自分らしさを加えられるのが子テーマなんです。
子テーマを使うことで、SWELL本来の機能はそのままに、自分だけのオリジナルブログが作れます。
子テーマと親テーマの違い
親テーマは、先ほどの例で言うとセーターそのもの。基本的なデザインやシステムが含まれています。
一方、子テーマはそのセーターに加えるアクセサリーのようなもの。



親テーマの基本機能を活かしつつ、自分好みの変更を加えられるよ。
例えば、SWELLの基本デザインは気に入っているけど、ヘッダーの色を変えたい、フォントを変更したい、といった時に子テーマを使うと、簡単にカスタマイズできるんですよ。
なぜSWELLの子テーマが必要なのか



でも、親テーマだけでも十分使えるんじゃない?



確かにその通り。でも、子テーマを使うことで、いくつかの大きなメリットがあるんだよ。
まず、SWELLがアップデートされても、自分のカスタマイズが消えてしまう心配がありません。
親テーマだけを使っていると、アップデートのたびにその変更が失われるリスクがあります。
例えば、サイトの見出しを変更したり、特定のページだけ特別なレイアウトを作りたいとします。
親テーマに直接手を加えると、次のアップデートでそのすべてが元通りに戻ってしまう可能性があります。



子テーマを使えばそのリスクを避けられるよ。
また、子テーマを使うと、元のデザインを保持したまま、自分好みのデザインを追加できます。



お気に入りの服を着ながら、その日の気分でアクセサリーを変えるように、柔軟にブログのデザインを調整できるんですよ。
SWELLの子テーマを使うことで、安心してカスタマイズを楽しめます。
SWELL 子テーマを使うメリット・デメリット
子テーマを使うメリットは、
一方で、デメリットは、



総合的に見て、メリットの方が大きいので、SWELLの子テーマを使うことは非常に価値があるよ。
多少のデメリットはありますが、それを上回るメリットがあるのがSWELL子テーマです。
SWELL 子テーマのインストール・有効化方法


SWELL子テーマを使うと、オリジナルのSWELLテーマを損なうことなく、自分好みのデザインや機能を追加できるんです。
これって、すごく便利ですよね?
ここからは子テーマのインストールから有効化までの手順を、分かりやすく解説していきますね。
SWELL 子テーマのダウンロード方法
まずは、SWELL子テーマをゲットしましょう!
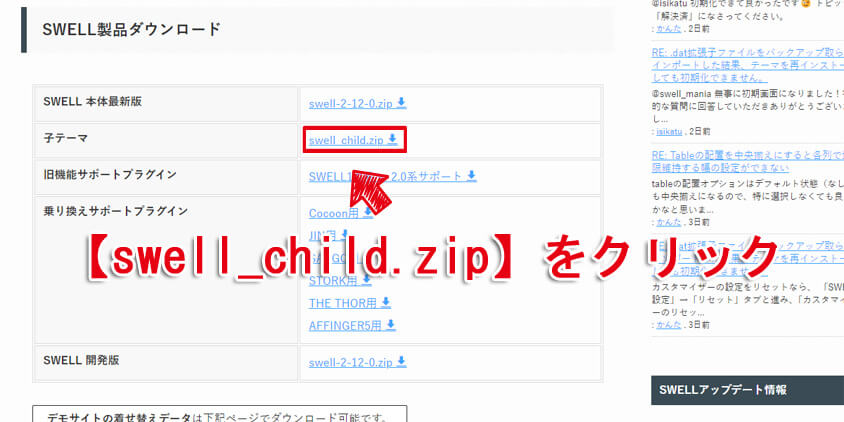
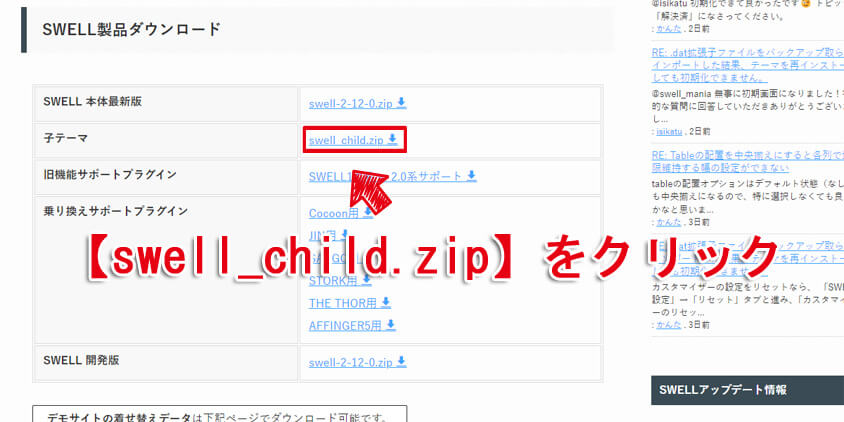
SWELL子テーマは、SWELLユーザー限定の会員サイトSWELLERS’から簡単にダウンロードできます。
子テーマを使うことで、カスタマイズしたデザインや機能を親テーマのアップデートによる影響を受けずに保つことができるので是非使ってみてください。


SWELLERS’にアクセスして、マイページにある子テーマのダウンロードリンクをクリックすると、すぐにZIPファイルがダウンロードされます。このファイルが子テーマです。



ダウンロードしたファイルは、解凍せずにそのまま保存しておいてね。
SWELL子テーマのインストール手順
次はダウンロードしたSWELL子テーマをWordPressにインストールしていきます。
以下の手順でインストールします。


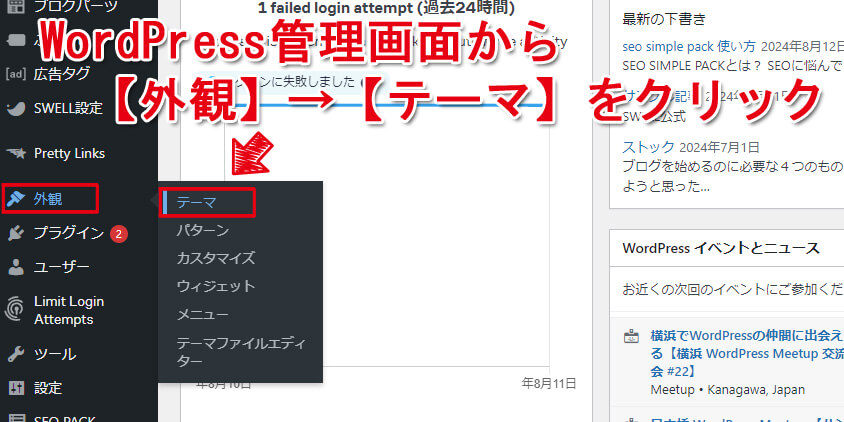
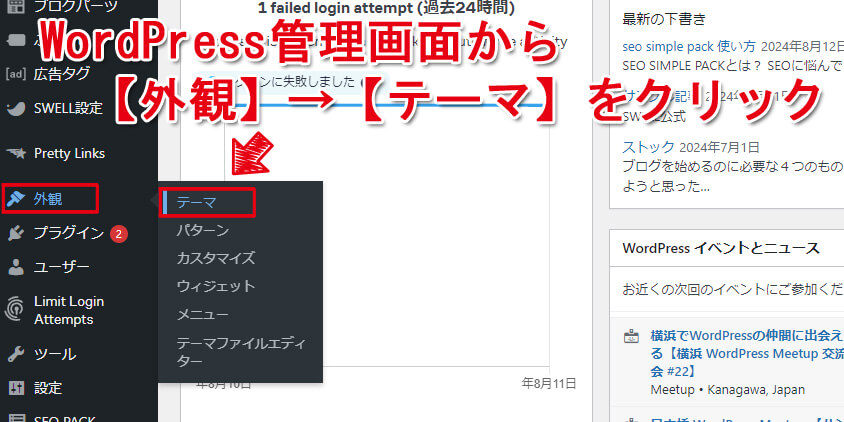
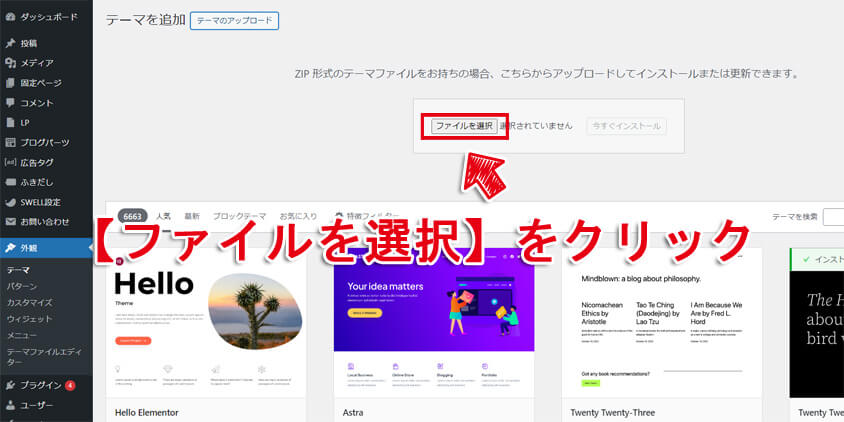
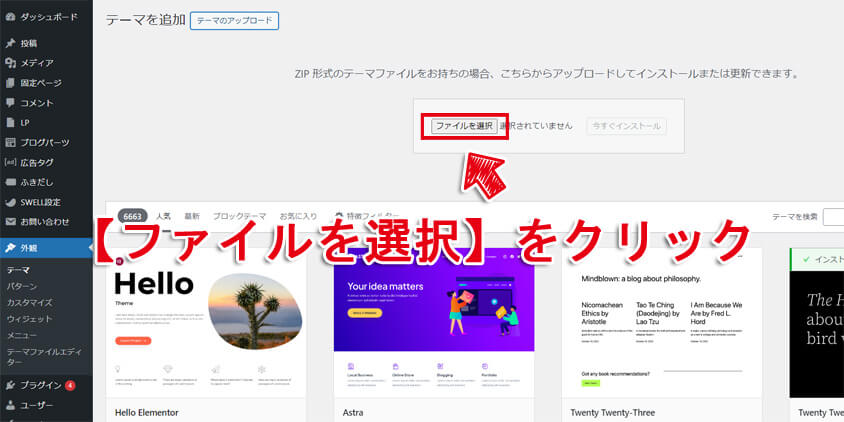
WordPressの管理画面にログインしたら、左側のメニューから「外観」→「テーマ」を選択します。










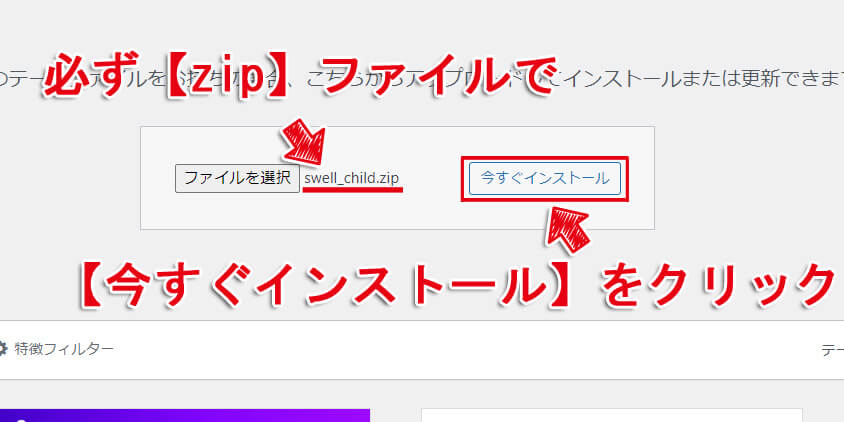
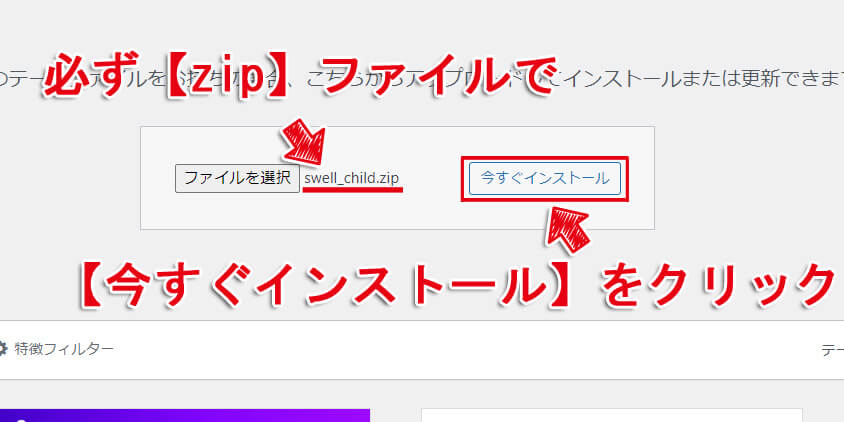
先ほどダウンロードしたSWELL子テーマのZIPファイルを選択します。
ファイルを選択したら【今すぐインストール】をクリックします。
これで、無事に子テーマがインストールされました。あとは有効化するだけです。
SWELL子テーマの有効化方法
最後に、インストールした子テーマを有効化しましょう。



有効化をしないと、せっかくインストールした子テーマが反映されないから、忘れずに行ってね。
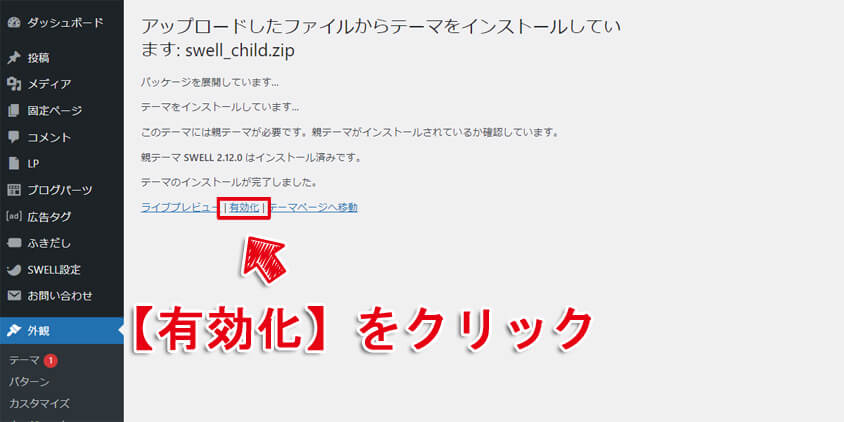
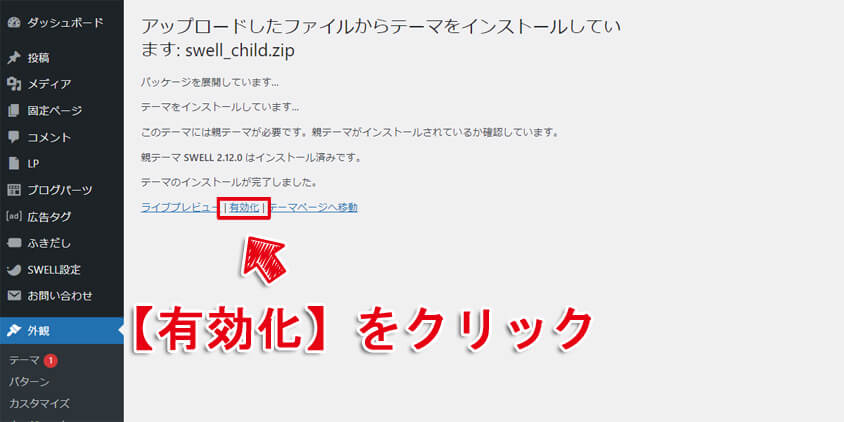
先程の工程で【今すぐインストール】をクリックすると下の画像のような画面になります。


子テーマのインストールが完了するとご覧のように【有効化】という文字が出てきますのでクリックしてください。



これで設定完了です、お疲れ様でした!今後は安心してカスタマイズを楽しんでくださいね。
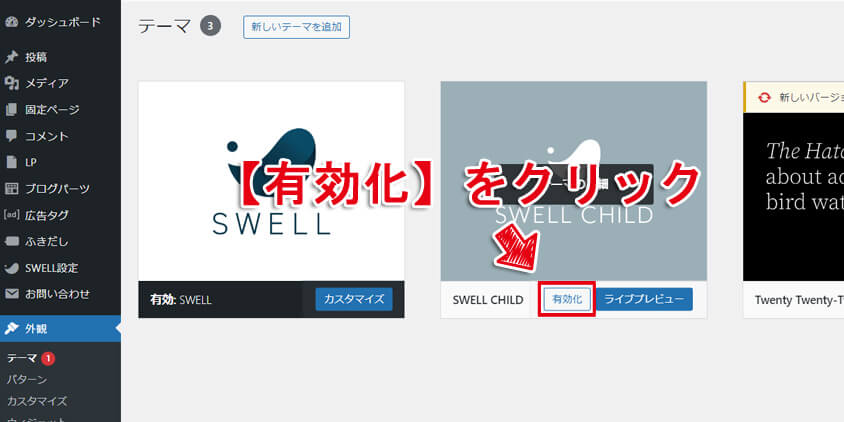
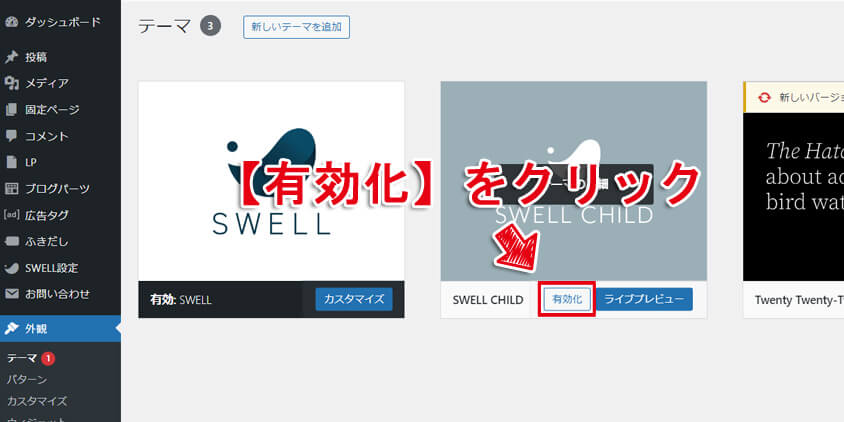
WordPressの管理画面の【外観】からでも有効化できます。
【外観】メニューから【テーマ】を選び、インストールされた子テーマ【SWELL CHILD】を見つけます。
そして【有効化】ボタンをクリックするだけです。


SWELL 子テーマが不要な場合


「そもそも子テーマって必要なの?」 「親テーマだけで十分って場合もあるの?」
そんな疑問にお答えします。
SWELL 子テーマが不要なケース
実は、SWELLを使うすべての人が子テーマを導入する必要はありません。
具体的には次のような場合、子テーマは不要です。
- シンプルなサイトやブログ
サイトのカスタマイズにあまり興味がない、または必要性を感じない場合、例えば単なる個人ブログや情報発信のみを行うウェブサイトでは、親テーマだけで十分です。 - 最小限のカスタマイズ
基本的なCSSの調整や、テーマの細かな設定変更だけで十分な場合も、子テーマは不要です。
こうした小さな調整は親テーマのカスタマイザーやダッシュボードから簡単に行えます。



SWELLは標準機能が充実しているので、上記に当てはまる方は、親テーマだけでも十分おしゃれで機能的なブログを作ることができるよ。
親テーマだけで十分な場合の対処
では、親テーマだけで十分だと判断したとき、具体的にどのように対処すれば良いのでしょうか?
いくつかのポイントを挙げてみます。
- テーマ設定の最適化
まずは親テーマの設定を徹底的にチェックしましょう。
ヘッダーやフッター、カラースキーム、フォントなど、基本的な設定だけで多くのカスタマイズが可能です。 - プラグインの活用と選別
カスタマイズが必要であっても、基本的にはプラグインで対応できます。
ただし、無駄なプラグインのインストールは避け、サイトのパフォーマンスを意識しましょう。
必要な機能だけをプラグインで追加し、アップデートの際もこまめに確認することが大切です。 - 定期的なバックアップ
親テーマのみで運営する場合、特にテーマのアップデート前には必ずバックアップを取りましょう。
これにより、万が一のトラブル時にも安心です。
定期的なバックアップを行うことで、設定やデータを失うリスクを最小限に抑えることができます。 - カスタムコードの管理
もし少しだけカスタムコードを追加したい場合でも、functions.phpなどに直接書き込むのではなく、専用のプラグインを使うか、SWELLのカスタマイザー機能を利用して追加しましょう。
これにより、コードの管理が容易になり、テーマのアップデートも安心です。
SWELLテーマを使う場合、必ずしも子テーマが必要わけではありません。



特にシンプルなカスタマイズやプラグインで対応できる内容であれば、親テーマだけで十分に対応可能だよ。
子テーマを導入して本格的なカスタマイズをするも良し!
親テーマのみで手軽に運用するも良し!
自分に合った方法で、SWELLを最大限に活用して、理想のブログを作ってくださいね。
SWELL 子テーマのカスタマイズ


WordPressでブログ運営をしていると、「もっとこうしたい!」という欲求が出てくるものです。
特にSWELLを使っている方にとっては、カスタマイズの自由度が魅力ですね。



カスタマイズの基本として、ここではCSS、カラーパレット、フォントの変更について紹介するよ。
このカスタマイズをすることでヘッダーの色を変えたり、テキストを変更したりできます。
デザインのカスタマイズ
デザインのカスタマイズは、ブログの見た目を大きく変える鍵となります。
見た目が良くなると、読者の滞在時間が長くなり、リピーターも増えやすくなりますよ。



背景色を変更したり、ボタンのデザインを独自のものに変えたりするだけでも、印象がガラッと変わりますよ。
少しずつ試しながら、あなたの理想のデザインを見つけていきましょう。
CSSによるデザイン変更
サイトの雰囲気をガラリと変えたい!
そんな時は、CSSを使ってデザインを変更するのがおすすめです。
例えば、記事のタイトルをより目立たせたい場合、CSSを使ってフォントサイズを大きくしたり、色を変更したりすることができます。



CSSはちょっと難しそう…



安心して!SWELLには「追加CSS」という便利な機能があり、コードを直接編集することなく、簡単にCSSを追加できるよ。
最初は少し難しく感じるかもしれませんが、少しずつ学んでいけば、素敵なデザインが作れるようになりますよ。
カラーパレットの変更
色使いって、サイトの印象を左右する大切な要素ですよね。
カラーパレットを変更すると、ブログ全体の雰囲気が一新されます。



色は感情に直接働きかけるので、読者に与える印象を簡単に変えられるんですよ。
例えば、パステルカラーを使えば柔らかい印象に、ビビッドカラーを使えば元気な印象になります。


カラーパレットの変更はSWELLのエディター設定画面から行うことができます。
あなたのブログのテーマや個性に合わせて、ピッタリの色使いを見つけていきましょう。
フォントの変更


最後に、フォントの変更についてお話しします。
フォントを変更すると、ブログの読みやすさと個性が大きく変わります。



フォントは文字の見た目を決めるので、読者の読書体験に直接影響するよ。
例えば、明朝体を使えば落ち着いた印象に、丸ゴシック体を使えば親しみやすい印象になります。
読みやすさと個性のバランスを考えながら、あなたのブログにぴったりのフォントを選んでみてくださいね。
機能のカスタマイズ
SWELLが何でもできるとはいえ、機能をもう少しあなたの思い通りにカスタマイズできると嬉しいですよね。
そんな時は子テーマの機能をカスタマイズすることで、あなたのサイトをもっと魅力的にできます。



独自の機能を追加したり、既存の機能を変更したりすることで、他のサイトと差別化を図れるよ。
例えば、特別なデザインの投稿フォーマットを作ったり、独自のウィジェットを追加したりできます。
ここでは、特に機能のカスタマイズに焦点を当てますので、ぜひ参考にしてください。
PHPによる機能追加・変更
まずは、PHPを使った機能の追加や変更についてお話しましょう。
PHPはWordPressの基本言語なので、機能の追加や変更が自在に行えます。
例えば、カスタム投稿タイプを追加したり、特定のページにだけ表示される機能を作ったりできます。
やり方としては functions.php ファイルに新しい関数を追加するのが一般的です。



PHPの知識が必要なので、初心者の方は慎重に進めてね。
PHPを使えば、自分のブログにオリジナルな機能を簡単に追加できるんです。
これでますますブログ運営が楽しくなりますよ。
テンプレートファイルの編集
ヘッダーやフッター、記事ページのレイアウトなど、SWELLの見た目をガラリと変えたいなら、テンプレートファイルの編集がおすすめです。
SWELLの基本デザインは素晴らしいですが、時にはもっと独自性を出したいこともありますよね。



テンプレートファイルを編集することでヘッダーやフッターのデザインを変更したり、特定のページに独自のレイアウトを適用したりできますよ。
世界に一つだけの、あなただけのブログデザインを実現しましょう!
ショートコードの追加
最後に、ショートコードの追加について触れてみましょう。
よく使うHTMLタグや、複雑なコードを、簡単な記述で呼び出せるようにするのがショートコードです。
毎回HTMLを書くのは面倒ですし、ミスも起きやすいですよね。



ショートコードを利用することで、簡単に特定の機能やデザインを記事に挿入できるようになるよ。
例えば、よく使う吹き出しやボタン、特別な枠囲みなどを登録しておけば、記事作成の時間を大幅に短縮できます。



使い方を覚えれば、記事作成がぐっと楽になりますよ。
ショートコードを駆使して、もっとスムーズで快適なブログ運営を実現しましょう!
カスタマイズの注意点とバックアップ方法
「SWELLを使って、自分だけの素敵なブログを作りたい!」
そう思って、いざカスタマイズ!と意気込んでいるあなたへ。
ちょっと待ってください!



カスタマイズは、あなたのブログをより魅力的にする素晴らしい方法ですが、いくつか注意しておきたい点があるよ。
WordPressは非常に強力なツールですが、カスタマイズの自由度が高い分、リスクも伴います。
例えば、カスタマイズ中に誤って重要なファイルを削除してしまったり、コードを書き換えしてサイトが表示されなくなることがあります。
それが原因でブログの運営が止まってしまうと困りますよね。



カスタマイズを始める前に注意点を知っておくことで、トラブルを未然に防ぐことができますよ。
さらに、予期せぬエラーや失敗に備えてバックアップを取っておけば、大切なデータを失う心配もありません
そこで、カスタマイズを行う際は以下の点に注意しましょう。
- 必ずバックアップを取りましょう。
プラグインを使って、現在のテーマファイルと設定をバックアップしておくことをおすすめします。
おすすめバックアッププラグイン→UpdraftPlus - 可能な限り、子テーマの機能やカスタマイザーを使ってカスタマイズを行いましょう。
直接ファイルを編集する必要がある場合は、子テーマ内で行うようにしましょう。 - 小さな変更を少しずつ行い、その都度確認するのがベストです。
大きな変更を一度に行うと、問題が発生した時に原因の特定が難しくなります。 - わからないことがあれば、公式ドキュメントやコミュニティフォーラムを活用しましょう。
多くの場合、同じような疑問を持つ人がいるはずです。
カスタマイズは楽しい作業ですが、慎重に行うことで、素敵で独自性のあるサイトを安全に作り上げることができます。
ぜひ、これらの注意点を守りながら、自分だけの素敵なサイトを作り上げてくださいね!
まとめ 【SWELL 子テーマ】の使い方完全ガイド!初心者向け解説
いかがでしたか?
子テーマって、ブログをもっと自分らしくできる素敵な機能なんです。
親テーマの良いところはそのままに、自分好みにカスタマイズできちゃうんですよ。



ちょっとずつ試してみて、理想のブログを作り上げていってくださいね。
最後にこの記事のまとめです。
- SWELLの子テーマは親テーマの設定を保持しつつカスタマイズ可能
- 子テーマは、親テーマの更新によってカスタマイズが消えないようにするためのもの
- 親テーマに直接手を加えないため、安定性が保たれる
- デザインと機能の自由度が増し、自分好みにカスタマイズできる
- SWELL子テーマはSWELLERS’マイページからダウンロードできる
- 子テーマは親テーマがなくては利用できない
- 子テーマのインストールはZIPファイルのまま行う
- テンプレートファイルの編集でレイアウトを自在に変更可能
- ショートコードの追加で記事作成効率が向上する
- PHPを使って独自機能を追加できる
- カラーパレットの変更でサイトの印象を大きく変えられる
- フォントの変更で読みやすさと個性を強調できる
- カスタマイズ前に必ずバックアップを取ることが重要
よくある質問
- 子テーマって何ですか?
-
子テーマとは、親テーマ(この場合、SWELL)をベースにして独自のカスタマイズを行うためのテーマです。親テーマがアップデートされても、カスタマイズが上書きされずに保存されます。
- なぜSWELLに子テーマが必要なのですか?
-
SWELLに子テーマを使うと、親テーマのアップデートによってカスタマイズが失われる心配がありません。これにより、安心してテーマを自分好みにカスタマイズできます。
- 子テーマを使う利点は何ですか?
-
大きなメリットは、親テーマの更新に影響されずに自分だけのデザインを保てること。
さらに、複雑なCSSやPHPの変更も安心して行うことができます。 - 子テーマを使うとサイトが重くなったりしない?
-
基本的に、子テーマの使用が表示速度に大きな影響を与えることはありません。
ただし、大量のプラグインや重いカスタマイズを行うと、サイトのパフォーマンスが低下する可能性があります。 - 子テーマとプラグインって何が違うの?
-
簡単に言うと、子テーマはサイトのデザインや機能をカスタマイズするもの、プラグインはサイトに新しい機能を追加するものです。 例えば、お問い合わせフォームを設置したい場合はプラグイン、サイトのヘッダーデザインを変更したい場合は子テーマを使います。
- 子テーマを導入したら、SWELLのアップデートはどうすればいいの?
-
子テーマを導入しても、SWELLのアップデートは通常通り行えます。 安心して最新バージョンをお使いください。
